解决问题:EXT4 filefield 文件上传在IE8上返回状态无效,弹出下载页面
解决描述:
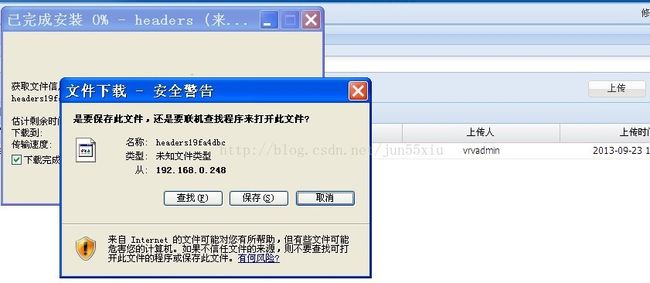
EXT4 filefield 以form 文件上传,基于IE8浏览器,不管上传成功与否,返回状态无效(即success: function(fp, o) {}方法无效),并弹出下载页面
原代码情况如下:
1 EXT4前台视图层view view/List.js:
Ext.apply(this, {
layout : {
type : 'vbox',
align : 'center',
flex : 1
},
renderTo : document.body,
items : [ {
xtype : 'form',
width : '100%',
frame : true,
title : '镜像方式上传',
bodyPadding : '10 10 0',
collapsible : true,
jsonSubmit : true,//以JSON形式提交数据
hidden : true,
defaults : {
anchor : '100%',
allowBlank : false,
msgTarget : 'side',
labelWidth : 50
},
items : [ {
xtype : 'filefield',
itemId : 'uploadfile',
emptyText : '请选择文件',
fieldLabel : '文件',
name : 'photopath',
labelWidth : 65,
buttonText : '',
allowBlank : true
}],
buttons : [ {
text : '上传',
itemId : 'save'
}, {
text : '重置',
handler : function() {
this.up('form').getForm().reset();
}
} ]
}]
});
2 EXT 前台控制层controller controller/filemanager.js:
onSaveButtonClick:function(btn) {
var me = this;
var form = btn.up('form').getForm();
if(form.isValid()){
form.submit({
method : 'POST',
url: 'imagemanager/entity/headers',
timeout:3000000,
success: function(fp, o) {
Ext.toast.msg('温馨提示', '文件上传成功'); }
});
}
},
3 后台控制层 @Controller MirrorMController
@Controller
@RequestMapping(value = "/imagemanager")
public class MirrorMController {
@ResponseBody
@RequestMapping(value = "/entity/headers", method = RequestMethod.POST)
public Map<String, Object> add(HttpServletRequest request) throws UnsupportedEncodingException {
String resStr = "false";
try {
//处理文件上传具体代码 resStr = "true";
} catch (Exception e) {
e.printStackTrace();
}
return ModelMapper.success(resStr);
}
结果出现问题,如上,Firefox火狐浏览器、谷歌浏览器Google Chrome正常返回状态,但IE8出现返回状态无效(即success: function(fp, o) {}方法无效),并弹出下载页面
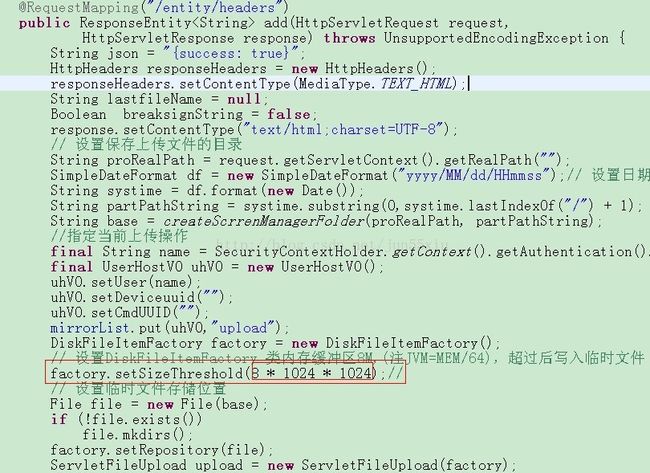
4 后台控制层 @Controller MirrorMController 方法add修改
@Controller
@RequestMapping(value = "/imagemanager")
public class MirrorMController {
@RequestMapping(value = "/entity/headers", method = RequestMethod.POST)
public ResponseEntity<String> add(HttpServletRequest request,
HttpServletResponse response) throws UnsupportedEncodingException {
String json = "{success: true}";
HttpHeaders responseHeaders = new HttpHeaders();
responseHeaders.setContentType(MediaType.TEXT_HTML);
try {
//处理文件上传具体代码
} catch (Exception e) {
e.printStackTrace();
}
return new ResponseEntity<String>(json, responseHeaders, HttpStatus.OK);
}
Firefox火狐浏览器下运行截图:
IE浏览器下运行测试正常
总结原因说明:
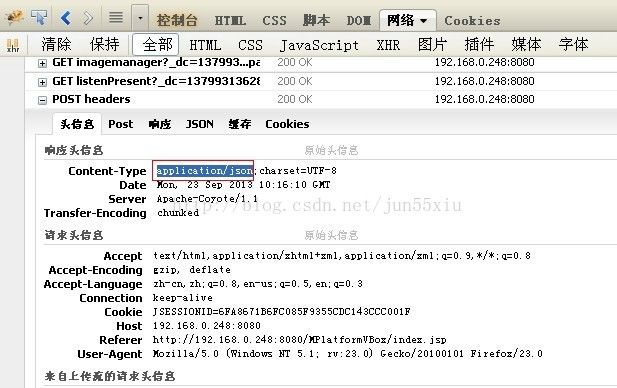
IE浏览器对Content-Type = application/json,会出现下载保存
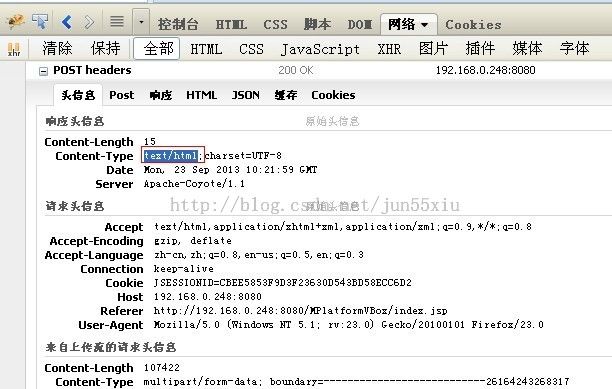
IE浏览器对Content-Type = text/html,返回信息按html处理
说明:
1 文件上传采用common-fileupload1.3.0(由开源组20130329号发布)
2 设置DiskFileItemFactory 类内存缓冲区:factory.setSizeThreshold(8 * 1024 * 1024)时,要考虑JVM与物理内存的比例,在默认情况 JVM = MEM / 64;
在 不调整JVM缓冲区大小, 注意factory.setSizeThreshold( <MEM / 64 ),否则运行TOMCAT后,会出现java.lang.OutOfMemoryError: Java heap space
3 文件上传采用common-fileupload1.3.0, IE浏览器 微软规定上传文件大小: <2G(32位操作系统),<4G(64位操作系统),其它浏览器无大小限定;