自定义View之onMeasure()
发觉自己在进行Android开发的时候发觉自己开发的APP的UI几乎是由第三方View库(比如 android-pulltorefresh,ActionBar-PullToRefresh)等等堆砌出来的,发觉自己居然没有自定义过一个控件。心好痛:)
本文是一篇对于Android自定义View时继承View 并实现 onMeasure() 方法的理解。
为什么要写这篇文章
-
为了避免以后自定义View的时候掉坑。
-
我在国内搜了相关文章(=_=!英语实在拙计),居然发觉理解起来非常生硬,相同的文章也特别多(没错我就是在吐槽天朝的技术贴,尼玛一搜前几篇帖子都是一模一样)
-
帮助自己理解以及游客们0.0
问题
-
为什麼要实现onMeasure()。
-
什么情况下需要实现onMeasure()。
-
实现onMeasure()有什么作用。
调用父类onMeasure()
首先定义一个类继承View,重写onMeasure(),并调用父类onMeasure()方法。
|
1
2
3
4
5
6
7
8
9
10
11
12
|
public class MeasureExampleView extends View {
public MeasureExampleView(Context context) {
super
(context);
}
public MeasureExampleView(Context context, AttributeSet attrs) {
super
(context, attrs);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super
.onMeasure(widthMeasureSpec, heightMeasureSpec);
}
}
|
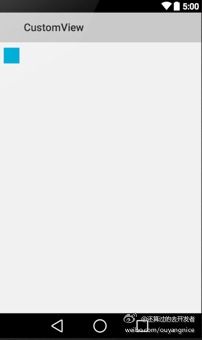
再定义layout文件,使用MeasureExampleView并设置background,margin与父容器区分。
|
1
2
3
4
5
6
7
8
9
10
|
<?xml version=
"1.0"
encoding=
"utf-8"
?>
<LinearLayout xmlns:android=
"http://schemas.android.com/apk/res/android"
android:layout_width=
"match_parent"
android:layout_height=
"match_parent"
>
<mzzo.customview.MeasureExampleView
android:background=
"@android:color/holo_blue_dark"
android:layout_margin=
"10dp"
android:layout_width=
"match_parent"
android:layout_height=
"match_parent"
/>
</LinearLayout>
|
产生效果如下,不难发现MeasureExampleView充满了父控件
修改layout文件中的MeasureExampleView layout_width以及layout_height属性修改成wrap_content,结果仍然是一样的,就不贴图了。
修改layout文件中LinearLayout(父容器) layout_width以及layout_height属性修改成固定的值比如50dp,产生效果如下。发现 MeasureExampleView 跟随了LinearLayout(父容器)设置的固定大小(50dpx50dp)。
修改layout文件中MeasureExampleView layout_width以及layout_height属性修改成固定的值比如50dp,产生效果如下,发现 MeasureExampleView 的大小为设定的值 50dp x 50dp
结论
重写onMeasure(),并调用父类onMeasure()时
-
MeasureExampleView的layout_width以及layout_height属性值 match_parent 或者 wrap_content显示大小由其父容器控件决定。
-
MeasureExampleView设置为固定的值,就显示该设定的值
怎样重写onMeasure()
示例
|
1
2
3
4
5
6
7
|
//widthMeasureSpec 和 heightMeasureSpec的值 由父容器决定
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
int width = measureDimension(DEFAULT_WIDTH, widthMeasureSpec);
int height = measureDimension(DEFAULT_HEIGHT, heightMeasureSpec);
setMeasuredDimension(width, height);
}
|
定义一个方法处理 widthMeasureSpec,heightMeasureSpec的值
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
private int measureHanlder(int measureSpec){
int result = defaultSize;
int specMode = MeasureSpec.getMode(measureSpec);
int specSize = MeasureSpec.getSize(measureSpec);
if
(specMode == MeasureSpec.EXACTLY) {
result = specSize;
}
else
if
(specMode == MeasureSpec.AT_MOST) {
result = Math.min(defaultSize, specSize);
}
else
{
result = defaultSize;
}
return
result;
}
|
说明
MeasureSpec.getSize()会解析MeasureSpec值得到父容器width或者height。
MeasureSpec.getMode()会得到三个int类型的值分别为:MeasureSpec.EXACTLY MeasureSpec.AT_MOST,MeasureSpec.UNSPECIFIED。
MeasureSpec.UNSPECIFIED 未指定,所以可以设置任意大小。
MeasureSpec.AT_MOST MeasureExampleView可以为任意大小,但是有一个上限。比如这种情况
|
1
2
3
4
5
6
7
8
9
10
|
<?xml version=
"1.0"
encoding=
"utf-8"
?>
<LinearLayout xmlns:android=
"http://schemas.android.com/apk/res/android"
android:layout_width=
"match_parent"
android:layout_height=
"match_parent"
>
<mzzo.customview.MeasureView
android:background=
"@android:color/holo_blue_dark"
android:layout_margin=
"10dp"
android:layout_width=
"wrap_content"
android:layout_height=
"wrap_content"
/>
</LinearLayout>
|
MeasureSpec.EXACTLY 父容器为MeasureExampleView决定了一个大小,MeasureExampleView大小只能在这个父容器限制的范围之内。
比如这种情况:
|
1
2
3
4
5
6
7
8
9
10
|
<?xml version=
"1.0"
encoding=
"utf-8"
?>
<LinearLayout xmlns:android=
"http://schemas.android.com/apk/res/android"
android:layout_width=
"50dp"
android:layout_height=
"50dp"
>
<mzzo.customview.MeasureExampleView
android:background=
"@android:color/holo_blue_dark"
android:layout_margin=
"10dp"
android:layout_width=
"wrap_content"
android:layout_height=
"wrap_content"
/>
</LinearLayout>
|
又或者是这种情况:
|
1
2
3
4
5
6
7
8
9
10
|
<?xml version=
"1.0"
encoding=
"utf-8"
?>
<LinearLayout xmlns:android=
"http://schemas.android.com/apk/res/android"
android:layout_width=
"match_parent"
android:layout_height=
"match_parent"
>
<mzzo.customview.MeasureView
android:background=
"@android:color/holo_blue_dark"
android:layout_margin=
"10dp"
android:layout_width=
"50dp"
android:layout_height=
"50dp"
/>
</LinearLayout>
|
这样当你使用 android:layout_width|android:layout_height属性为:wrap_content时,MeasureView的大小为默认值 100dpx100dp,你也可以根据自己的规则去重写onMeasure()方法。
小结
-
重写onMeasure()方法是为了自定义View尺寸的规则
-
如果你的自定义View的尺寸是根据父控件行为一致,就不需要重写onMeasure()方法
可以说重载onMeasure(),onLayout(),onDraw()三个函数构建了自定义View的外观形象。再加上onTouchEvent()等重载视图的行为,可以构建任何我们需要的可感知到的自定义View。
本节我们探索自定义View中onMeasure()起到了什么样的作用,题外要插的一句是,Activity框架,View框架中大量的on函数基本上都应用到了Template模式,掌握这一模式对于理解这些框架大有裨益。
我们知道,不管是自定义View还是系统提供的TextView这些,它们都必须放置在LinearLayout等一些ViewGroup中,因此理论上我们可以很好的理解onMeasure(),onLayout(),onDraw()这三个函数:1.View本身大小多少,这由onMeasure()决定;2.View在ViewGroup中的位置如何,这由onLayout()决定;3.绘制View,onDraw()定义了如何绘制这个View。
首先我们看看TextView.Java中的onMeasure()源码:
- @Override
- protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
- int widthMode = MeasureSpec.getMode(widthMeasureSpec);
- int heightMode = MeasureSpec.getMode(heightMeasureSpec);
- int widthSize = MeasureSpec.getSize(widthMeasureSpec);
- int heightSize = MeasureSpec.getSize(heightMeasureSpec);
- int width;
- int height;
- ...
- if (widthMode == MeasureSpec.EXACTLY) {
- // Parent has told us how big to be. So be it.
- width = widthSize;
- } else {
- if (mLayout != null && mEllipsize == null) {
- des = desired(mLayout);
- }
- ...
- setMeasuredDimension(width, height);
首先我们要理解的是widthMeasureSpec, heightMeasureSpec这两个参数是从哪里来的?onMeasure()函数由包含这个View的具体的ViewGroup调用,因此值也是从这个ViewGroup中传入的。这里我直接给出答案:子类View的这两个参数,由ViewGroup中的layout_width,layout_height和padding以及View自身的layout_margin共同决定。权值weight也是尤其需要考虑的因素,有它的存在情况可能会稍微复杂点。
了解了这两个参数的来源,还要知道这两个值的作用。我们只取heightMeasureSpec作说明。这个值由高32位和低16位组成,高32位保存的值叫specMode,可以通过如代码中所示的MeasureSpec.getMode()获取;低16位为specSize,同样可以由MeasureSpec.getSize()获取。那么specMode和specSize的作用有是什么呢?要想知道这一点,我们需要知道代码中的最后一行,所有的View的onMeasure()的最后一行都会调用setMeasureDimension()函数的作用——这个函数调用中传进去的值是View最终的视图大小。也就是说onMeasure()中之前所作的所有工作都是为了最后这一句话服务的。
我们知道在ViewGroup中,给View分配的空间大小并不是确定的,有可能随着具体的变化而变化,而这个变化的条件就是传到specMode中决定的,specMode一共有三种可能:
MeasureSpec.EXACTLY:父视图希望子视图的大小应该是specSize中指定的。
MeasureSpec.AT_MOST:子视图的大小最多是specSize中指定的值,也就是说不建议子视图的大小超过specSize中给定的值。
MeasureSpec.UNSPECIFIED:我们可以随意指定视图的大小。
由TextView中源码也可以知道这个值的设计意义是为了根据ViewGroup中具体能够提供的空间大小来指定子View的视图大小。
通过以上这些分析,可以知道视图最终的大小由父视图,子视图以及程序员根据需要决定,良好的设计一般会根据子视图的measureSpec设置合适的布局大小。
讲到上述这些内容,可能已经了解了如何去使用onMeasure来设置我们的视图的大小,但还有一个疑惑的地方,EXACTLY,AT_MOST,UNSPECIFIED和layout_是如何对应的呢?什么情况下对应什么值呢?
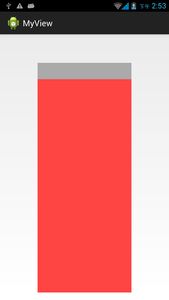
我们通过如下例子,稍作了解:
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:gravity="center"
- android:paddingBottom="@dimen/activity_vertical_margin"
- android:paddingLeft="@dimen/activity_horizontal_margin"
- android:paddingRight="@dimen/activity_horizontal_margin"
- android:paddingTop="@dimen/activity_vertical_margin" >
- <LinearLayout
- android:layout_width="200dp"
- android:layout_height="wrap_content"
- android:paddingTop="20dp"
- android:layout_marginTop="30dp"
- android:background="@android:color/darker_gray" >
- <com.sean.myview.MyView
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:paddingTop="10dp"
- android:layout_marginTop="15dp"
- android:background="@android:color/holo_red_light"
- />
- </LinearLayout>
- </LinearLayout>
效果图如下:
- package com.sean.myview;
- import android.content.Context;
- import android.util.AttributeSet;
- import android.util.Log;
- import android.view.View;
- public class MyView extends View {
- public MyView(Context context, AttributeSet attrs) {
- super(context, attrs);
- // TODO Auto-generated constructor stub
- }
- @Override
- protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
- // TODO Auto-generated method stub
- Log.d("MyView","------", new Throwable());
- int speSize = MeasureSpec.getSize(heightMeasureSpec);
- int speMode = MeasureSpec.getMode(heightMeasureSpec);
- Log.d("MyView", "---speSize = " + speSize + "");
- Log.d("MyView", "---speMode = " + speMode + "");
- if(speMode == MeasureSpec.AT_MOST){
- Log.d("MyView", "---AT_MOST---");
- }
- if(speMode == MeasureSpec.EXACTLY){
- Log.d("MyView", "---EXACTLY---");
- }
- if(speMode == MeasureSpec.UNSPECIFIED){
- Log.d("MyView", "---UNSPECIFIED---");
- }
- setMeasuredDimension(MeasureSpec.getSize(widthMeasureSpec), speSize);
- }
- }
当前情况下打印出的log如下:
widthMeasureSpecD/MyView ( 3506): java.lang.Throwable
D/MyView ( 3506): at com.sean.myview.MyView.onMeasure(MyView.java:18)
D/MyView ( 3506): at Android.view.View.measure(View.java:15775)
D/MyView ( 3506): at android.view.ViewGroup.measureChildWithMargins(ViewGroup.java:4942)
D/MyView ( 3506): at android.widget.LinearLayout.measureChildBeforeLayout(LinearLayout.java:1411)
D/MyView ( 3506): at android.widget.LinearLayout.measureHorizontal(LinearLayout.java:1059)
D/MyView ( 3506): at android.widget.LinearLayout.onMeasure(LinearLayout.java:590)
D/MyView ( 3506): at android.view.View.measure(View.java:15775)
D/MyView ( 3506): at android.view.ViewGroup.measureChildWithMargins(ViewGroup.java:4942)
D/MyView ( 3506): at android.widget.LinearLayout.measureChildBeforeLayout(LinearLayout.java:1411)
D/MyView ( 3506): at android.widget.LinearLayout.measureHorizontal(LinearLayout.java:1059)
D/MyView ( 3506): at android.widget.LinearLayout.onMeasure(LinearLayout.java:590)
D/MyView ( 3506): at android.view.View.measure(View.java:15775)
D/MyView ( 3506): at android.view.ViewGroup.measureChildWithMargins(ViewGroup.java:4942)
D/MyView ( 3506): at android.widget.FrameLayout.onMeasure(FrameLayout.java:310)
D/MyView ( 3506): at android.view.View.measure(View.java:15775)
D/MyView ( 3506): at android.widget.LinearLayout.measureVertical(LinearLayout.java:850)
D/MyView ( 3506): at android.widget.LinearLayout.onMeasure(LinearLayout.java:588)
D/MyView ( 3506): at android.view.View.measure(View.java:15775)
D/MyView ( 3506): at android.view.ViewGroup.measureChildWithMargins(ViewGroup.java:4942)
D/MyView ( 3506): at android.widget.FrameLayout.onMeasure(FrameLayout.java:310)
D/MyView ( 3506): at com.android.internal.policy.impl.PhoneWindow$DecorView.onMeasure(PhoneWindow.java:2193)
D/MyView ( 3506): at android.view.View.measure(View.java:15775)
D/MyView ( 3506): at android.view.ViewRootImpl.performMeasure(ViewRootImpl.java:2212)
D/MyView ( 3506): at android.view.ViewRootImpl.measureHierarchy(ViewRootImpl.java:1291)
D/MyView ( 3506): at android.view.ViewRootImpl.performTraversals(ViewRootImpl.java:1486)
D/MyView ( 3506): at android.view.ViewRootImpl.doTraversal(ViewRootImpl.java:1181)
D/MyView ( 3506): at android.view.ViewRootImpl$TraversalRunnable.run(ViewRootImpl.java:4942)
D/MyView ( 3506): at android.view.Choreographer$CallbackRecord.run(Choreographer.java:776)
D/MyView ( 3506): at android.view.Choreographer.doCallbacks(Choreographer.java:579)
D/MyView ( 3506): at android.view.Choreographer.doFrame(Choreographer.java:548)
D/MyView ( 3506): at android.view.Choreographer$FrameDisplayEventReceiver.run(Choreographer.java:762)
D/MyView ( 3506): at android.os.Handler.handleCallback(Handler.java:800)
D/MyView ( 3506): at android.os.Handler.dispatchMessage(Handler.java:100)
D/MyView ( 3506): at android.os.Looper.loop(Looper.java:194)
D/MyView ( 3506): at android.app.ActivityThread.main(ActivityThread.java:5391)
D/MyView ( 3506): at java.lang.reflect.Method.invokeNative(Native Method)
D/MyView ( 3506): at java.lang.reflect.Method.invoke(Method.java:525)
D/MyView ( 3506): at com.android.internal.os.ZygoteInit$MethodAndArgsCaller.run(ZygoteInit.java:833)
D/MyView ( 3506): at com.android.internal.os.ZygoteInit.main(ZygoteInit.java:600)
D/MyView ( 3506): at dalvik.system.NativeStart.main(Native Method)
D/MyView ( 3506): ---speSize = 940
D/MyView ( 3506): ---speMode = -2147483648
D/MyView ( 3506): ---AT_MOST---
查看onMeasure()的调用堆栈,然后查看源码,可以知道heightMeasureSpec和widthMeasureSpec的值在ViewRootImpl.java中初始化,而初始化又参考了view和LinearLayout中的属性参数的设置最终得到了heightMeasureSpec和widthMeasureSpec的值。
而specMode怎么对应呢?我先给出设置对应值的地方,以下代码皆出自ViewRootImpl.java
- childWidthMeasureSpec = getRootMeasureSpec(desiredWindowWidth, lp.width);
- childHeightMeasureSpec = getRootMeasureSpec(desiredWindowHeight, lp.height);//这里是赋值的代码
- private static int getRootMeasureSpec(int windowSize, int rootDimension) {
- int measureSpec;
- switch (rootDimension) {
- case ViewGroup.LayoutParams.MATCH_PARENT:
- // Window can't resize. Force root view to be windowSize.
- measureSpec = MeasureSpec.makeMeasureSpec(windowSize, MeasureSpec.EXACTLY);
- break;
- case ViewGroup.LayoutParams.WRAP_CONTENT:
- // Window can resize. Set max size for root view.
- measureSpec = MeasureSpec.makeMeasureSpec(windowSize, MeasureSpec.AT_MOST);
- break;
- default:
- // Window wants to be an exact size. Force root view to be that size.
- measureSpec = MeasureSpec.makeMeasureSpec(rootDimension, MeasureSpec.EXACTLY);
- break;
- }
- return measureSpec;
- }
- private void performTraversals() {
- // cache mView since it is used so much below...
- ...
- WindowManager.LayoutParams lp = mWindowAttributes;
- public void setView(View view, WindowManager.LayoutParams attrs, View panelParentView) {
- synchronized (this) {
- if (mView == null) {
- mView = view;
- mViewLayoutDirectionInitial = mView.getRawLayoutDirection();
- mFallbackEventHandler.setView(view);
- mWindowAttributes.copyFrom(attrs);
这个View就是ViewGroup中的各个子类视图,这里我们用实验说明,更改MyView中的android:layout_height的值为"match_parent"。log中输出变为了
D/MyView ( 4249): ---speSize = 940
D/MyView ( 4249): ---speMode = 1073741824
D/MyView ( 4249): ---EXACTLY---
而更改LinearLayout中的这个值对这里的specMode是没有影响的。
下面我们再来通过实验来验证specSize的值由那些属性决定:
- <LinearLayout
- android:layout_width="200dp"
- android:layout_height="300dp"
- android:paddingTop="20dp"
- android:layout_marginTop="30dp"
- android:background="@android:color/darker_gray" >
- <com.sean.myview.MyView
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:paddingTop="10dp"
- android:layout_marginTop="15dp"
- android:background="@android:color/holo_red_light"
- />
- </LinearLayout>
D/MyView ( 4959): ---speSize = 530
D/MyView ( 4959): ---speMode = 1073741824
D/MyView ( 4959): ---EXACTLY---
先说明一点,xml中用的单位是dp,log中得到的单位是px,我所使用的机子屏幕密度为2.0,只需要进行简单的换算即可px = 2.0 * dp
我们可以通过控制变量法,逐一改变代码中的LinearLayout和MyView中的相关属性值,看看是哪些影响了specSize,这里我直接给出答案:
530 = 300 * 2.0 - 20 * 2.0 - 15 * 2.0
影响specSize height的因素为:父视图的layout_height和paddingTop以及自身的layout_marginTop。但是我们不要忘记有weight时的影响。
onMeasure实例分析
上面这个两个视图是Android API中没有给出来的但在来电接听和闹钟被使用到的一个widget视图——GlowPadView.java
我们通过源码来看看这个View的大小是怎么通过onMeasure来控制的。
- @Override
- protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
- final int minimumWidth = getSuggestedMinimumWidth();
- final int minimumHeight = getSuggestedMinimumHeight();
- int computedWidth = resolveMeasured(widthMeasureSpec, minimumWidth);
- int computedHeight = resolveMeasured(heightMeasureSpec, minimumHeight);
- ...
- setMeasuredDimension(computedWidth, computedHeight);
- }
- @Override
- protected int getSuggestedMinimumWidth() {
- // View should be large enough to contain the background + handle and
- // target drawable on either edge.
- return (int) (Math.max(mOuterRing.getWidth(), 2 * mOuterRadius) + mMaxTargetWidth);
- }
- private int resolveMeasured(int measureSpec, int desired)
- {
- int result = 0;
- int specSize = MeasureSpec.getSize(measureSpec);
- switch (MeasureSpec.getMode(measureSpec)) {
- case MeasureSpec.UNSPECIFIED:
- result = desired;
- break;
- case MeasureSpec.AT_MOST:
- result = Math.min(specSize, desired);
- break;
- case MeasureSpec.EXACTLY:
- default:
- result = specSize;
- }
- return result;
- }
二是match_parent,对应只有一个父视图的值,这也是符合要求的。