UIWindow ,UIView
1.UIWindow**
1.UI的窗口类,用于显示界面,一般一个应用至少有一个window
创建window 时,需要指定window 大小.
通常window 的大小(frame)与屏幕大小(UIScreen)大小一致
代码如下:
self.window=[[UIWindow alloc]initWithFrame:[[UIScreen mainScreen ]bounds]];2.iOS中的空间都是矩形,决定一个空间位置及大小,用结构体CGRect
2.UIView***
view(视图):代表屏幕上的一个矩形区域。
不同控件代表不同种类的view。
创建一个UIView
创建一个视图,并设置视图的位置大小
UIView * blueView =[[UIView alloc]initWithFrame:CGRectMake(10, 20, 100, 100)];
// 设置视图颜色
blueView.backgroundColor=[UIColor blueColor];
// 添加视图,添加到视图数组中
[self.window addSubview:blueView];-
-
2.1添加视图
// 一个视图可以有多个子视图
// 1.addView 是一层一层往上加,新加的只能放到父视图的最上层。
// 2.insertSubView可以控制它添加到父视图的哪一层
// A addSubview B 是将B直接覆盖在A的最上层
// A insertSubView B AtIndex:2 是将B插入到A的子视图index为2的位置(最底下是0)
// A insertSubView B aboveSubview:C 是将B插入A并且在A已有的子视图C的上面(在指定的视图上面添加视图)
// A insertSubView B belowSubview:C 是将B插入A并且在A已有的子视图C的下面(在是定的视图下面添加视图)
UIView * blueView=[[UIView alloc]initWithFrame:CGRectMake(100, 20, 10, 200)];
blueView.backgroundColor=[UIColor blueColor];
UIView * redView=[[UIView alloc]initWithFrame:CGRectMake(100, 100, 100, 100)];
redView.backgroundColor=[UIColor redColor];
// 1.将视图添加到window 上
[self.window addSubview:redView];
UIView * yelloView=[[UIView alloc]initWithFrame:CGRectMake(10, 10, 20, 20)];
yelloView.backgroundColor=[UIColor yellowColor];
// 2.将子视图添加到视图之上
// 添加视图.向父视图发送消息,参数是子视图
[redView addSubview:yelloView];
// 3.在指定的index 处插入视图
[ self.window insertSubview:blueView atIndex:1];
**管理视图层次**
// 把指定的子视图移动到最前面
[self.window bringSubviewToFront:redView];
// 把指定的⼦子视图移动到最后⾯面
[self.window sendSubviewToBack:redView];
// 交换两个图层
[self.window exchangeSubviewAtIndex:0 withSubviewAtIndex:3];2.2删除视图
// 1)将redView 从当前删除,添加在其上的yellowView也相应的删除。
// 以什么为基准添加的视图,就是什么的子视图。
[redView removeFromSuperview];
// 2)一次性全部移除
for (UIView * view in self.window.subviews) {
[view removeFromSuperview];
}
NSLog(@"%@",self.window.subviews);
2.3视图的重要属性
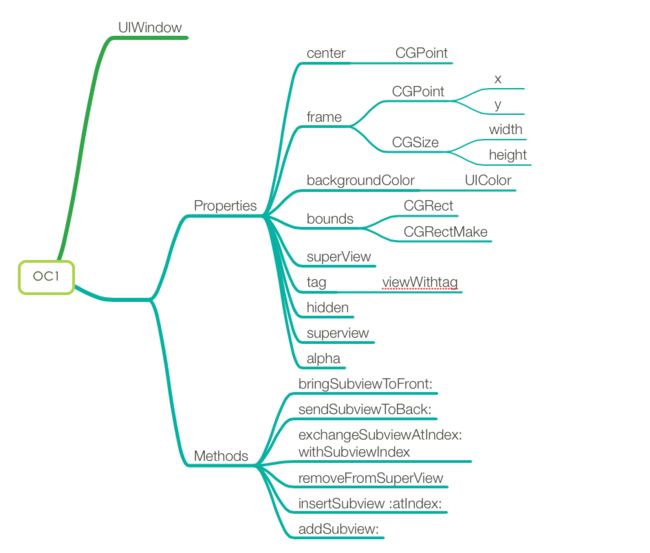
frame、center、bounds、alpha、hidden、tag、superview、subviews、
1.frame
// frame 是view 的重要属性,决定了视图的大小和位置
// iOS左上角为坐标原点
// 水平向右:为x的正方向。屏幕划分为320 等份
// 垂直向下:为y的正方向。屏幕最上到最下划分为等分的480 等份。(3.5英寸)
// 坐标系不是以像素作为划分依据,而是以点作为依据。
// - (instancetype)initWithFrame:(CGRect)frame;
// CGRect ,结构体:包含CGPoint、CGSize
CGRect cgtect=CGRectMake(10, 20, 20, 200);
NSLog(@"%.2f,%.2f,%.2f,%.2f",cgtect.origin.x,cgtect.origin.y,cgtect.size.width,cgtect.size.height);
//把CGRect 转换为对象输出
NSLog(@"%@",NSStringFromCGRect(cgtect));
//CGPoint ,结构体,用来存储x,y坐标
CGPoint point=CGPointMake(10, 20);
NSLog(@"%.2f,%.2f",point.x,point.y);
NSLog(@"%@",NSStringFromCGPoint(point));
// CGSize,结构体,用来存储width,height
CGSize size=CGSizeMake(20, 100);
NSLog(@"%.2f,%.2f",size.width,size.height);
NSLog(@"%@",NSStringFromCGSize(size));
内部实现:
//CGPoint ,结构体,用来存储x,y坐标
struct CGVector {
CGFloat dx;
CGFloat dy;
};
typedef struct CGVector CGVector;
/* Rectangles. */
struct CGRect {
CGPoint origin;
CGSize size;
};
typedef struct CGRect CGRect;2.center
// center (中心点)也是view的重要属性
// center 是个结构体,包含:x,y
// center.x=frame.origin.x+ frame.size.width/2;
// center.y =frame.origin.y +frame.size.height/2;
3.bounds
// bounds(边界)也是view的重要属性,用于定义自己的边界,
// 同frame一样是一个CGRect结构变量
// bounds:
// 以视图自身的参考系为基准,
// 更改bounds 不会影响自身位置的改变,会影响子视图位置的改变。
// frame
// 以父视图的坐标系为基准,
// 修改frame 会影响自己的位置和大小。
*****// 如果想要移动自己的位置
// 1.修改自己的frame
// 2.修改父视图的bounds*****
4.其他属性
UIView *centerView =[[UIView alloc]initWithFrame:CGRectMake(0, 0, 200, 200)];
centerView.backgroundColor=[UIColor redColor];
//设置是否隐藏
// 设置透明度
centerView.alpha=0.5;
// 获取子视图:是一个数组。
NSLog(@"%@",self.window.subviews);
// 获取父视图:
NSLog(@"%@",yelloView.superview);
// 设置frame
centerView.frame=CGRectMake(0, 10, 100, 100);
**// 一个frame只能整体修改
// 如果想单个修改,必须创建一个对象才能完成。**
CGRect rect=centerView.frame;
rect.size.width=300;
centerView.frame=rect;
//获取视图的位置和大小
NSLog(@"%@",NSStringFromCGRect(redView.frame));
// 设置中心点
centerView.center=CGPointMake(self.window.frame.size.width/2.0,self.window.frame.size.height/2.0);
// 设置centerView的中心点与window的中心点对齐
centerView.center=self.window.center;
[self.window addSubview:centerView];
// tag :给centerView 做标记,根据tag获得子视图
centerView.tag=100;
[self change];
return YES;
}
-(void)change{
//修改centerView 的值
// 传参
// 全局变量
// 获得 self.window的所有子视图 , 遍历找到centerView
//tag
UIView * view=[self.window viewWithTag:100];
}
3.UIColor
//颜色类
//UIView不设置背景色, 默认为clearColor
//自定义颜色
UIColor *customColor = [UIColor colorWithRed:100/255. green:100/255. blue:30/255. alpha:1.0];
self.window.backgroundColor = customColor;
//创建一个随机颜色的视图
for (NSInteger i = 0; i < 12; i++) {
UIView *tempView = [[UIView alloc] initWithFrame:CGRectMake(i*25, i*25, 100, 100)];
UIColor *tempColor = [UIColor colorWithRed:arc4random() *256 / 255. green:arc4random() % 256 / 255. blue:arc4random() % 256 / 255. alpha:0.56];
tempView.backgroundColor = tempColor;
[self.window addSubview:tempView];
[tempView release];
}
for (UIView *tempView in self.window.subviews) {
[tempView removeFromSuperview];
}