Duilib学习笔记《03》— 控件使用
在前面已经对duilib有个一个基本的了解,并且创建了简单的空白窗体。这仅仅只是一个开始,如何去创建一个绚丽多彩的界面呢?这就需要一些控件元素(按钮、文本框、列表框等等)来完善。
一. Duilib控件简介
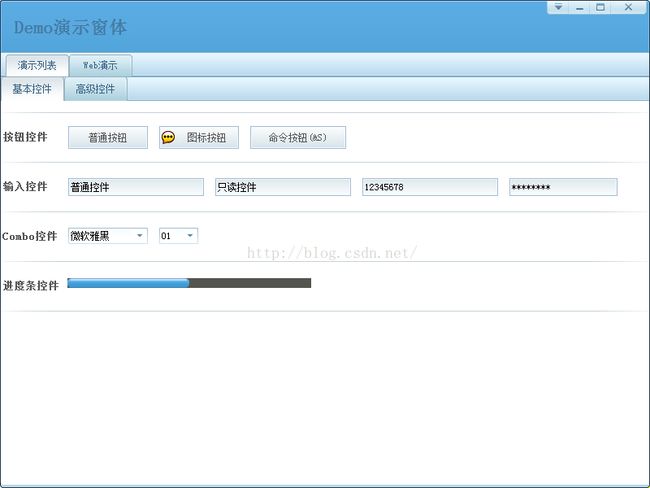
在之前空白窗体的基础上,在界面上添加了一些控件,让大家先对这些控件效果有个基本的认识。如下图所示:
基本控件
高级控件
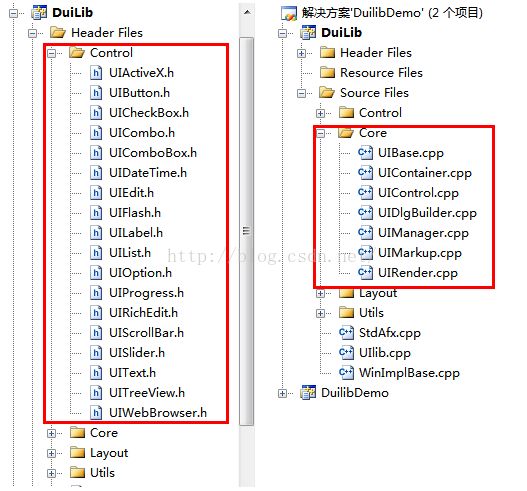
一些控件的基本显示效果就如同上面两幅图所示。实际上,在Duilib学习笔记《01》—框架初识中我们就已经提到过Duilib这个库的组成,其中就提到了控件这部分,如下图所示:
对应到工程代码中,实际上是分为了两部分——Core 和 Control。
Core中包含的是所有控件公用的部分,里面主要是一些基类和绘制的封装。
Control中包含的就是各个不同的控件的行为了。
二. Duilib控件使用
下面就挑选部分控件的使用具体说明一下:
1)Button
控件
按钮控件大家应该都不陌生了,在之前的空白窗体例子中左上角的系统操作按钮就用的按钮控件。
<Button name="closeBtn" maxwidth="45" maxheight="17" normalimage="file='sys_dlg_close.png' source='90,0,135,17'" hotimage="file='sys_dlg_close.png' source='45,0,90,17'" pushedimage="file='sys_dlg_close.png' source='0,0,45,17'"/>
在XML布局中以<Button 属性名="属性值" />的形式书写。
如上面的closeBtn的例子。其中:
name表示控件名称,同一窗口内必须唯一;maxwidth、maxheight表示分别控件的最大宽度、最大高度;
normalimage、
hotimage、
pushedimage分别表示按钮的三状态(正常状态、鼠标移动上去的状态、鼠标按下的状态)。
当然,除了例子中的这些属性外,每个控件对应的都还有很多属性,具体可以查阅属性列表,根据实际需要使用。
2)Edit控件
<Edit name="button1" tooltip="普通控件" text="普通控件" bkimage="res='button_pushed.png' corner='6,6,6,6'" />
Edit控件对应的有各种属性(只读、数字、密码。。。),而对应的仅仅只需要在XML中普通控件的布局属性中设分别设置readonly、numberonly、password即可。
3)Combo控件
<Combo name="font_type" droptype="droplist" width="100" height="22" textpadding="4,1,1,1" normalimage="file='combo.png' source='0,0,100,22' corner='2,2,20,2'" hotimage="file='combo.png' source='0,22,100,44' corner='2,2,22,2'" pushedimage="file='combo.png' source='0,44,100,66' corner='2,2,22,2'"> <ListLabelElement text="微软雅黑" selected="true" height="23" /> <ListLabelElement text="宋体" height="23" /> <ListLabelElement text="黑体" height="23" /> <ListLabelElement text="幼圆" height="23" /> <ListLabelElement text="楷体" height="23" /> </Combo>
XML布局中外侧是<Combo></Combo>,内层通过
<ListLabelElement />添加具体选择。
4)List控件
<List name="listview" vscrollbar="true" hscrollbar="true" headerbkimage="file='list_header_bg.png'" itemtextstyle="center"> <ListHeader height="24" menu="true"> <ListHeaderItem text="姓名" width="100" hotimage="file='list_header_hot.png'" pushedimage="file='list_header_pushed.png'" sepimage="file='list_header_sep.png'" sepwidth="1" /> <ListHeaderItem text="学号" width="200" hotimage="file='list_header_hot.png'" pushedimage="file='list_header_pushed.png'" sepimage="file='list_header_sep.png'" sepwidth="1" /> <ListHeaderItem text="成绩" width="200" hotimage="file='list_header_hot.png'" pushedimage="file='list_header_pushed.png'" sepimage="file='list_header_sep.png'" sepwidth="1" /> </ListHeader> </List>在实际中,我们可能需要向控件中添加数据,而对于List中如何添加数据呢?如下所示:
// List控件中添加数据
// 注意:添加List列表内容,必须先Add(pListElement)添加元素,再SetText进行元素值的设置
for (int i = 0; i < 10; i++)
{
CListTextElementUI* pListElement = new CListTextElementUI;
pListElement->SetTag(i);
m_pList->Add(pListElement);
pListElement->SetText(0, _T("WHO1753"));
pListElement->SetText(1, _T("程序设计"));
pListElement->SetText(2, _T("100"));
}
三. 总结
除了上述这些列举的这些控件例子外,还有其它很多控件没能一一列举。但记住一点,一些复杂的东西都是由一些简单的东西所组成的。对于控件这部分的介绍,总结起来其实主要就是一下几点:
1)布局。
控件在XML中布局基本都是<控件 属性名="属性值" />的形式书写。
2)属性设置
在前面,控件的属性我们基本都是在XML布局文件找那个就添加设置了。这当然是一个方法。但除此之外,还可以通过控件对应提供的方法来设置。如Edit控件,我们可以直接在XML布局中可以设置只读、数字、密码等属性。同样,我们也可以在Edit所提供的方法中发现提供了SetReadonly、SetNumberOnly、SetPasswordMord等方法。具体使用中根据时间情况的需要在XML中设置或者通过控件方法设置。
3)根据name获取控件
对于很多控件,最终可能不仅仅只是一个单纯的显示。很多时候还要和数据打交道。所以在具体处理时需要根据XMl文件中控件的属性name获取指定的控件进行相关操作。在代码中控件(以Button为例,其它控件获取方法类似)获取方式如下:
CButtonUI* m_pCloseBtn;
m_pCloseBtn = static_cast<CButtonUI*>(m_PaintManager.FindControl(_T("closeBtn")));
4)控件使用
不同的控件具体情况下,操作也不一样。如Edit控件可用于输入文本,数字等等。List控件可以显示不同列、不同行的数据。也就是说具体每个控件的方法不一样,对应的每个控件的方法,Duilib的
Control中包含的就是各个不同的控件的行为方法了,使用时如果对于某些方法不熟悉,可以直接查看。