动态可视化库Vis.js:秀外慧中,可处理大量动态数据
转载:http://code.csdn.net/news/2819345
Vis.js 是一个动态的、基于浏览器的可视化库,可处理大量的动态数据并能与这些数据进行交互操作。该项目是由Almende B.V公司开发的,包含 DataSet、Timeline和Graph组件。
Vis.js组件介绍:
- 数据集(DataSet):灵活的键/值。可添加、更新和删除项目。DataSet可以过滤和订制项目,转换项目领域。
- 数据视图(DataView):在DataSet过滤和/或格式化视图。
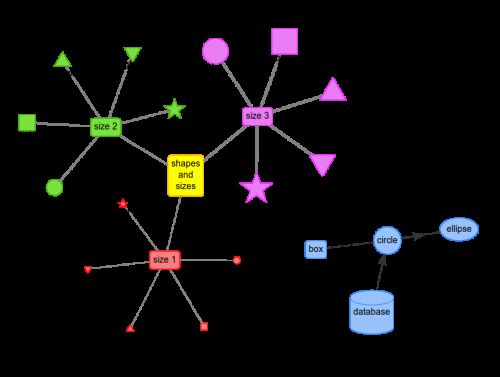
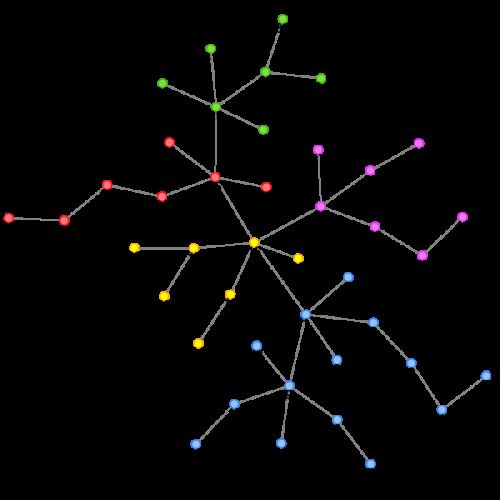
- 图表(Graph):显示图形或网络。
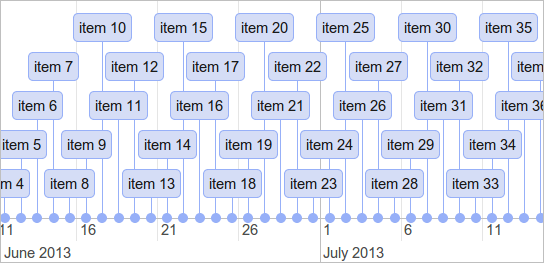
- 时间轴(Timeline):显示不同类型的时间轴上的数据。在时间轴上的时间和项可以交互移动、缩放及控制。
安装方式:
- npm方式:npm install vis
- bower方式: bower intall vis
或者前往官方站点下载该库文件。下载地址(版本0.7.2)
开源许可证:Apache License, Version 2.0
官方主页: http://visjs.org/
项目文档: http://visjs.org/docs/index.html
示例:
<!doctype html>
<html>
<head>
<title>Timeline | Basic demo</title>
<script src="http://visjs.org/dist/vis.js"></script>
<link href="http://visjs.org/dist/vis.css" rel="stylesheet" type="text/css" />
<style type="text/css">
body, html {
font-family: sans-serif;
}
</style>
</head>
<body>
<div id="mytimeline"></div>
<script type="text/javascript">
var container = document.getElementById('mytimeline');
var data = [
{id: 1, content: 'item 1', start: '2013-04-20'},
{id: 2, content: 'item 2', start: '2013-04-14'},
{id: 3, content: 'item 3', start: '2013-04-18'},
{id: 4, content: 'item 4', start: '2013-04-16', end: '2013-04-19'},
{id: 5, content: 'item 5', start: '2013-04-25'},
{id: 6, content: 'item 6', start: '2013-04-27'}
];
var options = {};
var timeline = new vis.Timeline(container, data, options);
</script>
</body>
</html>
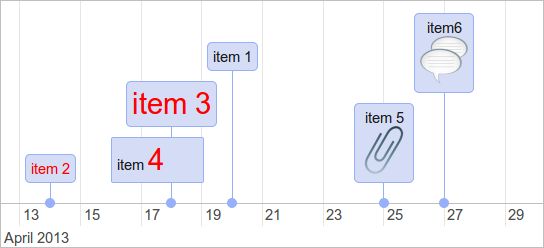
可视化效果:
时间轴 基本用法
dataset
much data
html data
图表基本用法
random nodes
images
shapes
social network
groups