开源框架jQuery LigerUI 使用教程表格篇(1)
阅读目录
- 第一个例子
- 数据结构
- 两种绑定数据的方式
- 配置column
- 自定义表头
- 自定义单元格
- 排序与分页
- 事件与方法
第一个例子
简介
ligerGrid是ligerui系列插件的核心控件,用户可以快速地创建一个美观,而且功能强大的表格,支持排序、分页、多表头、固定列等等。
- 支持本地数据和服务器数据(配置data或者url)
- 支持排序和分页(包括Javascript排序和分页)
- 支持列的“显示/隐藏”
- 支持多表头
- 支持固定列
- 支持明细行
- 支持汇总行
- 支持单元格模板
- 支持编辑表格(三种编辑模式,单元格编辑、行编辑、明细编辑)
- 支持树表格
- 支持分组
- 支持行移位、表头拖拽(新加入)
代码
首先引入基本的css和js文件
1 <link href="http://www.cnblogs.com/lib/ligerUI/skins/Aqua/css/ligerui-all.css" rel="stylesheet" type="text/css" /> 2 <script src="http://www.cnblogs.com/lib/jquery/jquery-1.5.2.min.js" type="text/javascript"></script> 3 <script src="http://www.cnblogs.com/lib/ligerUI/js/ligerui.min.js" type="text/javascript"></script>
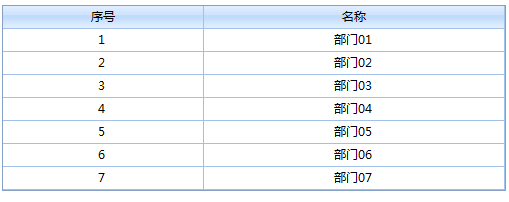
然后就可以使用liger Grid了
1 <div id="maingrid"></div> 2 <script type="text/javascript"> 3 var griddata = [ 4 { id: '01', name: '部门01' }, 5 { id: '02', name: '部门02' }, 6 { id: '03', name: '部门03' }, 7 { id: '04', name: '部门04' }, 8 { id: '05', name: '部门05' }, 9 { id: '06', name: '部门06' }, 10 { id: '07', name: '部门07' } 11 ]; 12 13 var grid = $("#maingrid").ligerGrid({ 14 columns: [ 15 { name: 'id', display: '序号', width: 200 }, 16 { name: 'name', display: '名称', width: 300 } 17 ], 18 data: { Rows: griddata } 19 }); 20 </script>
效果
数据结构
表格数据结构
表格数据有两个属性,一个是Rows,一个是Total。其中Rows是一个数据数组,Total是记录的总数。
实则是Total在使用本地数据的时候是不需要提供的。我们使用本地数据的格式可以这样:
1 { 2 Rows: [ 3 { id: '01', name: '部门01' }, 4 { id: '02', name: '部门02' }, 5 { id: '03', name: '部门03' }, 6 { id: '04', name: '部门04' }, 7 { id: '05', name: '部门05' }, 8 { id: '06', name: '部门06' }, 9 { id: '07', name: '部门07' } 10 ] 11 }
id、name都是记录的属性,这里是可以任意自定义的,而在配置columns的时候,并不一定要配置相应的列,只需要配置相应显示的列。在后续的操作中,这些属性都可以取得。比如方法getSelected()。自定义单元格函数render。
树形表格数据结构
树形结构师在表格数据的基础上多了一个children的参数,比如:
1 { 2 Rows: [ 3 { id: '01', name: '部门01', children: [ 4 { id: '0101', name: '部门0101' }, 5 { id: '0102', name: '部门0102' }, 6 { id: '0103', name: '部门0103' } 7 ] 8 }, 9 { id: '02', name: '部门02' }, 10 { id: '03', name: '部门03' }, 11 { id: '04', name: '部门04' }, 12 { id: '05', name: '部门05' }, 13 { id: '06', name: '部门06' }, 14 { id: '07', name: '部门07' } 15 ] 16 }
两种绑定数据的方式
ligerGrid绑定数据有两种方式,一是使用本地数据,一是使用服务器数据。
在第一个例子中,我们配置了data参数,这种方式是本地方式。另一种方式是配置url参数,使用远程数据。
配置column
表格显示了多少个列,列宽,列单元格要显示的内容都是由columns属性配置,下面是column的配置参数:
1 { 2 display: '序号', //表头列显示的文本,支持html 3 //表头内容自定义函数 4 headerRender: function (column) { 5 return "<b>" + column.display + "</b>"; 6 }, 7 name: 'id', //单元格映射的行数据属性 8 align: 'center', //单元格内容对齐方式:left/center/right 9 hide: false, //是否隐藏 10 width: 100, //列的宽度 11 minWidth: 50, //列的最小宽度 12 isSort: true, //是否允许此列排序,默认为允许排序 13 isAllowHide: true, //是否允许隐藏,如果允许,将会出现在【显示/隐藏列右键菜单】 14 type: 'string', //类型,用于排序 15 //自定义单元格渲染器 16 render : function (record, rowindex, value, column) { 17 //this 这里指向grid 18 //record 行数据 19 //rowindex 行索引 20 //value 当前的值,对应record[column.name] 21 //column 列信息 22 return value; //返回此单元格显示的HTML内容(一般根据value和row的内容进行组织) 23 }, 24 //列汇总 25 totalSummary: { 26 align: 'center', //汇总单元格内容对齐方式:left/center/right 27 type: 'count', //汇总类型sum,max,min,avg ,count。可以同时多种类型 28 render: function (e) { //汇总渲染器,返回html加载到单元格 29 //e 汇总Object(包括sum,max,min,avg,count) 30 return "<div>总数:" + e.count + "</div>"; 31 } 32 }, 33 //单元格编辑器 34 editor: { 35 type: 'text' 36 }, 37 //多表头支持 38 columns: null 39 },
表格的列提供了很完整的接口可以扩展。无论是内容单元格或者是表头单元格都可以对内容、布局、大小进行自定义。
自定义表头
比如表头,我们可以把display直接设置一段html:
1 { 2 display: '<a href="javascript:void(0)">部门</a>', //表头列显示的文本,支持html 3 name: 'name', 4 align: 'left' 5 },
或者使用headerRender:
1 //表头内容自定义函数 2 headerRender: function (column) { 3 return "<b>" + column.display + "</b>"; 4 },
效果图
![]()
自定义单元格
column的name是定义单元格链接到 行数据 哪一个属性。比如说上面例子的第一行,把name配置为id,那么显示出来应该就是 "01",如果配置成name,那么显示出来就是 "部门01"。还有align参数,是确定单元格的对齐方式。
如果没有配置render,那么单元格显示的内容将由name确定。
1 { name: 'id', display: '序号', width: 200 }, 2 { name: 'name', display: '名称', width: 300 }
上面介绍的是单元格的默认显示方式。除了这种方式,还可以用格式器和自定义函数。
单元格内容的显示规则:
1,如果配置了render,使用render
2,如果column的type参数扩展了对应的格式化器,那么使用格式化器进行渲染。比如定义了货币格式的格式化器
3,最后才是使用默认显示方式
格式化器
通过扩展$.ligerDefaults.Grid.formatters['columntype']来实现,columntype是column配置的type参数。比如现在要格式化一个货币格式的:
1 $.ligerDefaults.Grid.formatters['currency'] = function (num, column) { 2 //num 当前的值 3 //column 列信息 4 if (!num) return "$0.00"; 5 num = num.toString().replace(/\$|\,/g, ''); 6 if (isNaN(num)) 7 num = "0.00"; 8 sign = (num == (num = Math.abs(num))); 9 num = Math.floor(num * 100 + 0.50000000001); 10 cents = num % 100; 11 num = Math.floor(num / 100).toString(); 12 if (cents < 10) 13 cents = "0" + cents; 14 for (var i = 0; i < Math.floor((num.length - (1 + i)) / 3); i++) 15 num = num.substring(0, num.length - (4 * i + 3)) + ',' + 16 num.substring(num.length - (4 * i + 3)); 17 return "$" + (((sign) ? '' : '-') + '' + num + '.' + cents); 18 };
这样只要column的type配置为currency。都会使用这个函数来自定义单元格内容
1 { display: '单价', name: 'UnitPrice', align: 'right' ,type:'currency' }
效果图
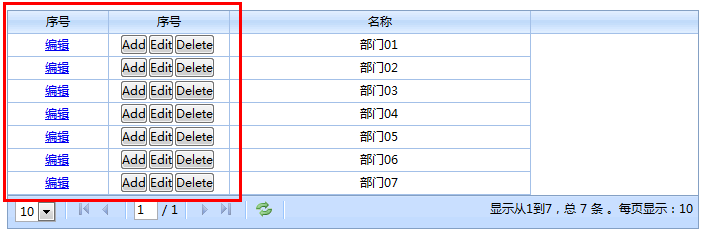
自定义单元格函数
自定义单元格函数是指配置column的render。我们可以组织任意的html。
1 var grid = $("#maingrid").ligerGrid({ 2 columns: [ 3 { name: 'id', display: '序号', width: 100, 4 render: function (record, rowindex, value, column) { 5 //this 这里指向grid 6 //record 行数据 7 //rowindex 行索引 8 //value 当前的值,对应record[column.name] 9 //column 列信息 10 return "<a href='edit.htm?id=" + value + "'>编辑</a>"; 11 } 12 }, 13 { name: 'id', display: '序号', width: 120, 14 render: function (record, rowindex, value, column) { 15 return '<input type="button" value="Add"/><input type="button" value="Edit"/><input type="button" value="Delete"/>'; 16 } 17 }, 18 { name: 'name', display: '名称', width: 300 } 19 ], 20 data: { Rows: griddata } 21 });
效果图
单元格编辑器
所有的编辑器的构造的定义在$.ligerDefaults.Grid.editors,比如
1 editor: { type: 'spinner' }
将会使用$.ligerDefaults.Grid.editors['spinner'] 进行创建编辑器进行构建。
ligerGrid内置提供了 复选框、文本框、日期、数字调整器、下拉框 等编辑器。
效果图
![]()
column的参数很多,这里不作一一列举,只介绍了几个常用的参数
更多的可以查看api: http://api.ligerui.com
排序和分页
排序和分页也有两种方式。一种是本地排序和分页。一种是服务器排序和分页。这里只介绍本地的方式。
默认的情况。是启用排序和分页的。如果要取消分页功能,如下:
1 usePager: false
效果图
事件和方法
事件
| 事件名 | 参数 | 描述 |
| onAfterAddRow | (e) | 增加行后事件 |
| onAfterBeginEdit | (e) | 开始编辑后事件 |
| onAfterChangeColumnWidth | (column, newwidth) | 改变列宽度事件 |
| onAfterShowData | (data) | 显示完数据事件 |
| onAfterSubmitEdit | (e) | 提交编辑 事件 |
| onBeforeChangeColumnWidth | (column, newwidth) | 验证 改变列宽度 是否通过 |
| onBeforeCheckAllRow | (checked, grid element) | 选择前事件,可以通过return false阻止操作(复选框 全选/全不选) |
| onBeforeEdit | (e) | 编辑前事件 |
| onBeforeShowData | (data) | 显示数据前事件,可以通过reutrn false阻止操作 |
| onBeforeSubmitEdit | (e) | 验证编辑器结果是否通过 |
| onBeginEdit | (e) | 验证 开始编辑 是否通过 |
| onCancelEdit | (e) | 取消编辑 事件 |
| onChangeSort | () | 改变排序事件 |
| onCheckAllRow | (checked, grid element) | 选择事件(复选框 全选/全不选) |
| onCheckRow | (checked, rowdata, rowindex, rowDomElement) | 选择事件(复选框) |
| onContextmenu | (parm, e) | 右击事件 |
| onDblClickRow | (rowdata, rowindex, rowDomElement) | 双击行事件 |
| onDragCol | (node) | 拖动列事件 |
| onError | () | 错误事件 |
| onLoaded | () | 加载完函数 |
| onLoading | () | 加载时函数 |
| onReload | () | 刷新事件,可以通过return false来阻止操作 |
| onSelectRow | (rowdata, rowindex, rowDomElement) | 选择行事件 |
| onSubmit | () | 提交前事件 |
| onSuccess | () | 成功事件 |
| onToFirst | () | 第一页,可以通过return false来阻止操作 |
| onToggleCol | () | 切换列事件 |
| onToLast | () | 最后一页,可以通过return false来阻止操作 |
| onToNext | () | 下一页,可以通过return false来阻止操作 |
| onToPrev | () | 上一页,可以通过return false来阻止操作 |
| onUnSelectRow | (rowdata, rowindex, rowDomElement) | 取消选择行事件 |
例子
1 var grid = $("#maingrid").ligerGrid({ 2 columns: [ 3 { name: 'id', display: '序号', width: 200 }, 4 { name: 'name', display: '名称', width: 300 } 5 ], 6 data: { Rows: griddata }, 7 onSelectRow: function (rowdata, rowindex) { 8 //行记录 对于数据行 9 //行索引 第几行,从0开始 10 alert(rowdata.name); 11 } 12 }); 13 grid.bind('SelectRow', function (rowdata, rowindex) { 14 //this 这里的this都是指向grid 15 16 //行记录 对于数据行 17 //行索引 第几行,从0开始 18 alert(rowdata.name); 19 });
方法
| 方法 | 参数 | 描述 |
| addEditRow | (rowdata) |
|
| addRow | (rowdata, rowParm, isBefore, parentRow) |
|
| addRows | (rowdataArr) |
|
| appendRow | (rowData, targetRow, nearRow, isBefore) |
|
| beginEdit | (rowParm) |
|
| cancelEdit | (rowParm) |
|
| changeHeaderText | (columnparm, headerText) |
|
| changePage | (ctype) |
|
| changeSort | (columnName, sortOrder) |
|
| collapse | (targetRow) |
|
| collapseDetail | (rowParm) |
|
| deleteRow | (rowParm) |
|
| deleteSelectedRow | () |
|
| demotion | (targetRow) |
|
| endEdit | (rowParm) |
|
| expand | (targetRow) |
|
| extendDetail | (rowParm) |
|
| formatRecord | (record) |
|
| getAdded | () |
|
| getCheckedRowObjs | () |
|
| getCheckedRows | () |
|
| getChidren | (rowParm) |
|
| getColumn | (columnpam) |
|
| getColumns | (columnLevel) |
|
| getColumnType | (columnname) |
|
| getData | (status, removeStatus) |
|
| getDeleted | () |
|
| getParent | (rowParm) |
|
| getRowObj | (rowParm) |
|
| getSelected | () |
|
| getSelectedRow | () |
|
| getSelectedRowObj | () |
|
| getSelectedRowObjs | () |
|
| getSelectedRows | () |
|
| getSelecteds | () |
|
| getUpdated | () |
|
| hasChildren | (rowParm) |
|
| isLeaf | (rowParm) |
|
| isTotalSummary | () |
|
| loadData | (loadDataParm) |
|
| loadServerData | (param, clause) |
|
| reRender | (e) |
|
| setColumnWidth | (columnparm, value) |
|
| setOptions | (parms) |
|
| SubmitEdit | (rowParm) |
|
| toggle | (targetRow) |
|
| toggleCol | (columnparm, visible) |
|
| updateCell | (cell, value, rowParm) |
|
| updateRow | (newRowData, rowDom) |
|
| upgrade | (targetRow) |
|
例子
1 <a class="l-button" href="javascript:selectRow(2)">选择行(3)</a> 2 <a class="l-button" href="javascript:getSelectRow()">获取选择</a>
1 var grid = $("#maingrid").ligerGrid({ 2 columns: [ 3 { name: 'id', display: '序号', width: 200 }, 4 { name: 'name', display: '名称', width: 300 } 5 ] 6 }); 7 8 grid.set({ data: { Rows: griddata} }); 9 10 function selectRow(index) { 11 grid.select(index); 12 } 13 function getSelectRow() { 14 var rows = grid.getSelecteds(); 15 for (var i in rows) { 16 alert(rows[i].name); 17 } 18 }