【ExtJS】图片编辑器imagefield
继承自Ext.form.field.Picker,值为服务端返回的path路径。
imagefield
Ext.define('My.widget.form.field.ImageField', {
extend : 'Ext.form.field.Picker',
alias : 'widget.imagefield',
requires : ['Ext.form.field.Picker',
'My.widget.form.field.ImageUploadDialog'],
matchFieldWidth : false,
config : {
cfg : {}
},
createPicker : function() {
var me = this;
var cfg = this.cfg || {};
Ext.applyIf(cfg, {
title : me.fieldLabel,
onUploaded : function(path) {
me.setValue(path);
},
listeners : {
close : function() {
me.collapse();
}
}
});
var dlg = Ext.create('My.widget.form.field.ImageUploadDialog', cfg);
this.dlg = dlg;
return dlg;
},
alignPicker : function() {
// do nothing:对话框,不需要对齐。
},
expand : function() {
this.callParent();
// 去掉点击窗体外部关闭对话框事件
var me = this;
if (me.rendered && !me.isDestroyed) {
var doc = Ext.getDoc();
var collapseIf = me.collapseIf;
doc.un('mousewheel', collapseIf, me);
doc.un('mousedown', collapseIf, me);
Ext.un('resize', me.alignPicker, me);
}
this.dlg.setPath(this.getValue());
}
});
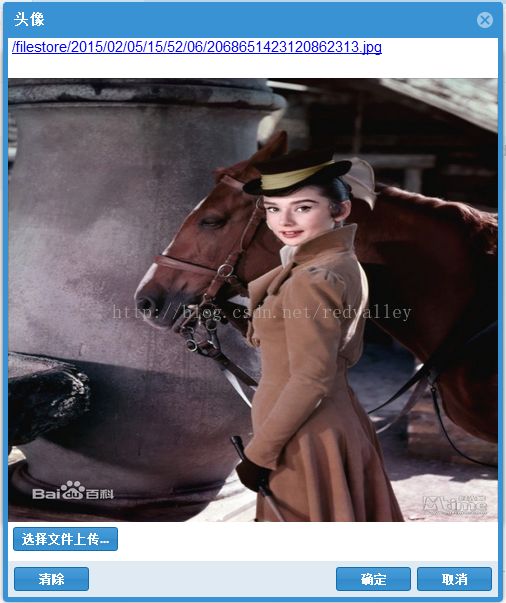
Ext.define('My.widget.form.field.ImageUploadDialog', {
extend : 'My.view.core.WindowUI',
alias : 'widget.form.field.ImageUploadDialog',
title : '图片',
floating : true,
autoShow : false,
modal : true,
width : 500,
height : 600,
config : {
onUploaded : undefined
},
closeAction : 'hide',
layout : {
type : 'border'
},
setPath : function(path) {
var imgSrc = this.lookupReference('imageInformationSrc');
imgSrc.getEl().dom.src = path;
var imgPath = this.lookupReference('imageInformationPath');
imgPath.getEl().dom.innerHTML = " <a href='"+path+"' target='_blank'>" + path + "</a>";
this.path = path;
},
onDeletePath : function() {
this.setPath('');
},
onOK : function() {
this.onUploaded(this.path);
this.close();
},
onCancel : function() {
this.close();
},
initGUI : function() {
this.callParent();
var me = this;
this.items = [];
this.items.push({
reference : 'imageInformationPath',
region : 'north',
height : 40,
xtype : 'box',
style : 'background-color: #fff;',
autoEl : {
tag : 'div'
}
});
this.items.push({
reference : 'imageInformationSrc',
region : 'center',
xtype : 'box',
autoHeight : true,
style : 'background-color: #fff;',
autoEl : {
tag : 'img'
}
});
this.items.push({
region : 'south',
xtype : 'form',
bodyPadding : "5",
buttons : [{
text : '清除',
listeners : {
scope : me,
click : me.onDeletePath
}
}, {
xtype : 'component',
flex : 1
}, {
text : '确定',
listeners : {
scope : me,
click : me.onOK
}
}, {
text : '取消',
listeners : {
scope : me,
click : me.onCancel
}
}],
items : [{
xtype : "filefield",
name : "file",
buttonOnly : true,
// fieldLabel : "选择文件",
buttonText : "选择文件上传...",
allowBlank : false,
listeners : {
'change' : function(fb, v) {
// 浏览器限制,不能显示本地文件。
// Ext.getCmp('imageInformationSrc').html = v;
var formCmp = this.up("form");
if (!formCmp.isValid()) {
return;
}
formCmp.submit({
url : My.Def.rpc,
method : "POST",
waitMsg : '正在上传...',
success : function(form, action) {
var ret = action.result;
if (ret.success) {
Ext.MessageBox.alert("上传成功", ret.data);
me.setPath(ret.data);
} else {
Ext.MessageBox.alert("失败", ret.error);
}
},
failure : function(form, action) {
switch (action.failureType) {
case Ext.form.action.Action.CLIENT_INVALID :
Ext.Msg
.alert('失败',
'Form fields may not be submitted with invalid values');
break;
case Ext.form.action.Action.CONNECT_FAILURE :
Ext.Msg.alert('失败',
'Ajax communication failed');
break;
case Ext.form.action.Action.SERVER_INVALID :
Ext.Msg.alert('失败',
action.result.message);
}
}
});
}
}
}]
});
}
});
servlet (org.apache.commons.fileupload)
public T uploadFile(HttpServletRequest request, HttpServletResponse response)
throws Exception {
request.setCharacterEncoding("UTF-8");
FileItemFactory factory = new DiskFileItemFactory();
ServletFileUpload upload = new ServletFileUpload(factory);
upload.setHeaderEncoding(request.getCharacterEncoding());
List<?> items = upload.parseRequest(request);
Iterator<?> iter = items.iterator();
while (iter.hasNext()) {
FileItem item = (FileItem) iter.next();
if (item.isFormField()) {
// 普通文本信息处理
} else {
// 上传文件信息处理
// log.info("[UploadFile]" + item.getName());
T f = saveFile(item.getName(), item.get());
return f;
}
}
return null;
}
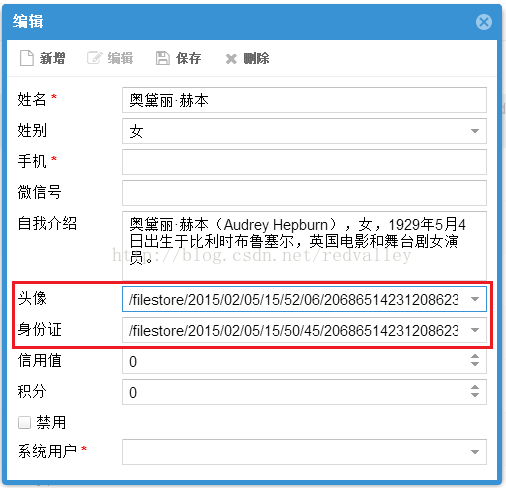
usage
{
name : 'iconPath',
xtype : 'imagefield'
}
效果