- WPF中Grid自动布局
Now喔
WPFwpf
控件功能根据自定义行和列,快速进行排列,能够进行自定义控件间距离,减少元素进行定义间距,同时能更好的维护界面排序。代码部分usingSystem.ComponentModel;usingSystem.Windows;usingSystem.Windows.Controls;namespaceWPFApp{publicclassAutoGrid:Grid{//////列定义例如:"100,*,100
- WPF学习笔记04-控件Control_Part1
一只只对技术感兴趣的程序员
WPF学习wpf学习ui
之前我们已经学习过WPF布局了,这节我们开始简单介绍下控件。熟悉Winform的应该对控件并不陌生。WPF和Winform的渲染也是不一样的一个是基于DirectX一个是基于GDI+。在WPF中,打交道最多的控件无非就那么几种。1)布局控件。之前介绍过的,可以容纳多个控件或嵌套其他布局控件,用于在UI上组织和排列控件。比如StackPanel、Grid等控件都属于此类控件,他们都拥有共同父类---
- strtr和str_replace效率探索
hello_simon
php
今天写代码用到字符串规制,就上网查了下strtr与str_replace的效率如何,网上一些地方说strtr比str_replace快四倍。半信半疑,自己就做了下测试。strtr比较怪异,用法这里不提。只做两种这两个函数可以替换用的测试例子。第一种list($usec,$sec)=explode('',microtime());$star=$usec+$sec;$string='paocaiasd
- 2025版最新如何参加护网行动?零基础入门到精通,收藏这篇就够了!
程序媛西米
网络安全web安全网络安全HVV护网行动网络安全计算机
1.什么是护网行动护网行动是以公安部牵头的,用以评估企事业单位的网络安全的活动。具体实践中,公安部会组织攻防两方,进攻方会在一个月内对防守方发动网络攻击,检测出防守方(企事业单位)存在的安全漏洞。通过与进攻方的对抗,企事业单位网络、系统以及设备等的安全能力会大大提高。“护网行动”是国家应对网络安全问题所做的重要布局之一。“护网行动”从2016年开始,随着我国对网络安全的重视,涉及单位不断扩大,越来
- 实现手机银行应用框架鸿蒙示例代码
本文原创发布在华为开发者社区。介绍本示例提供了一个手机银行应用的基本框架,包含“首页”、“财富”、“生活”、“我的”四个模块。应用只展示了基本的页面,其中具体功能的实现,开发者可根据需求自行开发。实现手机银行应用框架源码链接效果预览使用说明进入应用,点击下方的tabBar可浏览不同的模块,其中一些功能未开发,只是作为页面布局展示。应用中登录验证,只是UI能力,手机号输入满11位,验证码为12345
- 封装WPF绑定枚举用法
Now喔
WPFwpf
前言:在ComboBox绑定ItemsSource时候,在绑定枚举时候,我们通常是采用定义一个列表,然后一个显示和值进行分开,这样显得比较麻烦,下面进行对这部分进行封装。privateList>fruitList=new(){newTuple("苹果",FruitsEnum.Apple),newTuple("香蕉",FruitsEnum.Banana),newTuple("橙子",FruitsEn
- HTML5拼图游戏开发经验分享
木木黄木木
html5前端html
HTML5拼图游戏开发经验分享这里写目录标题HTML5拼图游戏开发经验分享前言项目架构1.文件结构2.核心功能模块技术要点解析1.响应式布局2.图片处理3.拖拽交互4.动画效果性能优化开发心得项目亮点总结源码分享写在最后前言在Web前端开发领域,通过实战项目来提升编程技能是最有效的学习方式之一。今天我要分享一个HTML5拼图游戏的开发经验,这个项目涵盖了现代前端开发的多个重要概念,包括响应式设计、
- Unity中WolrdSpace下的UI展示在上层
程序员也有头发
Unity开发unityui游戏引擎
一、问题描述Unity中Canvas使用WorldSpace布局的UI,想让它不被3d物体遮挡,始终显示在上层。二、解决方案使用shader解决在UI的材质中禁用深度测试(ZTest),强制UI始终渲染在最上层。Shader"Custom/UI_NoDepthTest"{Properties{...}SubShader{Tags{"Queue"="Transparent+1000"//设置高优先级
- 十种处理权重矩阵的方法及数学公式
阳光明媚大男孩
矩阵机器学习线性代数
1.权重归一化(WeightNormalization)目的:通过分离权重向量的范数和方向来加速训练。公式:对于权重向量w\mathbf{w}w,归一化后的权重w′\mathbf{w}'w′为:w′=w∥w∥\mathbf{w}'=\frac{\mathbf{w}}{\|\mathbf{w}\|}w′=∥w∥w其中∥w∥\|\mathbf{w}\|∥w∥是w\mathbf{w}w的欧几里得范数。2
- LLM:RMSNorm
微风❤水墨
LLM&AIGC&VLPLLMRMSNorm
importtorchimporttorch.nnasnnclassLayerNorm(nn.Module):def__init__(self,dim:int,eps:float):super(LayerNorm,self).__init__()self.dim=dimself.eps=epsself.weight=nn.Parameter(torch.ones(self.dim))self.bi
- 账本 1.01 版本:样式优化升级分享
烂蜻蜓
html前端css
在开发账本应用的过程中,持续的样式优化对于提升用户体验起着至关重要的作用。本次账本1.02版本着重对样式进行了全面优化,让应用在视觉上更加美观、操作上更加便捷。下面就为大家分享一些关键代码及优化思路。话不多说,先上效果图。一、整体布局优化在index.vue和add.vue中,整体布局都采用了flex布局方式。以index.vue为例:.container{display:flex;flex-di
- 响应式设计已死?流体布局才是未来!
前端javascript
ReactHook深入浅出CSS技巧与案例详解vue2与vue3技巧合集VueUse源码解读在当今的Web设计领域,挑战从未如此巨大。各种屏幕尺寸和分辨率的智能设备层出不穷,要让网站在所有设备上保持一致的用户体验,难度可想而知。但别担心,流体布局(FluidLayout)正是为了解决这一问题而生。它不仅适用于超大屏幕,同样也能完美适配小型移动设备,真正做到自适应!接下来,我们深入了解流体布局的原理
- SQLite Truncate Table
lsx202406
开发语言
SQLiteTruncateTableSQLite是一种轻量级的数据库管理系统,常用于嵌入式系统和小型应用程序。在处理数据库时,有时需要删除表中的所有数据,但保留表结构。这时,TRUNCATETABLE语句就派上用场了。本文将详细介绍SQLite中的TRUNCATETABLE语句,包括其用法、性能影响以及与DELETE语句的区别。1.简介TRUNCATETABLE语句用于删除表中的所有数据,但保留
- linux基础02(Bash+vim用法)
景天科技苑
linux基础与进阶shell脚本编写实战linuxbashvim
Bash详解:在Linux系统中,Bash是一种Unixshell,用于与操作系统进行交互,执行命令和脚本,以及管理文件和目录。Bash是BourneAgainSHell的缩写,是一种强大的命令行界面工具,广泛用于Linux和其他类Unix操作系统。Bash提供了非常丰富的命令集和脚本编程功能,可以用于自动化任务、批处理操作、系统管理、软件开发等各种用途。我们在服务器上操作命令时,谨记:1、在服务
- C# WPF学习总结
战族狼魂
WPFC#c#wpf学习
经过一段时间的学习和实践,我对C#WPF(WindowsPresentationFoundation)有了更深入的理解。WPF作为一个强大的桌面应用程序开发框架,为开发者提供了丰富的UI控件、强大的数据绑定和灵活的布局系统。以下是我对C#WPF学习的一些总结:目录1.基础知识2.UI设计3.数据绑定4.动画和特效5.命令和路由事件6.自定义控件和扩展性7.性能优化和内存管理8.实战项目经验9.学习
- C#WPF的相关知识点
Documentlv
C#wpfc#开发语言windows
学习C#WPF的路线了解C#编程基础熟悉WPF界面设计原理掌握WPF控件的使用学习数据绑定和MVVM架构深入理解WPF动画和转换效果学习WPF中的多媒体和图形绘制掌握WPF中的布局和控件模板学习WPF中的自定义控件和样式了解C#编程基础如果你想开始学习C#编程语言,这里是一些关键的基础知识,可以帮助你快速上手。C#是什么C#是一种通用的、面向对象的编程语言,由微软公司开发。它在.NET框架上运行,
- C# 事件编程详解
萨达大
C#上位机开发c#开发语言事件event
文章目录1.什么是事件?2.事件的声明与使用2.1声明事件2.2订阅与触发事件3.事件的核心概念3.1事件处理委托3.2自定义事件参数4.事件的高级用法4.1多播委托与事件4.2事件解除订阅4.3自定义事件访问器5.事件的应用场景5.1GUI应用程序中的事件5.2基于事件的编程模型5.3观察者模式6.事件的注意事项7.事件的完整示例8.总结1.什么是事件?在C#中,事件是依赖于委托的特殊类型,用于
- C# 特性(Attributes)使用详解
鲤籽鲲
C#c#开发语言C#知识捡漏
总目录前言在C#中,特性(Attributes)是一种用于向代码添加元数据的强大机制。这些元数据可以被编译器、运行时环境或开发工具读取,并用于控制程序的行为。本文将详细介绍C#中特性的基本概念、常见用法以及一些高级应用。一、什么是特性?1.定义特性(Attribute)是C#中用于向代码元素(类、方法、属性等)附加元数据(Metadata)的声明性标记,本质是继承自System.Attribute
- Python教程:一文了解如何让Python代码变成命令行工具
旦莫
Python进阶python开发语言
目录1.什么是argparse?2.基本用法1.创建ArgumentParser对象2.添加参数3.解析参数4.使用解析后的参数5.一个简单的用户信息打印工具5.1示例代码5.2运行示例3.高级用法1.子命令2.互斥参数3.自定义类型和动作4.嵌套解析器4.复杂示例:数据库管理工具CLI,全称为Command-LineInterface,即命令行界面。它是一种与计算机程序进行交互的方式,用户通过输
- 笔记:代码随想录算法训练营第35天: 01背包问题 二维、 01背包问题 一维 、LeetCode416. 分割等和子集
jingjingjing1111
算法leetcode数据结构动态规划笔记
学习资料:代码随想录这一块儿学得挺痛苦注:文中含大模型生成内容动态规划:01背包理论基础卡码网第46题思路:五部曲定义:dp[i][j]为第i个物品背包容量为j,能装下的最大价值递推公式:dp[i][j]的值等于dp[i-1][j]的值和dp[i-1][j-weight[i]]+value相比的最大值,后者为看放下当前物品+减去当前物品的容量能放下什么价值,当然,要是放不下当前物品,就算了,保持原
- 目前nginx负载均衡支持的5种方式的分配
iteye_16581
知识管理nginx负载均衡
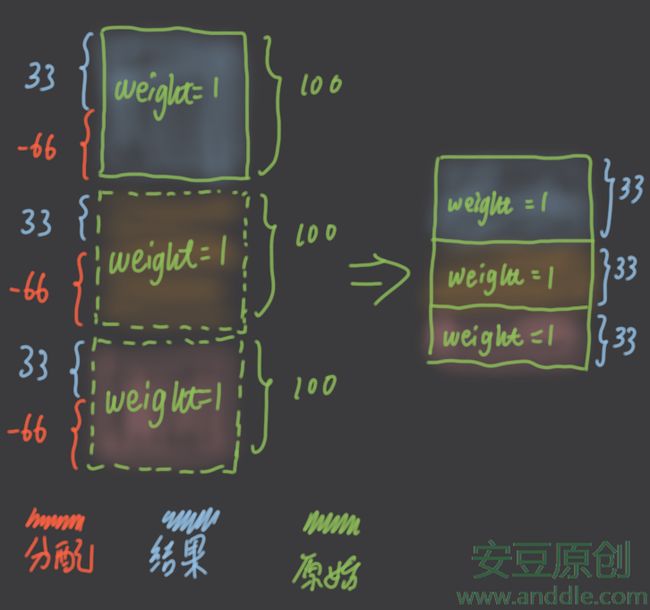
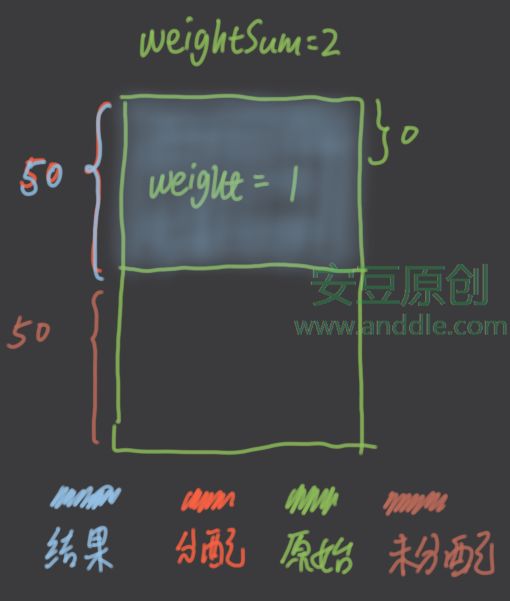
轮询每个请求按时间顺序逐一分配到不同的后端服务器,如果后端服务器down掉,能自动剔除.1upstreambackserver{2server192.168.5.205;3server192.168.5.206;4}weight指定轮询几率,weight和访问比率成正比,用于后端服务器性能不均的情况.1upstreambackserver{2server192.168.5.205weight=10
- 爬虫中一些有用的用法
才不是小emo的小杨
爬虫xpath
文本和标签在一个级别下如果文本和a标签在一个级别下比如:#获取a标签后的第一个文本节点text_node=a.xpath('following-sibling::text()[1]')[0].strip()将xpath的html代码转换成字符串etree.tostring(root,pretty_print=True,encoding="utf-8")获取所有同级标签的最后一个data_list=
- Android高级组件实践:ViewPager详解与案例
Bachnroth
本文还有配套的精品资源,点击获取简介:ViewPager是Android开发中用于页面切换的组件,广泛应用于引导页、图片查看器和Tab布局等。它通过PagerAdapter管理页面,提供页面创建与销毁的方法实现。本篇详细解析了ViewPager的使用方法,包括如何设置Adapter、绑定ViewPager、添加页面指示器、监听页面改变、自定义滚动效果、优化性能、调整离屏页面策略、动态页面管理及与F
- Linux内核地址空间布局详解
Linux加油站
linux网络
1.简介虽然x86_64的物理地址范围为64bit,但是因为地址空间太大目前不可能完全用完,当前支持57bit和48bit两种虚拟地址模式。地址模式单个空间用户地址空间内核地址空间32位2G0x00000000-0x7FFFFFFF0x80000000-0xFFFFFFFF64位(48bit)128T0x0000000000000000-0x00007FFFFFFFFFFF0xFFFF800000
- RxSwift 学习笔记第二篇之Observables
我叫柱子哥
#RxSwiftrxswiftObservableSwift
目录前言一、什么是Observables二、创建Observable的几种方式1.just1.含义2.实用场景2.of1.含义3.from4.create5.interval三、订阅Observable四、取消订阅(DisposeBag)五、常见操作符六、总结前言这篇博客主要介绍Observables的用法。一、什么是ObservablesObservables是Rx的核心。在Rx中我们看到“Ob
- Spring Boot中@Valid 与 @Validated 注解的详解
女巫的黑猫
springboot后端java
SpringBoot中@Valid与@Validated注解的详解引言@Valid注解功能介绍使用场景代码样例@Validated注解功能介绍使用场景代码样例@Valid与@Validated的区别结论引言在SpringBoot应用中,参数校验是确保数据完整性和一致性的重要手段。@Valid和@Validated注解是SpringBoot中用于参数校验的两个核心注解。本文将详细介绍这两个注解的用法
- linux 进程和计划管理
IT小饕餮
linux基础linux服务器运维
查看进程在Linux系统中,有多个命令可以用来查看进程以下是一些常用的命令:ps命令:用于查看当前系统中的进程状态。基本用法:ps-ef,该命令会以完整格式显示所有进程的详细信息,包括用户ID、进程ID、父进程ID、启动时间、命令等。例如:```UIDPIDPPIDCSTIMETTYTIMECMDroot100Mar10?00:00:02/sbin/initroot200Mar10?00:00:0
- HTML常用标签
花林似霰f
html前端javascript
(一)标题标签-标题标签从到一共只有6级标题文本会加粗从上到下字体逐渐减小(二)段落和换行标签1.我是一个段落标签2.在HTML中,一个段落中的文字会从左到右依次排列,直到浏览器窗口的右端,然后才自动换行。如果希望某段文本强制换行显示,就需要使用换行标签。(少有的单标签)(三)和标签和是没有语义的,可以看做是一个盒子,用来装内容的。1.标签用来布局,但是现在一行只能放一个。大盒子2.标签用来布局,
- 鸿蒙开发:自定义一个搜索模版
前言代码案例基于Api13。在之前的文章中,我们简单分析了弹性布局Flex,并使用Flex实现了一个简单的流式布局,今天这篇文章,我们就结合搜索框,完成一个常见的搜索页面,具体的效果如下图所示:这样的一个模版,可以简单的分为,三个部分,分别是上边的搜索框,中间的历史搜索和下边的热门搜索,搜索框,我们直接可以使用系统的组件Search,历史搜索,由于是内容不一的搜索的内容,这里使用弹性布局Flex,
- 实现书籍类应用框架鸿蒙示例代码
本文原创发布在华为开发者社区。介绍本示例提供了一个书籍类应用的基本框架,包含“书城”、“分类”、“福利”、“书架”、“我的”五个模块。应用只展示了基本的页面,其中具体功能的实现,开发者可根据需求自行开发。实现书籍类应用框架源码链接效果预览使用说明进入应用,点击下方的tabBar可浏览不同的模块,其中一些功能未开发,只是作为页面布局展示。实现思路根据行业应用的功能,按照高内聚,低耦合的原则,常见应用
- 关于旗正规则引擎下载页面需要弹窗保存到本地目录的问题
何必如此
jsp超链接文件下载窗口
生成下载页面是需要选择“录入提交页面”,生成之后默认的下载页面<a>标签超链接为:<a href="<%=root_stimage%>stimage/image.jsp?filename=<%=strfile234%>&attachname=<%=java.net.URLEncoder.encode(file234filesourc
- 【Spark九十八】Standalone Cluster Mode下的资源调度源代码分析
bit1129
cluster
在分析源代码之前,首先对Standalone Cluster Mode的资源调度有一个基本的认识:
首先,运行一个Application需要Driver进程和一组Executor进程。在Standalone Cluster Mode下,Driver和Executor都是在Master的监护下给Worker发消息创建(Driver进程和Executor进程都需要分配内存和CPU,这就需要Maste
- linux上独立安装部署spark
daizj
linux安装spark1.4部署
下面讲一下linux上安装spark,以 Standalone Mode 安装
1)首先安装JDK
下载JDK:jdk-7u79-linux-x64.tar.gz ,版本是1.7以上都行,解压 tar -zxvf jdk-7u79-linux-x64.tar.gz
然后配置 ~/.bashrc&nb
- Java 字节码之解析一
周凡杨
java字节码javap
一: Java 字节代码的组织形式
类文件 {
OxCAFEBABE ,小版本号,大版本号,常量池大小,常量池数组,访问控制标记,当前类信息,父类信息,实现的接口个数,实现的接口信息数组,域个数,域信息数组,方法个数,方法信息数组,属性个数,属性信息数组
}
&nbs
- java各种小工具代码
g21121
java
1.数组转换成List
import java.util.Arrays;
Arrays.asList(Object[] obj); 2.判断一个String型是否有值
import org.springframework.util.StringUtils;
if (StringUtils.hasText(str)) 3.判断一个List是否有值
import org.spring
- 加快FineReport报表设计的几个心得体会
老A不折腾
finereport
一、从远程服务器大批量取数进行表样设计时,最好按“列顺序”取一个“空的SQL语句”,这样可提高设计速度。否则每次设计时模板均要从远程读取数据,速度相当慢!!
二、找一个富文本编辑软件(如NOTEPAD+)编辑SQL语句,这样会很好地检查语法。有时候带参数较多检查语法复杂时,结合FineReport中生成的日志,再找一个第三方数据库访问软件(如PL/SQL)进行数据检索,可以很快定位语法错误。
- mysql linux启动与停止
墙头上一根草
如何启动/停止/重启MySQL一、启动方式1、使用 service 启动:service mysqld start2、使用 mysqld 脚本启动:/etc/inint.d/mysqld start3、使用 safe_mysqld 启动:safe_mysqld&二、停止1、使用 service 启动:service mysqld stop2、使用 mysqld 脚本启动:/etc/inin
- Spring中事务管理浅谈
aijuans
spring事务管理
Spring中事务管理浅谈
By Tony Jiang@2012-1-20 Spring中对事务的声明式管理
拿一个XML举例
[html]
view plain
copy
print
?
<?xml version="1.0" encoding="UTF-8"?>&nb
- php中隐形字符65279(utf-8的BOM头)问题
alxw4616
php中隐形字符65279(utf-8的BOM头)问题
今天遇到一个问题. php输出JSON 前端在解析时发生问题:parsererror.
调试:
1.仔细对比字符串发现字符串拼写正确.怀疑是 非打印字符的问题.
2.逐一将字符串还原为unicode编码. 发现在字符串头的位置出现了一个 65279的非打印字符.
- 调用对象是否需要传递对象(初学者一定要注意这个问题)
百合不是茶
对象的传递与调用技巧
类和对象的简单的复习,在做项目的过程中有时候不知道怎样来调用类创建的对象,简单的几个类可以看清楚,一般在项目中创建十几个类往往就不知道怎么来看
为了以后能够看清楚,现在来回顾一下类和对象的创建,对象的调用和传递(前面写过一篇)
类和对象的基础概念:
JAVA中万事万物都是类 类有字段(属性),方法,嵌套类和嵌套接
- JDK1.5 AtomicLong实例
bijian1013
javathreadjava多线程AtomicLong
JDK1.5 AtomicLong实例
类 AtomicLong
可以用原子方式更新的 long 值。有关原子变量属性的描述,请参阅 java.util.concurrent.atomic 包规范。AtomicLong 可用在应用程序中(如以原子方式增加的序列号),并且不能用于替换 Long。但是,此类确实扩展了 Number,允许那些处理基于数字类的工具和实用工具进行统一访问。
- 自定义的RPC的Java实现
bijian1013
javarpc
网上看到纯java实现的RPC,很不错。
RPC的全名Remote Process Call,即远程过程调用。使用RPC,可以像使用本地的程序一样使用远程服务器上的程序。下面是一个简单的RPC 调用实例,从中可以看到RPC如何
- 【RPC框架Hessian一】Hessian RPC Hello World
bit1129
Hello world
什么是Hessian
The Hessian binary web service protocol makes web services usable without requiring a large framework, and without learning yet another alphabet soup of protocols. Because it is a binary p
- 【Spark九十五】Spark Shell操作Spark SQL
bit1129
shell
在Spark Shell上,通过创建HiveContext可以直接进行Hive操作
1. 操作Hive中已存在的表
[hadoop@hadoop bin]$ ./spark-shell
Spark assembly has been built with Hive, including Datanucleus jars on classpath
Welcom
- F5 往header加入客户端的ip
ronin47
when HTTP_RESPONSE {if {[HTTP::is_redirect]}{ HTTP::header replace Location [string map {:port/ /} [HTTP::header value Location]]HTTP::header replace Lo
- java-61-在数组中,数字减去它右边(注意是右边)的数字得到一个数对之差. 求所有数对之差的最大值。例如在数组{2, 4, 1, 16, 7, 5,
bylijinnan
java
思路来自:
http://zhedahht.blog.163.com/blog/static/2541117420116135376632/
写了个java版的
public class GreatestLeftRightDiff {
/**
* Q61.在数组中,数字减去它右边(注意是右边)的数字得到一个数对之差。
* 求所有数对之差的最大值。例如在数组
- mongoDB 索引
开窍的石头
mongoDB索引
在这一节中我们讲讲在mongo中如何创建索引
得到当前查询的索引信息
db.user.find(_id:12).explain();
cursor: basicCoursor 指的是没有索引
&
- [硬件和系统]迎峰度夏
comsci
系统
从这几天的气温来看,今年夏天的高温天气可能会维持在一个比较长的时间内
所以,从现在开始准备渡过炎热的夏天。。。。
每间房屋要有一个落地电风扇,一个空调(空调的功率和房间的面积有密切的关系)
坐的,躺的地方要有凉垫,床上要有凉席
电脑的机箱
- 基于ThinkPHP开发的公司官网
cuiyadll
行业系统
后端基于ThinkPHP,前端基于jQuery和BootstrapCo.MZ 企业系统
轻量级企业网站管理系统
运行环境:PHP5.3+, MySQL5.0
系统预览
系统下载:http://www.tecmz.com
预览地址:http://co.tecmz.com
各种设备自适应
响应式的网站设计能够对用户产生友好度,并且对于
- Transaction and redelivery in JMS (JMS的事务和失败消息重发机制)
darrenzhu
jms事务承认MQacknowledge
JMS Message Delivery Reliability and Acknowledgement Patterns
http://wso2.com/library/articles/2013/01/jms-message-delivery-reliability-acknowledgement-patterns/
Transaction and redelivery in
- Centos添加硬盘完全教程
dcj3sjt126com
linuxcentoshardware
Linux的硬盘识别:
sda 表示第1块SCSI硬盘
hda 表示第1块IDE硬盘
scd0 表示第1个USB光驱
一般使用“fdisk -l”命
- yii2 restful web服务路由
dcj3sjt126com
PHPyii2
路由
随着资源和控制器类准备,您可以使用URL如 http://localhost/index.php?r=user/create访问资源,类似于你可以用正常的Web应用程序做法。
在实践中,你通常要用美观的URL并采取有优势的HTTP动词。 例如,请求POST /users意味着访问user/create动作。 这可以很容易地通过配置urlManager应用程序组件来完成 如下所示
- MongoDB查询(4)——游标和分页[八]
eksliang
mongodbMongoDB游标MongoDB深分页
转载请出自出处:http://eksliang.iteye.com/blog/2177567 一、游标
数据库使用游标返回find的执行结果。客户端对游标的实现通常能够对最终结果进行有效控制,从shell中定义一个游标非常简单,就是将查询结果分配给一个变量(用var声明的变量就是局部变量),便创建了一个游标,如下所示:
> var
- Activity的四种启动模式和onNewIntent()
gundumw100
android
Android中Activity启动模式详解
在Android中每个界面都是一个Activity,切换界面操作其实是多个不同Activity之间的实例化操作。在Android中Activity的启动模式决定了Activity的启动运行方式。
Android总Activity的启动模式分为四种:
Activity启动模式设置:
<acti
- 攻城狮送女友的CSS3生日蛋糕
ini
htmlWebhtml5csscss3
在线预览:http://keleyi.com/keleyi/phtml/html5/29.htm
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>攻城狮送女友的CSS3生日蛋糕-柯乐义<
- 读源码学Servlet(1)GenericServlet 源码分析
jzinfo
tomcatWebservlet网络应用网络协议
Servlet API的核心就是javax.servlet.Servlet接口,所有的Servlet 类(抽象的或者自己写的)都必须实现这个接口。在Servlet接口中定义了5个方法,其中有3个方法是由Servlet 容器在Servlet的生命周期的不同阶段来调用的特定方法。
先看javax.servlet.servlet接口源码:
package
- JAVA进阶:VO(DTO)与PO(DAO)之间的转换
snoopy7713
javaVOHibernatepo
PO即 Persistence Object VO即 Value Object
VO和PO的主要区别在于: VO是独立的Java Object。 PO是由Hibernate纳入其实体容器(Entity Map)的对象,它代表了与数据库中某条记录对应的Hibernate实体,PO的变化在事务提交时将反应到实际数据库中。
实际上,这个VO被用作Data Transfer
- mongodb group by date 聚合查询日期 统计每天数据(信息量)
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
/* 1 */
{
"_id" : ObjectId("557ac1e2153c43c320393d9d"),
"msgType" : "text",
"sendTime" : ISODate("2015-06-12T11:26:26.000Z")
- java之18天 常用的类(一)
Luob.
MathDateSystemRuntimeRundom
System类
import java.util.Properties;
/**
* System:
* out:标准输出,默认是控制台
* in:标准输入,默认是键盘
*
* 描述系统的一些信息
* 获取系统的属性信息:Properties getProperties();
*
*
*
*/
public class Sy
- maven
wuai
maven
1、安装maven:解压缩、添加M2_HOME、添加环境变量path
2、创建maven_home文件夹,创建项目mvn_ch01,在其下面建立src、pom.xml,在src下面简历main、test、main下面建立java文件夹
3、编写类,在java文件夹下面依照类的包逐层创建文件夹,将此类放入最后一级文件夹
4、进入mvn_ch01
4.1、mvn compile ,执行后会在