iOS 视图控制器(UIViewController)剖析
视图控制器在iOS编程中占据非常重要的位置,因此我们一定要掌握。
•负责视图和模型之间的数据及请示的传递。
2. 视图控制器剖析
视图控制器有一个导航项,一个工具栏子项集以及一个tabbarItem项与其关联。
3. 主要属性
• tabBarItem: 标签栏子项
4. 主要方法
5. 设计模式
传统的mvc设计模式
iOSmvc设计模式
主要区别在于view和model之间的数据交换都要通过控制器来协调,view和model之间不直接进行数据交换。
6.控制器加载视图过程
当调用视图控制器的view属性时,视图控制器会先调用loadView方法加载视图,因此,可以在loadView方法中创建所有的视图,这是比较好的编程惯例。接着会调用视图的viewLoad->viewWillAppear->viewDidAppear.
6.控制器视图消失过程
消失过程比较简单,不作说明。
7. 事件处理
如图所示,一般情况下,当一个视图不响应用户事件时,它会将事件传递给它的父视图。但是,当视图被视图控制器管理时,它会将事件首先传递给视图控制器。如果视图控制器也不处理该事件,则视图控制器会将数据传递给视图控制器视图的超类,一般是UIWindow.
UITableViewCell自定义子类
在Xcode中右键单击(或Ctrl+单击)Classes文件夹,从出现的Add子菜单中选择New File…,或者按下键。新建文件向导出现后,从左侧窗格选择Cocoa TouchClasses,然后从右上窗格选择UITableViewCell子类。单击Next按钮,将新文件命名为CustomCell.m,并确保选中了Also Create"CustomCell.h"复选框。
创建文件之后,在Xcode中右键单击Resources文件夹,再次选择Add→NewFile…。这一次,在新建文件向导的左侧窗格中单击User Interfaces,在右上窗格中选择EmptyXIB。当提示输入名称时,输入CustomCell.xib。
1. 创建UITableViewCell子类
创建所有必要的新文件之后,下面让我们继续创建UITableViewCell的新子类。
我们将在子类中使用输出口,这会简化对需要在每一行更改的值的设置。我们可以再次使用标记(tag),这完全避免了创建子类,而使用这种方式,代码会更加简明并容易阅读,因为我们可以仅通过设置属性来设置每一行单元上的标签,如下所示:
cell.namelabel = @"love";
单击CustomCell.h,添加以下代码:
#import<UIKit/UIKit.h>
@interface CustomCell : UITableViewCell
{
IBOutlet UILabel*NameLabel;
IBOutlet UILabel*ColorLabel;
IBOutlet UIImageView*Img;
}
@property(nonatomic,retain)UILabel *NameLabel;
@property(nonatomic,retain)UILabel *ColorLabel;
@property(nonatomic,retain)UIImageView *Img;
@end
这就是我们需要添加的所有内容,下面切换到CustomCell.m,并添加两行代码:
#import "CustomCell.h"
@implementation CustomCell
@synthesize NameLabel;
@synthesize ColorLabel;
@synthesize Img;
-(id)initWithStyle:(UITableViewCellStyle)stylereuseIdentifier:(NSString*)reuseIdentifier {
if ((self =[super initWithStyle:stylereuseIdentifier:reuseIdentifier])){
// Initialization code
}
return self;
}
-(void)setSelected:(BOOL)selectedanimated:(BOOL)animated {
[super setSelected:selectedanimated:animated];
// Configure the view for the selected state
}
- (void)dealloc {
[super dealloc];
}
保存上面的代码,并准备好自定义子类。
2. 在Interface Builder中设计表视图单元
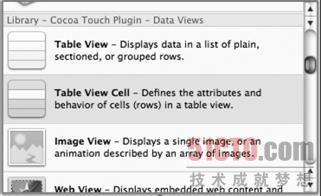
下一步,双击CustomCell.xib,在Interface Builder中打开文件。这个主窗口中只有两个图标:File'sowner和First Responder。在库中找到表视图单元(参见图8-14),然后把它拖动到主窗口中。
 |
| (点击查看大图) |
确保选中了表视图单元,然后按下 ,打开标识检查器。将类从UITableViewCell改为CustomCell。
然后,按下 ,打开大小检查器,将表视图单元的高度从44改为65。这会让我们有更多的活动空间。
最后,按下,打开属性检查器。其中第一个字段是Identifier,它是我们在代码中使用过的可重用的标识符。如果记不起来这一内容,请查阅本章前面的内容并找到SimpleTableIdentifier。将Identifier设置为CustomCell-Identifier。下一步,找到名称为Accessory的弹出按钮,把DetailDiscloure改为None(参见图8-15)。扩展图标会在单元中占用一些空间,但是我们希望整个单元空间都归自己所用。下一章将详细地讨论扩展图标。
 |
| 图8-15 关闭扩展图标 |
记住,即使UITableViewCell是UIView的子类,它仍然使用内容视图对子视图进行保存和分组。双击CustomCell图标,将打开一个新的窗口,你会发现一个标记为Content View的灰色虚线圆角矩形(参见图8-16)。
![iOS <wbr>视图控制器(UIViewController)剖析 [转]UITableViewCell自定义子类 - 树(Rayco) - 有树的天空...](http://img.e-com-net.com/image/info5/c25d72622e814e85b9ee55c65a5129c8.jpg) |
| 图8-16 表视图单元的窗口 |
![iOS <wbr>视图控制器(UIViewController)剖析 [转]UITableViewCell自定义子类 - 树(Rayco) - 有树的天空...](http://img.e-com-net.com/image/info5/934c95c0759b4e94bee1ea24e4b98f86.jpg) |
| 图8-17 表视图单元的设计 |
Interface Builder通过这种方式告诉你应该添加一些内容,因此在库中找到View并把它拖到CustomCell窗口中。
发布视图之后会发现它的大小和窗口大小不一致,还要进行调整。选中新的视图,打开大小检查器。通过将x设置为0,y设置为0,w设置为320,h设置为65,把View的大小和位置改为符合CustomCell窗口的大小。
现在所有项都设置完成了。我们有了一个画布,可以使用它在Interface Builder中设计表视图单元。下面就开始吧。
从库中拖动4个标签到CustomCell窗口,按照图8-17所示进行布局和重命名。要将Name:和Color:设置为黑体,选中它们并按下。下一步,选中右上方的标签,增加其宽度,将其右边缘拖到右边的蓝线。按同样方式更改右下位置的标签。这样做的目的是让名称和颜色数据拥有更大的显示空间。
现在,按下Control键,并将CustomCell图标拖到视图右上位置的标签,为它指定nameLabel输出口。然后,按下Control键,把CustomCell图标再次拖到右下位置的标签,为它指定colorLabel输出口。
你可能很奇怪为什么我们没有做任何和File'sOwner图标有关的事情。原因是根本不需要。我们使用这个表单元显示数据,不过与用户的所有交互都是通过表视图来完成的,因此它不需要自己的控制器类。我们实际上只是使用nib作为一种模板,以便可视地设计表单元。
保存nib并将其关闭,然后返回Xcode。
3. 使用新的表视图单元
要使用我们设计的单元,必须对CellsViewController.m中的talbeView:cellForRow-AtIndexPath方法做一些大的改动。删除当前的talbeView:cellForRowAtIndexPath方法,用下面的新版本代替:
-(UITableViewCell*)tableView:(UITableView*)tableView cellForRowAtIndexPath:(NSIndexPath*)indexPath
{
static NSString*CustomCellIdentifier = @"CustomCellIdentifier";
CustomCell *cell = (CustomCell*)[tableViewdequeueReusableCellWithIdentifier:CustomCellIdentifier];
if (cell==nil)
{
NSArray *nib =[[NSBundle mainBundle]loadNibNamed:@"CustomCell"
owner:self
options:nil];
cell = [nibobjectAtIndex:0];//这里是设置成0,而不是1,因为数组的count属性==1
}
NSInteger row = [indexPath row];
NSDictionary *rowData =[self.ListDataobjectAtIndex:row];
UIImage *img = [UIImageimageNamed:@"1.png"];
cell.ColorLabel.text =[rowDataobjectForKey:@"Color"];
cell.NameLabel.text = [rowDataobjectForKey:@"Name"];
cell.Img.image = img;
return cell;
}
更改CellsViewController.m时,在接近顶部的位置添加此行:
#import "CustomCell.h"
由于我们在nib文件中设计了表视图单元,因此,如果没有可重用的单元,只需从nib文件中加载即可。我们在objectAtIndex:调用中使用索引值1而不是0,因为对象0是文件的所有者,它并不是我们想要的。FirstResponder不是由loadNibNamed:owner:options:返回的,因此表视图单元的索引值为1。
(不过我感觉,这点好像写错了,如果写1,代码报错,后来跟踪程序,发现返回的nsArray数组里面就只有一个成员,也就是count为1,所以这里我就修改为0
系统就能够正常运行了)
设置表格Cell的高度
参考代码如下所示:
-(NSInteger)tableView:(UITableView*)tableView
numberOfRowsInSection:(NSInteger)section
{
tableView.rowHeight =66;//设置行的高度
return[self.ListDatacount];
}
附加代码:
-(void)viewDidLoad
{
NSDictionary *dic_1 =[[NSDictionary alloc]initWithObjectsAndKeys:@"Macbook",@"Name",@"whilte",@"Color",nil];
NSDictionary *dic_2 =[[NSDictionary alloc]initWithObjectsAndKeys:@"Lenovol",@"Name",@"Blue",@"Color",nil];
NSDictionary *dic_3 =[[NSDictionary alloc]initWithObjectsAndKeys:@"Thinkpad",@"Name",@"Black",@"Color",nil];
NSArray *tmpArray = [[NSArrayalloc]initWithObjects:dic_1,dic_2,dic_3,nil];
self.ListData = tmpArray;
[dic_1release];
[dic_2release];
[dic_3release];
[tmpArrayrelease];
[super viewDidLoad];
}
运行效果如下图所示:
THE END !
