CButtonST v3.9 (MFC Flat buttons)
-
一个功能齐全的所有者绘制按钮类 - 它有地段!
- Download demo project - 902 Kb 点击打开链接http://www.codeproject.com/KB/buttons/cbuttonst/CButtonST_demo.zip
-
摘要
CButtonST是从MFC CButton的类派生的类。
有了这个类应用程序可以有标准按钮或“平板”式的新的和现代的按钮! -
主要的CButtonST特点是:
-
标准CButton的特性
在同一按钮上的文字和图标(或位图)
只有文字或唯一的图标/位图按钮
支持任何尺寸的图标(最大256色)
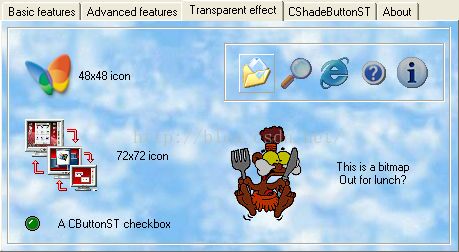
位图支持
支持透明按钮(位图应用)
标准或平按钮样式
从平面更改运行时标准样式
按钮可以有两个图像。其中,当鼠标移动到按钮和一个当鼠标外(仅适用于“平面”按钮)
每个颜色可定制
可以通过DDX_调用中使用
在DLL文件中使用
可以dinamically创建
每个按钮都可以有其自己的鼠标指针
按钮也高亮当窗口处于非活动状态,像发生在Internet Explorer中
内置多行工具提示支持
内置在菜单的基本支持
内置支持所有者绘制菜单(使用BCMenu类)
内置的声音的基本支持
可以得出创建其他的按钮样式默认情况下不提供
包括完整的源代码!
UNICODE兼容
在现有的应用成本更低的实现
-
如何在应用程序中集成CButtonST??
-
在您的项目包括下列文件:
-
BtnST.h
BtnST.cpp
从3.5版本开始,现在的CButtonST支持使用BCMenu类创建菜单。
这个第三方类为您展示使用最新的视觉样式菜单的能力所看到
最新的微软产品上,甚至在Windows XP中。
最新版本BCMenu可以在这里找到。 -
要启用BCMenu支持,以下两行BtnST.h必须启用:
-
<span style="font-size:14px;">#define BTNST_USE_BCMENU #include "BCMenu.h"</span>
此外,以下文件必须包含在您的项目:
BCMenu.h
BCMenu.cpp
注:请注意,当BCMenu支持已启用的的SetMenu方法接受的参数是不同的! -
从3.6版本开始,可的CButtonST玩特定的按钮状态的声音。
-
要启用声音支持BtnST.h,以下行必须启用:
-
<span style="font-size:14px;">#define BTNST_USE_SOUND</span>
-
这使进入SetSound方法。
-
创建一个对象的CButtonST静态
随着对话框编辑器创建一个标准的按钮调用,例如,IDOK(你不需要使其所有者绘制),并创建了这个按钮一个成员变量: -
<span style="font-size:14px;">CButtonST m_btnOk;</span>
现在附加按钮的CButtonST。对于基于对话框的应用程序,在你的OnInitDialog:
<span style="font-size:14px;"> // 调用基类的方法 CDialog::OnInitDialog(); // 创建IDOC按钮 m_btnOk.SubclassDlgItem(IDOK, this);</span>
或者在你的DoDataExchange:
<span style="font-size:14px;"> //调用基方法 CDialog::DoDataExchange(pDX); //创建IDOK按钮 DDX_Control(pDX, IDOK, m_btnOk);</span>
Create a CButtonST object dynamically
创建一个对象的CButtonST动态
在您的应用程序,创建按钮的一个成员变量。请注意,这个变量是一个指针:
<span style="font-size:14px;">CButtonST* m_pbtnOk;</span>
现在创建按钮。对于基于对话框的应用程序,在你的OnInitDialog:
<span style="font-size:14px;">//调用基类的方法
CDialog::OnInitDialog();
//创建IDOK按钮
m_pbtnOk = new CButtonST;
m_pbtnOk->Create(_T("&Ok"), WS_CHILD | WS_VISIBLE | WS_GROUP | WS_TABSTOP,
CRect(10, 10, 200, 100), this, IDOK);
//设置应用程序相同的字体
m_pbtnOk->SetFont(GetFont());</span>
Remember to destroy the button or you will get a memory leak. This can be done, for example, in your class destructor:
记住摧毁按钮或你会得到一个内存泄漏。这是可以做到,例如,在你的类的析构:
<span style="font-size:14px;">if (m_pbtnOk) delete m_pbtnOk;</span>
Class methods:
操作SetIcon(使用多尺寸的资源)
指定图标的按钮。
以往任何图标或位图将被删除。
<span style="font-size:14px;">//参数: // [IN] nIconIn //显示图标资源的ID号,当鼠标移动到 //按钮。传递null从按钮删除任何图标。 // [IN] nCxDesiredIn //指定的宽度,以像素为单位加载图标。 // [IN] nCyDesiredIn //指定的高度,以像素为单位加载图标。 // [IN] nIconOut //显示图标资源的ID号当鼠标外 // 按钮。可以为NULL。 //如果该参数是特殊值BTNST_AUTO_GRAY(强制转换为int) //第二个图标将被自动创建从nIconIn开始 //并转换为灰度。 //如果该参数是特殊值BTNST_AUTO_DARKER(投 //为int)第二个图标将自动创建25% //从nIconIn较暗的起点。 // [IN] nCxDesiredOut //指定的宽度,以像素为单位加载图标。 // [IN] nCyDesiredOut //指定的高度,以像素为单位加载图标。 // //返回值: // BTNST_OK //函数成功执行。 // BTNST_INVALIDRESOURCE //无法加载指定的资源。 //</span>
<pre class="notranslate" id="pre777491" style="padding: 6px; border: 1px solid rgb(251, 237, 187); border-image: none; color: rgb(0, 0, 0); text-transform: none; line-height: normal; text-indent: 0px; letter-spacing: normal; overflow: auto; font-family: Consolas, 'Courier New', Courier, mono; font-style: normal; font-variant: normal; font-weight: normal; margin-top: 0px; word-spacing: 0px; white-space: pre-wrap; -ms-word-wrap: break-word; widows: 1; font-stretch: normal; background-color: rgb(251, 237, 187); -webkit-text-stroke-width: 0px; tab-size: 4;" processed="true"><p><span style="font-size:14px;">DWORD SetIcon(<span class="code-keyword" style="margin: 0px; padding: 0px; border: 0px currentColor; border-image: none; color: rgb(0, 0, 255);">int</span> nIconIn, <span class="code-keyword" style="margin: 0px; padding: 0px; border: 0px currentColor; border-image: none; color: rgb(0, 0, 255);">int</span> nCxDesiredIn, <span class="code-keyword" style="margin: 0px; padding: 0px; border: 0px currentColor; border-image: none; color: rgb(0, 0, 255);">int</span> nCyDesiredIn,
<span class="code-keyword" style="margin: 0px; padding: 0px; border: 0px currentColor; border-image: none; color: rgb(0, 0, 255);">int</span> nIconOut = NULL, <span class="code-keyword" style="margin: 0px; padding: 0px; border: 0px currentColor; border-image: none; color: rgb(0, 0, 255);">int</span> nCxDesiredOut = <span class="code-digit" style="margin: 0px; padding: 0px; border: 0px currentColor; border-image: none; color: rgb(0, 0, 128);">0</span>, <span class="code-keyword" style="margin: 0px; padding: 0px; border: 0px currentColor; border-image: none; color: rgb(0, 0, 255);">int</span> nCyDesiredOut = <span class="code-digit" style="margin: 0px; padding: 0px; border: 0px currentColor; border-image: none; color: rgb(0, 0, 128);">0</span>)</span></p>
操作SetIcon(使用资源)指定图标的按钮。和以前的图标或位图将被删除。
<span style="font-size:14px;">操作SetIcon(使用资源) //参数: //[IN] nIconIn //显示图标资源的ID号,当鼠标移动到 //按钮。 //传递null删除按钮的任何图标。 //[IN] nIconOut //显示图标资源的ID号当鼠标 //按钮之外。可以为NULL。 //如果该参数是特殊值BTNST_AUTO_GRAY(强制转换为int) //第二个图标将自动创建启动 // nIconIn并转换为灰度。如果这个参数是 //特殊值BTNST_AUTO_DARKER(强制转换为int)第二 //图标将被自动创建的25%来自较深开始nIconIn。 // //返回值: // BTNST_OK //函数成功执行。 // BTNST_INVALIDRESOURCE //无法加载指定的资源。 //</span>
<pre class="notranslate" id="pre996857" style="padding: 6px; border: 1px solid rgb(251, 237, 187); border-image: none; color: rgb(0, 0, 0); text-transform: none; line-height: normal; text-indent: 0px; letter-spacing: normal; overflow: auto; font-family: Consolas, 'Courier New', Courier, mono; font-style: normal; font-variant: normal; font-weight: normal; margin-top: 0px; word-spacing: 0px; white-space: pre-wrap; -ms-word-wrap: break-word; widows: 1; font-stretch: normal; background-color: rgb(251, 237, 187); -webkit-text-stroke-width: 0px; tab-size: 4;"><span style="font-size:14px;">DWORD SetIcon(<span class="code-keyword" style="margin: 0px; padding: 0px; border: 0px currentColor; border-image: none; color: rgb(0, 0, 255);">int</span> nIconIn, <span class="code-keyword" style="margin: 0px; padding: 0px; border: 0px currentColor; border-image: none; color: rgb(0, 0, 255);">int</span> nIconOut = NULL)</span>
操作SetIcon(使用句柄)指定图标的按钮。和以前的图标或位图将被删除。
<span style="font-size:14px;">// Parameters: // [IN] nIconIn // ID number of the icon resource to show when the mouse is over the // button. // Pass NULL to remove any icon from the button. // [IN] nIconOut // ID number of the icon resource to show when the mouse is // outside the button. Can be NULL. // If this parameter is the special value BTNST_AUTO_GRAY (cast to int) // the second icon will be automatically created starting from // nIconIn and converted to grayscale. If this parameter is the // special value BTNST_AUTO_DARKER (cast to int) the second // icon will be automatically created 25% darker starting from nIconIn. // // Return value: // BTNST_OK // Function executed successfully. // BTNST_INVALIDRESOURCE // Failed loading the specified resource. //</span>
<pre class="notranslate" id="pre996857" style="padding: 6px; border: 1px solid rgb(251, 237, 187); border-image: none; color: rgb(0, 0, 0); text-transform: none; line-height: normal; text-indent: 0px; letter-spacing: normal; overflow: auto; font-family: Consolas, 'Courier New', Courier, mono; font-style: normal; font-variant: normal; font-weight: normal; margin-top: 0px; word-spacing: 0px; white-space: pre-wrap; -ms-word-wrap: break-word; widows: 1; font-stretch: normal; background-color: rgb(251, 237, 187); -webkit-text-stroke-width: 0px; tab-size: 4;"><span style="font-size:14px;">DWORD SetIcon(<span class="code-keyword" style="margin: 0px; padding: 0px; border: 0px currentColor; border-image: none; color: rgb(0, 0, 255);">int</span> nIconIn, <span class="code-keyword" style="margin: 0px; padding: 0px; border: 0px currentColor; border-image: none; color: rgb(0, 0, 255);">int</span> nIconOut = NULL)</span>
操作SetIcon(使用句柄)指定图标的按钮。和以前的图标或位图将被删除。
<span style="font-size:14px;">//参数: //[IN] hIconIn //处理FO的图标来显示当鼠标移动到按钮上。 //传递null删除按钮的任何图标。 //[IN] hIconOut //处理的图标来显示当鼠标按钮之外。 //可以为null。 //如果该参数是特殊值BTNST_AUTO_GRAY第二 //图标将被自动创建从hIconIn和启动 //转换成灰度。 //如果该参数是特殊值BTNST_AUTO_DARKER第二 //图标将被自动创建的25%来自较深开始hIconIn。 // //返回值: // BTNST_OK //函数成功执行。 // BTNST_INVALIDRESOURCE //无法加载指定的资源。</span>
<pre class="notranslate" id="pre988793" style="padding: 6px; border: 1px solid rgb(251, 237, 187); border-image: none; color: rgb(0, 0, 0); text-transform: none; line-height: normal; text-indent: 0px; letter-spacing: normal; overflow: auto; font-family: Consolas, 'Courier New', Courier, mono; font-style: normal; font-variant: normal; font-weight: normal; margin-top: 0px; word-spacing: 0px; white-space: pre-wrap; -ms-word-wrap: break-word; widows: 1; font-stretch: normal; background-color: rgb(251, 237, 187); -webkit-text-stroke-width: 0px; tab-size: 4;"><span style="font-size:14px;">DWORD SetIcon(HICON hIconIn, HICON hIconOut = NULL)</span>
设置位图(使用资源)分配位图的按钮。和以前的图标或位图将被删除。
<span style="font-size:14px;">//参数: //[IN] nBitmapIn //显示位图资源的ID号当鼠标 //按钮上。 //传递null删除按钮的位图。 //[IN] crTransColorIn //颜色(内侧nBitmapIn)被用作透明的颜色。 //[IN] nBitmapOut //位图资源的ID号来显示当鼠标 //该按钮外部。 //可以为null。 //[IN] crTransColorOut //颜色(内侧nBitmapOut)被用作透明的颜色。 // //返回值: // BTNST_OK //函数成功执行。 // BTNST_INVALIDRESOURCE //无法加载指定的资源。 // BTNST_FAILEDMASK //创建失败掩码位图。 //</span>
<span style="font-size:14px;">DWORD SetBitmaps(int nBitmapIn, COLORREF crTransColorIn,
int nBitmapOut = NULL, COLORREF crTransColorOut = 0)</span>
设置位图(使用句柄)
分配位图的按钮。
和以前的图标或位图将被删除。
<span style="font-size:14px;">//参数: //[IN] hBitmapIn //处理FO位图显示当鼠标移动到按钮上。 //传递null删除按钮的位图。 //[IN] crTransColorIn //颜色(内侧hBitmapIn)被用作透明的颜色。 //[IN] hBitmapOut //处理位图显示当鼠标按钮之外。 //可以为null。 //[IN] crTransColorOut //颜色(内侧hBitmapOut)被用作透明的颜色。 // //返回值: // BTNST_OK //函数成功执行。 // BTNST_INVALIDRESOURCE //无法加载指定的资源。 // BTNST_FAILEDMASK //创建失败掩码位图。</span>
<pre class="notranslate" id="pre404726" style="padding: 6px; border: 1px solid rgb(251, 237, 187); border-image: none; color: rgb(0, 0, 0); text-transform: none; line-height: normal; text-indent: 0px; letter-spacing: normal; overflow: auto; font-family: Consolas, 'Courier New', Courier, mono; font-style: normal; font-variant: normal; font-weight: normal; margin-top: 0px; word-spacing: 0px; white-space: pre-wrap; -ms-word-wrap: break-word; widows: 1; font-stretch: normal; background-color: rgb(251, 237, 187); -webkit-text-stroke-width: 0px; tab-size: 4;"><span style="font-size:14px;"><span class="code-comment" style="margin: 0px; padding: 0px; border: 0px currentColor; border-image: none; color: rgb(0, 128, 0); font-style: italic;">//</span><span class="code-comment" style="margin: 0px; padding: 0px; border: 0px currentColor; border-image: none; color: rgb(0, 128, 0); font-style: italic;">
</span>DWORD SetBitmaps(HBITMAP hBitmapIn, COLORREF crTransColorIn,
HBITMAP hBitmapOut = NULL, COLORREF crTransColorOut = <span class="code-digit" style="margin: 0px; padding: 0px; border: 0px currentColor; border-image: none; color: rgb(0, 0, 128);">0</span>)</span>
设置平面设置按钮,有一个标准或扁平风格。
<span style="font-size:14px;">//参数: //[IN] bFlat //如果真该按钮将有一个平坦的风格,否则 //将有标准样式。 //默认情况下,的CButtonST按钮是平的。 //[IN] bRepaint //如果真控制将被粉刷一新。 // //返回值: // BTNST_OK //函数成功执行。 //</span>
<pre class="notranslate" id="pre138347" style="padding: 6px; border: 1px solid rgb(251, 237, 187); border-image: none; color: rgb(0, 0, 0); text-transform: none; line-height: normal; text-indent: 0px; letter-spacing: normal; overflow: auto; font-family: Consolas, 'Courier New', Courier, mono; font-style: normal; font-variant: normal; font-weight: normal; margin-top: 0px; word-spacing: 0px; white-space: pre-wrap; -ms-word-wrap: break-word; widows: 1; font-stretch: normal; background-color: rgb(251, 237, 187); -webkit-text-stroke-width: 0px; tab-size: 4;"><span style="font-size:14px;">DWORD SetFlat(BOOL bFlat = TRUE, BOOL bRepaint = TRUE)</span>
SetAlign设置对齐设置图标/位图和文本之间的对齐类型。
<span style="font-size:14px;">// Parameters: // [IN] byAlign // Alignment type. Can be one of the following values: // ST_ALIGN_HORIZ Icon/bitmap on the left, text on the right // ST_ALIGN_VERT Icon/bitmap on the top, text on the bottom // ST_ALIGN_HORIZ_RIGHT Icon/bitmap on the right, text on the left // ST_ALIGN_OVERLAP Icon/bitmap on the same space as text // By default, CButtonST buttons have ST_ALIGN_HORIZ alignment. // [IN] bRepaint // If TRUE the control will be repainted. // // Return value: // BTNST_OK // Function executed successfully. // BTNST_INVALIDALIGN // Alignment type not supported. //</span>
<pre class="notranslate" id="pre471134" style="padding: 6px; border: 1px solid rgb(251, 237, 187); border-image: none; color: rgb(0, 0, 0); text-transform: none; line-height: normal; text-indent: 0px; letter-spacing: normal; overflow: auto; font-family: Consolas, 'Courier New', Courier, mono; font-style: normal; font-variant: normal; font-weight: normal; margin-top: 0px; word-spacing: 0px; white-space: pre-wrap; -ms-word-wrap: break-word; widows: 1; font-stretch: normal; background-color: rgb(251, 237, 187); -webkit-text-stroke-width: 0px; tab-size: 4;"><span style="font-size:14px;">DWORD SetAlign(BYTE byAlign, BOOL bRepaint = TRUE)</span>
设置Pressed风格设置按下风格。
<span style="font-size:14px;">//参数: //[IN] byStyle //按下风格。可以是以下值之一: // BTNST_PRESSED_LEFTRIGHT按下式从左至右(照常) // BTNST_PRESSED_TOPBOTTOM冲压式从上到下 //默认情况下,的CButtonST按钮具有BTNST_PRESSED_LEFTRIGHT风格。 //[IN] bRepaint //如果真控制将被粉刷一新。 // //返回值: // BTNST_OK //函数成功执行。 // BTNST_INVALIDPRESSEDSTYLE //不支持追问风格。 //</span>
<pre class="notranslate" id="pre827194" style="padding: 6px; border: 1px solid rgb(251, 237, 187); border-image: none; color: rgb(0, 0, 0); text-transform: none; line-height: normal; text-indent: 0px; letter-spacing: normal; overflow: auto; font-family: Consolas, 'Courier New', Courier, mono; font-style: normal; font-variant: normal; font-weight: normal; margin-top: 0px; word-spacing: 0px; white-space: pre-wrap; -ms-word-wrap: break-word; widows: 1; font-stretch: normal; background-color: rgb(251, 237, 187); -webkit-text-stroke-width: 0px; tab-size: 4;"><span style="font-size:14px;">DWORD SetPressedStyle(BYTE byStyle, BOOL bRepaint = TRUE)</span>
SetCheck设置复选框的状态。如果按钮不是一个复选框,这个功能已经没有意义。
<span style="font-size:14px;">//参数: //[IN] n检查 //1检查复选框。 //0为取消选中该复选框。 //[IN] bRepaint //如果真控制将被粉刷一新。 // //返回值: // BTNST_OK //函数成功执行。 //</span>
<pre class="notranslate" id="pre580832" style="padding: 6px; border: 1px solid rgb(251, 237, 187); border-image: none; color: rgb(0, 0, 0); text-transform: none; line-height: normal; text-indent: 0px; letter-spacing: normal; overflow: auto; font-family: Consolas, 'Courier New', Courier, mono; font-style: normal; font-variant: normal; font-weight: normal; margin-top: 0px; word-spacing: 0px; white-space: pre-wrap; -ms-word-wrap: break-word; widows: 1; font-stretch: normal; background-color: rgb(251, 237, 187); -webkit-text-stroke-width: 0px; tab-size: 4;"><span style="font-size:14px;">DWORD SetCheck(<span class="code-keyword" style="margin: 0px; padding: 0px; border: 0px currentColor; border-image: none; color: rgb(0, 0, 255);">int</span> nCheck, BOOL bRepaint = TRUE)</span>
GetCheck返回复选框的当前状态。如果按钮不是一个复选框,这个功能已经没有意义。
<span style="font-size:14px;">//返回值: //复选框的当前状态。 //1,如果检查。 //0如果不检查或按钮不是一个复选框。 //</span>
<pre class="notranslate" id="pre188719" style="padding: 6px; border: 1px solid rgb(251, 237, 187); border-image: none; color: rgb(0, 0, 0); text-transform: none; line-height: normal; text-indent: 0px; letter-spacing: normal; overflow: auto; font-family: Consolas, 'Courier New', Courier, mono; font-style: normal; font-variant: normal; font-weight: normal; margin-top: 0px; word-spacing: 0px; white-space: pre-wrap; -ms-word-wrap: break-word; widows: 1; font-stretch: normal; background-color: rgb(251, 237, 187); -webkit-text-stroke-width: 0px; tab-size: 4;"><span style="font-size:14px;"><span class="code-keyword" style="margin: 0px; padding: 0px; border: 0px currentColor; border-image: none; color: rgb(0, 0, 255);">int</span> GetCheck()</span>
设为默认颜色将所有颜色为默认值。
<span style="font-size:14px;">//参数: //[IN] bRepaint //如果真控制将被粉刷一新。 // //返回值: // BTNST_OK //函数成功执行。 //</span>
<pre class="notranslate" id="pre235466" style="padding: 6px; border: 1px solid rgb(251, 237, 187); border-image: none; color: rgb(0, 0, 0); text-transform: none; line-height: normal; text-indent: 0px; letter-spacing: normal; overflow: auto; font-family: Consolas, 'Courier New', Courier, mono; font-style: normal; font-variant: normal; font-weight: normal; margin-top: 0px; word-spacing: 0px; white-space: pre-wrap; -ms-word-wrap: break-word; widows: 1; font-stretch: normal; background-color: rgb(251, 237, 187); -webkit-text-stroke-width: 0px; tab-size: 4;"><span style="font-size:14px;">DWORD SetDefaultColors(BOOL bRepaint = TRUE)</span>
setColor设置用于特定状态的颜色。
<span style="font-size:14px;">//参数: //[IN] byColorIndex //指数颜色来设置的。可以是以下值之一: // BTNST_COLOR_BK_IN背景颜色,当鼠标移动到按钮 // BTNST_COLOR_FG_IN文本颜色,当鼠标移动到按钮 // BTNST_COLOR_BK_OUT背景颜色,当鼠标按钮外 // BTNST_COLOR_FG_OUT文本颜色,当鼠标按钮外 // BTNST_COLOR_BK_FOCUS背景色当按钮被聚焦 // BTNST_COLOR_FG_FOCUS文本颜色按钮时,聚焦 //[IN] crColor // 新的颜色。 //[IN] bRepaint //如果真控制将被粉刷一新。 // //返回值: // BTNST_OK //函数成功执行。 // BTNST_INVALIDINDEX //无效的颜色索引。 //</span>
<pre class="notranslate" id="pre895325" style="padding: 6px; border: 1px solid rgb(251, 237, 187); border-image: none; color: rgb(0, 0, 0); text-transform: none; line-height: normal; text-indent: 0px; letter-spacing: normal; overflow: auto; font-family: Consolas, 'Courier New', Courier, mono; font-style: normal; font-variant: normal; font-weight: normal; margin-top: 0px; word-spacing: 0px; white-space: pre-wrap; -ms-word-wrap: break-word; widows: 1; font-stretch: normal; background-color: rgb(251, 237, 187); -webkit-text-stroke-width: 0px; tab-size: 4;"><span style="font-size:14px;">DWORD SetColor(BYTE byColorIndex, COLORREF crColor, BOOL bRepaint = TRUE)</span>
GetColorReturns the color used for a particular state.
<span style="font-size:14px;">//参数: //[IN] byColorIndex 颜色//指数来获得。 //为可用的颜色列表可以参考setColor。 //[OUT] crpColor //一个指针,将接收到的颜色的COLORREF。 // //返回值: // BTNST_OK //函数成功执行。 // BTNST_INVALIDINDEX //无效的颜色索引。 //</span>
<pre class="notranslate" id="pre943724" style="padding: 6px; border: 1px solid rgb(251, 237, 187); border-image: none; color: rgb(0, 0, 0); text-transform: none; line-height: normal; text-indent: 0px; letter-spacing: normal; overflow: auto; font-family: Consolas, 'Courier New', Courier, mono; font-style: normal; font-variant: normal; font-weight: normal; margin-top: 0px; word-spacing: 0px; white-space: pre-wrap; -ms-word-wrap: break-word; widows: 1; font-stretch: normal; background-color: rgb(251, 237, 187); -webkit-text-stroke-width: 0px; tab-size: 4;"><span style="font-size:14px;">DWORD GetColor(BYTE byColorIndex, COLORREF* crpColor)</span>
OffsetColor这个功能适用的偏移到指定的颜色的RGB分量。此功能可以被看作是一种简单的方法,使一个颜色比它的默认值较暗或较亮。
<span style="font-size:14px;">//参数: //[IN] byColorIndex //指数颜色来设置的。 //为可用的颜色列表可以参考setColor。 //[IN] shOffsetColor //短值,指示偏移应用于颜色。 //这个值必须是-255到255之间。 //[IN] bRepaint //如果真控制将被粉刷一新。 // //返回值: // BTNST_OK //函数成功执行。 // BTNST_INVALIDINDEX //无效的颜色索引。 // BTNST_BADPARAM //指定的偏移超出范围。 //</span>
<pre class="notranslate" id="pre880664" style="padding: 6px; border: 1px solid rgb(251, 237, 187); border-image: none; color: rgb(0, 0, 0); text-transform: none; line-height: normal; text-indent: 0px; letter-spacing: normal; overflow: auto; font-family: Consolas, 'Courier New', Courier, mono; font-style: normal; font-variant: normal; font-weight: normal; margin-top: 0px; word-spacing: 0px; white-space: pre-wrap; -ms-word-wrap: break-word; widows: 1; font-stretch: normal; background-color: rgb(251, 237, 187); -webkit-text-stroke-width: 0px; tab-size: 4;"><span style="font-size:14px;">DWORD OffsetColor(BYTE byColorIndex, <span class="code-keyword" style="margin: 0px; padding: 0px; border: 0px currentColor; border-image: none; color: rgb(0, 0, 255);">short</span> shOffset, BOOL bRepaint = TRUE)</span>
SetAlwaysTrack设置按钮的亮点逻辑。仅适用于平面按钮。
<span style="font-size:14px;">//参数: //[IN] bAlwaysTrack //如果TRUE的按钮将被高亮即使拥有它的窗口,是 //不是活动窗口。 //如果假的按钮将被高亮只有拥有它的窗口, //为活动窗口。 // //返回值: // BTNST_OK //函数成功执行。 //</span>
<pre class="notranslate" id="pre359271" style="padding: 6px; border: 1px solid rgb(251, 237, 187); border-image: none; color: rgb(0, 0, 0); text-transform: none; line-height: normal; text-indent: 0px; letter-spacing: normal; overflow: auto; font-family: Consolas, 'Courier New', Courier, mono; font-style: normal; font-variant: normal; font-weight: normal; margin-top: 0px; word-spacing: 0px; white-space: pre-wrap; -ms-word-wrap: break-word; widows: 1; font-stretch: normal; background-color: rgb(251, 237, 187); -webkit-text-stroke-width: 0px; tab-size: 4;"><span style="font-size:14px;">DWORD SetAlwaysTrack(BOOL bAlwaysTrack = TRUE)</span>
设置光标设置当鼠标移动到按钮使用的光标。
<span style="font-size:14px;">//参数: //[IN] nCursorId //光标资源的ID号。 //传递null删除以前加载光标。 //[IN] bRepaint //如果真控制将被粉刷一新。 // //返回值: // BTNST_OK //函数成功执行。 // BTNST_INVALIDRESOURCE //无法加载指定的资源。 //</span>
<pre class="notranslate" id="pre569099" style="padding: 6px; border: 1px solid rgb(251, 237, 187); border-image: none; color: rgb(0, 0, 0); text-transform: none; line-height: normal; text-indent: 0px; letter-spacing: normal; overflow: auto; font-family: Consolas, 'Courier New', Courier, mono; font-style: normal; font-variant: normal; font-weight: normal; margin-top: 0px; word-spacing: 0px; white-space: pre-wrap; -ms-word-wrap: break-word; widows: 1; font-stretch: normal; background-color: rgb(251, 237, 187); -webkit-text-stroke-width: 0px; tab-size: 4;"><span style="font-size:14px;">DWORD SetBtnCursor(<span class="code-keyword" style="margin: 0px; padding: 0px; border: 0px currentColor; border-image: none; color: rgb(0, 0, 255);">int</span> nCursorId = NULL, BOOL bRepaint = TRUE)</span>
DrawBorder如果设置按钮边框必须制定。仅适用于平面按钮。
<span style="font-size:14px;">// Parameters: // [IN] bDrawBorder // If TRUE the border will be drawn. // [IN] bRepaint // If TRUE the control will be repainted. // // Return value: // BTNST_OK // Function executed successfully. //</span>
<pre class="notranslate" id="pre89652" style="padding: 6px; border: 1px solid rgb(251, 237, 187); border-image: none; color: rgb(0, 0, 0); text-transform: none; line-height: normal; text-indent: 0px; letter-spacing: normal; overflow: auto; font-family: Consolas, 'Courier New', Courier, mono; font-style: normal; font-variant: normal; font-weight: normal; margin-top: 0px; word-spacing: 0px; white-space: pre-wrap; -ms-word-wrap: break-word; widows: 1; font-stretch: normal; background-color: rgb(251, 237, 187); -webkit-text-stroke-width: 0px; tab-size: 4;"><span style="font-size:14px;">DWORD DrawBorder(BOOL bDrawBorder = TRUE, BOOL bRepaint = TRUE)</span>
DrawFlatFocus如果设置焦点矩形必须绘制平面按钮。
<span style="font-size:14px;">//参数: //[IN] bDrawFlatFocus //如果真焦点矩形还将绘制平面按钮。 //[IN] bRepaint //如果真控制将被粉刷一新。 // //返回值: // BTNST_OK //函数成功执行。 //</span>
<pre class="notranslate" id="pre317662" style="padding: 6px; border: 1px solid rgb(251, 237, 187); border-image: none; color: rgb(0, 0, 0); text-transform: none; line-height: normal; text-indent: 0px; letter-spacing: normal; overflow: auto; font-family: Consolas, 'Courier New', Courier, mono; font-style: normal; font-variant: normal; font-weight: normal; margin-top: 0px; word-spacing: 0px; white-space: pre-wrap; -ms-word-wrap: break-word; widows: 1; font-stretch: normal; background-color: rgb(251, 237, 187); -webkit-text-stroke-width: 0px; tab-size: 4;"><span style="font-size:14px;">DWORD DrawFlatFocus(BOOL bDrawFlatFocus, BOOL bRepaint = TRUE)</span>
setToolTipText(使用资源)设置在按钮工具提示中显示文本。
<span style="font-size:14px;">// Parameters: // [IN] nText // ID number of the string resource containing the text to show. // [IN] bActivate // If TRUE the tooltip will be created active. // void SetTooltipText(int nText, BOOL bActivate = TRUE)</span>
setToolTipText
设置在按钮工具提示中显示文本。
<span style="font-size:14px;">//参数: //[IN] lpszText //指向包含显示文本的空值终止字符串。 //[IN] bActivate //如果为TRUE工具提示将创建活动的。 //</span>
<pre class="notranslate" id="pre817223" style="padding: 6px; border: 1px solid rgb(251, 237, 187); border-image: none; color: rgb(0, 0, 0); text-transform: none; line-height: normal; text-indent: 0px; letter-spacing: normal; overflow: auto; font-family: Consolas, 'Courier New', Courier, mono; font-style: normal; font-variant: normal; font-weight: normal; margin-top: 0px; word-spacing: 0px; white-space: pre-wrap; -ms-word-wrap: break-word; widows: 1; font-stretch: normal; background-color: rgb(251, 237, 187); -webkit-text-stroke-width: 0px; tab-size: 4;"><span style="font-size:14px;"><span class="code-keyword" style="margin: 0px; padding: 0px; border: 0px currentColor; border-image: none; color: rgb(0, 0, 255);">void</span> SetTooltipText(LPCTSTR lpszText, BOOL bActivate = TRUE)</span>
EnableBalloonTooltip允许使用气球样式显示的工具提示。做成的setToolTipText任何调用之前,此函数必须被调用。
// Return value: // BTNST_OK // Function executed successfully. ////返回值: // BTNST_OK //函数成功执行。
DWORD EnableBalloonTooltip()
ActivateTooltip
启用或禁用按钮提示。
<span style="font-size:14px;">//参数: //[IN] bActivate //如果为TRUE工具提示将被激活。 //</span>
<pre class="notranslate" id="pre717163" style="padding: 6px; border: 1px solid rgb(251, 237, 187); border-image: none; color: rgb(0, 0, 0); text-transform: none; line-height: normal; text-indent: 0px; letter-spacing: normal; overflow: auto; font-family: Consolas, 'Courier New', Courier, mono; font-style: normal; font-variant: normal; font-weight: normal; margin-top: 0px; word-spacing: 0px; white-space: pre-wrap; -ms-word-wrap: break-word; widows: 1; font-stretch: normal; background-color: rgb(251, 237, 187); -webkit-text-stroke-width: 0px; tab-size: 4;"><span style="font-size:14px;"><span class="code-keyword" style="margin: 0px; padding: 0px; border: 0px currentColor; border-image: none; color: rgb(0, 0, 255);">void</span> ActivateTooltip(BOOL bEnable = TRUE)</span>
GetDefault如果按钮是默认按钮返回。
<span style="font-size:14px;">// Return value: // TRUE // The button is the default button. // FALSE // The button is not the default button. // BOOL GetDefault()</span>
DrawTransparent
启用透明模式。
注:此操作是不可逆的。
DrawTransparent应该创建按钮后立即调用。
不要使用trasparent按钮,直到你真的需要它(你有一个位图
背景),因为每个透明的按键使得它的背景内存副本。
这可能会带来不必要的内存使用和执行超载。
<span style="font-size:14px;">//参数: //[IN] bRepaint //如果真控制将被粉刷一新。 //</span>
<pre class="notranslate" id="pre240137" style="padding: 6px; border: 1px solid rgb(251, 237, 187); border-image: none; color: rgb(0, 0, 0); text-transform: none; line-height: normal; text-indent: 0px; letter-spacing: normal; overflow: auto; font-family: Consolas, 'Courier New', Courier, mono; font-style: normal; font-variant: normal; font-weight: normal; margin-top: 0px; word-spacing: 0px; white-space: pre-wrap; -ms-word-wrap: break-word; widows: 1; font-stretch: normal; background-color: rgb(251, 237, 187); -webkit-text-stroke-width: 0px; tab-size: 4;"><span style="font-size:14px;"><span class="code-keyword" style="margin: 0px; padding: 0px; border: 0px currentColor; border-image: none; color: rgb(0, 0, 255);">void</span> DrawTransparent(BOOL bRepaint = FALSE)</span>
设置网址SetURL设置按钮被点击时要打开的URL。
//参数: //[IN] lpszURL //指向包含URL中的空终止字符串。 //去掉,以传递NULL任何先前指定的URL。 // //返回值: // BTNST_OK //函数成功执行。 //
<pre class="notranslate" id="pre130993" style="padding: 6px; border: 1px solid rgb(251, 237, 187); border-image: none; color: rgb(0, 0, 0); text-transform: none; line-height: normal; text-indent: 0px; letter-spacing: normal; overflow: auto; font-family: Consolas, 'Courier New', Courier, mono; font-style: normal; font-variant: normal; font-weight: normal; margin-top: 0px; word-spacing: 0px; white-space: pre-wrap; -ms-word-wrap: break-word; widows: 1; font-stretch: normal; background-color: rgb(251, 237, 187); -webkit-text-stroke-width: 0px; tab-size: 4;"><span style="font-size:14px;">DWORD SetURL(LPCTSTR lpszURL = NULL)</span>
关联到按钮的菜单。菜单会显示单击按钮。此方法仅如果没有定义BTNST_USE_BCMENU。
<span style="font-size:14px;">//参数: //[IN] nMenu //菜单资源的ID号。 //传递null删除按钮任何菜单。 //[IN] hParentWnd //处理到拥有菜单的窗口。 //这个窗口从菜单中收到的所有邮件。 //[IN] bRepaint //如果真控制将被粉刷一新。 // //返回值: // BTNST_OK //函数成功执行。 // BTNST_INVALIDRESOURCE //无法加载指定的资源。 //</span>
<pre class="notranslate" id="pre432193" style="padding: 6px; border: 1px solid rgb(251, 237, 187); border-image: none; color: rgb(0, 0, 0); text-transform: none; line-height: normal; text-indent: 0px; letter-spacing: normal; overflow: auto; font-family: Consolas, 'Courier New', Courier, mono; font-style: normal; font-variant: normal; font-weight: normal; margin-top: 0px; word-spacing: 0px; white-space: pre-wrap; -ms-word-wrap: break-word; widows: 1; font-stretch: normal; background-color: rgb(251, 237, 187); -webkit-text-stroke-width: 0px; tab-size: 4;"><span style="font-size:14px;">DWORD SetMenu(UINT nMenu, HWND hParentWnd, BOOL bRepaint = TRUE)</span>
点击打开链接