draw9patch详解
想了解更多的点这个地址吧:
http://user.qzone.qq.com/469241633/infocenter#!app=2&via=QZ.HashRefresh&pos=1341830433
draw9patch.bat这个工具是在Android的sdk目录中的tools里,首先来看一下运行它后的界面:
一、名字介绍
为什么叫9patch呢?Patch的中文意思是"片,块"的意思,那这里按中文的意思来说就是9片或9块.因此可想而知这个图片会被分为9片,如下图片所示
二、打开源图片
如果要制作一张9patch图片,就得先有图片源,也就是要制作成9patch图片的源图片,有了源图片,怎么用它来打开图片进行编辑呢?有三种方式可以进行打开:
1、点击菜单栏中的 "file"—>"Open 9-patch..." 如图:
2、用键盘的快捷键"Ctrl+O"打开
3、在选中要打开的源图片文件,然后拖进draw9patch的工作区
三、制作9Patch
图片加载进来后,我们会看到图片的上下左右都各多了一像素,这几个狭小的地方就是让我们工作的地方,现在来介绍一下上下左右的四条像素分别表示的什么:
上面的一像素,在这里我可以用鼠标来点击,点击后,会看到黑色的小点,如图所示:
这里看上去不直观也不好介绍,先把下面工具栏中的Show patches选中,如果所示:
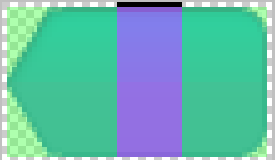
然后中间工作区中的图片就变成了:
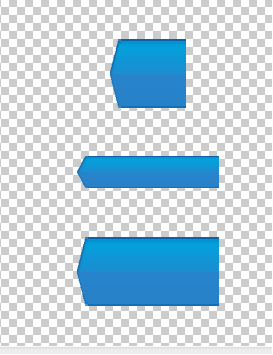
这样了,这里中间紫色的区域就是我们上面画的黑色的小点所对的区域,如果我们按住Shift再左击黑色的小点的时候,我们可以看到,黑色的小点可以被擦除掉,并且它所对的紫色的区域也会变成绿色的。这紫色的区域代表什么呢?这紫色的区域代表被拉伸的区域,也就是说,当我们把这个图片设置成其它组件的背景的时候,如果所在的组件比较大,那么图片的这块区域就会被重复的绘制,而其它的部分则会不变,结果的效果就在工作区的右侧显示,如下图所示:
这里只画了上侧,上侧的黑点表示的是,横向拉伸的部分,如果不绘制左侧的话,那么纵向拉伸的区域默认会为紫色区域纵向的全部的都被拉伸。
左侧与上侧的所代表的意思差不多,只不过是代表绘制纵向的区域,这里就不重复的介绍,如图所示:
这里结果的效果就是当背景变大时,只有中间紫色的部分会被拉伸.
那这右侧与下侧的区域又有什么用呢?
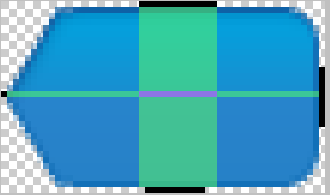
右侧与下侧的绘制与上侧和左侧的绘制流程都差不多,但表示的含义不一样,右侧表示纵向显示内容的区域,如果不画则代表纵向全部可显示内容,当绘制右侧后,选中下边工具栏中的Show content,如图所示:
再看工作区右边的效果显示栏中效果,就可以看见蓝色的区域,这片区域就是显示内容的地方,如图所示:
同样下侧的那一像素表示的也是显示内容的区域,但不同的是它表示的横向显示内容的区域.比如说:这个图片宽有30px,我们把下面的那一条线的横向的第20px到25px画上了黑点,那么这个图片设置成某个组件的背景后,这个组件的paddingleft就会设置成20dp,paddingRight就会设置成5dp,如果再在布局文件里面设置这两个值,那个这里画的黑点就不起作用了,同样右边的一排黑点也是一样,只不过设置的是paddingTop与paddingBottom,这里就不多介绍了。
四、高级运用
1、Show bad patches,这是工具上面的一个按钮,如图所示:
这个按钮有什么用呢?当我们绘制完上侧与左侧就可以点击这个按钮来观察绘制的结果是否符合建议要求,如下图所示,就是其中被选中的3块不符合要求:
这里它是根据什么来判断这个绘制的结果不符合要求呢?怎么就认为这三块不符合要求呢?它是根据左侧的黑色的小点所对过来的部分里面的每一个像素点的颜色是否一样,比如上图中的横向中间的两像素颜色就有细微的差异,如图所示:
![]()
这个要仔细看才能分辨出来,其中下面部分的颜色要深一点,这样的结果就是当背景变大的时候就有两种颜色要被重复的绘制,系统就不知道到底绘制这两种颜色哪一种多一点,因此这个工具建议被拉伸的区域只能选择一种颜色,如下图,再点击Show bad patches就没有效果了:
2、右下角坐标显示
如果对结果要求比较高的,这个就起作用了,如下图所示:
这个就是显示当前鼠标在图片中所在的为位置。如果有的什么,要求上边与下边或者左右与右边所不变的长度或宽度要一样,这样就得计算一下了,在绘制的时候就要看这个区域所显示的数字了,看开始和结束的位置是否是所计算得出来的数字。