Auto Layout by programming
介绍
该篇主要介绍如何利用代码实现autolay
现在的iPhone屏幕尺寸越来越多,3.5,4,4.7,5.5 以后可能会更多,这就需要针对这些不同尺寸屏幕进行适配。而最常用的技术就是autolayout
autolayout可以保证在不同尺寸的屏幕上,将屏幕上的控件按照一定的比例进行适配。从而动态的生成控件尺寸,位置等样式信息。
通过xcode也可以调整autolayout。但如果纯代码进行界面编程的话就只能用代码实现autolayout了。
代码
先贴出如下代码:
rightUpButton.translatesAutoresizingMaskIntoConstraints = NO;
[self.view addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"V:|-400-[rightUpButton(20)]"
options:0
metrics:nil
views:NSDictionaryOfVariableBindings(rightUpButton)]];
[self.view addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"H:|-200-[rightUpButton(100)]"
options:0
metrics:nil
views:NSDictionaryOfVariableBindings(rightUpButton)]];
分析一下上面的代码,这里要改变的是rightUpButton,这是一个UIButton类型的变量。
addConstraints是UIView中的一个方法,用来定义改View上的控件的constrain。
NSLayoutConstrain 用这个类中的constrainsWithVisualFormat方法来描述如何显示控件。
该方法的第一个参数是:@“V:|-400-[rightUpButton(20)]”,表示rightUpButton距离顶部是400px的距离,高度是20px。
@“H:|-200-[rightUpButton(100)]”,表示rightUpButton距离左边是200px的距离,宽度是100px
其中V表示定义控件垂直方向的位置,H表示定义控件水平方向的位置。
|表示superView,|-200-[someView]-200-| 表示someView这个空间距离两边的距离是200px
第二个参数options 是一个NSLayoutFormatOptions枚举类型,一般设为0
第三个参数metrics ,这个参数接收NSDictionary类型,该参数是为第一个参数服务的,如果第一个参数为::|-400-[rightUpButton(=@“height”)]则表示在这个NSDictionary中寻找key为@“height”的数值,并传入。
第四个参数Views:传入需要被constrain的view。
上面的代码是用Array的方式保存Constrains,看上去非常的直观,但是不能满足于所有的Constrain设置,下面介绍另外一种稍微复杂一些的Constrain设置方式,其实只要懂得每个参数的意义之后也会觉得非常直观。
NSAutolayoutConstrain:
NSLayoutConstraint *heightConstraint = [NSLayoutConstraint constraintWithItem:self.rightUpButton
attribute:NSLayoutAttributeHeight
relatedBy:NSLayoutRelationEqual
toItem:nil
attribute:NSLayoutAttributeNotAnAttribute
multiplier:1.0
constant:20];
[self.view addConstraint:heightConstraint];
self.buttonVConstraint = [NSLayoutConstraint constraintWithItem:self.rightUpButton
attribute:NSLayoutAttributeTop
relatedBy:NSLayoutRelationEqual
toItem:self.view
attribute:NSLayoutAttributeTop
multiplier:1.0
constant:400];
上面两段代码的意思是将rightUpButton的高度设置为20,origin.x设置为400。
下面是对NSAutolayoutConstrain的方法定义:
+ (id)constraintWithItem:(id)item1 attribute:(NSLayoutAttribute)attribute1
relatedBy:(NSLayoutRelation)relation toItem:(id)item2
attribute:(NSLayoutAttribute)attribute2 multiplier:(CGFloat)multiplier
constant:(CGFloat)constant;
参数之间的关系是:item1.attribute1 = item2.attribute2 * multiplier + constant
Priority
在设置constrain的时候,还可以给每个控件设置不同的优先级,这些优先级可以控制constrain的满足顺序,因为有些控件的尺寸是动态的,iOS系统只能根据尽量满足设置好的constrain,如果出现冲突的话,如何保证满足的先后顺序,就需要靠设置不同的priority来控制。
使用Visual Format Language的方法时,可以之间在参数中以“@num” 这种形式添加优先级
看下面的代码
rightUpButton.translatesAutoresizingMaskIntoConstraints = NO;
[self.view addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"V:|-400@1000-[rightUpButton(20@750)]"
options:0
metrics:nil
views:NSDictionaryOfVariableBindings(rightUpButton)]];
使用NSAutolayoutConstrain这种方式时,设置好constrain之后,调用setPriority方法来设置优先级
优先级最高为1000,优先级越高,则越是被优先满足。
优先级的常见取值如下:
static const UILayoutPriority UILayoutPriorityRequired NS_AVAILABLE_IOS(6_0) = 1000; // A required constraint. Do not exceed this.
static const UILayoutPriority UILayoutPriorityDefaultHigh NS_AVAILABLE_IOS(6_0) = 750; // This is the priority level with which a button resists compressing its content.
static const UILayoutPriority UILayoutPriorityDefaultLow NS_AVAILABLE_IOS(6_0) = 250; // This is the priority level at which a button hugs its contents horizontally.
static const UILayoutPriority UILayoutPriorityFittingSizeLevel NS_AVAILABLE_IOS(6_0) = 50; // When you send -[UIView systemLayoutSizeFittingSize:], the size
Visual Format Language
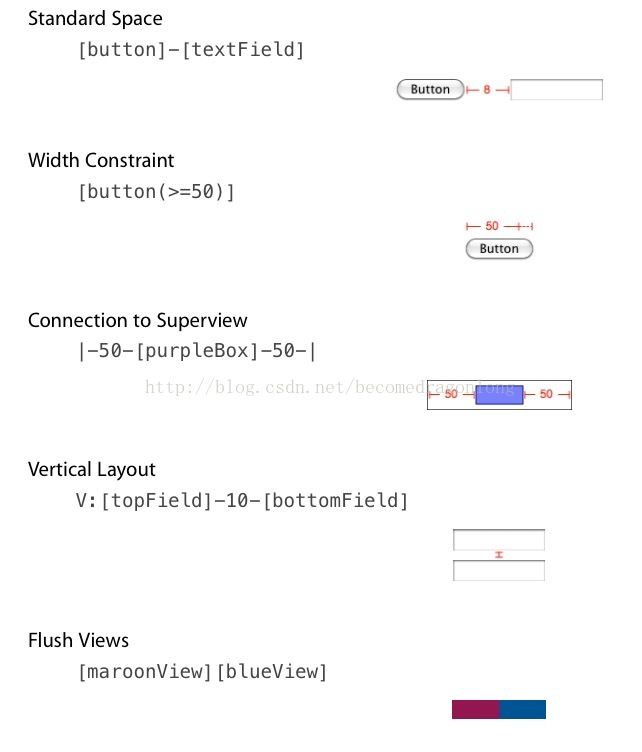
下面将apple官方文档中的几种VFL的写法截图: