教你如何升级app适配iOS 7
转自:http://www.cocoachina.com/newbie/basic/2013/1011/7142.html
原文:http://www.raywenderlich.com/49316/how-to-update-your-app-for-ios-7
开始工作
在这篇教程中,我们会将一个为iOS 6设计的app《Treasure Hunt》升级适配iOS 7。
Treasure Hunt是一个社交应用,允许用户分享藏宝图,用户们可以沉浸于一起解决谜题以及寻找宝藏。这有点像地谜藏宝游戏,它是一种有趣的户外活动,玩家们使用他们的移动设备来记录坐标,将藏匿物品的盒子藏起来,然后其他玩家来寻找宝物盒子。但是Treasure Hunt并不使用GPS坐标,而是使用一种古老传统的手绘藏宝图。
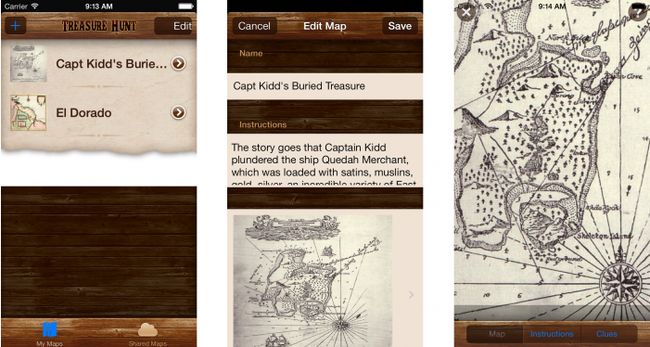
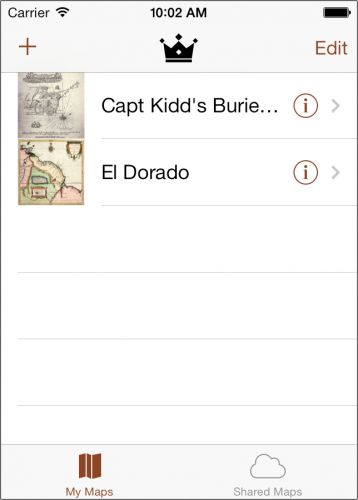
以下是app在iOS 6.1系统下的样子:
这个app除了用来寻找历史上的宝藏,比如说大名鼎鼎的加勒比海盗基德船长传说中再17世纪后期埋藏的宝藏,人们还可以上传一些他们自己喜欢的藏宝图,比如说生日派对的礼物,寻找复活节的鸡蛋,或者其他物品,提供一些谜题,让其他人来寻找这些物品,无论是寻找金山还是仅仅是一包糖果,人们都能从寻找中的到乐趣。如果《达芬奇密码》中的主角们有了这个app!
注意:如果上面的描述让你希望下载Treasure Hunt到手机中,然后去寻找黄金的话,你将会失望的。这只是一个例子工程,它里面的藏宝图都不是真的。抱歉了,宝藏猎人们!
如果这是一个真实的app,那么app就会连接一个服务器,从服务器中下载分享的地图,支持用户交流他们的社交活动。这些都不是本教程的范围,所以这app只是简单的模拟连接到了服务器。
最重要的一点是通过Treasure Hunt这个app,本教程可以向你演示在将你的app适配iOS 7中可能遇到的困难,然后告诉你它们的解决方式。
点此下载这个Treaure Hunt iOS 6版本的源代码。如果你想要看看Treasure Hunt如何在iOS 6上进行工作的,最佳方法是使用Xcode 4.6打开app。这样它会在iOS 6模拟器上运行,效果最好。
如果你使用Xcode 5打开app,app就会依靠iOS 7 SDK运行,有些功能可能不能来工作,而这就是你需要在本教程中了解如何解决的内容。
如果你已经卸载了Xcode 4.6也没有关系,只要你不对app在iOS 7以前的版本上是如何工作的感到好奇,你也不需要Xcode 4.6。
app在Xcode 5中运行,你可能会注意到一些奇怪的地方,不过没有关系,我们马上就要修复它们。
为什么要升级适配iOS 7?
如果你已经有一个app在App Store中表现不错,那么为什么你需要升级它适配iOS 7呢?这个决定取决于一些东西。如果你的app的设计风格和iOS 7相差不是很大的话,也没有必要太着急。你只需要在下一次更新中改一改UI就可以了。然是如果你的app是拟物风格,拥有很多细节,充分渲染的纹理,就想Treasure Hunt一样,那么你可能就需要考虑以下几点了。
1.app的UI和iOS 7的风格完全不适合。你需要全新设计的UI来配合iOS 7的风格。设计和时尚一样,如果你的app不紧跟最新的潮流,那么用户就会去开始寻找那些看上去最新的app。
2.即使你不想重新设计用户界面,某些标准的UIKit元素,比如说警示窗口,action shhet以及弹出键盘现在显示的新风格,会和app的现存风格非常不协调。
3.在Xcode 4.6上使用iOS 6 SDK进行编译的app在iOS 7上运行时是采用一种特殊的模拟模式,它试图保存app原来的样子。但是一旦你升级到了Xcode 5,在iOS 7SDK上编译,你的app就会开始出现状况了。新的SDK对
4.标准的UI元素的尺寸和视觉做了很多的改变。你要考虑修复这些问题。
5.iOS 7引入了很多新的特性,比如说动态类型(Dynamic Type),它可以允许用户决定屏幕上的字体大小。如果 你的app不支持这个功能,用户就会开始寻找替代品。
6.如果你的app支持手势定制,那么他们可能会和iOS 7新的系统手势相冲突,比如说新的调出控制中心的手势以及滑动退回导航控制器。你可能需要重新定制一下你的手势,让他们可以在iOS 7上共存。
7.苹果是一家关心未来的公司,而iOS 6很明显的是代表过去的。如果你想要被苹果注意到,那么app升级到适配iOS 7则是必须的。想让App Store 推荐没有采用iOS 7风格的app是不太可能的。适配 iOS 7会让你在App Store取得成功的机会变大。
8.icon是不一样的,你需要一个新的使用新圆角的120*120像素的icon。所以,至少请更新你的图标。
适配到iOS 7可能需要花费很多工作,尤其是如果你需要变换一个全新的UI。拥抱这些变化吧。如果不这么做的话,你的app迟早可能遭遇到被遗弃的风险。而你的app显然是值得更好的待遇。
从头做起
iOS 7的一个重要主题就是依从(deference);意思就是界面要完全为用户服务。苹果非常明确的指出app需要关注与自身的内容。对Treasure Hunt来说,内容就是藏宝图。如果你有一个图像处理的app,那么内容就是照片。如果你的app是记事app,那么内容就是笔记。iOS 7是内容为王。UI元素是衬托内容的,不能喧宾夺主。
在考虑把app升级适配iOS 7的时候,如果重新考虑一下对你的app来说什么是真正重要的,什么是不太重要的会是很好的切入点。在iOS 7的世界,用户对你的app还会有比较好的体验吗?也许现在是改变app的导航结构的好时机。把两个分离的视窗合并成一个或者让用户使用手势直接对内容进行操作而不是依靠按钮和滑块。
很多系统app,比如说日历以及照片,现在是使用通过对内容变焦的方式来做导航。你可以从年,变焦进入次年中的月份,然后从月份变焦进入周,进入日,这种方式很直接,很吸引人,但是需要运用动画。当你启动一个app的时候,app icon变焦放大到启动画面。同样反之,关闭app的时候也可以使用一个变焦缩小的动画。变焦是iOS 7的一个重要的概念,如果你app也可以利用这点的话,那么就应该考虑是否使用这种新的方式了。
Treasure Hunt需要改变的内容没有那么多。这里只对UI做一些小的变化,屏幕的界面结构不会有大的调整。但是在考虑升级自己的app的时候,你可以考虑一下抓住这个机会,不仅仅只是调整UI,而是通过升级提高用户体验。
开始使用Xcode 5
注意:在Xcode 5中打开工程之前,事先做一个备份很重要。Xcode 5会对你的storyboard文件做一些形式上的变化,而往往有些时候你想要对老版本进行修改,但是一旦Xcode 5打开项目之后,再使用之前的版本就无法对它们进行修改了。当然,你也可以使用版本控制,但是稍微麻烦一些,所以请确保事先备份。
在Xcode 5中打开Treasure Hunt。这一步应该没有什么问题。然后按![]() 创建app(这是在你的键盘上的cmd键,在B键旁边)。这个时候应该看不到任何警告或是错误提示。
创建app(这是在你的键盘上的cmd键,在B键旁边)。这个时候应该看不到任何警告或是错误提示。
现在来看看app在iOS 7上是什么样子的吧。使用iPhone Retina(4-inch)模拟器运行app。见下图。
现在app看起来是这个样子:
这里有三个大的问题:
1.在app的主界面,+ bar icon是蓝色的,而且Edit标签和bar按钮的形状不符。显示羊皮纸的table view cell的背景并不是透明的而是不透明的白色。选择的tab bar icon也是蓝色的,而且显示的位置不对。
2.Edit Map界面原本状态所在的位置现在只有一块黑色的横条,而且其他 的布局看上去不是很整洁。
3.第三个界面,是Map Detail屏幕。这次status bar倒是显示出来了,但是和地图重叠了,很难看清楚。工具栏看上去也不是很好,之前的阴影图片现在只是在顶部的一个黑色的横条,而标签上字的颜色也导致字看的不太清楚。
Treasure Hunt还有一些其他的界面,他们都有类似的问题。更糟糕的是,app原本纹理丰富的拟物化设计不再适合 iOS 7的整体风格。其他的iOS 7app都是采用极简化的设计。这和Treasure Hunt的设计风格实在是不搭。
下图是线索羊皮纸的弹出框,用户可以在上面给藏宝图添加线索以及评论。下图完全显示了两种完全不同视觉风格的不协调。
弹出键盘的新的样子和具有厚重纹理的线索羊皮纸之间冲突明显。看上去并不好看。
单独为iOS 7设计
为了简化升级,让我们假定现在这个app是只能在iOS 7上运行。iOS 7的视觉和感觉和之前的版本非常不一样,要想让app看起来在两种风格上都不错的话很不容易。
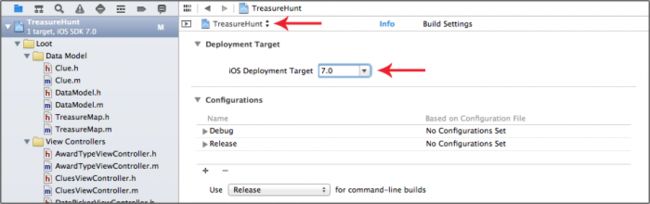
要让app只适配iOS 7,你需要设置iOS Deployment Target为7.0。在Xcode 4中你可能已经对这一步很熟悉了,但是现在使用Xcode 5,有一种新方法可以进行设置,因为Xcode 5在一片区域中同时合并了很多设置界面。
点击顶部的Treasure Hunt的icon,从Target ssettings跳转到Project settings。一个工程可以包含很多target。如果你对工程的设置做改变,它会覆盖这个工程中所有的target,除非你事先对某个target做了单独的设置。
把 iOS Deployment Target从6.1变到7.0。
按![]() 来再次创建app。Xcode现在会有几个警告信息:
来再次创建app。Xcode现在会有几个警告信息:
很显然app使用的一个API不适配iOS 7。我们可以待会儿处理这个问题。除此之外,没有编译错误,所以整理来说状况还不错。
但是等等!这不是说现在app已经可以准备好提交App Store了。就和之前看到的一样,还有很多的UI问题要解决。
你现在可以来一个一个处理这些问题了。处理的时候,最简单的方法是移除所有的定制图片,让app返回到最初的原始框架状态。这样做可以让你集中精神先处理最重要的问题。一旦所有的东西都处理好了的时候,就可以重新添加图片了。
对Treasure Hunt来说,移除定制的图片很简单。iOS 6版本的定制图片都是用代码控制的,只要用一个单独的flag就可以控制它们的显示。
打开TreasureHunt-Prefix.pch然后找到下面这行:
- #define CUSTOM_APPEARANCE 1
把它变成:
- #define CUSTOM_APPEARANCE 0
创建然后运行app,如下所示:
现在它已经像是一个iOS 7app了,但是还是有很多UI问题。同时关闭了定制的图片显示意味着app是去它大部分的魅力。木质纹理可能不是很适合新的设计风格,但是它们也给了app一种个性。本章将教你如何在一个极简化,缺乏纹理的世界里如何保留原有的魅力。
请注意现在所有的编译警告都消失了。编译错误大部分都和UIAppearance API相关。现在app不再使用这个API,之前通过#define声明已经解除了使用这个API。如果你在自己的app中使用了UIAppearance那么就要注意了,很多iOS 6以及之前系统可以使用的东西现在要么无法工作,要么会有细微的变化。
注意:当你将Deployment Target改为iOS 7的时候,非Retina显示屏iPhone(non-Retina iPhone)模拟器会从scheme picker中移除。这也就是说你无法将iOS 7 app在非Retina显示屏iPhone,模拟器上进行测试。这看上去很不人性化,但是你要知道iOS 7系统无法在任何低分辨率的iPhone或者iPod touch(iPhone 3GS或者更早版本)上运行。所有可以运行iOS 7系统的iPhone都有Retina显示屏。
但是这是否意味着你不再需要为你的app支持非retina的图片了呢?这个要看app的情况。如果你的app是iPad版本(或者Universal版本),那么你仍然需要提供多个版本的图片来支持iPad 2以及iPad mini。
请记住iPad可以在一中特殊的模拟器中运行任何的非universal iPhone版本。而这个模拟器的iOS 7版本忍让使用Retina版的图片。如果你的app是iPhone-only,那么你就不需要准备多套图了。
如果你决定了只准备一套给图提供给app的iPhone版本,确保你的Retina图片仍然遵循@2x.png的命名规则,否则UIKit无法对他们的大小自动进行调整。
修复table views
My Maps是app的主界面,它是用户进入app首先看到的界面,所以你可以从My Maps界面开始为app升级iOS 7。这个界面展示了本地用户创建的以及分享给其他Treasur Hunt用户的藏宝图。
My Maps界面,移除了繁复的纹理之后,如下图:
看上去不是太糟糕。但是仍然有一些小的细节需要改善。让我们从table view开始吧。table view cell中的文本应该是需要加粗的。苹果在iOS 7中做过的一个重大变化就是字体的格式;iOS 7的app现在使用的字体更细。
还有一个更加不明显的改变是table view cell的被选择状态的形式。如果你选择了一行,那么该行的文本会变成白色。这在iOS 7之前是很必要的,因为默认的行被选择后颜色会变成非常饱和的蓝色,但是现在行被选择后已经变成了浅灰色了。在苹果自己app 的table view中,如果行被选择后,标签文本的颜色不再改变。
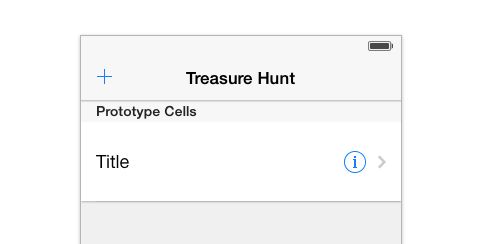
你可以手动修复这两种变化。但是这里有一个更简单的方法,打开MainStoryboard.storyboard 文件,找到 Resources组,选择 My Maps View Controller。这是一个table view controller,它带有单独的一个原型cell,见下图。
这个cell会采用基本(Basic)的风格,但是由于这个app在iOS 6中也是选择的Basic风格。所以现在 只需要在Attributes(属性)中把Style改为Custom,然后再改为Basic即可。见下图。
我们注意到字体现在变细了。字体之前使用的是System Bold 20.0,现在变成了System 18.0。苹果做了这个改变,所以我们也要一起改一下。新的字体显示如下:
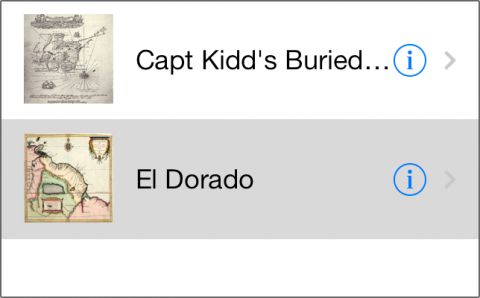
创建然后运行app,在table中选择一个cell。你可以看到被选择的行中的文本的颜色仍然是黑色,见下图:
如果你的app使用了内置的cell风格,那么可以重复这个步骤来变换所有的table view controller中的cell。
注意:你是否注意到在iOS 7中,table view cell间的分割线不再穿越整个界面了?这是由于内置的cell样式所做的自动调整。如果你的app使用了定制的cell,你也可以通过对单独的cell或者整个table view来设置separatorInset属性来获得同样的效果。当你对table view上设置separatorInset的时候,空的cell也会获得同样的属性。
这里有一个需要注意的地方,那就是cell高度。在iOS 6中会用非常小的图片来垫高或者削减高度,这么做事为了符合背景的纹理,但是在iOS 7中,多余的空间没有用处而且看上去很别扭。
再次打开storyboard,在My Maps View Controller中选择table view,而不要选择cell。到Size inspector界面中,在Table View Size部分,把Row Height从80调到60。创建并运行app,现在再看看table view。缩小了列的高度,app看上去整洁多了。见下图所示:
Asset Catalogs
iOS 7引入了一种新功能帮助组织你的图片:asset catalogs。一个asset catalog是一个特殊的文件夹,它有Xcode管理,可以很简单的管理一张图片的多个版本(比如:普通版,Retina版,4英寸iPhone版本,iPad版本等等),所有图片只有一个文件名。
从Xcode的目录栏,选择 File → New → File…。从边栏中选择Resource,然后再选择Asset Catalog。
点击Next。保持默认的名字:Media.xcassets,但是请确保你把它添加到了Treasure Hunt target。点击Create。现在已经在工程文件清单中添加了一个新的蓝色的文件夹。
注意:如果你以前在Xcode中还是用过 folder references,它的样子也是蓝色的文件夹,那么你就应该注意到它和asset catolog是不一样的。对folder references来说,你是负责管理它们的内容,而如果你通过Finder添加了一个新文件到这个文件夹,那么它会自动在Xcode中显示出来。
然后,asset catalogs会推荐你使用Xcode的界面来对界面做改变,不推荐手动改变文件夹的结构。一个asset catalog包含的不仅仅是图片文件。比如说,它也可以包含用来描述catalog文件结构的JSON文件。
iOS 7设计的一个重大变化就是tab bar icon的样式。如果你将现在My Maps界面的icon和系统内置的app比如说电话或是音乐进行比较,你就会发现,My Maps界面现在的icon看起来太宽太厚重了。新的bar icon的笔触很轻,只有2像素的宽度。你可以通过导入一些tab bar icon的新图片到asset catalog来进行调整。
在工程导航中选择新的asset catalog,Media.xcassets。现有在asset catalog面板的底部有一个小小的+按钮。点击+按钮然后选择Import。现在进入到Resources/New Images文件夹,然后选择文件夹中的所有图片。
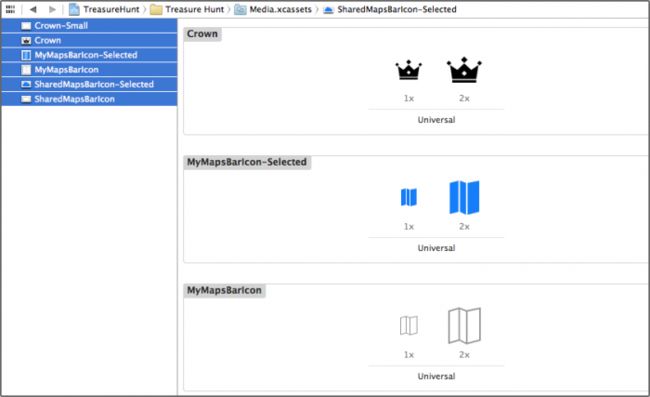
点击Open完成导入新图片。现在新的图片显示在asset catalog了,把他们统一名称,如下图。
注意:如果你的asset catalog只有一新图片一个项目,那么重复上面的步骤,但是这次要从文件夹选择单独的图片,不要选择文件夹。
asset catalog可以帮助你更好的追踪你的图片,同时让app加载图片变得更有效率。你可以在catalog中存储任何图片,包括app icon以及启动图片。启动图片通过asset catalog加载和在iOS 7之前的系统中是一样的。当你请求UIImage让它加载一张图片文件,它会首先查看asset catalog。
运行app然后你应该可以看到更干净的tab bar icons:
苹果的内置app,例如音乐app,反选tab icon是很常见的,这只是让选择显得更清楚一点。你现在已经添加了所需的图片。在 View Controllers组中的MyMapsViewController.m添加下行到viewDidLoad:
- self.tabBarItem.selectedImage = [UIImage imageNamed:@"MyMapsBarIcon-Selected"];
然后在SharedMapsViewController.m中添加下行到viewDidLoad。
- self.tabBarItem.selectedImage = [UIImage imageNamed:@"SharedMapsBarIcon-Selected"];
创建然后运行,可以看到被选择的tab bar现在有了一个反选的icon:
为了让app看起来更好一些,你可以使用一张图片来替代文本Treasure Hunt。在MyMapsViewController.m文件中,添加下行到viewDIdLoad:
- self.navigationItem.titleView = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"Crown"]];
上面的代码使用了新的皇冠图片来替代文本。运行并且运行app,显示如下图。
这个皇冠的性质是app的新主题。你可以在其他的一些界面中看到它。
着色(Tint Color)
让我们看看iOS 6版本的Treasure Hunt和调整好的iOS 7版本吧。
新版本显然更适合iOS 7的美学,但是和iOS 6版本所具有的丰富纹理比起来显得有些平淡。虽说iOS 7的设计风格是更干净,色彩更明亮,但是我们的app还是可以有一些自己的风格。稍后我们会给app的外观再做一些变化,但是现在先让我们来处理app最基本而且最显眼的部分:着色(Tint Color)。
在上面的截图上iOS 7系统上所有的蓝色都是基于app的tint color。在iOS 7中,tint color是用来表明哪些项目时可以触摸的。例如,在导航栏还有table view上的 + 以及Edit按钮都是可以选择的。着色还可以高亮活跃的项目,比如在选择栏上的项目。但是在iOS 7中界面是完全为用户服务的,在app中使用的颜色从现在开始变得非常重要。
tint color默认是蓝色,但是通过改变它的颜色你可以立即让app获得自己独特风格,同时成本很低。View是从它的父view继承tint color的,所以只要在UIWindow实例中设置tintColor属性,你就可以马上改变所有view的tint color。而且,如果你的app使用了storyboard,你可以在Interface Builder中设置tint color,这么做会更简单。
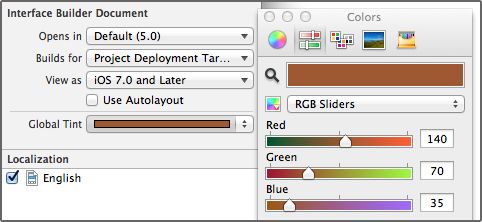
打开MainStoryboard.storyboard,然后激活File inspector,它是inspector面板中的第一个个tab。把Global Tint设置改为一种明亮的棕色—— RGB色调是:red 140, green 70, blue 35——它可以代表木质藏宝箱的主题,如下图:
创建然后运行app,看看新的tint clor生效的样子:
现在看上去就比之前的好多了。你还需要确保选择tint color的时候颜色不能太暗,要不然就很难区分活动的项目和不活动的项目,比如说黑色的标签和会泽的tab bar icon。
注意:由于iOS 7中的一个bug,Map Detail界面中的segmented control无法获取属性调整好的tint color。所以你需要在 MapDetailViewController.m中增加两行到viewDidLoad:
- self.view.tintColor = [UIColor whiteColor];
- self.view.tintColor = [UIColor colorWithRed:140/255.0f green:70/255.0f blue:35/255.0f alpha:1.0f];
接下来?
现在我们已经完成了很多工作了。但是把app升级到iOS 7仍然有很多的工作需要做。更多的内容可以等待阅读Raywenderich的新书iOS 7 by Tutorials。小编会继续关注Rayweiderich网站,如果发布相关文章,会继续完善这一系列文章。感谢支持。