HTML5+CSS3知识点总结
canvas
canvas宽高设置
canvas跟其他标签一样,也可以通过css来定义样式。但这里需要注意的是:canvas的默认宽高为300px * 150px,在css中为canvas定义宽高,实际上把宽高为300px * 150px的画布进行了拉伸,如果在这样的情况下进行canvas绘图,你得到的图形可能就是变形的效果。所以,在canvas绘图时,应该在canvas标签里直接定义宽高。
在css中定义的canvas宽和高只是其在html中的显示宽高,不是canvas的真实分辨率,canvas的真是分辨率需要通过其width和height属性来设置。
save和restore方法
save()方法调用后,将所有设置都会进入一个栈结构,得以妥善保管。然后可以对上下文进行其他修改
栈结构–>后进先出
想要返回之前保存的设置,可以调用restore()方法,在保存设置的栈结构中向前返回一级,恢复之前的状态。
连续调用save()方法可以将更多设置保存在栈结构中,之后再连续调用restore()方法则可以一级一级返回
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Canvas Save-Restore</title>
</head>
<body>
<canvas id="drawing" width="200" height="200">
当前浏览器不支持canvas
</canvas>
<script type="text/javascript"> var drawing = document.getElementById("drawing"); //确保浏览器支持canvas元素 if (drawing.getContext){ var context = drawing.getContext("2d"); context.fillStyle = "#ff0000";//红色 context.save();//调用save()方法保存上下文状态 context.fillStyle = "#00ff00";//绿色 context.translate(100, 100);//把坐标原点变换到(100, 100) context.save();//调用save()方法保存上下文状态 context.fillStyle = "#0000ff";//蓝色 context.fillRect(0, 0, 100, 200); //因为此时的坐标原点已经变为(100, 100),所以从(100, 100)点开始绘制蓝色矩形 context.restore();//调用restore(),fillStyle变为绿色,因为坐标位置的变换仍然起作用,所以矩形的起点坐标是(110, 110) context.fillRect(10, 10, 100, 200); //从 (110, 110)点开始绘制绿色矩形 context.restore();//再一次调用restore(),fillStyle变为红色,坐标位置的变换不起作用了,所以矩形的起点坐标是(0, 0) context.fillRect(0, 0, 100, 200); //从(0,0)点开始绘制红色矩形 //特别注意,save()方法保存的是对绘图上下文的设置和变换,不会保存绘图上下文的内容 } </script>
</body>
</html>toDataURL方法
toDataURL()方法可以导出在canvas元素上绘制的图像,该方法接收一个参数:图像的格式类型
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>toDataURL方法</title>
</head>
<body>
<canvas id="drawing" width="200" height="200">
当浏览器不支持canvas元素
</canvas>
<input type="button" value="导出图片" id="export-btn" >
<p>点击导出图片,即可以将图像变成图片元素,右键点击图片元素即可以将它保存到本地</p>
<script type="text/javascript"> var drawing = document.getElementById("drawing"), btn= document.getElementById("export-btn"); //确保浏览器支持canvas元素 if (drawing.getContext){ var context = drawing.getContext("2d"); //绘制红色矩形 context.fillStyle = "#ff0000"; context.fillRect(10, 10, 50, 50); //绘制半透明的蓝色矩形 context.fillStyle = "rgba(0,0,255,0.5)"; context.fillRect(30, 30, 50, 50); } btn.onclick = function() { //取得图像数据的URI //var imgURI = drawing.toDataURL(); //这里没有指定图像的类型格式,默认是png格式的图像 var imgURI = drawing.toDataURL("image/png"); //显示图像 var image = document.createElement("img"); image.src = imgURI; document.body.appendChild(image); }; </script>
</body>
</html>盒子模型
在CSS中盒模型被分为两种,第一种是w3c的标准模型,另一种是IE的传统模型,它们相同之处都是对元素计算尺寸的模型,具体说不是对元素的width、height、padding和border以及元素实际尺寸的计算关系,它们不同之处是两者的计算方法不一致。
W3C标准盒模型
外盒尺寸计算(元素空间尺寸)
element空间高度=内容高度+内距+边框+外距
element空间宽度=内容宽度+内距+边框+外距
内盒尺寸计算(元素大小)
element高度=内容高度+内距+边框(height为内容高度)
element宽度=内容宽度+内距+边框(width为内容宽度)
IE传统下盒模型(IE6以下,不包含IE6版本或QuirksMode下IE5.5+)
外盒尺寸计算(元素空间尺寸)
element空间高度=内容高度+外距(height包含了元素内容宽度、边框、内距)
element宽间宽度=内容宽度+外距(width包含了元素内容宽度、边框、内距)
内盒尺寸计算(元素大小)
element高度=内容高度(height包含了元素内容宽度、边框、内距)
element宽度=内容宽度(width包含了元素内容宽度、边框、内距)
CSS3中box-sizing属性
- content-box
默认值,其让元素维持W3C的标准盒模型,也就是说元素的宽度和高度(width/height)等于元素边框宽度(border)加上元素内距(padding)加上元素内容宽度或高度(content width/ height),也就是element width/height = border + padding + content width / height - border-box
重新定义CSS2.1中盒模型组成的模式,让元素维持IE传统的盒模型(IE6以下版本和IE6-7怪异模式),也就是说元素的宽度或高度等于元素内容的宽度或高度。从上面盒模型介绍可知,这里的内容宽度或高度包含了元素的border、padding、内容的宽度或高度(此处的内容宽度或高度=盒子的宽度或高度—边框—内距)。
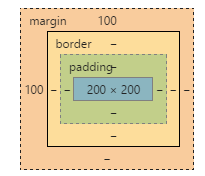
content-box和border-box区别如下图所示:
CSS3动画
Animation与Transition的异同
Animation功能与Transition功能相同,都是通过改变元素的属性值来实现动画效果的,他们的区别在于:使用Transition功能时只能通过指定属性的开始值和结束值,然后在这两个属性值之间进行平滑过渡的方式来实现动画效果,因此不能实现比较复杂的动画效果。
Animation功能通过定义多个关键帧以及定义每个关键帧中元素的属性值来实现更为复杂的动画效果
CSS3动画小技巧
- animation-delay 属性值允许负值,使动画跳过指定秒数马上开始
Demo
这是一个加载动画的小实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>加载动画</title>
<style type="text/css"> h1{ text-align: center; font-family: "微软雅黑"; font-size: 24px; } .wrap{ width: 80px; height: 50px; margin: 100px auto; } .wrap > div{ width: 6px; height: 100%; background: green; display: inline-block; -webkit-animation: strechdelay 1.2s ease-in-out infinite; } .wrap .line2{ /*允许负值,-1.1s使动画马上开始,但跳过1.1秒进入动画*/ -webkit-animation-delay: -1.1s; } .wrap .line3{ -webkit-animation-delay: -1s; } .wrap .line4{ -webkit-animation-delay: -0.9s; } .wrap .line5{ -webkit-animation-delay: -0.8s; } @-webkit-keyframes strechdelay{ 0%,40%,100%{ -webkit-transform: scaleY(.4); } 20%{ -webkit-transform: scaleY(1); } } </style>
</head>
<body>
<h1>CSS3加载动画实现</h1>
<div class="wrap">
<div class="line1"></div>
<div class="line2"></div>
<div class="line3"></div>
<div class="line4"></div>
<div class="line5"></div>
</div>
</body>
</html>媒体查询
使用方法:
@media 媒体类型and (媒体特性){你的样式}1. 最大宽度max-width
max-width是媒体特性中最常用的一个特性,其意思是指媒体类型小于或等于指定的宽度时,样式生效。
@media screen and (max-width:480px){
.box { display:none; }
}上面表示的是:当屏幕小于或等于480px时,页面中的(.box)都将被隐藏。
2.最小宽度min-width
“min-width”与“max-width”相反,指的是媒体类型大于或等于指定宽度时,样式生效。
@media screen and (min-width:900px){
.wrapper{width: 980px;}
}上面表示的是:当屏幕大于或等于900px时,容器“.wrapper”的宽度为980px。
3.多个媒体特性使用
Media Queries可以使用关键词”and”将多个媒体特性结合在一起。也就是说,一个Media Query中可以包含0到多个表达式,表达式又可以包含0到多个关键字,以及一种媒体类型。
当屏幕在600px~900px之间时,body的背景色渲染为“#f5f5f5”,如下所示。
@media screen and (min-width:600px) and (max-width:900px){
body {background-color:#f5f5f5;}
}4.设备屏幕的输出宽度Device Width
在智能设备上,例如iPhone、iPad等,还可以根据屏幕设备的尺寸来设置相应的样式(或者调用相应的样式文件)。同样的,对于屏幕设备同样可以使用min/max对应参数,如min-device-width或者max-device-width。
<link rel="stylesheet" media="screen and (max-device-width:480px)" href="iphone.css" />上面的代码指的是iphone.css样式适用于最大设备宽度为480px,比如说iPhone上的显示,这里的max-device-width所指的是设备的实际分辨率,也就是指可视面积分辨率。
5. not关键词
使用关键词“not”是用来排除某种制定的媒体类型,也就是用来排除符合表达式的设备。换句话说,not关键词表示对后面的表达式执行取反操作,如:
@media not print and (max-width: 1200px){样式代码}上面代码表示的是:样式代码将被使用在除打印设备和设备宽度小于1200px下所有设备中。
6.only关键词
only用来指定某种特定的媒体类型,可以用来排除不支持媒体查询的浏览器。其实only很多时候是用来对那些不支持Media Query但却支持Media Type的设备隐藏样式表的。其主要有:支持媒体特性的设备,正常调用样式,此时就当only不存在;表示不支持媒体特性但又支持媒体类型的设备,这样就会不读样式,因为其先会读取only而不是screen;另外不支持Media Queries的浏览器,不论是否支持only,样式都不会被采用。如
<linkrel="stylesheet" media="only screen and (max-device-width:240px)" href="android240.css" />移动端响应适配利器-rem
在CSS3中,可以使用rem单位来定义字体大小。rem字体尺寸单位将根据页面上的根元素(一般指html元素)的字体大小而计算出实际的字体大小,默认字体大小为16个像素。
em单位是根据元素的父元素的字体大小而计算出实际的字体大小,因此,当我们将元素从一个父元素移动到另一个父元素中时可能使得元素的实际字体大小产生变化。
给一个div设置12px的字体大小那么用rem来写就是
div{
font-size: 0.75rem; //12÷16=0.75(rem)
}使用rem来设置字体大小基本上是这个套路,好处是:如果用户修改了浏览器的默认字体大小,那么使用rem时就可以根据用户的修改来显示。 但是rem不仅可以适用于字体大小设置,同样可以用于width、height、margin这些样式的单位。下面来具体看一下:
rem进行屏幕适配
rem适配的原理:就是我们只需要在设备宽度大小变化的时候,调整html的字体大小,那么页面上所有使用rem单位的元素都会做相应的调整。
一般做移动端适配的方法,有以下几种方式:
- 简单一点的页面,一般高度直接设置成固定值,宽度一般撑满整个屏幕;
- 稍复杂一些的是利用百分比设置元素的大小来进行适配,或者利用flex等css去设置一些需要定制的宽度;
- 再复杂一些的响应式页面,需要利用css3的media query属性来进行适配,大致思路是根据屏幕不同大小,来设置相应的css样式;
上面这些方法解决屏幕适配等问题,下面具体使用下rem:
Demo:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>rem</title>
<style type="text/css"> .box{ width: 10rem; height: 10rem; margin-left: 5rem; margin-top: 5rem; background-color: red; } </style>
</head>
<body>
<div class="box"></div>
</body>
</html>
这是一个div,宽度和高度都用rem进行设置,在浏览器里面是这样显示的, 由上图可以看出,在浏览器里面width和height分别是160px=16px * 10,margin-left和margin-top分别是80px=16px * 5

当把浏览器其默认字体修改为20px,div的width和height分别是200px=20px * 10,margin-left和margin-top分别是100px=20px * 5
因此,我们可以通过设置根元素的font-size值来改变自身的值,从而达到我们css样式中的适配效果。
rem数值计算
对于没有使用sass或者less的工程:
为了方便起见,可以将html的font-size设置成100px,这样在写单位时,直接将数值除以100在加上rem的单位就可以了。
也就是说:设置根元素字体大小为100px
html{ font-size:100px; }于是,在整个页面中,就有这样的换算公式 : 1rem = 100px
如果页面中有一个div,宽为100px,高为50px。相应的样式为:
div{ width:1rem; height:0.5rem; }对于使用sass的工程:
前端构建中,完全可以利用scss来解决这个问题,例如我们可以写一个scss的function px2rem即:
@function px2rem($px){
$rem : 37.5px;
@return ($px/$rem) + rem;
}这样,在我们写具体数值样式的时候就可以写成:
height: px2rem(200px);
width: px2rem(200px);对于rem:37.5px是怎么来的,正常情况下默认是16px,这个其实就是页面的基准值,和html的font-size有关。
rem基准值计算
关于rem的基准值,也就是上面那个37.5px其实是根据我们所拿到的视觉稿来决定的,主要有以下几点原因:
- 由于我们所写出的页面是要在不同的屏幕大小设备上运行的
- 所以我们在写样式的时候必须要先以一个确定的屏幕来作为参考,这个就由我们拿到的视觉稿来定
- 假如我们拿到的视觉稿是以iphone6的屏幕为基准设计的
- iPhone6的屏幕大小是375px
rem = window.innerWidth / 10这样计算出来的rem基准值就是37.5(iphone6的视觉稿),这里为什么要除以10呢,其实这个值是随便定义的,因为不想让html的font-size太大,当然也可以选择不除,只要在后面动态js计算时保证一样的值就可以,在这里列举一下其他手机的:
iphone4/5: 320px / 10 = 32px
iphone6: 375px / 10 =37.5px
iphone6plus: 414px / 10 =41.4px
动态设置html的font-size
现在关键问题来了,我们该如何通过不同的屏幕去动态设置html的font-size呢,这里一般分为两种办法
利用css的media query或者calc()来设置
@media (min-device-width : 375px) and (max-device-width : 667px) and (-webkit-min-device-pixel-ratio : 2){
html{font-size: 37.5px;}
}根据不同的屏幕大小来进行适配
利用javascript来动态设置
根据我们之前算出的基准值,我们可以利用js动态算出当前屏幕所适配的font-size即:
document.getElementsByTagName('html')[0].style.fontSize = window.innerWidth / 10 + 'px';
$(window).on('resize', function() {
document.getElementsByTagName('html')[0].style.fontSize = window.innerWidth / 10 + 'px';
})这里注意:当在使用js来设置时,需要绑定页面的resize事件来达到变化时更新html的font-size。
Demo:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<title>rem</title>
<style type="text/css"> html{ font-size: calc(100vw/3.75); } /* 100vw:是当前屏幕宽度 根元素字体大小:代表元素在当前屏幕的宽度 假设我们拿到的视觉稿是以iphone6的屏幕为基准设计的 为了保证html的字体大小为100px,我们这样计算: 100vw/W = 375/100 => W = 100vw/3.75 */ .box{ width: 1rem; height: 1rem; background-color: red; } </style>
</head>
<body>
<div class="box"></div>
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script type="text/javascript"> document.getElementsByTagName('html')[0].style.fontSize = window.innerWidth / 10 + 'px'; // console.log(window.innerWidth); $(window).on('resize', function() { document.getElementsByTagName('html')[0].style.fontSize = window.innerWidth / 10 + 'px'; }) </script>
</body>
</html>需要注意的地方
- rem的适用性有局限,仅仅只能够用于只在移动端展示的页面。如果你的页面还需要适配到pc端,那么就老老实实的使用px吧。
- 自己只是用来放在移动端的页面,别人却在pc端打开了,因此可以设置一个html的最大宽度与最小宽度。580px就是手机上浏览器的最大宽度。
html { max-width: 580px; min-height: 320px; }