Paypal支付(二)Express Checkout EC WebView快捷支付
一、实现的功能
1.android端使用的自己设计的购物车;m站点使用的也是自己设计的购物车。
2.购物车界面有cheekout按钮,相当于Checkout with paypal,即快捷支付按钮。如果想要使用Paypal提供的快捷支付按钮,可以在paypal开发网站下载,链接如下:
https://developer.paypal.com/
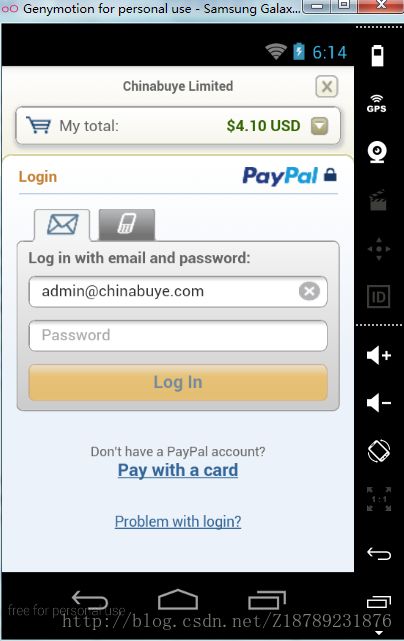
3.点击Chekcout按钮,进入Paypal登录界面
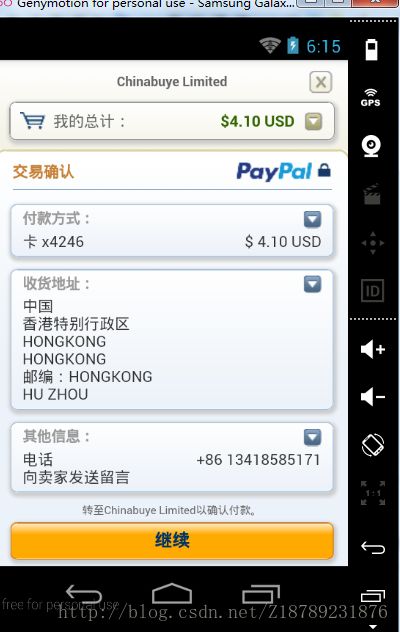
4.点击Log In,进入账单信息确认页面
5.点击继续,跳转到自己的m站点,进行账单信息确认;当然也可以自定义页面,但是需要m站点将客户信息、邮寄信息等信息返回,在进行解析展示。
6.点击PlACE ORDER,提交订单到Paypal,由Paypal对订单进行处理,处理的结果展示暂时汗没做,暂略。
二、重点、难点
1.难点:点击Checkout按钮,后续的页面是以WebView进行加载的,如果直接加载,跳转的页面是未登录状态。所以需要将Http请求的Cookie信息,同步到WebView。
1)取得Cookie
if (response.getStatusLine().getStatusCode() == 200) {
String jsonString = EntityUtils.toString(response.getEntity(), "utf-8");
Log.e(TAG, "json: " + jsonString);
JSONObject object = new JSONObject(jsonString);
if ("true".equals(object.getString("result"))) {
List<Cookie> cookies = httpClient.getCookieStore().getCookies();
return cookies;
}
}
2)同步Cookie
/***** 将http请求的cookie同步到WebView ****/
private void aSyncCookies(List<Cookie> cookies, String url) {
CookieSyncManager.createInstance(CheckoutActivity.this);
CookieManager cookieManager = CookieManager.getInstance();
for (Cookie cookie : cookies) {
String cookieString = cookie.getName() + "=" + cookie.getValue() + "; domain=" + cookie.getDomain();
Log.e(TAG, "HttpCookie---:" + cookieString);
cookieManager.setCookie(url2, cookieString);
CookieSyncManager.getInstance().sync();
}
}2.重点:.WebView属性设置和WebSetting属性设置
/*** 初始化布局 ***/
private void initView() {
webView = (WebView) this.findViewById(R.id.webView);
pb = (ProgressBar) this.findViewById(R.id.progress_webView);
initWebSeting(webView);
}
/*** 设置WebView和WebSetting的属性 ****/
private void initWebSeting(WebView webView) {
webView.setWebViewClient(mWebViewClient);
webView.setWebChromeClient(mWebChromeClient);
webView.addJavascriptInterface(new DemoJavaScriptInterface(), "demo");
WebSettings webSettings = webView.getSettings();
webSettings.setJavaScriptEnabled(true);
webSettings.setJavaScriptCanOpenWindowsAutomatically(true);
webSettings.setSavePassword(true);
webSettings.setSaveFormData(false);
webSettings.setSupportZoom(false);
}
3.难点:页面拦截处理,之前一直在点击“继续”按钮之后就出现问题,跳转回去的页面是未登录状态,但是经过排查,发现也不是cookie的问题。
/****** WebViewClient *****/
private WebViewClient mWebViewClient = new WebViewClient() {
String CookieStr;
String newUrl;
boolean flag = false;
@Override
public void onPageStarted(WebView view, String url, Bitmap favicon) {
super.onPageStarted(view, url, favicon);
Log.e(TAG, "start");
}
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
/*** 对于拦截的url也需要进行cookies设置 ****/
// synCookies(CheckoutActivity.this, url, CookieStr);
Log.e(TAG, "URL:" + url);
Log.e(TAG, "load");
if(url.contains("http://192.168.1.199:3001/m")){
view.loadUrl(url3);
return true;
}
view.loadUrl(url);
return true;
}
@Override
public void onPageFinished(WebView view, String url) {
/*****获得WebView的cookies的方法,默认WebView是自动存取cookies的,通过Session保存回话。*****/
CookieManager cookieManager = CookieManager.getInstance();
CookieStr = cookieManager.getCookie(url);
Log.e("PageFinished", "Cookies = " + CookieStr);
super.onPageFinished(view, url);
}
};
刚开始以为从WebView重新跳转到m站点,需要取出WebView的cookies,然后进行同步,但是还是没有效果,打印了一下WebView的cookie信息如下:
乱七八糟的,不管了,换个思维。
不做任何同步cookie的处理,个人理了一下思维:Http加载M站点,获得Cookie-->WebView加载M站点,同步Cookie-->WebView加载Paypal页面-->WebView加载站点,
第一次同步了cookie,在同步的时候也没有调用cookieManager.removeSessionCookie()方法,WebView会自动存取Cookie信息,用于接下来的请求。
通过观察Log日志,查看究竟是什么原因,打印的日志信息如下:
Log日志
1)--->登录界面
09-13 03:06:36.451: E/CheckoutActivity(3246): json: {"result":"true","cookie":[],"desc":"","url":"http:\/\/192.168.1.199:3001\/m\/checkout\/cart\/"}
09-13 03:06:36.615: E/CheckoutActivity(3246): HttpCookie---:ZDEDebuggerPresent=php; domain=192.168.1.199
09-13 03:06:36.695: E/CheckoutActivity(3246): HttpCookie---:phtml=null; domain=192.168.1.199
09-13 03:06:36.695: E/CheckoutActivity(3246): HttpCookie---:php3=null; domain=192.168.1.199
09-13 03:06:36.695: E/CheckoutActivity(3246): HttpCookie---:frontend=snt7364en440tmts2sojveo877; domain=192.168.1.199
09-13 03:06:36.991: E/CheckoutActivity(3246): start
09-13 03:06:39.391: E/CheckoutActivity(3246): URL:https://www.paypal.com/au/cgi-bin/webscr?cmd=_express-checkout&useraction=&token=EC-7H604118EM819322K
09-13 03:06:39.391: E/CheckoutActivity(3246): load
09-13 03:06:39.407: E/CheckoutActivity(3246): finish
09-13 03:06:39.407: E/CheckoutActivity(3246): start
09-13 03:06:45.203: E/CheckoutActivity(3246): finish
09-13 03:06:45.207: E/CheckoutActivity(3246): finish
2)点击确认,进入确认界面
09-13 03:06:58.331: E/CheckoutActivity(3246): finish
3)点击继续
09-13 03:07:01.451: E/CheckoutActivity(3246): URL:http://192.168.1.199:3001/paypal/express/return/?token=EC-7H604118EM819322K&PayerID=NYS6A7K94G2YN
09-13 03:07:01.451: E/CheckoutActivity(3246): load
09-13 03:07:01.455: E/CheckoutActivity(3246): start
09-13 03:07:02.871: E/CheckoutActivity(3246): URL:http://192.168.1.199:3001/paypal/express/review/
09-13 03:07:02.871: E/CheckoutActivity(3246): load
09-13 03:07:02.875: E/CheckoutActivity(3246): finish
09-13 03:07:02.879: E/CheckoutActivity(3246): start
09-13 03:07:02.947: E/CheckoutActivity(3246): URL:http://192.168.1.199:3001/checkout/cart/
09-13 03:07:02.947: E/CheckoutActivity(3246): load
09-13 03:07:02.947: E/CheckoutActivity(3246): finish
09-13 03:07:02.947: E/CheckoutActivity(3246): start
09-13 03:07:03.179: E/CheckoutActivity(3246): finish
09-13 03:07:03.179: E/CheckoutActivity(3246): URL:http://192.168.1.199:3001/m/checkout/cart/
09-13 03:07:03.179: E/CheckoutActivity(3246): load
09-13 03:07:03.207: E/CheckoutActivity(3246): start
09-13 03:07:04.015: E/CheckoutActivity(3246): finish
如果正常按照这个流程进行访问:最后加载的页面是:http://192.168.1.199:3001/m/checkout/cart/
但是正确的最后访问页面是:http://192.168.1.199:3001/m/paypal/express/review/
所以,需要对加载的链接进行过滤,添加过滤规则,过滤条件见前面。<span style="white-space:pre"> </span>