iOS_31_cocos2d_纹理打包(TexturePacker)
最终效果图:
最终代码:纹理相册的使用
// 4.播放赵云的序列帧动画
- (void)zhaoyunPlay
{
// 1.【精灵帧缓存】 是一个单例
CCSpriteFrameCache *spriteFrameCache= [CCSpriteFrameCache sharedSpriteFrameCache];
// 从一个plist文件中加载一个大图片,方法内部会进行切割,生成所有的小精灵帧 都将会放到【精灵帧缓存】中
// 只需要,根据小精灵帧的在plist中的名字,就可以取出对应的 已经分割好的,精灵帧
[spriteFrameCache addSpriteFramesWithFile:@"zhaoyun.plist"];
// 2.精灵帧数组的填充
NSMutableArray *spriteFramesArr = [NSMutableArray array];
for (int i = 1; i<=10; i++) {
// 合成的小精灵帧的文件名,必须是plist里面的key,一个key对应一个字典
NSString *filename = [NSString stringWithFormat:@"%d.png", i];
// 从【精灵帧缓存】 根据小精灵的名字,取出对应的精灵帧对象
CCSpriteFrame *oneSpriteFrame = [spriteFrameCache spriteFrameByName:filename];
// 添加到数组
[spriteFramesArr addObject:oneSpriteFrame];
}
// 3.为精灵添加动画
CCAnimation *animation = [CCAnimation animationWithSpriteFrames:spriteFramesArr delay:0.1];
CCActionAnimate *animate = [CCActionAnimate actionWithAnimation:animation];
[_sprite runAction:[CCActionRepeatForever actionWithAction:animate]];
}
TexturePacker工具专用用来对多张图片进行打包成一张大图片
其目的是:1.节约内存空间,2.减少纹理渲染的次数
因为Android和iOS的游戏,都是通过OpenGL ES进行渲染,
而OpenGL ES要求纹理的尺寸必须为2的n次方,
如果不是,则会扩大至最近的2的n次方的尺寸(通过填充透明像素)
最重要的是:纹理渲染非常消耗性能,
如果每于每一张小图片,分别进行渲染,则都要经过三个步骤:
准备渲染、开始渲染、结束渲染
但是,如果用TP将,所有小图片,合成一张大图片,
则只需渲染一次(即只需对大图片进行:准备渲染、开始渲染、结束渲染)
这将大大提升性能
举例说明,有一张260x260像素的32位色图,
它在内存中大概占270KB(260 x 260 x 32 / 8 = 270400B),
但受纹理尺寸的限制,纹理的尺寸必须是2的n次幂,
系统将自动生成一张最接近原图尺寸的(只会比原图尺寸大)、宽高都为2的n次幂的纹理,
因此,系统将会生成一张512x512像素的纹理,
并且,最终会占用1MB的内存(512 x 512 x 32 / 8 = 1048576B),
可以看出,实际占用的内存竟然是原图所需内存的4倍。
解决办法就是将这张260x260像素的图像改为256x256像素,系统也将生成256x256像素的纹理。
它合成后的大图片,支持以下多种框架
它由一位叫做Andreas Loew的老外开发。下面是他的推特帐号、脸谱帐号
下载下来,如图所示:
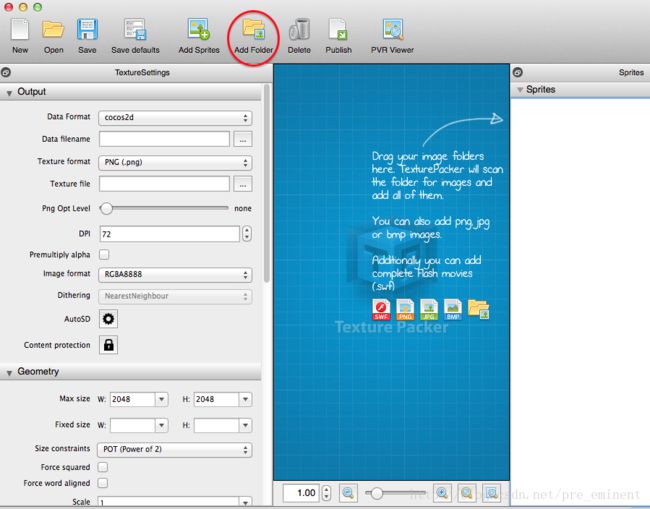
打开应用,界面如下:
一、点击Add Folder(打开一个包含n多图片的folder)
二、将包含赵云所有图片的文件夹选中
三、设置各项参数,此时,界面如下:
下面是相关的参数设置:
同时生成2套,针对HD和SD的屏幕的图片
data Format选项,支持的格式有:
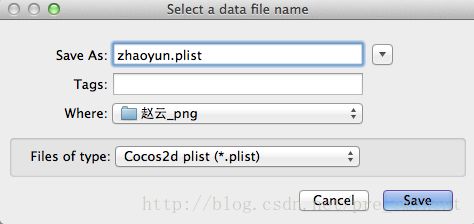
Data Filename:生成的目标文件名
Texture Format:
推荐选择:压缩过的PVR 【.pvr.ccz】
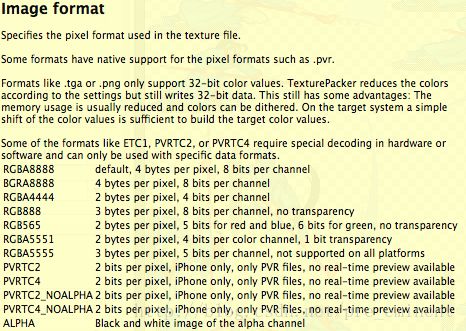
Image Format:
推荐:RGBA4444,即RGBA分别用4位表示
Dithering【犹豫不决】抖动处理???
选择:FloydSteinberg???
当Algorithm为MaxRects时:
当Algorithm为Basic时:
当Allow Rotation为NO时:
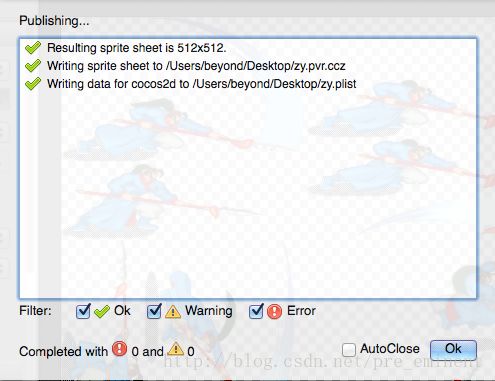
四、点击 发布【Publish】,会生成一个大png和一个plist文件
注意:Save是保存TP工程,生成TPS文件
Plist文件内容如下:
字典:键是图片名,如1.png
值是一个字典,键有:frame、offset、rotated、sourceSize、sourceColorRect
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple Computer//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
<key>frames</key>
<dict>
<key>1.png</key>
<dict>
<key>frame</key>
<string>{{2,416},{92,107}}</string>
<key>offset</key>
<string>{-29,-26}</string>
<key>rotated</key>
<true/>
<key>sourceColorRect</key>
<string>{{91,56},{92,107}}</string>
<key>sourceSize</key>
<string>{332,167}</string>
</dict>
<key>10.png</key>
<dict>
<key>frame</key>
<string>{{111,414},{184,81}}</string>
<key>offset</key>
<string>{-3,-29}</string>
<key>rotated</key>
<false/>
<key>sourceColorRect</key>
<string>{{71,72},{184,81}}</string>
<key>sourceSize</key>
<string>{332,167}</string>
</dict>
<key>2.png</key>
<dict>
<key>frame</key>
<string>{{2,224},{190,81}}</string>
<key>offset</key>
<string>{-71,-29}</string>
<key>rotated</key>
<true/>
<key>sourceColorRect</key>
<string>{{0,72},{190,81}}</string>
<key>sourceSize</key>
<string>{332,167}</string>
</dict>
<key>3.png</key>
<dict>
<key>frame</key>
<string>{{297,337},{136,127}}</string>
<key>offset</key>
<string>{-46,-6}</string>
<key>rotated</key>
<true/>
<key>sourceColorRect</key>
<string>{{52,26},{136,127}}</string>
<key>sourceSize</key>
<string>{332,167}</string>
</dict>
<key>4.png</key>
<dict>
<key>frame</key>
<string>{{297,182},{158,153}}</string>
<key>offset</key>
<string>{-59,7}</string>
<key>rotated</key>
<false/>
<key>sourceColorRect</key>
<string>{{28,0},{158,153}}</string>
<key>sourceSize</key>
<string>{332,167}</string>
</dict>
<key>5.png</key>
<dict>
<key>frame</key>
<string>{{85,224},{188,149}}</string>
<key>offset</key>
<string>{-12,5}</string>
<key>rotated</key>
<true/>
<key>sourceColorRect</key>
<string>{{60,4},{188,149}}</string>
<key>sourceSize</key>
<string>{332,167}</string>
</dict>
<key>6.png</key>
<dict>
<key>frame</key>
<string>{{2,2},{242,143}}</string>
<key>offset</key>
<string>{45,2}</string>
<key>rotated</key>
<false/>
<key>sourceColorRect</key>
<string>{{90,10},{242,143}}</string>
<key>sourceSize</key>
<string>{332,167}</string>
</dict>
<key>7.png</key>
<dict>
<key>frame</key>
<string>{{246,2},{242,119}}</string>
<key>offset</key>
<string>{45,-10}</string>
<key>rotated</key>
<false/>
<key>sourceColorRect</key>
<string>{{90,34},{242,119}}</string>
<key>sourceSize</key>
<string>{332,167}</string>
</dict>
<key>8.png</key>
<dict>
<key>frame</key>
<string>{{246,123},{232,57}}</string>
<key>offset</key>
<string>{40,-41}</string>
<key>rotated</key>
<false/>
<key>sourceColorRect</key>
<string>{{90,96},{232,57}}</string>
<key>sourceSize</key>
<string>{332,167}</string>
</dict>
<key>9.png</key>
<dict>
<key>frame</key>
<string>{{2,147},{198,75}}</string>
<key>offset</key>
<string>{24,-32}</string>
<key>rotated</key>
<false/>
<key>sourceColorRect</key>
<string>{{91,78},{198,75}}</string>
<key>sourceSize</key>
<string>{332,167}</string>
</dict>
</dict>
<key>metadata</key>
<dict>
<key>format</key>
<integer>2</integer>
<key>realTextureFileName</key>
<string>zhaoyun.png</string>
<key>size</key>
<string>{512,512}</string>
<key>smartupdate</key>
<string>$TexturePacker:SmartUpdate:aae1cbd56ecaac00aa0364cad5d7b3d2:1/1$</string>
<key>textureFileName</key>
<string>zhaoyun.png</string>
</dict>
</dict>
</plist>
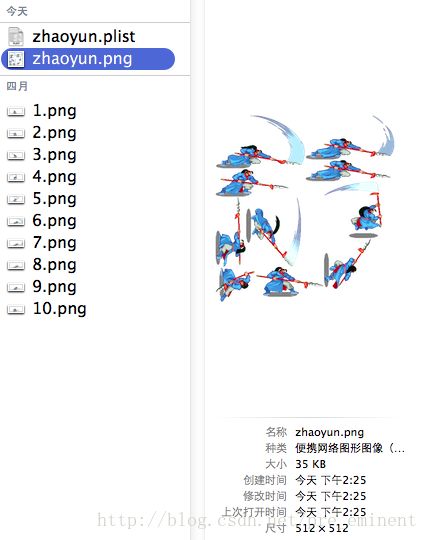
最终合成的图片:
Plist文件一览: