css3 animation动画对应属性解释
animation
Value: [<animation-name> || <animation-duration> || <animation-timing-function> || <animation-delay> || <animation-iteration-count> || <animation-direction> || <animation-fill-mode>] [, [<animation-name> || <animation-duration> || <animation-timing-function> || <animation-delay> || <animation-iteration-count> || <animation-direction> || <animation-fill-mode>] ]*
animation-timing-function:
定义动画的速度曲线
ease:动画以低速开始,然后加快,在结束前变慢。
linear:匀速
ease-in:动画以低速开始
ease-out:动画以低速结束
ease-in-out:动画以低速开始和结束,相对于ease缓慢,速度更均匀
step-start:按keyframes设置逐帧显示,第一帧为keyframes设置的第一帧。
step-end:按keyframes设置逐帧显示,第一帧为样式的初始值。
steps(<number>[, [ start | end ] ]?):把keyframes里设置的一帧等分为几帧,start为第一次显示第一帧,end第一次显示样式的初始值,例如:steps(4,start)
cubic-bezier(<number>, <number>, <number>, <number>):在 cubic-bezier 函数中自己的值。可能的值是从 0 到 1 的数值。贝兹曲线限制了首尾两控制点的位置,通过调整中间两控制点的位置可以灵活得到常用的动画效果
animation-iteration-count
动画迭代次数,默认就1次,可以设置2次,3次,4次,…infinite表示无限
animation-duration
指一个动画周期持续时间。单位秒s或毫秒ms.
animation-delay
指动画延时执行时间。单位秒s或毫秒ms.
animation-direction
指动画时间轴上帧前进的方向。
normal:默认值,表示一直向前,最后一帧结束后回到第一帧
reverse:与normal的运行方向相反
alternate:往前播放完了之后,然后再倒带,倒带到头了再往后播放
alternate-reverse:与alternate的运行方向相反
animation-fill-mode
设置动画结束后的状态
none:默认值。不设置对象动画之外的状态,DOM未进行动画前状态
forwards:设置对象状态为动画结束时的状态,100%或to时,当设置animation-direcdtion为reverse时动画结束后显示为keyframes第一帧
backwards:设置对象状态为动画开始时的状态,(测试显示DOM未进行动画前状态)
both:设置对象状态为动画结束或开始的状态,结束时状态优先
animation-play-state
paused:设置该属性使动画暂停
running:设置该属性使动画继续播放
动画运行状态,暂停或继续播放,属性为:running(默认)以及paused. 这个什么时候有用的,使用animation实现视频播放效果的时候
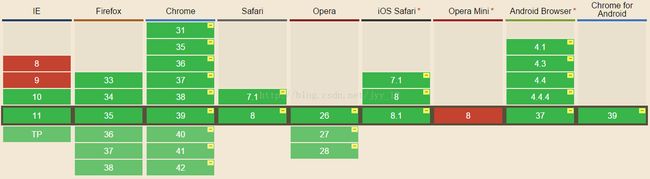
浏览器支持情况(webkit内核浏览器需加"-webkit-"前缀):
简单举例:
div {
animation-name: diagonal-slide;
animation-duration: 5s;
animation-iteration-count: 10;
}
@keyframes diagonal-slide {
from {
left: 0;
top: 0;
}
to {
left: 100px;
top: 100px;
}
}
参考资料:
http://www.w3.org/TR/2012/WD-css3-animations-20120403/
小tip: CSS3 animation渐进实现点点点等待提示效果
再说CSS3 animation实现点点点loading动画