TextView文本效果
1、BackgroundColorSpan 背景色
2、ClickableSpan 文本可点击,有点击事件
3、ForegroundColorSpan 文本颜色(前景色)
4、MaskFilterSpan 修饰效果,如模糊(BlurMaskFilter)、浮雕(EmbossMaskFilter)
5、MetricAffectingSpan 父类,一般不用
6、RasterizerSpan 光栅效果
7、StrikethroughSpan 删除线(中划线)
8、SuggestionSpan 相当于占位符
9、UnderlineSpan 下划线
10、AbsoluteSizeSpan 绝对大小(文本字体)
11、DynamicDrawableSpan 设置图片,基于文本基线或底部对齐。
12、ImageSpan 图片
13、RelativeSizeSpan 相对大小(文本字体)
14、ReplacementSpan 父类,一般不用
15、ScaleXSpan 基于x轴缩放
16、StyleSpan 字体样式:粗体、斜体等
17、SubscriptSpan 下标(数学公式会用到)
18、SuperscriptSpan 上标(数学公式会用到)
19、TextAppearanceSpan 文本外貌(包括字体、大小、样式和颜色)
20、TypefaceSpan 文本字体

2、ClickableSpan 文本可点击,有点击事件
3、ForegroundColorSpan 文本颜色(前景色)
4、MaskFilterSpan 修饰效果,如模糊(BlurMaskFilter)、浮雕(EmbossMaskFilter)
5、MetricAffectingSpan 父类,一般不用
6、RasterizerSpan 光栅效果
7、StrikethroughSpan 删除线(中划线)
8、SuggestionSpan 相当于占位符
9、UnderlineSpan 下划线
10、AbsoluteSizeSpan 绝对大小(文本字体)
11、DynamicDrawableSpan 设置图片,基于文本基线或底部对齐。
12、ImageSpan 图片
13、RelativeSizeSpan 相对大小(文本字体)
14、ReplacementSpan 父类,一般不用
15、ScaleXSpan 基于x轴缩放
16、StyleSpan 字体样式:粗体、斜体等
17、SubscriptSpan 下标(数学公式会用到)
18、SuperscriptSpan 上标(数学公式会用到)
19、TextAppearanceSpan 文本外貌(包括字体、大小、样式和颜色)
20、TypefaceSpan 文本字体
21、URLSpan 文本超链接
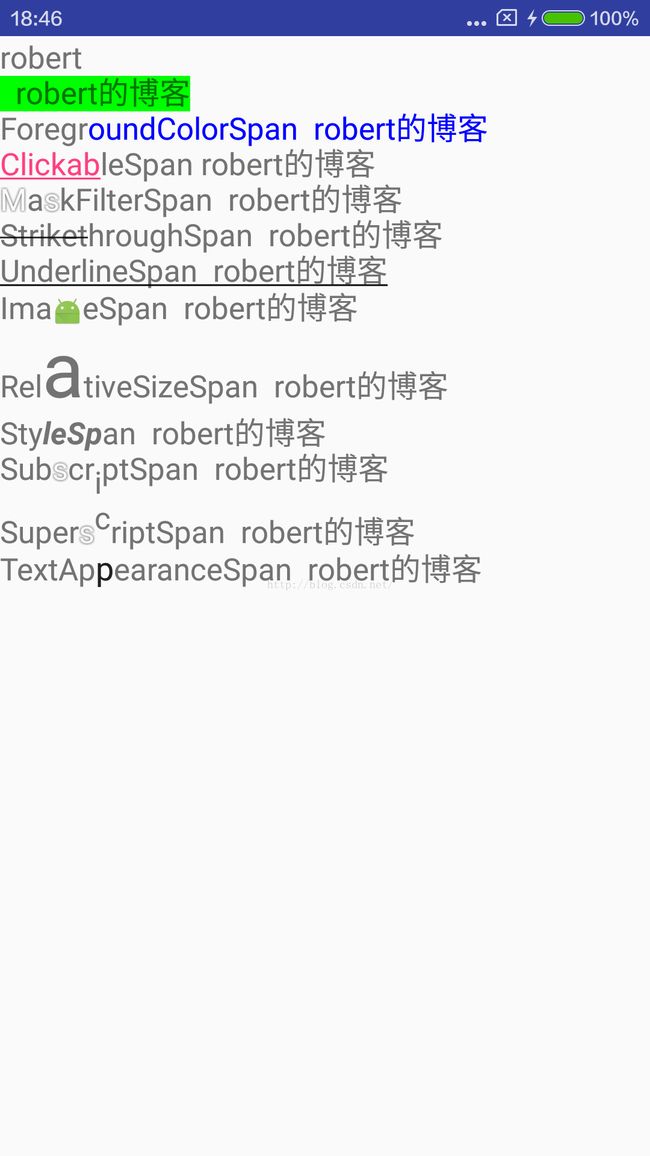
对应效果:
package com.example.robert.textview;
import android.app.Activity;
import android.graphics.BlurMaskFilter;
import android.graphics.Color;
import android.graphics.EmbossMaskFilter;
import android.graphics.Typeface;
import android.graphics.drawable.Drawable;
import android.os.Bundle;
import android.text.Html;
import android.text.Spannable;
import android.text.SpannableString;
import android.text.Spanned;
import android.text.method.LinkMovementMethod;
import android.text.style.BackgroundColorSpan;
import android.text.style.ClickableSpan;
import android.text.style.ForegroundColorSpan;
import android.text.style.ImageSpan;
import android.text.style.MaskFilterSpan;
import android.text.style.RelativeSizeSpan;
import android.text.style.StrikethroughSpan;
import android.text.style.StyleSpan;
import android.text.style.SubscriptSpan;
import android.text.style.SuperscriptSpan;
import android.text.style.TextAppearanceSpan;
import android.text.style.UnderlineSpan;
import android.view.View;
import android.widget.TextView;
import android.widget.Toast;
public class TextViewTest extends Activity {
TextView mTVText;
String source = " robert的博客";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_textview);
mTVText = (TextView) findViewById(R.id.text);
//BackgroundColorSpan 背景色
SpannableString spanText = new SpannableString(source);
spanText.setSpan(new BackgroundColorSpan(Color.GREEN), 0, spanText.length(), Spannable.SPAN_INCLUSIVE_EXCLUSIVE);
mTVText.append("\n");
mTVText.append(spanText);
// ForegroundColorSpan 文本颜色(前景色)
spanText = new SpannableString("ForegroundColorSpan" + source);
spanText.setSpan(new ForegroundColorSpan(Color.BLUE), 6, spanText.length(), Spannable.SPAN_INCLUSIVE_EXCLUSIVE);
mTVText.append("\n");
mTVText.append(spanText);
//ClickableSpan 文本可点击,有点击事件
spanText = new SpannableString(Html.fromHtml("ClickableSpan" + source));
spanText.setSpan(new ClickableSpan() {
@Override
public void onClick(View widget) {
Toast.makeText(getApplicationContext(), "click span", Toast.LENGTH_SHORT).show();
}
}, 0, 7, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
//要响应onClick必须加上LinkMovementMethod
mTVText.setMovementMethod(LinkMovementMethod.getInstance());
mTVText.append("\n");
mTVText.append(spanText);
//MaskFilterSpan 修饰效果,如模糊(BlurMaskFilter)、浮雕(EmbossMaskFilter)
spanText = new SpannableString("MaskFilterSpan" + source);
int length = spanText.length();
//模糊(BlurMaskFilter)
MaskFilterSpan maskFilterSpan = new MaskFilterSpan(new BlurMaskFilter(3, BlurMaskFilter.Blur.OUTER));
spanText.setSpan(maskFilterSpan, 0, length - 10, Spannable.SPAN_INCLUSIVE_EXCLUSIVE);
//浮雕(EmbossMaskFilter)
maskFilterSpan = new MaskFilterSpan(new EmbossMaskFilter(new float[]{1, 1, 3}, 1.5f, 8, 3));
spanText.setSpan(maskFilterSpan, length - 10, length, Spannable.SPAN_INCLUSIVE_EXCLUSIVE);
mTVText.append("\n");
mTVText.append(spanText);
//UnderlineSpan 下划线
spanText = new SpannableString("StrikethroughSpan" + source);
spanText.setSpan(new StrikethroughSpan(), 0, 7, Spannable.SPAN_INCLUSIVE_EXCLUSIVE);
mTVText.append("\n");
mTVText.append(spanText);
//StrikethroughSpan 删除线(中划线)
spanText = new SpannableString("UnderlineSpan" + source);
spanText.setSpan(new UnderlineSpan(), 0, spanText.length(), Spannable.SPAN_INCLUSIVE_EXCLUSIVE);
mTVText.append("\n");
mTVText.append(spanText);
//ImageSpan 图片
spanText = new SpannableString("ImageSpan" + source);
Drawable d = getResources().getDrawable(R.mipmap.ic_launcher);
d.setBounds(0, 0, 50, 50);
spanText.setSpan(new ImageSpan(d), 3, 4, Spannable.SPAN_INCLUSIVE_EXCLUSIVE);
mTVText.append("\n");
mTVText.append(spanText);
//RelativeSizeSpan 相对大小(文本字体)
spanText = new SpannableString("RelativeSizeSpan" + source);
//参数proportion:比例大小
spanText.setSpan(new RelativeSizeSpan(2.5f), 3, 4, Spannable.SPAN_INCLUSIVE_EXCLUSIVE);
mTVText.append("\n");
mTVText.append(spanText);
//StyleSpan 字体样式:粗体、斜体等
spanText = new SpannableString("StyleSpan" + source);
//Typeface.BOLD_ITALIC:粗体+斜体
spanText.setSpan(new StyleSpan(Typeface.BOLD_ITALIC), 3, 7, Spannable.SPAN_INCLUSIVE_EXCLUSIVE);
mTVText.append("\n");
mTVText.append(spanText);
//SubscriptSpan 下标(数学公式会用到)
spanText = new SpannableString("SubscriptSpan" + source);
spanText.setSpan(new SubscriptSpan(), 6, 7, Spannable.SPAN_INCLUSIVE_EXCLUSIVE);
mTVText.append("\n");
mTVText.append(spanText);
//SuperscriptSpan 上标(数学公式会用到)
spanText = new SpannableString("SuperscriptSpan" + source);
spanText.setSpan(new SuperscriptSpan(), 6, 7, Spannable.SPAN_INCLUSIVE_EXCLUSIVE);
mTVText.append("\n");
mTVText.append(spanText);
//TextAppearanceSpan 文本外貌(包括字体、大小、样式和颜色)
spanText = new SpannableString("TextAppearanceSpan" + source);
//若需自定义TextAppearance,可以在系统样式上进行修改
spanText.setSpan(new TextAppearanceSpan(this, android.R.style.TextAppearance_Medium), 6, 7, Spannable.SPAN_INCLUSIVE_EXCLUSIVE);
mTVText.append("\n");
mTVText.append(spanText);
}
}
欢迎扫描二维码,关注公众账号