iOS_11_tableViewCell的使用alertView修改数据
最终效果图:
Girl.h
// // Girl.h // 11_tableView的使用_红楼梦 // // Created by beyond on 14-7-26. // Copyright (c) 2014年 com.beyond. All rights reserved. // #import <Foundation/Foundation.h> @interface Girl : NSObject // UI控件用weak,字符串用copy,其他对象用strong // 头像图片名 @property(nonatomic,copy)NSString *headImgName; // 姓名 @property(nonatomic,copy)NSString *name; // 判词 @property(nonatomic,copy)NSString *verdict; // 提供一个类方法,即构造函数,返回封装好数据的对象(返回id亦可) + (Girl *)girlNamed:(NSString *)name headImgName:(NSString*)headImgName verdict:(NSString *)verdict; @end
Girl.m
//
// Girl.m
// 11_tableView的使用_红楼梦
//
// Created by beyond on 14-7-26.
// Copyright (c) 2014年 com.beyond. All rights reserved.
//
#import "Girl.h"
@implementation Girl
// 提供一个类方法,即构造函数,返回封装好数据的对象(返回id亦可)
+(Girl *)girlNamed:(NSString *)name headImgName:(NSString *)headImgName verdict:(NSString *)verdict
{
Girl *girl = [[Girl alloc]init];
girl.name = name;
girl.headImgName = headImgName;
girl.verdict = verdict;
return girl;
}
@end
BeyondViewController.h
// // BeyondViewController.h // 11_tableView的使用_红楼梦 // // Created by beyond on 14-7-26. // Copyright (c) 2014年 com.beyond. All rights reserved. // #import <UIKit/UIKit.h> @interface BeyondViewController : UIViewController // 重新刷新表格时要用到 @property (weak, nonatomic) IBOutlet UITableView *tableView; @end
BeyondViewController.m
//
// BeyondViewController.m
// 11_tableView的使用_红楼梦
//
// Created by beyond on 14-7-26.
// Copyright (c) 2014年 com.beyond. All rights reserved.
//
#import "BeyondViewController.h"
#import "Girl.h"
@interface BeyondViewController ()<UITableViewDataSource,UITableViewDelegate,UIAlertViewDelegate>
{
// 存放假数据
NSMutableArray *_array;
}
@end
@implementation BeyondViewController
- (void)viewDidLoad
{
[super viewDidLoad];
_array = [NSMutableArray array];
// 假数据
[_array addObject:[Girl girlNamed:@"林黛玉" headImgName:@"0.png" verdict:@"可叹停机德,堪怜咏絮才。玉带林中挂,金簪雪里埋。"]];
[_array addObject:[Girl girlNamed:@"薛宝钗" headImgName:@"1.png" verdict:@"可叹停机德,堪怜咏絮才。玉带林中挂,金簪雪里埋。"]];
[_array addObject:[Girl girlNamed:@"妙玉" headImgName:@"2.png" verdict:@"欲洁何曾洁,云空未必空。可怜金玉质,终陷淖泥中。"]];
[_array addObject:[Girl girlNamed:@"史湘云" headImgName:@"3.png" verdict:@"富贵又何为?襁褓之间父母违。展眼吊斜辉,湘江水逝楚云飞。"]];
[_array addObject:[Girl girlNamed:@"探春" headImgName:@"4.png" verdict:@"才自清明志自高,生于末世运偏消。清明涕泣江边望,千里东风一梦遥。"]];
[_array addObject:[Girl girlNamed:@"惜春" headImgName:@"5.png" verdict:@"堪破三春景不常,缁衣顿改昔年妆。可怜秀户侯门女,独卧青灯古佛旁。"]];
[_array addObject:[Girl girlNamed:@"王熙凤" headImgName:@"6.png" verdict:@"凡鸟偏从末世来,都知爱慕此生才。一从二令三人木,哭向金陵事可哀。 "]];
}
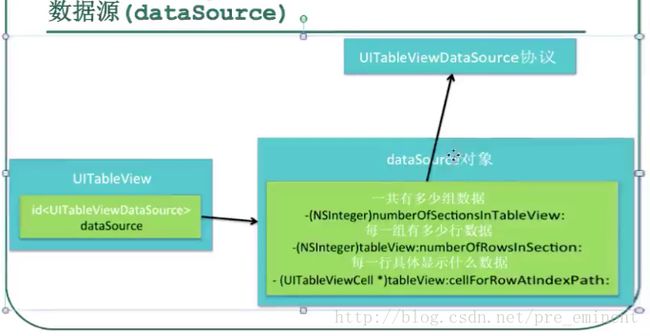
#pragma mark - tableView的数据源方法
// 数据源方法,特例,重要~ 一共有多少个分组 (默认就是返回1)
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView
{
// 单组数据显示,无需分组,故返回 1,(默认就是返回1)
return 1;
}
// 数据源方法,每一组,有多少行
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
return 7;
}
// 数据源方法,每一组的每一行应该显示怎么的界面(含封装的数据),重点!!!
// 每当有一行cell 进入视野范围就会调用
// 必须实现否则,Terminating app due to uncaught exception 'NSInternalInconsistencyException', reason: 'UITableView dataSource must return a cell from tableView:cellForRowAtIndexPath:'
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
static NSString *cellID = @"Beyond";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:cellID];
if (cell == nil) {
// 如果池中没取到,则重新生成一个cell
/*
cell的4种样式:
1,default 左图右文字
2,subtitle 左图 上文字大 下文字小
3,value 1 左图 左文字大 右文字小
3,value 2 恶心 左文字小 右文字大
*/
cell = [[UITableViewCell alloc]initWithStyle:UITableViewCellStyleSubtitle reuseIdentifier:cellID];
}
// 设置cell中独一无二的内容
Girl *girl = _array[indexPath.row];
cell.imageView.image = [UIImage imageNamed:girl.headImgName];
cell.textLabel.text = girl.name;
cell.detailTextLabel.text = girl.verdict;
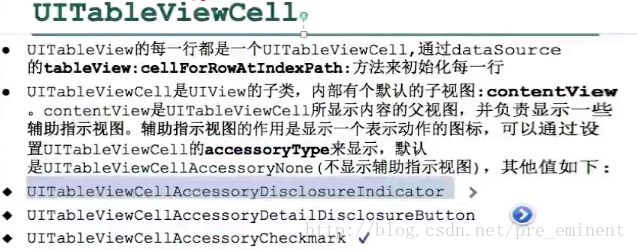
// 设置单元的右边附属
// cell.accessoryType = UITableViewCellAccessoryDetailButton;
// cell.accessoryType = UITableViewCellAccessoryDetailDisclosureButton;
cell.accessoryType = UITableViewCellAccessoryDisclosureIndicator;
// 返回cell
return cell;
}
#pragma mark - tableView的代理方法
// 代理方法,每一行多高
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath
{
return 93;
}
// 代理方法,将要点击某一行的时候调用
- (NSIndexPath *)tableView:(UITableView *)tableView willSelectRowAtIndexPath:(NSIndexPath *)indexPath
{
NSLog(@"will select----%d",indexPath.row);
return indexPath;
}
// 代理方法,当点击一行时调用
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath
{
NSLog(@"did select----%d",indexPath.row);
[tableView deselectRowAtIndexPath:indexPath animated:YES];
Girl *girl = _array[indexPath.row];
// 弹出姓名,以供用户更改
// 设置代理的目的是响应alert的按钮点击事件
//UIAlertView *alert = [[UIAlertView alloc] initWithTitle:girl.name message:girl.verdict delgate:self cancelButtonTitle:@"Cancel" otherButtonTitles:@"other", nil];
UIAlertView *alert = [[UIAlertView alloc]init];
[alert initWithTitle:girl.name message:girl.verdict delegate:self cancelButtonTitle:@"取消" otherButtonTitles:@"确定", nil];
// alertViewStyle 样式----密码
// alert.alertViewStyle = UIAlertViewStyleSecureTextInput;
// alertViewStyle 样式----一般的文本输入框
alert.alertViewStyle = UIAlertViewStylePlainTextInput;
// alertViewStyle 样式----用户名及密码登录框
// alert.alertViewStyle = UIAlertViewStyleLoginAndPasswordInput;
// alertViewStyle 样式----标签显示
// alert.alertViewStyle = UIAlertViewStyleDefault;
// 用户名密码的情况下有两个文本框
UITextField *textField = [alert textFieldAtIndex:0];
textField.text = girl.name;
// 关键代码,通过tag将点击的行号带给alertView的代理方法,还可以通过利用代理即控制器的成员进行 行号 的传递~
textField.tag = indexPath.row;
// 显示alertView
[alert show];
/*
默认情况下,上面的alert是局部变量,在本方法调完的时候,会被释放
但是,[alert show]方法,会有一种机制(比如UIWindow会持有它的引用,使之不被销毁)
*/
}
// 代理方法,当取消点击一行时调用
- (void)tableView:(UITableView *)tableView didDeselectRowAtIndexPath:(NSIndexPath *)indexPath
{
NSLog(@"did deselect row----%d",indexPath.row);
}
#pragma mark - UIAlertViewDelegate的代理方法
- (void)alertView:(UIAlertView *)alertView clickedButtonAtIndex:(NSInteger)buttonIndex
{
// 查看点击了alertView里面的哪一个按钮,取消按钮是 0
NSLog(@"alertView里面的按钮index---%d",buttonIndex);
if (buttonIndex == 0) {
// 0代表取消按钮
return;
}else if (buttonIndex == 1){
// 1代表确定按钮,更新数据源,重新加载数据
UITextField *textField = [alertView textFieldAtIndex:0];
NSString *newName = [textField text];
// robust判断
if ([newName isEqualToString:@""]) {
return;
}
// 先更新数据源
int row = textField.tag;
Girl *girl = _array[row];
girl.name = newName;
// 再,全部重新加载数据
// [_tableView reloadData];
// 最好是,局部刷新数据,通过row生成一个一个indexPath组成数组
NSIndexPath *indexPath = [NSIndexPath indexPathForRow:row inSection:0];
NSArray *indexPaths = @[indexPath];
[_tableView reloadRowsAtIndexPaths:indexPaths withRowAnimation:UITableViewRowAnimationLeft];
}
}
@end
tableViewCellAccessory
tableViewCellStyle
tableView数据源