- git基础指令大全
五月仲夏
gitelasticsearch大数据
版本控制git管理文件夹进入要管理的文件夹—进入初始化(提名)gitinit管理文件夹生成版本.git----git在管理文件夹时,版本控制的信息生成版本gitstatus检测当前文件夹下的文件状态(检测,检测之后就要管理了)-------当执行时,什么都没有,说明当前文件夹所有的文件都被管理起来了,生成一个版本gitaddindex.html(我要管谁)gitadd.当前没有被管理的文件全部管理
- Python数据获取:从基础到实践,一场数据探索之旅
傻啦嘿哟
关于python那些事儿pythonoracle开发语言
目录一、引言二、理解数据获取的基本概念三、使用Python进行网络数据抓取3.1基础工具:requests库3.2解析HTML:BeautifulSoup库3.3实战案例:抓取网页新闻列表四、从文件中读取数据4.1使用pandas读取CSV文件4.2读取Excel文件五、数据库数据访问六、数据清洗与预处理6.1处理缺失值6.2处理异常值6.3处理重复值6.4数据格式化与编码6.5数据标准化与归一化
- JavsScript牛客网华为机试(11-20)题解
萌神7号
牛客网-华为机试-js题解华为
牛客网华为机试题解JavaScript版本华为机试第11-20题解答(js)11.数字颠倒12.字符串反转13.句子逆序14.字符串排序15.求int型数据在内存中存储时1的个数16.购物单17.坐标移动18.识别有效的IP地址和掩码并进行分类统计19.简单错误记录20.密码验证合格程序Listitem华为机试第11-20题解答(js)本文章尽量用简洁的代码去完成题目要求,话不多说,上代码,后期会
- 代码随想录算法训练营第十五天| 二叉树3
Rachela_z
算法
110.平衡二叉树(优先掌握递归)再一次涉及到,什么是高度,什么是深度,可以巩固一下。题目链接/文章讲解/视频讲解:代码随想录状态:要辨别新增函数的位置,self的用法二叉树节点的深度:指从根节点到该节点的最长简单路径边的条数,从上往下数二叉树节点的高度:指从该节点到叶子节点的最长简单路径边的条数,从下往上数#Definitionforabinarytreenode.#classTreeNode:
- 搭建自定义的Python pip源教程
代码编织匠人
pythonpip开发语言Python
在Python开发过程中,我们经常使用pip来安装各种Python包和库。pip是Python的包管理工具,它可以从互联网上下载并安装Python包。默认情况下,pip使用官方的Python包源,但有时我们需要搭建自己的pip源,以便在内部网络或特定环境中使用。本教程将向您展示如何在Python环境下搭建属于自己的pip源。我们将使用pip的配置文件来指定自定义源的URL,并演示如何测试和使用自定
- Tika(百科介绍)
索隆
知识介绍microsoftpowerpoint文档apachejavavisio
ApacheTika目录简介支持的文档格式项目历史简介ApacheTika利用现有的解析类库,从不同格式的文档中(例如HTML,PDF,Doc),侦测和提取出元数据和结构化内容。功能包括:侦测文档的类型,字符编码,语言,等其他现有文档的属性。提取结构化的文字内容。该项目的目标使用群体主要为搜索引擎以及其他内容索引和分析工具。编程语言为Java.支持的文档格式目前支持的文档格式和对应的解析类库如下:
- python-jenkins api详解
小测.
jenkinspython运维
最近在将小程序自动化整合到平台,主要借助的是jenkins;本文主要讲解一下jenkins常用的api1获取jenkins链接importjenkinsbase_config={'url':'jenkins_url','username':'admin','password':'123456'}jenkins_server=jenkins.Jenkins(**self.base_config)2创
- 力扣111 二叉树的最小深度
想念@思恋
leetcode
#层次遍历classSolution:defminDepth(self,root:TreeNode)->int:ifrootisNone:return0queue=[]layer=[]cur=rootqueue.append(cur)layer.append(1)min_layer=1cur_layer=1whilequeue:cur=queue.pop(0)cur_layer=layer.pop
- 111.二叉树的最小深度 -----力扣每日打卡Day17
爱吃草莓蛋糕的猴
算法题二叉树算法leetcode
目录1.题目2.题目分析3.代码实现1.题目给定一个二叉树,找出其最小深度。最小深度是从根节点到最近叶子节点的最短路径上的节点数量。说明:叶子节点是指没有子节点的节点。示例:给定二叉树[3,9,20,null,null,15,7],3/\920/\157返回它的最小深度2.C语言函数头:/***Definitionforabinarytreenode.*structTreeNode{*intval
- doris:ORC
向阳1218
大数据doris
本文介绍如何在Doris中导入ORC格式的数据文件。支持的导入方式以下导入方式支持ORC格式的数据导入:StreamLoadBrokerLoadINSERTINTOFROMS3TVFINSERTINTOFROMHDFSTVF使用示例本节展示了不同导入方式下的ORC格式使用方法。StreamLoad导入curl--location-trusted-u:\-H"format:orc"\-Texampl
- 【Eigen教程】高级矩阵操作(四)
十年一梦实验室
矩阵c++算法线性代数开发语言
内存对齐(MemoryAlignment)按值传递Eigen对象给函数(PassingEigenobjectsbyvaluetofunctions)别名(Aliasing)内存映射(MemoryMapping)一元表达式(UnaryExpression)Eigen仿函数(EigenFunctor)内存对齐(MemoryAlignment)Eigen的矩阵和向量在分配内存时会自动对齐,以提高性能,特
- 在每棵树中找最大值
嘻嘻哈哈樱桃
算法二叉树算法
目录题目思路代码题目给定一棵二叉树的根节点root,请找出该二叉树中每一层的最大值。示例1:输入:root=[1,3,2,5,3,null,9]输出:[1,3,9]示例2:输入:root=[1,2,3]输出:[1,3]思路同力扣102,层序遍历,取每一层的最大值代码classSolution{publicListlargestValues(TreeNoderoot){Listresult=newA
- PingCAP TiDB数据库专员PCTA认证笔记
handsomestWei
数据库tidb数据库
tidb-pcta-notePingCAPTiDB数据库专员PCTA认证笔记相关链接官网认证中心TiDB社区体系架构数据库设计存算分离。三层架构:PD(PlacementDriver)负责集群元信息管理和调度,TiDB负责sql计算,TiKV负责存储存储引擎1、基于LSM-Tree的RocksDB引擎,比B-Tree写入更快,用空间置换写入延迟2、数据冗余副本:multiraft-group副本机
- Tesla V100驱动安装
郭宝才
linux服务器运维
确认操作系统kernel版本,参考链接:https://docs.nvidia.com/cuda/archive/12.2.0/cuda-installation-guide-linux/index.html安装依赖yuminstall-ygccgcc-c++rdma-coredkmselfutils-libelf-develntpyuminstall-ykernel-devel-$(uname-
- DTD - XML 构建模块
kekexi1i
xml算法
XML和HTML文档的主要的构建模块是元素标签。XML文档构建模块所有的XML文档(以及HTML文档)均由以下简单的构建模块构成:元素属性实体PCDATACDATA元素元素是XML以及HTML文档的主要构建模块。HTML元素的例子是"body"和"table"。XML元素的例子是"note"和"message"。元素可包含文本、其他元素或者是空的。空的HTML元素的例子是"hr"、"br"以及"i
- 总结8..
挽清和
c语言
#include//定义结构体表示二叉树节点,包含左右子节点编号structnode{intl;intr;}tree[100000];//全局变量记录二叉树最大深度,初始为0intans=0;//深度优先搜索函数//pos:当前节点在数组中的位置,deep:当前深度voiddfs(intpos,intdeep){//若为叶子节点if(tree[pos].l==0&&tree[pos].r==0){
- python中的CSV模块
一粒微尘_1
Python基础python开发语言后端
1、查询CSV模块中都有哪些函数和功能?①通过dir()函数查询CSV模块都有哪些函数importcsvforiindir(csv):print(i)②搜索CSV模块的官方教程’https://docs.python.org/3.6/library/csv.html‘③搜索中文教材’https://yiyibooks.cn/xx/python_352/library/csv.html#module
- Python爬虫实战:解析京东商品信息(附部分源码)
是有头发的程序猿
APIAPI接口python爬虫开发语言
在信息爆炸的今天,网络爬虫(WebScraping)作为一种自动获取网页内容的技术,已经成为数据采集的重要手段。Python,因其简洁的语法和强大的库支持,成为编写爬虫的首选语言之一。本文将通过一个实战案例,展示如何使用Python编写爬虫,以京东商品页面为例,解析商品信息。环境准备在开始编写爬虫之前,需要准备以下环境和工具:Python3.x网络请求库:requestsHTML解析库:Beaut
- 使用python调用JIRA6 进行OAuth1认证获取AccessToken
yaoshengting
python#jirapython
Jira配置应用程序链接1)创建应用程序链接登录JIRA管理后台。转到Administration>Applications>ApplicationLinks。在输入框中输入外部应用程序的URL(例如GitLab或自定义应用),然后点击Createnewlink。2)配置ConsumerKey和PublicKey在创建应用链接的过程中:ConsumerKey:自定义一个唯一的字符串标识应用程序(例
- [LeetCode] 哈希表 I — 242#有效的字母异位词 | 349#两个数组的交集 | 202#快乐数 | 1#两数之和
miilue
LeetCode散列表leetcode哈希算法c++开发语言算法数据结构
哈希表基础知识常见的哈希结构数组242#有效的字母异位词Set基础语句349#两个数组的交集202#快乐数Map基础语句1#两数之和基础知识哈希表常用于快速判断一个元素是否在集合中,空间换时间哈希表是根据key(如数组的索引下标)直接进行访问的数据结构哈希函数:将key映射到哈希表上的索引index=hashFunction(key)=(hashCode(key)%tableSize)modtab
- [LeetCode] 哈希表完整版 — 哈希数组 | Set | Map
miilue
LeetCode哈希算法散列表leetcodec++算法开发语言数据结构
哈希表基础知识常见的哈希结构数组242#有效的字母异位词383#赎金信Set基础语句349#两个数组的交集202#快乐数15#三数之和18#四数之和Map基础语句1#两数之和454#四数相加II基础知识哈希表常用于快速判断一个元素是否在集合中,空间换时间哈希表是根据key(如数组的索引下标)直接进行访问的数据结构哈希函数:将key映射到哈希表上的索引index=hashFunction(key)=
- .NET 网页或json数据抓取系列:1 - 发送请求
RonaldRooney
网络数据抓取json.net
1.创建HttpWebRequest发送请求,添加Headers信息,例如User-Agent,token,Authorizationvarclient=(HttpWebRequest)WebRequest.Create(newUri(url));client.Method=method;//Post或者Getclient.Headers.Add("User-Agent","Mozilla/5.0
- setStyleSheet设置相关
永恒国度->文
setStyleSheet函数的参数是字符串setStyleSheet("background:blue");背景色setStyleSheet("QFrame{image:url(:/images/frame.jpg)"});//背景图片因为样式表可以应用在QApplication上,也可以单独应用在控件上,所以最终应用到一个具体控件的样式表,是通过叠加合并所有的父控件乃至应用程序的样式表设定来得
- asp.net json参数请求接口方法
suxuelian
asp.netc#
废话不多说,直接上源码调用代码://请求实体varmodel=newPersonnel(){Name="赵思文",Sex="男"};//请求接口varhtml=PostHtmlByJson("http://www.test.api.com",JsonConvert.SerializeObject(model));请求方法//////post请求方法//////请求地址///json参数///pub
- Java数据结构——二叉树难点
姜满月
Java数据结构java数据结构二叉树
文章目录二叉树难点1.难点一:二叉树的存储1.1C语言版1.2Java语言简陋版1.3Java语言版改进1.3.1例题1.3.2改进方法1.4Java源码汇总2.难点二:不止一种方法存储二叉树二叉树难点1.难点一:二叉树的存储1.1C语言版voidCreateBiTree(BiTree&T){//C语言创建结点T=(BiTree)malloc(sizeof(BiTNode));//向节点输值,例如
- 云借阅-图书管理系统
夏之目
程序mybatisjavaspring
程序设计逻辑简单,适合观摩学习使用。文章目录前言一、开发技术与工具二、功能模块三、运行截图总结前言云借阅图书管理系统主要实现了两大功能模块:用户登录模块和图书管理模块,用户登录模块主要用于实现用户的登录与注销;图书管理模块主要用于管理图书,如新书推荐、图书借阅等。一、开发技术与工具1.开发技术:后端:SSM(Spring、SpringMVC、Mybatis)框架前端:JSP、Ajax、JQuery
- .Net HTTP 请求封装代码
code36
C#&.Net开发http网络协议.net
有了这些方法请求第三api接口就不用慌了,拷贝就可以用了定义了一个请求的接口IHttpClientMananger:1)POST请求泛型数据//////POST请求泛型数据//////请求的对象///地址///参数///头部数据///TaskPostEntityAsync(stringurl,HttpContenthttpContent,Dictionaryheads=null);2)Form表单
- setTimeout 定时器不准咋办
liangshanbo1215
Javascript代码优化前端性能前端
setTimeout是JavaScript中用于延迟执行代码的定时器函数,但由于JavaScript的单线程特性以及事件循环机制,setTimeout的定时并不总是准确的。1.setTimeout不准时的原因(1)单线程和事件循环JavaScript是单线程的,所有任务都在主线程上执行。如果主线程上有长时间运行的同步任务(如复杂计算、DOM操作等),setTimeout的回调函数会被延迟执行。(2
- 常见的 React 代码异味
liangshanbo1215
React代码优化react.js前端前端框架
在React开发中,代码异味(CodeSmells)是指代码中潜在问题的信号,虽然它们不会直接导致程序崩溃,但暗示代码结构或逻辑可能存在缺陷。识别并解决这些代码异味是提升代码质量、可维护性和性能的关键。1.组件臃肿问题:单个组件承担了太多职责,例如获取数据、渲染和处理事件。functionProductPage(){const[data,setData]=useState([]);useEffec
- 为什么 setTimeout 不准时
liangshanbo1215
Javascript代码优化前端
setTimeout是JavaScript中用于延迟执行代码的定时器函数,但由于JavaScript的单线程特性、事件循环机制以及浏览器的一些限制,setTimeout的定时并不总是准确的。以下是setTimeout不准时的主要原因:1.单线程和事件循环JavaScript是单线程的,所有任务都在主线程上执行。setTimeout的回调函数会被放入任务队列中,等待主线程上的同步任务执行完毕后才会执
- JVM StackMapTable 属性的作用及理解
lijingyao8206
jvm字节码Class文件StackMapTable
在Java 6版本之后JVM引入了栈图(Stack Map Table)概念。为了提高验证过程的效率,在字节码规范中添加了Stack Map Table属性,以下简称栈图,其方法的code属性中存储了局部变量和操作数的类型验证以及字节码的偏移量。也就是一个method需要且仅对应一个Stack Map Table。在Java 7版
- 回调函数调用方法
百合不是茶
java
最近在看大神写的代码时,.发现其中使用了很多的回调 ,以前只是在学习的时候经常用到 ,现在写个笔记 记录一下
代码很简单:
MainDemo :调用方法 得到方法的返回结果
- [时间机器]制造时间机器需要一些材料
comsci
制造
根据我的计算和推测,要完全实现制造一台时间机器,需要某些我们这个世界不存在的物质
和材料...
甚至可以这样说,这种材料和物质,我们在反应堆中也无法获得......
- 开口埋怨不如闭口做事
邓集海
邓集海 做人 做事 工作
“开口埋怨,不如闭口做事。”不是名人名言,而是一个普通父亲对儿子的训导。但是,因为这句训导,这位普通父亲却造就了一个名人儿子。这位普通父亲造就的名人儿子,叫张明正。 张明正出身贫寒,读书时成绩差,常挨老师批评。高中毕业,张明正连普通大学的分数线都没上。高考成绩出来后,平时开口怨这怨那的张明正,不从自身找原因,而是不停地埋怨自己家庭条件不好、埋怨父母没有给他创造良好的学习环境。
- jQuery插件开发全解析,类级别与对象级别开发
IT独行者
jquery开发插件 函数
jQuery插件的开发包括两种: 一种是类级别的插件开发,即给
jQuery添加新的全局函数,相当于给
jQuery类本身添加方法。
jQuery的全局函数就是属于
jQuery命名空间的函数,另一种是对象级别的插件开发,即给
jQuery对象添加方法。下面就两种函数的开发做详细的说明。
1
、类级别的插件开发 类级别的插件开发最直接的理解就是给jQuer
- Rome解析Rss
413277409
Rome解析Rss
import java.net.URL;
import java.util.List;
import org.junit.Test;
import com.sun.syndication.feed.synd.SyndCategory;
import com.sun.syndication.feed.synd.S
- RSA加密解密
无量
加密解密rsa
RSA加密解密代码
代码有待整理
package com.tongbanjie.commons.util;
import java.security.Key;
import java.security.KeyFactory;
import java.security.KeyPair;
import java.security.KeyPairGenerat
- linux 软件安装遇到的问题
aichenglong
linux遇到的问题ftp
1 ftp配置中遇到的问题
500 OOPS: cannot change directory
出现该问题的原因:是SELinux安装机制的问题.只要disable SELinux就可以了
修改方法:1 修改/etc/selinux/config 中SELINUX=disabled
2 source /etc
- 面试心得
alafqq
面试
最近面试了好几家公司。记录下;
支付宝,面试我的人胖胖的,看着人挺好的;博彦外包的职位,面试失败;
阿里金融,面试官人也挺和善,只不过我让他吐血了。。。
由于印象比较深,记录下;
1,自我介绍
2,说下八种基本类型;(算上string。楼主才答了3种,哈哈,string其实不是基本类型,是引用类型)
3,什么是包装类,包装类的优点;
4,平时看过什么书?NND,什么书都没看过。。照样
- java的多态性探讨
百合不是茶
java
java的多态性是指main方法在调用属性的时候类可以对这一属性做出反应的情况
//package 1;
class A{
public void test(){
System.out.println("A");
}
}
class D extends A{
public void test(){
S
- 网络编程基础篇之JavaScript-学习笔记
bijian1013
JavaScript
1.documentWrite
<html>
<head>
<script language="JavaScript">
document.write("这是电脑网络学校");
document.close();
</script>
</h
- 探索JUnit4扩展:深入Rule
bijian1013
JUnitRule单元测试
本文将进一步探究Rule的应用,展示如何使用Rule来替代@BeforeClass,@AfterClass,@Before和@After的功能。
在上一篇中提到,可以使用Rule替代现有的大部分Runner扩展,而且也不提倡对Runner中的withBefores(),withAfte
- [CSS]CSS浮动十五条规则
bit1129
css
这些浮动规则,主要是参考CSS权威指南关于浮动规则的总结,然后添加一些简单的例子以验证和理解这些规则。
1. 所有的页面元素都可以浮动 2. 一个元素浮动后,会成为块级元素,比如<span>,a, strong等都会变成块级元素 3.一个元素左浮动,会向最近的块级父元素的左上角移动,直到浮动元素的左外边界碰到块级父元素的左内边界;如果这个块级父元素已经有浮动元素停靠了
- 【Kafka六】Kafka Producer和Consumer多Broker、多Partition场景
bit1129
partition
0.Kafka服务器配置
3个broker
1个topic,6个partition,副本因子是2
2个consumer,每个consumer三个线程并发读取
1. Producer
package kafka.examples.multibrokers.producers;
import java.util.Properties;
import java.util.
- zabbix_agentd.conf配置文件详解
ronin47
zabbix 配置文件
Aliaskey的别名,例如 Alias=ttlsa.userid:vfs.file.regexp[/etc/passwd,^ttlsa:.:([0-9]+),,,,\1], 或者ttlsa的用户ID。你可以使用key:vfs.file.regexp[/etc/passwd,^ttlsa:.: ([0-9]+),,,,\1],也可以使用ttlsa.userid。备注: 别名不能重复,但是可以有多个
- java--19.用矩阵求Fibonacci数列的第N项
bylijinnan
fibonacci
参考了网上的思路,写了个Java版的:
public class Fibonacci {
final static int[] A={1,1,1,0};
public static void main(String[] args) {
int n=7;
for(int i=0;i<=n;i++){
int f=fibonac
- Netty源码学习-LengthFieldBasedFrameDecoder
bylijinnan
javanetty
先看看LengthFieldBasedFrameDecoder的官方API
http://docs.jboss.org/netty/3.1/api/org/jboss/netty/handler/codec/frame/LengthFieldBasedFrameDecoder.html
API举例说明了LengthFieldBasedFrameDecoder的解析机制,如下:
实
- AES加密解密
chicony
加密解密
AES加解密算法,使用Base64做转码以及辅助加密:
package com.wintv.common;
import javax.crypto.Cipher;
import javax.crypto.spec.IvParameterSpec;
import javax.crypto.spec.SecretKeySpec;
import sun.misc.BASE64Decod
- 文件编码格式转换
ctrain
编码格式
package com.test;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStream;
import java.io.OutputStream;
- mysql 在linux客户端插入数据中文乱码
daizj
mysql中文乱码
1、查看系统客户端,数据库,连接层的编码
查看方法: http://daizj.iteye.com/blog/2174993
进入mysql,通过如下命令查看数据库编码方式: mysql> show variables like 'character_set_%'; +--------------------------+------
- 好代码是廉价的代码
dcj3sjt126com
程序员读书
长久以来我一直主张:好代码是廉价的代码。
当我跟做开发的同事说出这话时,他们的第一反应是一种惊愕,然后是将近一个星期的嘲笑,把它当作一个笑话来讲。 当他们走近看我的表情、知道我是认真的时,才收敛一点。
当最初的惊愕消退后,他们会用一些这样的话来反驳: “好代码不廉价,好代码是采用经过数十年计算机科学研究和积累得出的最佳实践设计模式和方法论建立起来的精心制作的程序代码。”
我只
- Android网络请求库——android-async-http
dcj3sjt126com
android
在iOS开发中有大名鼎鼎的ASIHttpRequest库,用来处理网络请求操作,今天要介绍的是一个在Android上同样强大的网络请求库android-async-http,目前非常火的应用Instagram和Pinterest的Android版就是用的这个网络请求库。这个网络请求库是基于Apache HttpClient库之上的一个异步网络请求处理库,网络处理均基于Android的非UI线程,通
- ORACLE 复习笔记之SQL语句的优化
eksliang
SQL优化Oracle sql语句优化SQL语句的优化
转载请出自出处:http://eksliang.iteye.com/blog/2097999
SQL语句的优化总结如下
sql语句的优化可以按照如下六个步骤进行:
合理使用索引
避免或者简化排序
消除对大表的扫描
避免复杂的通配符匹配
调整子查询的性能
EXISTS和IN运算符
下面我就按照上面这六个步骤分别进行总结:
- 浅析:Android 嵌套滑动机制(NestedScrolling)
gg163
android移动开发滑动机制嵌套
谷歌在发布安卓 Lollipop版本之后,为了更好的用户体验,Google为Android的滑动机制提供了NestedScrolling特性
NestedScrolling的特性可以体现在哪里呢?<!--[if !supportLineBreakNewLine]--><!--[endif]-->
比如你使用了Toolbar,下面一个ScrollView,向上滚
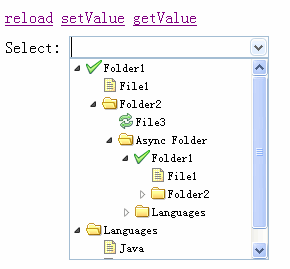
- 使用hovertree菜单作为后台导航
hvt
JavaScriptjquery.nethovertreeasp.net
hovertree是一个jquery菜单插件,官方网址:http://keleyi.com/jq/hovertree/ ,可以登录该网址体验效果。
0.1.3版本:http://keleyi.com/jq/hovertree/demo/demo.0.1.3.htm
hovertree插件包含文件:
http://keleyi.com/jq/hovertree/css
- SVG 教程 (二)矩形
天梯梦
svg
SVG <rect> SVG Shapes
SVG有一些预定义的形状元素,可被开发者使用和操作:
矩形 <rect>
圆形 <circle>
椭圆 <ellipse>
线 <line>
折线 <polyline>
多边形 <polygon>
路径 <path>
- 一个简单的队列
luyulong
java数据结构队列
public class MyQueue {
private long[] arr;
private int front;
private int end;
// 有效数据的大小
private int elements;
public MyQueue() {
arr = new long[10];
elements = 0;
front
- 基础数据结构和算法九:Binary Search Tree
sunwinner
Algorithm
A binary search tree (BST) is a binary tree where each node has a Comparable key (and an associated value) and satisfies the restriction that the key in any node is larger than the keys in all
- 项目出现的一些问题和体会
Steven-Walker
DAOWebservlet
第一篇博客不知道要写点什么,就先来点近阶段的感悟吧。
这几天学了servlet和数据库等知识,就参照老方的视频写了一个简单的增删改查的,完成了最简单的一些功能,使用了三层架构。
dao层完成的是对数据库具体的功能实现,service层调用了dao层的实现方法,具体对servlet提供支持。
&
- 高手问答:Java老A带你全面提升Java单兵作战能力!
ITeye管理员
java
本期特邀《Java特种兵》作者:谢宇,CSDN论坛ID: xieyuooo 针对JAVA问题给予大家解答,欢迎网友积极提问,与专家一起讨论!
作者简介:
淘宝网资深Java工程师,CSDN超人气博主,人称“胖哥”。
CSDN博客地址:
http://blog.csdn.net/xieyuooo
作者在进入大学前是一个不折不扣的计算机白痴,曾经被人笑话过不懂鼠标是什么,