- 【3D格式转换SDK】HOOPS Exchange技术概览(一):3D 数据处理高效能与定制化
工业3D_大熊
3DCAD开发工具3d3D建模3D模型轻量化3D模型Web可视化3D数据格式转换3D格式转换CAD格式转换
HOOPSExchange是一款专为3D工程应用开发而设计的SDK,旨在助力开发者便捷地访问和重用由CAD与BIM设计应用所生成的3D数据,为3D产品运营提供了强大的数据基础。借助单一且集成化的界面,HOOPSExchange能够高效地导入、转换以及导出超过30种原生及标准格式的3D数据,具体涵盖以下格式:机械计算机辅助设计(MCAD)领域:CATIA、NX、Creo、SOLIDWORKS、Inv
- python导出结果_Python连接Oracle数据查询导出结果
weixin_39712821
python导出结果
python连接oracle,需用用到模块cx_oracle,可以直接pip安装,如网络不好,可下载离线后本地安装本人由于工作需要,期望便捷查询所得结果,且固定输出某个格式具体代码如下:#!coding:utf-8importcx_Oracleconn=cx_Oracle.connect('username/password@IP/连接名')cur=conn.cursor()cur.execute
- python把oracle的查询结果导出为insert语句
优游的鱼
oraclepython数据库开发语言
可以使用cx_Oracle库在Python中连接Oracle数据库并执行查询。然后,可以使用pandas库将查询结果读取为DataFrame,并使用to_sql()方法将其导出为insert语句。示例代码如下:importcx_Oracleimportpandasaspd#ConnecttoOracledatabaseconn=cx_Oracle.connect('username/passwor
- MySQL表转移数据的三种方式
m0_74823471
面试学习路线阿里巴巴mysql数据库
说明:在一些情况,像大表修改表结构,重新建立分区(对已有表建立分区,对历史数据是不生效的),或者表备份,我们需要将表的数据,从一张表转移到另外一张表里。本文介绍,MySQL表转移表数据的三种方式;方式一使用下面两行命令,将数据导出为一个sql,再导入到目标表里;#导出mysqldump-uroot-p--no-create-info--skip-extended-insert-tpartition
- IoT安全软件:Tenable二次开发_TenableIoT数据处理与分析
chenlz2007
物联网物联网自动化运维网络协议网络
TenableIoT数据处理与分析在上一节中,我们介绍了如何使用TenableIoT进行资产发现和漏洞扫描。接下来,我们将深入探讨如何处理和分析TenableIoT生成的数据,以便更好地理解网络中的安全态势,并采取适当的措施来保护我们的IoT设备。1.数据导出与格式转换在处理TenableIoT数据之前,首先需要将数据从TenableIoT平台导出,并转换为适合进一步分析的格式。TenableIo
- 使用Python导出Oracle数据库数据表目录
SeanData
Python数据分析pythonoracle数据目录导出
###Oracle数据库数据表目录导出###导入包importpandasaspdimportcx_Oracle###数据库信息username='xxx'password='yyy'ipaddr='100.28.60.132'port='1521'service_name='service_name'connect_string=ipaddr+":"+port+"/"+service_name#
- 记一次线上tomcat访问慢的排查过程
a_sunny_a
tomcatjava
记一次线上tomcat访问慢的排查过程排查步骤top命令导出jvm栈的使用情况查看当前进程的线程数(ps-T-ppid|wc-l)解决方法tomcat问题排查经常使用的命令排查步骤top命令使用top命令查看cpu使用率发现cpu使用率并不高导出jvm栈的使用情况jvm栈内存足够使用,并且并未抛出溢出的异常查看当前进程的线程数(ps-T-ppid|wc-l)线程数为295(偏高),于是查看线上to
- NocoBase 本周更新汇总:优化及缺陷修复
汇总一周产品更新日志,最新发布可以前往我们的博客查看。上周我们发布了NocoBase1.5.0版本,带来内核优化、大规模数据导入导出、邮件管理、模板打印等多项新特性。NocoBase目前更新包括的版本更新包括三个分支:main,next和develop。main:截止目前最稳定的版本,推荐安装此版本。next:包含即将发布的新功能,经过初步测试的版本,可能存在部分已知或未知问题。主要面向测试用户,
- grafa导出数据图标_grafana dashboard的导入导出
承诺谎言
grafa导出数据图标
grafana的官方提供了很多社区或者官方设置的漂亮的dashboard,地址如下:导入图表大大节省了我们配置监控的时间,非常方便.以linuxhostoverview为例,首先确保telegraf(貌似现在telegraf+influxdb+grafana已经成为了主流,并且这个监控架构支持全windows环境部署)中的配置包含(部分参数请根据系统情况自行修改,这里不是挖坑)如下图:然后下载js
- cocosCreator 和 Laya 的常用API与方法 ,多边形点击解决正方形重叠点击问题,emit,dispatchEvent,EventCustom
qq_42838904
常用API引入:require/import导出:export/module.exports/exportsNodejs不支持import和exportes6兼容以上所有语法,当然需要webpack+babel来支撑es6是ECMAScript(EuropeanComputerManufacturersAssociationEuropeanComputerManufacturersAssociat
- mysqldump命令 logfile
使用mysqldump命令导出MySQL数据库在数据库管理中,定期备份数据是不可或缺的一部分。mysqldump是MySQL提供的一个工具,它可以用于导出数据库的备份文件。本文将向你介绍如何使用mysqldump命令,并将备份日志文件保存到指定位置。我们将通过简单的步骤和代码示例来帮助你理解这个过程。整个流程接下来,我们会展示整个流程,包括你需要完成的步骤和相关代码。步骤说明1.准备MySQL数据
- 前端知识点个人实践
fan510988896
个人实践(前端)前端javascript
前端知识点最佳实践前端一些记录js相乘小数点问题场景解决方案table值获取问题背景:需要遍历table,获取每行数据解决方案jquery的一些实践自己看吧前端一些记录js相乘小数点问题场景在js相乘中,会发现有很多小数点解决方案首先确定相乘精确位数,然后再末尾去零handleCutZero(result.toFixed(size)functionhandleCutZero(num){//拷贝一份
- Conda如何管理Python虚拟环境?
GraceKeppel
condapython开发语言
在Python开发过程中,虚拟环境是一个非常重要的工具。它可以帮助开发者隔离不同项目的依赖,确保项目的稳定性和一致性。Conda是一个开源的包管理系统,经常被用于科学计算和数据分析。除了包管理,Conda还提供了强大的环境管理功能。本文将详细介绍如何使用Conda来管理Python虚拟环境,内容涉及创建、激活、配置、安装包以及环境导出与移除等多个方面。一、Conda与virtualenv的区别在开
- C++和OpenGL实现3D游戏编程【连载23】——几何着色器和法线可视化
zhooyu
cc
欢迎来到zhooyu的C++和OpenGL游戏专栏,专栏连载的所有精彩内容目录详见下边链接:C++和OpenGL实现3D游戏编程【总览】1、本节实现的内容上一节课,我们在Blend软件中导出经纬球模型时,遇到了经纬球法线导致我们在游戏中模型光照显示问题,我们在Blender软件中可以通过显示法线的方在这里插入代码片式找到问题的原因所在。但在后期我们游戏元素逐步增多时,每个都重新到Blender软件
- Node.js快速总结
一蓑烟雨,一任平生
jsjavascriptnode.js
理解Node.js●是一个基于ChromeV8引擎的JavaScript运行时。●非阻塞、事件驱动、异步I/O,适合高并发场景。✅核心概念●事件循环(EventLoop):Node.js的异步机制。●模块系统:使用require()引入模块,module.exports导出模块。●文件系统(fs):处理文件读写。●HTTP模块:构建Web服务器。创建HTTP服务器consthttp=require
- 智联招聘python岗位_python智联招聘爬虫
weixin_39750854
智联招聘python岗位
博主写了一个智联招聘的爬虫,只要输入职位关键字,就能快速导出智联招聘上的数据,存在excel表里~importrequests,openpyxl#建立excel表joblist=[]wb=openpyxl.Workbook()sheet=wb.activesheet.title='智联招聘数据'sheet['A1']='职位名称'sheet['B1']='薪资'sheet['C1']='工作经验'
- Java:实现导出报表到Excel表格(附带源码)
Katie。
javaexcel开发语言
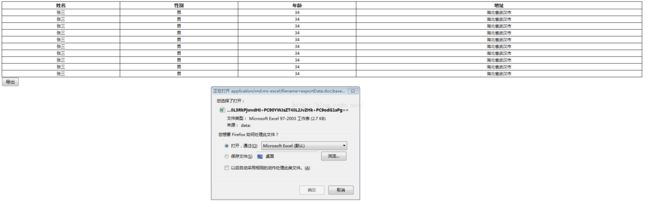
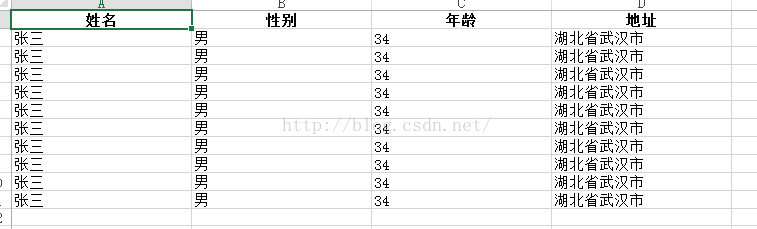
项目背景在许多企业应用中,生成报表并将其导出到Excel表格是一项常见需求。Java通过第三方库,如ApachePOI,可以实现将数据导出到Excel格式。ApachePOI提供了对MicrosoftExcel文件(.xls和.xlsx格式)的支持,可以让我们在Java程序中轻松生成Excel报表。本项目的目标是实现一个Java程序,生成一个简单的报表,并将其导出为Excel表格(.xlsx格式)
- 前端下载文件的几种方式使用Blob下载文件
m0_74824517
前端状态模式
前端下载文件的几种方式使用Blob下载文件在前端下载文件是个很通用的需求,一般后端会提供下载的方式有两种:1.直接返回文件的网络地址(一般用在静态文件上,比如图片以及各种音视频资源等)2.返回文件流(一般用在动态文件上,比如根据前端选择,导出不同的统计结果excel等)第一种方式比较简单,但是使用场景有限。第二种方式通用性更好我们先一下第一种的使用场景:-a链接下载文件我们可以通过download
- Oracle体系结构:数据泵初探
姜豆豆耶
#Oracle体系结构oracledba数据库
数据泵是基于服务器的工具,用于数据和元数据的高速移动。可以跨数据库版本(Oracle版本)进行数据的导入导出。所以也常被用来当作数据迁移的方案之一。它有expdp、impdp两种程序进行导出和导入,下文也会进行详细介绍;但文章标题毕竟只是数据泵初探,也不会详细到让人拍手叫好的程度哈哈。那么话不多说,❀周末时间宝贵❀,开始介绍,先看目录!目录expdp例子常用参数可用关键参数交互模式命令impdp例
- uniapp h5端和app端 使用 turn.js
qq_31683775
uni-appjavascript开发语言
前提:添加页后,添加页与当前页会重叠在一起,不知道为什么,没有找到解决办法1.h5端Page1Page2Page3Page4Page5//npminstalljqueryturn.jsimport$from'jquery';import'turn.js';exportdefault{data(){return{}},mounted(){//确保DOM加载完成this.$nextTick(()=>{
- 保姆级PR剪辑指南入行课程分享
weixin_45838322
学习视频编解码adobe
Pr是由Adobe公司开发的专业级视频编辑软件,它拥有独立的调色面板、特效编辑面板、音频编辑面板等丰富的功能模块,能够在50多个轨道上进行编辑操作,拥有14种视频导出格式。该软件几乎可以满足生活、娱乐、工作等各种视频剪辑场景的编辑需求,也是剪辑师求职面试过程的加分项。部分视频截图如下。需要的保存下载。链接:https://pan.quark.cn/s/68936d82c762
- java怎么实现异步导出_java实现异步导出数据
王科特
java怎么实现异步导出
问题概述:使用java作为后台语言,用poi导出数据时无法异步导出,当数据量稍微大点,就会出现页面傻瓜式等待(点击导出后,页面无任何反应和提示,还以为此功能无效。然则几秒后浏览器才响应。)这样体验非常不好。解决办法:很简单,将下载数据分离为一个单独方法。在触发导出后,先获取并封装数据(数据量大的话这个过程正好给页面做一个等待框,提示正在下载数据),完成后给前台返回一个状态,当前台收到返回正确返回状
- 在python中使用wkhtmltopdf结合jinja2库实现pdf的批量转换与导出
鱼鱼鱼-YYY
pdfpython
目录1、简介1.1基本流程1.2wkhtmltopdf工具简介2、具体使用2.1安装并配置所需工具和库2.2结合上述几种工具实现pdf批量导出1、简介1.1基本流程(1)、本次采用html模版文件,使用jinja2库将数据动态渲染进入html模版,并生成新的html文件;(2)、使用wkhtmltopdf工具将html文件转换为pdf文件1.2wkhtmltopdf工具简介(1)、wkhtmlto
- 后端导出时前端如何处理
灯光下的投影
导出导出
前段时间在写导出功能,通过后端导出,但是前端要怎么写才能完成这个导出功能呢,上网查了一下,发现还是有不少方法的,最后选择了其中一个比较简单可行的方法,那就是通过创建form表单然后配置相关的参数,最后提交表单,这种方式是同步的,相对简单,当然也有异步方式,但是要复杂一些。下面是我的导出功能代码部分:letformElement=document.createElement('form');//创建
- 写文章里面的文档的基础命令,熟能生巧
Emma_Maria
运维
这里写自定义目录标题会话存储对象sessionStoragevuexcookie合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表如何创建一个注脚注释也是必不可少的KaTeX数学公式新的甘特图功能,丰富你的文章UML图表FLowchart流程图导出与导入导出导入你好
- RK3568平台(基础篇) EXPORT_SYMBOL的作用
嵌入式_笔记
瑞芯微linux运维服务器
一、EXPORT_SYMBOL的作用1.在一个模块中使用EXPORT_SYMBOL(name)。name表示函数或者变量等符号,它是对全部内核代码公开的,因此在您的内核模块中可以直接调用name,即使用EXPORT_SYMBOL可以将一个函数以符号的方式导出给其他模块使用。2.EXPORT_SYMBOL的符号,是把这些符号和对应的地址保存起来,在内核运行的过程中,可以找到这些符号对应的地址。而模块
- 如何将memcached中item批量导入导出?思维导图 代码示例(java 架构)
用心去追梦
memcachedjava架构
Memcached中Item的批量导入导出Memcached本身并没有直接提供用于批量导入和导出数据的工具或命令。然而,通过编程手段可以实现这一功能。以下是关于如何将Memcached中的Item进行批量导入和导出的方法和技术:1.批量导出(Dump)遍历所有键:由于Memcached不支持直接枚举所有的键,因此需要事先记录下所有的键,或者在应用程序层面维护一个键的列表。逐个获取值:使用客户端库提
- Viewer.js----图片查看
小丸子灬
javascript开发语言ecmascript
Viewer.js是一个用于展示图片、视频等多媒体内容的轻量级JavaScript库,提供了现代的图片查看器功能,比如放大、缩小、旋转、拖动等操作,适用于浏览器中查看图片等资源。官网地址:Viewer.js详细说明:Viewer.js–强大的JS/jQuery图片查看器_dowebok.如何使用Viewer.js1.1引入Viewer.js首先,你需要在HTML页面中引入Viewer.js。你可以
- Flask应用开发综合示例——博客系统
Botiway
FlaskWebpythonflask
下面是一个与前面不同的综合示例,展示如何使用Python+Flask+HTML+CSS+JavaScript+jQuery+Bootstrap+SQLAlchemy开发一个简单的博客系统。用户可以注册、登录、发布博客、查看博客列表以及删除自己的博客。1.项目结构blog_system/│├──app.py#Flask应用主文件├──models.py#SQLAlchemy模型定义├──requir
- repo操作制作patch与打patch-整理
carl.xu
git
repo操作Denzel张已于2024-01-0811:19:53修改阅读量147收藏点赞数文章标签:gitgithub版权同步操作reposync-c删除所有的改动:repoforall-c'gitreset--hard;gitclean-fdx'分享一个一键导出patch和打patch的方法,可用于修改的保存与环境的快速对齐1.生成patch旧仓库执行如下指令repodiff>xxx.diff
- 如何用ruby来写hadoop的mapreduce并生成jar包
wudixiaotie
mapreduce
ruby来写hadoop的mapreduce,我用的方法是rubydoop。怎么配置环境呢:
1.安装rvm:
不说了 网上有
2.安装ruby:
由于我以前是做ruby的,所以习惯性的先安装了ruby,起码调试起来比jruby快多了。
3.安装jruby:
rvm install jruby然后等待安
- java编程思想 -- 访问控制权限
百合不是茶
java访问控制权限单例模式
访问权限是java中一个比较中要的知识点,它规定者什么方法可以访问,什么不可以访问
一:包访问权限;
自定义包:
package com.wj.control;
//包
public class Demo {
//定义一个无参的方法
public void DemoPackage(){
System.out.println("调用
- [生物与医学]请审慎食用小龙虾
comsci
生物
现在的餐馆里面出售的小龙虾,有一些是在野外捕捉的,这些小龙虾身体里面可能带有某些病毒和细菌,人食用以后可能会导致一些疾病,严重的甚至会死亡.....
所以,参加聚餐的时候,最好不要点小龙虾...就吃养殖的猪肉,牛肉,羊肉和鱼,等动物蛋白质
- org.apache.jasper.JasperException: Unable to compile class for JSP:
商人shang
maven2.2jdk1.8
环境: jdk1.8 maven tomcat7-maven-plugin 2.0
原因: tomcat7-maven-plugin 2.0 不知吃 jdk 1.8,换成 tomcat7-maven-plugin 2.2就行,即
<plugin>
- 你的垃圾你处理掉了吗?GC
oloz
GC
前序:本人菜鸟,此文研究学习来自网络,各位牛牛多指教
1.垃圾收集算法的核心思想
Java语言建立了垃圾收集机制,用以跟踪正在使用的对象和发现并回收不再使用(引用)的对象。该机制可以有效防范动态内存分配中可能发生的两个危险:因内存垃圾过多而引发的内存耗尽,以及不恰当的内存释放所造成的内存非法引用。
垃圾收集算法的核心思想是:对虚拟机可用内存空间,即堆空间中的对象进行识别
- shiro 和 SESSSION
杨白白
shiro
shiro 在web项目里默认使用的是web容器提供的session,也就是说shiro使用的session是web容器产生的,并不是自己产生的,在用于非web环境时可用其他来源代替。在web工程启动的时候它就和容器绑定在了一起,这是通过web.xml里面的shiroFilter实现的。通过session.getSession()方法会在浏览器cokkice产生JESSIONID,当关闭浏览器,此
- 移动互联网终端 淘宝客如何实现盈利
小桔子
移動客戶端淘客淘寶App
2012年淘宝联盟平台为站长和淘宝客带来的分成收入突破30亿元,同比增长100%。而来自移动端的分成达1亿元,其中美丽说、蘑菇街、果库、口袋购物等App运营商分成近5000万元。 可以看出,虽然目前阶段PC端对于淘客而言仍旧是盈利的大头,但移动端已经呈现出爆发之势。而且这个势头将随着智能终端(手机,平板)的加速普及而更加迅猛
- wordpress小工具制作
aichenglong
wordpress小工具
wordpress 使用侧边栏的小工具,很方便调整页面结构
小工具的制作过程
1 在自己的主题文件中新建一个文件夹(如widget),在文件夹中创建一个php(AWP_posts-category.php)
小工具是一个类,想侧边栏一样,还得使用代码注册,他才可以再后台使用,基本的代码一层不变
<?php
class AWP_Post_Category extends WP_Wi
- JS微信分享
AILIKES
js
// 所有功能必须包含在 WeixinApi.ready 中进行
WeixinApi.ready(function(Api) {
// 微信分享的数据
var wxData = {
&nb
- 封装探讨
百合不是茶
JAVA面向对象 封装
//封装 属性 方法 将某些东西包装在一起,通过创建对象或使用静态的方法来调用,称为封装;封装其实就是有选择性地公开或隐藏某些信息,它解决了数据的安全性问题,增加代码的可读性和可维护性
在 Aname类中申明三个属性,将其封装在一个类中:通过对象来调用
例如 1:
//属性 将其设为私有
姓名 name 可以公开
- jquery radio/checkbox change事件不能触发的问题
bijian1013
JavaScriptjquery
我想让radio来控制当前我选择的是机动车还是特种车,如下所示:
<html>
<head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" type="text/javascript"><
- AngularJS中安全性措施
bijian1013
JavaScriptAngularJS安全性XSRFJSON漏洞
在使用web应用中,安全性是应该首要考虑的一个问题。AngularJS提供了一些辅助机制,用来防护来自两个常见攻击方向的网络攻击。
一.JSON漏洞
当使用一个GET请求获取JSON数组信息的时候(尤其是当这一信息非常敏感,
- [Maven学习笔记九]Maven发布web项目
bit1129
maven
基于Maven的web项目的标准项目结构
user-project
user-core
user-service
user-web
src
- 【Hive七】Hive用户自定义聚合函数(UDAF)
bit1129
hive
用户自定义聚合函数,用户提供的多个入参通过聚合计算(求和、求最大值、求最小值)得到一个聚合计算结果的函数。
问题:UDF也可以提供输入多个参数然后输出一个结果的运算,比如加法运算add(3,5),add这个UDF需要实现UDF的evaluate方法,那么UDF和UDAF的实质分别究竟是什么?
Double evaluate(Double a, Double b)
- 通过 nginx-lua 给 Nginx 增加 OAuth 支持
ronin47
前言:我们使用Nginx的Lua中间件建立了OAuth2认证和授权层。如果你也有此打算,阅读下面的文档,实现自动化并获得收益。SeatGeek 在过去几年中取得了发展,我们已经积累了不少针对各种任务的不同管理接口。我们通常为新的展示需求创建新模块,比如我们自己的博客、图表等。我们还定期开发内部工具来处理诸如部署、可视化操作及事件处理等事务。在处理这些事务中,我们使用了几个不同的接口来认证:
&n
- 利用tomcat-redis-session-manager做session同步时自定义类对象属性保存不上的解决方法
bsr1983
session
在利用tomcat-redis-session-manager做session同步时,遇到了在session保存一个自定义对象时,修改该对象中的某个属性,session未进行序列化,属性没有被存储到redis中。 在 tomcat-redis-session-manager的github上有如下说明: Session Change Tracking
As noted in the &qu
- 《代码大全》表驱动法-Table Driven Approach-1
bylijinnan
java算法
关于Table Driven Approach的一篇非常好的文章:
http://www.codeproject.com/Articles/42732/Table-driven-Approach
package com.ljn.base;
import java.util.Random;
public class TableDriven {
public
- Sybase封锁原理
chicony
Sybase
昨天在操作Sybase IQ12.7时意外操作造成了数据库表锁定,不能删除被锁定表数据也不能往其中写入数据。由于着急往该表抽入数据,因此立马着手解决该表的解锁问题。 无奈此前没有接触过Sybase IQ12.7这套数据库产品,加之当时已属于下班时间无法求助于支持人员支持,因此只有借助搜索引擎强大的
- java异常处理机制
CrazyMizzz
java
java异常关键字有以下几个,分别为 try catch final throw throws
他们的定义分别为
try: Opening exception-handling statement.
catch: Captures the exception.
finally: Runs its code before terminating
- hive 数据插入DML语法汇总
daizj
hiveDML数据插入
Hive的数据插入DML语法汇总1、Loading files into tables语法:1) LOAD DATA [LOCAL] INPATH 'filepath' [OVERWRITE] INTO TABLE tablename [PARTITION (partcol1=val1, partcol2=val2 ...)]解释:1)、上面命令执行环境为hive客户端环境下: hive>l
- 工厂设计模式
dcj3sjt126com
设计模式
使用设计模式是促进最佳实践和良好设计的好办法。设计模式可以提供针对常见的编程问题的灵活的解决方案。 工厂模式
工厂模式(Factory)允许你在代码执行时实例化对象。它之所以被称为工厂模式是因为它负责“生产”对象。工厂方法的参数是你要生成的对象对应的类名称。
Example #1 调用工厂方法(带参数)
<?phpclass Example{
- mysql字符串查找函数
dcj3sjt126com
mysql
FIND_IN_SET(str,strlist)
假如字符串str 在由N 子链组成的字符串列表strlist 中,则返回值的范围在1到 N 之间。一个字符串列表就是一个由一些被‘,’符号分开的自链组成的字符串。如果第一个参数是一个常数字符串,而第二个是type SET列,则 FIND_IN_SET() 函数被优化,使用比特计算。如果str不在strlist 或st
- jvm内存管理
easterfly
jvm
一、JVM堆内存的划分
分为年轻代和年老代。年轻代又分为三部分:一个eden,两个survivor。
工作过程是这样的:e区空间满了后,执行minor gc,存活下来的对象放入s0, 对s0仍会进行minor gc,存活下来的的对象放入s1中,对s1同样执行minor gc,依旧存活的对象就放入年老代中;
年老代满了之后会执行major gc,这个是stop the word模式,执行
- CentOS-6.3安装配置JDK-8
gengzg
centos
JAVA_HOME=/usr/java/jdk1.8.0_45
JRE_HOME=/usr/java/jdk1.8.0_45/jre
PATH=$PATH:$JAVA_HOME/bin:$JRE_HOME/bin
CLASSPATH=.:$JAVA_HOME/lib/dt.jar:$JAVA_HOME/lib/tools.jar:$JRE_HOME/lib
export JAVA_HOME
- 【转】关于web路径的获取方法
huangyc1210
Web路径
假定你的web application 名称为news,你在浏览器中输入请求路径: http://localhost:8080/news/main/list.jsp 则执行下面向行代码后打印出如下结果: 1、 System.out.println(request.getContextPath()); //可返回站点的根路径。也就是项
- php里获取第一个中文首字母并排序
远去的渡口
数据结构PHP
很久没来更新博客了,还是觉得工作需要多总结的好。今天来更新一个自己认为比较有成就的问题吧。 最近在做储值结算,需求里结算首页需要按门店的首字母A-Z排序。我的数据结构原本是这样的:
Array
(
[0] => Array
(
[sid] => 2885842
[recetcstoredpay] =&g
- java内部类
hm4123660
java内部类匿名内部类成员内部类方法内部类
在Java中,可以将一个类定义在另一个类里面或者一个方法里面,这样的类称为内部类。内部类仍然是一个独立的类,在编译之后内部类会被编译成独立的.class文件,但是前面冠以外部类的类名和$符号。内部类可以间接解决多继承问题,可以使用内部类继承一个类,外部类继承一个类,实现多继承。
&nb
- Caused by: java.lang.IncompatibleClassChangeError: class org.hibernate.cfg.Exten
zhb8015
maven pom.xml关于hibernate的配置和异常信息如下,查了好多资料,问题还是没有解决。只知道是包冲突,就是不知道是哪个包....遇到这个问题的分享下是怎么解决的。。
maven pom:
<dependency>
<groupId>org.hibernate</groupId>
<ar
- Spark 性能相关参数配置详解-任务调度篇
Stark_Summer
sparkcachecpu任务调度yarn
随着Spark的逐渐成熟完善, 越来越多的可配置参数被添加到Spark中来, 本文试图通过阐述这其中部分参数的工作原理和配置思路, 和大家一起探讨一下如何根据实际场合对Spark进行配置优化。
由于篇幅较长,所以在这里分篇组织,如果要看最新完整的网页版内容,可以戳这里:http://spark-config.readthedocs.org/,主要是便
- css3滤镜
wangkeheng
htmlcss
经常看到一些网站的底部有一些灰色的图标,鼠标移入的时候会变亮,开始以为是js操作src或者bg呢,搜索了一下,发现了一个更好的方法:通过css3的滤镜方法。
html代码:
<a href='' class='icon'><img src='utv.jpg' /></a>
css代码:
.icon{-webkit-filter: graysc