ios之键盘的自定义
ios之键盘的自定义
一.键盘通知
当文本View(如 UITextField , UITextView , UIWebView 内的输入框)进入编辑模式成为first responder时,系统会自动显示键盘。成为firstresponder可能由用户点击触发,也可向文本View发送 becomeFirstResponder 消息触发。当文本视图退出first responder时,键盘会消失。文本View退出first responder可能由用户点击键盘上的Done或Return键结束输入触发,也可向文本View发送 resignFirstResponder 消息触发。
当键盘显示或消失时,系统会发送相关的通知:
UIKeyboardWillShowNotification
UIKeyboardDidShowNotification
UIKeyboardWillHideNotification
UIKeyboardDidHideNotification
通知消息 NSNotification 中的 userInfo 字典中包含键盘的位置和大小信息,对应的key为
UIKeyboardFrameBeginUserInfoKey
UIKeyboardFrameEndUserInfoKey
UIKeyboardAnimationDurationUserInfoKey
UIKeyboardAnimationCurveUserInfoKey
UIKeyboardFrameBeginUserInfoKey,UIKeyboardFrameEndUserInfoKey对应的Value是个NSValue对象,内部包含CGRect结构,分别为键盘起始时和终止时的位置信息。
UIKeyboardAnimationCurveUserInfoKey对应的Value是NSNumber对象,内部为UIViewAnimationCurve 类型的数据,表示键盘显示或消失的动画类型。
UIKeyboardAnimationDurationUserInfoKey对应的Value也是NSNumber对象,内部为double类型的数据,表示键盘h显示或消失时动画的持续时间。
例如,在UIKeyboardWillShowNotification,UIKeyboardDidShowNotification通知中的userInfo内容为
userInfo = {
UIKeyboardAnimationCurveUserInfoKey = 0;
UIKeyboardAnimationDurationUserInfoKey = "0.25";
UIKeyboardBoundsUserInfoKey = "NSRect: {{0, 0}, {320, 216}}";
UIKeyboardCenterBeginUserInfoKey = "NSPoint: {160, 588}";
UIKeyboardCenterEndUserInfoKey = "NSPoint: {160, 372}";
UIKeyboardFrameBeginUserInfoKey = "NSRect: {{0, 480}, {320, 216}}";
UIKeyboardFrameChangedByUserInteraction = 0;
UIKeyboardFrameEndUserInfoKey = "NSRect: {{0, 264}, {320, 216}}";
} 在UIKeyboardWillHideNotification,UIKeyboardDidHideNotification通知中的
userInfo内容为:
userInfo = {
UIKeyboardAnimationCurveUserInfoKey = 0;
UIKeyboardAnimationDurationUserInfoKey = "0.25";
UIKeyboardBoundsUserInfoKey = "NSRect: {{0, 0}, {320, 216}}";
UIKeyboardCenterBeginUserInfoKey = "NSPoint: {160, 372}";
UIKeyboardCenterEndUserInfoKey = "NSPoint: {160, 588}";
UIKeyboardFrameBeginUserInfoKey = "NSRect: {{0, 264}, {320, 216}}";
UIKeyboardFrameChangedByUserInteraction = 0;
UIKeyboardFrameEndUserInfoKey = "NSRect: {{0, 480}, {320, 216}}";
} 在 Text,Web, and Editing Programming Guide for iOS 中,有如下描述Note: The rectangle contained in the UIKeyboardFrameBeginUserInfoKey and UIKeyboardFrameEndUserInfoKey properties of the userInfo dictionary should be used only for the size information it contains. Do not use the origin of the rectangle (which is always {0.0, 0.0}) in rectangle-intersection operations. Because the keyboard is animated into position, the actual bounding rectangle of the keyboard changes over time.
但从实际获取的信息来看,矩形的origin并不为{0.0, 0.0},这里应该不准确。
UITextFiled 和 UITextView 都遵循 UITextInputTraits 协议,在UITextInputTraits协议中定义了设置键盘的属性,有
1. keyboardType :键盘类型,如 UIKeyboardTypeDefault ,UIKeyboardTypeURL , UIKeyboardTypeEmailAddress ,UIKeyboardTypePhonePad 等
2. returnKeyType :键盘Return键显示的文本,默认为”Return”,其他可选择的包括Go,Next,Done,Send,Google等。
3. keyboardAppearance :键盘外观,默认为 UIKeyboardAppearanceDefault,即上图中的浅兰色不透明背景,另外还有一种为 UIKeyboardAppearanceAlert ,
键盘背景为黑色半透明,用于在警告框输入时显示,例如appStore中输入密码时:
若想显示黑色键盘又不想透明露出底部视图,可以将键盘配置成Alert类型的,然后监听键盘显示的广播通知,在显示键盘时在键盘底部增加一不透明黑色背景视图。
注:在苹果的键盘示例程序 KeyboardAccessory 中,将UITextView键盘类型更改为UIKeyboardAppearanceAlert,在iPad模拟器中运行键盘并没有出现黑色透明的效果,不知为何? 在iPhone中UIKeyboardAppearanceAlert设置有效。
4. autocapitalizationType :文本大小写样式,见 UITextAutocapitalizationType。
5. autocorrectionType :是否自动更正,见 UITextAutocorrectionType 。
6. spellCheckingType :拼写检查设置,见 UITextSpellCheckingType 。
7. enablesReturnKeyAutomatically :是否在无文本时禁用Return键,默认为NO。若为YES,则用户至少输入一个字符后Return键才被激活。
8. secureTextEntry :若输入的是密码,可设置此类型为YES,输入字符时可显示最后一个字符,其他字符显示为点。
UIWebView 本身不直接遵循 UITextInputTraits 协议,但同样可设置其内部输入部件的键盘属性。如 Configuring the Keyboard for Web Views 中所述。
设置autocorrect, auto-capitalization属性。
<input type="text" size="30" autocorrect="off" autocapitalization="on">设置键盘类型:
Text: <input type="text"></input>Telephone: <input type="tel"></input>URL: <input type="url"></input>Email: <input type="email"></input>Zip code: <input type="text" pattern="[0-9]*"></input> 当文本视图成为First Responser时在窗口底部会显示出键盘,显示的键盘很可能会将文本视图盖住从而无法看到编辑的效果。键盘通知的一大用途即在键盘显示或隐藏时获取到键盘的位置信息,从而可以调整窗口中的文本视图位置或大小,使其可以在键盘上方显示。
Text, Web, and Editing Programming Guide for iOS 中的 Moving
Content That Is Located Under the Keyboard 节在键盘显示和消失通知中,通过调整内容 UIScrollView 视图的 contentInset 和 contentOffset 来保证编辑的文本视图不会被键盘盖住。
其流程为
1.在初始化( viewDidLoad 或 viewWillAppear )时,注册处理键盘通知的方法。
- (void)registerForKeyboardNotifications
{
[[NSNotificationCenter defaultCenter] addObserver:self
selector:@selector(keyboardWasShown:)
name:UIKeyboardDidShowNotification object:nil];
[[NSNotificationCenter defaultCenter] addObserver:self
selector:@selector(keyboardWillBeHidden:)
name:UIKeyboardWillHideNotification object:nil];
}2.在键盘显示的通知事件处理中获取到即将显示键盘的大小,将 UIScrollView 的contentInset 设置为键盘的frame区域,同样设置 scrollIndicatorInsets 保证滚动条不会被键盘盖住。获取到编辑文本视图的原点位置,与键盘显示区域比较,若会被键盘覆盖,则调整 contentOffset 以使其在键盘上方
// Called when the UIKeyboardDidShowNotification is sent.
- (void)keyboardWasShown:(NSNotification*)aNotification
{
NSDictionary* info = [aNotification userInfo];
CGSize kbSize = [[info objectForKey:UIKeyboardFrameBeginUserInfoKey] CGRectValue].size;
UIEdgeInsets contentInsets = UIEdgeInsetsMake(0.0, 0.0, kbSize.height, 0.0);
scrollView.contentInset = contentInsets;
scrollView.scrollIndicatorInsets = contentInsets;
// If active text field is hidden by keyboard, scroll it so it's visible
// Your application might not need or want this behavior.
CGRect aRect = self.view.frame;
aRect.size.height -= kbSize.height;
if (!CGRectContainsPoint(aRect, activeField.frame.origin) ) {
CGPoint scrollPoint = CGPointMake(0.0, activeField.frame.origin.y-kbSize.height);
[scrollView setContentOffset:scrollPoint animated:YES];
}
}3.在键盘消失的通知处理事件中,简单的将UIScrollView恢复即可
// Called when the UIKeyboardWillHideNotification is sent
- (void)keyboardWillBeHidden:(NSNotification*)aNotification
{
UIEdgeInsets contentInsets = UIEdgeInsetsZero;
scrollView.contentInset = contentInsets;
scrollView.scrollIndicatorInsets = contentInsets;
}在苹果的 KeyboardAccessory 示例程序中同样演示了使用键盘通知来调整文本视图位置的代码,其中使用了键盘通知中的键盘动画时间,从而使文本视图移动的动画与键盘的显示和消失同步。
- (void)keyboardWillShow:(NSNotification *)notification {
/* Reduce the size of the text view so that it's not obscured by the keyboard. Animate the resize so that it's in sync with the appearance of the keyboard. */
NSDictionary *userInfo = [notification userInfo];
// Get the origin of the keyboard when it's displayed.
NSValue* aValue = [userInfo objectForKey:UIKeyboardFrameEndUserInfoKey];
// Get the top of the keyboard as the y coordinate of its origin in self's view's coordinate system. The bottom of the text view's frame should align with the top of the keyboard's final position.
CGRect keyboardRect = [aValue CGRectValue];
keyboardRect = [self.view convertRect:keyboardRect fromView:nil];
CGFloat keyboardTop = keyboardRect.origin.y;
CGRect newTextViewFrame = self.view.bounds;
newTextViewFrame.size.height = keyboardTop - self.view.bounds.origin.y;
// Get the duration of the animation.
NSValue *animationDurationValue = [userInfo objectForKey:UIKeyboardAnimationDurationUserInfoKey];
NSTimeInterval animationDuration;
[animationDurationValue getValue:&animationDuration];
// Animate the resize of the text view's frame in sync with the keyboard's appearance.
[UIView beginAnimations:nil context:NULL];
[UIView setAnimationDuration:animationDuration];
textView.frame = newTextViewFrame;
[UIView commitAnimations];
}
- (void)keyboardWillHide:(NSNotification *)notification {
NSDictionary* userInfo = [notification userInfo];
/* Restore the size of the text view (fill self's view). Animate the resize so that it's in sync with the disappearance of the keyboard. */
NSValue *animationDurationValue = [userInfo objectForKey:UIKeyboardAnimationDurationUserInfoKey];
NSTimeInterval animationDuration;
[animationDurationValue getValue:&animationDuration];
[UIView beginAnimations:nil context:NULL];
[UIView setAnimationDuration:animationDuration];
textView.frame = self.view.bounds;
[UIView commitAnimations];
}关于调整文本视图大小的代码,还可以参考 Different way to show keyboard and resize UIView with text field 。
还可以在键盘通知中实现自定义键盘,例如 UIKEYBOARDTYPENUMBERPAD AND THE MISSING “RETURN” KEY 中使用键盘通知在数字键盘中增加Return键,还可参考 UIKeyboardTypeNumberPad键盘增加Return键
注:若在同一窗口中有两个UITextField,当第一个UITextField成为First Responser时,开始显示键盘并接收到UIKeyboardWillShowNotification,UIKeyboardDidShowNotification通知,当First Responser转移到第二个UITextField时,键盘会一直显示,此时不会收到WillShow和DidShow的通知。
四.使用inputAccessoryView与inputView定制输入视图
inputAccessoryView 和 inputView 属性在 UIResponder 中定义,为readonly的属性,但在 UITextFiled 和 UITextView 中重新定义为了readwrite的属性,可以由用户赋值。若 inputView 的不为nil,则当文本视图成为first responder时,不会显示系统键盘,而是显示自定义的inputView;若 inputAccessoryView 不
为nil,则inputAccessoryView会显示在系统键盘或定制inputView的上方。当使用inputView时,仍然会有WillShow,DidShow,WillHide,DidHide的键盘通知,通知中的BeginFrame与EndFrame为系统键盘(或inputView)与inputAccessoryView一起的frame。
自定义inputAccessoryView非常常见,如编辑短信时的输入框

Web页面输入键盘
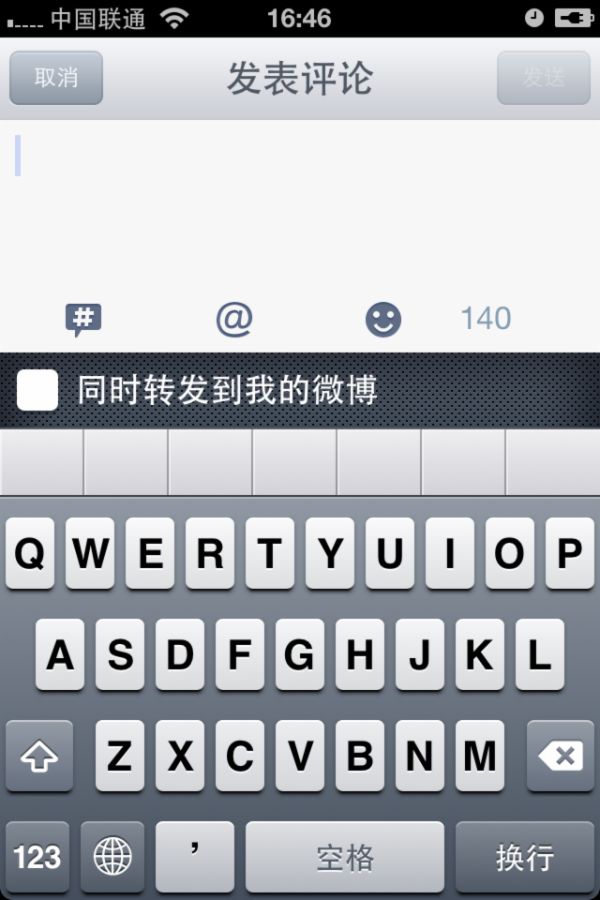
新浪微博评论界面

若想在输入时不使用系统键盘,而使用自定义的键盘,则可以设置inputView,如随手记中的金额输入时的键盘

若不想使用键盘输入,想从UIPickerView或UIDatePicker中选择,可设置inputView为对应的Picker视图,如图

苹果键盘示例程序 KeyboardAccessory 演示了inputAccessoryView的使用方法。
iOS,Want a “button” above a UIPicker or Keyboard, inputView,inputAccessoryView 演示了在UIPickerView之上添加Toolbar的代码。
在标准视图中只有UITextField和UITextView将inputView和inputAccessoryView重新定义为了readwrite类型,若想在自定义视图中使用,需要在自定义视图中重新定义inputView和inputAccessoryView属性。见 Input Views and Input Accessory Views。