深入理解BootStrap -- 进度条(progressbar)14
1、进度条
在网页中,进度条的效果并不少见,比如一个评分系统,比如加载状态等。就如下图所示的一个评分系统,他就是一个简单的进度条效果:
进度条和其他独立组件一样,开发者可以根据自己的需要,选择对应的版本:
☑ LESS版本:源码文件progress-bars.less
☑ Sass版本:源码文件_progress-bars.scss
☑ 编译后版本:bootstrap.css文件第4500行~第4575行
而且Bootstrap框架为大家提供多种样式风格的进度条,供大家使用.
2、进度条–基本样式
Bootstrap框架中对于进度条提供了一个基本样式,一个100%宽度的背景色,然后个高亮的色表示完成进度。其实制作这样的进度条非常容易,一般是使用两个容器,外容器具有一定的宽度,并且设置一个背景颜色,他的子元素设置一个宽度,比如完成度是30%(也就是父容器的宽度比例值),同时给其设置一个高亮的背景色。
1、使用方法:
Bootstrap框架中也是按这样的方式实现的,他提供了两个容器,外容器使用“progress”样式,子容器使用“progress-bar”样式。其中progress用来设置进度条的容器样式,而progress-bar用于限制进度条的进度。使用方法非常的简单:
<code class="hljs applescript has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span> <span class="hljs-type" style="box-sizing: border-box;">class</span>=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"progress"</span>>
<<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span> <span class="hljs-type" style="box-sizing: border-box;">class</span>=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"progress-bar"</span> style=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"width:40%"</span>></<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span>>
</<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span>></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li></ul>
运行效果如下:
2、实现原理:
前面也说了,这样的基本进度条主要分成两部分:
progress样式主要设置进度条容器的背景色,容器高度、间距等:
/bootstrap.css文件第4516行~第4524行/
<code class="hljs css has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-class" style="box-sizing: border-box; color: rgb(155, 112, 63);">.progress</span> <span class="hljs-rules" style="box-sizing: border-box;">{
<span class="hljs-rule" style="box-sizing: border-box;"><span class="hljs-attribute" style="box-sizing: border-box;">height</span>:<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 102, 102);"> <span class="hljs-number" style="box-sizing: border-box;">20</span>px</span></span>;
<span class="hljs-rule" style="box-sizing: border-box;"><span class="hljs-attribute" style="box-sizing: border-box;">margin-bottom</span>:<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 102, 102);"> <span class="hljs-number" style="box-sizing: border-box;">20</span>px</span></span>;
<span class="hljs-rule" style="box-sizing: border-box;"><span class="hljs-attribute" style="box-sizing: border-box;">overflow</span>:<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 102, 102);"> hidden</span></span>;
<span class="hljs-rule" style="box-sizing: border-box;"><span class="hljs-attribute" style="box-sizing: border-box;">background-color</span>:<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 102, 102);"> <span class="hljs-hexcolor" style="box-sizing: border-box;">#f5f5f5</span></span></span>;
<span class="hljs-rule" style="box-sizing: border-box;"><span class="hljs-attribute" style="box-sizing: border-box;">border-radius</span>:<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 102, 102);"> <span class="hljs-number" style="box-sizing: border-box;">4</span>px</span></span>;
<span class="hljs-rule" style="box-sizing: border-box;"><span class="hljs-attribute" style="box-sizing: border-box;">-webkit-box-shadow</span>:<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 102, 102);"> inset <span class="hljs-number" style="box-sizing: border-box;">0</span> <span class="hljs-number" style="box-sizing: border-box;">1</span>px <span class="hljs-number" style="box-sizing: border-box;">2</span>px <span class="hljs-function" style="box-sizing: border-box;">rgba(<span class="hljs-number" style="box-sizing: border-box;">0</span>, <span class="hljs-number" style="box-sizing: border-box;">0</span>, <span class="hljs-number" style="box-sizing: border-box;">0</span>, .<span class="hljs-number" style="box-sizing: border-box;">1</span>)</span></span></span>;
<span class="hljs-rule" style="box-sizing: border-box;"><span class="hljs-attribute" style="box-sizing: border-box;">box-shadow</span>:<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 102, 102);"> inset <span class="hljs-number" style="box-sizing: border-box;">0</span> <span class="hljs-number" style="box-sizing: border-box;">1</span>px <span class="hljs-number" style="box-sizing: border-box;">2</span>px <span class="hljs-function" style="box-sizing: border-box;">rgba(<span class="hljs-number" style="box-sizing: border-box;">0</span>, <span class="hljs-number" style="box-sizing: border-box;">0</span>, <span class="hljs-number" style="box-sizing: border-box;">0</span>, .<span class="hljs-number" style="box-sizing: border-box;">1</span>)</span></span></span>;
<span class="hljs-rule" style="box-sizing: border-box;">}</span></span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li></ul>
而progress-bar样式在设置进度方向,重要的是设置了进度条的背景颜色和过渡效果:
/bootstrap.css文件第4525行~第4538行/
<code class="hljs css has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-class" style="box-sizing: border-box; color: rgb(155, 112, 63);">.progress-bar</span> <span class="hljs-rules" style="box-sizing: border-box;">{
<span class="hljs-rule" style="box-sizing: border-box;"><span class="hljs-attribute" style="box-sizing: border-box;">float</span>:<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 102, 102);"> left</span></span>;
<span class="hljs-rule" style="box-sizing: border-box;"><span class="hljs-attribute" style="box-sizing: border-box;">width</span>:<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 102, 102);"> <span class="hljs-number" style="box-sizing: border-box;">0</span></span></span>;
<span class="hljs-rule" style="box-sizing: border-box;"><span class="hljs-attribute" style="box-sizing: border-box;">height</span>:<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 102, 102);"> <span class="hljs-number" style="box-sizing: border-box;">100</span>%</span></span>;
<span class="hljs-rule" style="box-sizing: border-box;"><span class="hljs-attribute" style="box-sizing: border-box;">font-size</span>:<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 102, 102);"> <span class="hljs-number" style="box-sizing: border-box;">12</span>px</span></span>;
<span class="hljs-rule" style="box-sizing: border-box;"><span class="hljs-attribute" style="box-sizing: border-box;">line-height</span>:<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 102, 102);"> <span class="hljs-number" style="box-sizing: border-box;">20</span>px</span></span>;
<span class="hljs-rule" style="box-sizing: border-box;"><span class="hljs-attribute" style="box-sizing: border-box;">color</span>:<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 102, 102);"> <span class="hljs-hexcolor" style="box-sizing: border-box;">#fff</span></span></span>;
<span class="hljs-rule" style="box-sizing: border-box;"><span class="hljs-attribute" style="box-sizing: border-box;">text-align</span>:<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 102, 102);"> center</span></span>;
<span class="hljs-rule" style="box-sizing: border-box;"><span class="hljs-attribute" style="box-sizing: border-box;">background-color</span>:<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 102, 102);"> <span class="hljs-hexcolor" style="box-sizing: border-box;">#428bca</span></span></span>;
<span class="hljs-rule" style="box-sizing: border-box;"><span class="hljs-attribute" style="box-sizing: border-box;">-webkit-box-shadow</span>:<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 102, 102);"> inset <span class="hljs-number" style="box-sizing: border-box;">0</span> -<span class="hljs-number" style="box-sizing: border-box;">1</span>px <span class="hljs-number" style="box-sizing: border-box;">0</span> <span class="hljs-function" style="box-sizing: border-box;">rgba(<span class="hljs-number" style="box-sizing: border-box;">0</span>, <span class="hljs-number" style="box-sizing: border-box;">0</span>, <span class="hljs-number" style="box-sizing: border-box;">0</span>, .<span class="hljs-number" style="box-sizing: border-box;">15</span>)</span></span></span>;
<span class="hljs-rule" style="box-sizing: border-box;"><span class="hljs-attribute" style="box-sizing: border-box;">box-shadow</span>:<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 102, 102);"> inset <span class="hljs-number" style="box-sizing: border-box;">0</span> -<span class="hljs-number" style="box-sizing: border-box;">1</span>px <span class="hljs-number" style="box-sizing: border-box;">0</span> <span class="hljs-function" style="box-sizing: border-box;">rgba(<span class="hljs-number" style="box-sizing: border-box;">0</span>, <span class="hljs-number" style="box-sizing: border-box;">0</span>, <span class="hljs-number" style="box-sizing: border-box;">0</span>, .<span class="hljs-number" style="box-sizing: border-box;">15</span>)</span></span></span>;
<span class="hljs-rule" style="box-sizing: border-box;"><span class="hljs-attribute" style="box-sizing: border-box;">-webkit-transition</span>:<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 102, 102);"> width .<span class="hljs-number" style="box-sizing: border-box;">6</span>s ease</span></span>;
<span class="hljs-rule" style="box-sizing: border-box;"><span class="hljs-attribute" style="box-sizing: border-box;">transition</span>:<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 102, 102);"> width .<span class="hljs-number" style="box-sizing: border-box;">6</span>s ease</span></span>;
<span class="hljs-rule" style="box-sizing: border-box;">}</span></span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li></ul>
3、结构优化:
虽然这样实现了基本进度条效果,但对于残障人员浏览网页有点困难,所以我们可以将结构做得更好些(语义化更友好些):
<code class="hljs applescript has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span> <span class="hljs-type" style="box-sizing: border-box;">class</span>=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"progress"</span>>
<<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span> <span class="hljs-type" style="box-sizing: border-box;">class</span>=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"progress-bar"</span> style=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"width:40%;"</span> role=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"progressbar"</span> aria-valuenow=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"40"</span> aria-valuemin=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"0"</span> aria-valuemax=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"100"</span>>
<span <span class="hljs-type" style="box-sizing: border-box;">class</span>=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"sr-only"</span>><span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">40</span>% Complete</span>
</<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span>>
</<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span>></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li></ul>
-
1、
role属性作用:告诉搜索引擎这个div的作用是进度条。 -
2、
aria-valuenow="40"属性作用:当前进度条的进度为40%。 -
3、
aria-valuemin="0"属性作用:进度条的最小值为0%。 -
4、
aria-valuemax="100"属性作用:进度条的最大值为100%。
3、进度条–彩色进度条
Bootstrap框架中的进度条和警告信息框一样,为了能给用户一个更好的体验,也根据不同的状态配置了不同的进度条颜色。在此称为彩色进度条,其主要包括以下四种:
☑ progress-bar-info:表示信息进度条,进度条颜色为蓝色
☑ progress-bar-success:表示成功进度条,进度条颜色为绿色
☑ progress-bar-warning:表示警告进度条,进度条颜色为黄色
☑ progress-bar-danger:表示错误进度条,进度条颜色为红色
1、使用方法:
具体使用就非常简单了,只需要在基础的进度上增加对应的类名。如:
<code class="hljs applescript has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span> <span class="hljs-type" style="box-sizing: border-box;">class</span>=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"progress"</span>>
<<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span> <span class="hljs-type" style="box-sizing: border-box;">class</span>=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"progress-bar progress-bar-success"</span> style=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"width:40%"</span>></<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span>>
</<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span>>
<<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span> <span class="hljs-type" style="box-sizing: border-box;">class</span>=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"progress"</span>>
<<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span> <span class="hljs-type" style="box-sizing: border-box;">class</span>=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"progress-bar progress-bar-info"</span> style=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"width:60%"</span>></<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span>>
</<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span>>
<<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span> <span class="hljs-type" style="box-sizing: border-box;">class</span>=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"progress"</span>>
<<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span> <span class="hljs-type" style="box-sizing: border-box;">class</span>=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"progress-bar progress-bar-warning"</span> style=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"width:80%"</span>></<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span>>
</<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span>>
<<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span> <span class="hljs-type" style="box-sizing: border-box;">class</span>=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"progress"</span>>
<<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span> <span class="hljs-type" style="box-sizing: border-box;">class</span>=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"progress-bar progress-bar-danger"</span> style=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"width:50%"</span>></<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span>>
</<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span>></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li></ul>
运行效果如下:
2、实现原理:
彩色进度条与基本进度条相比,就是进度条颜色做了一定的变化,其对应的样式代码如下:
/bootstrap.css文件第4548行~第4550行/
<code class="hljs css has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-class" style="box-sizing: border-box; color: rgb(155, 112, 63);">.progress-bar-success</span> <span class="hljs-rules" style="box-sizing: border-box;">{
<span class="hljs-rule" style="box-sizing: border-box;"><span class="hljs-attribute" style="box-sizing: border-box;">background-color</span>:<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 102, 102);"> <span class="hljs-hexcolor" style="box-sizing: border-box;">#5cb85c</span></span></span>;
<span class="hljs-rule" style="box-sizing: border-box;">}</span></span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">/*bootstrap.css文件第4555行~第4557行*/</span>
<span class="hljs-class" style="box-sizing: border-box; color: rgb(155, 112, 63);">.progress-bar-info</span> <span class="hljs-rules" style="box-sizing: border-box;">{
<span class="hljs-rule" style="box-sizing: border-box;"><span class="hljs-attribute" style="box-sizing: border-box;">background-color</span>:<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 102, 102);"> <span class="hljs-hexcolor" style="box-sizing: border-box;">#5bc0de</span></span></span>;
<span class="hljs-rule" style="box-sizing: border-box;">}</span></span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">/*bootstrap.css文件第4562行~第4564行*/</span>
<span class="hljs-class" style="box-sizing: border-box; color: rgb(155, 112, 63);">.progress-bar-warning</span> <span class="hljs-rules" style="box-sizing: border-box;">{
<span class="hljs-rule" style="box-sizing: border-box;"><span class="hljs-attribute" style="box-sizing: border-box;">background-color</span>:<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 102, 102);"> <span class="hljs-hexcolor" style="box-sizing: border-box;">#f0ad4e</span></span></span>;
<span class="hljs-rule" style="box-sizing: border-box;">}</span></span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">/*bootstrap.css文件第4569行~第4571行*/</span>
<span class="hljs-class" style="box-sizing: border-box; color: rgb(155, 112, 63);">.progress-bar-danger</span> <span class="hljs-rules" style="box-sizing: border-box;">{
<span class="hljs-rule" style="box-sizing: border-box;"><span class="hljs-attribute" style="box-sizing: border-box;">background-color</span>:<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 102, 102);"> <span class="hljs-hexcolor" style="box-sizing: border-box;">#d9534f</span></span></span>;
<span class="hljs-rule" style="box-sizing: border-box;">}</span></span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li></ul>
4、进度条–条纹进度条
在Bootstrap框架中除了提供了彩色进度条之外,还提供了一种条纹进度条,这种条纹进度条采用CSS3的线性渐变来实现,并未借助任何图片。使用Bootstrap框架中的条纹进度条只需要在进度条的容器“progress”基础上增加类名“progress-striped”,当然,如果你要让你的进度条条纹像彩色进度一样,具有彩色效果,你只需要在进度条上增加相应的颜色类名,如前面的彩色进度条所讲。
一起来看一下制作条纹进度条的结构:
<code class="hljs applescript has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span> <span class="hljs-type" style="box-sizing: border-box;">class</span>=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"progress progress-striped"</span>>
<<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span> <span class="hljs-type" style="box-sizing: border-box;">class</span>=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"progress-bar progress-bar-success"</span> style=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"width:40%"</span>></<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span>>
</<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span>>
<<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span> <span class="hljs-type" style="box-sizing: border-box;">class</span>=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"progress progress-striped"</span>>
<<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span> <span class="hljs-type" style="box-sizing: border-box;">class</span>=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"progress-bar progress-bar-info"</span> style=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"width:60%"</span>></<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span>>
</<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span>>
<<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span> <span class="hljs-type" style="box-sizing: border-box;">class</span>=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"progress progress-striped"</span>>
<<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span> <span class="hljs-type" style="box-sizing: border-box;">class</span>=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"progress-bar progress-bar-warning"</span> style=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"width:80%"</span>></<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span>>
</<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span>>
<<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span> <span class="hljs-type" style="box-sizing: border-box;">class</span>=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"progress progress-striped"</span>>
<<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span> <span class="hljs-type" style="box-sizing: border-box;">class</span>=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"progress-bar progress-bar-danger"</span> style=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"width:50%"</span>></<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span>>
</<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span>></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li></ul>
运行效果如下:
1、原现实现:
正如前面所说,实现条纹进度条,主要使用的是CSS3的线性渐变,其具体代码如下:
/bootstrap.css文件第4539行~第4547行/
<code class="hljs css has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-class" style="box-sizing: border-box; color: rgb(155, 112, 63);">.progress-striped</span> <span class="hljs-class" style="box-sizing: border-box; color: rgb(155, 112, 63);">.progress-bar</span> <span class="hljs-rules" style="box-sizing: border-box;">{
<span class="hljs-rule" style="box-sizing: border-box;"><span class="hljs-attribute" style="box-sizing: border-box;">background-image</span>:<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 102, 102);"> <span class="hljs-function" style="box-sizing: border-box;">-webkit-linear-gradient(<span class="hljs-number" style="box-sizing: border-box;">45</span>deg, <span class="hljs-function" style="box-sizing: border-box;">rgba(<span class="hljs-number" style="box-sizing: border-box;">255</span>, <span class="hljs-number" style="box-sizing: border-box;">255</span>, <span class="hljs-number" style="box-sizing: border-box;">255</span>, .<span class="hljs-number" style="box-sizing: border-box;">15</span>)</span> <span class="hljs-number" style="box-sizing: border-box;">25</span>%, transparent <span class="hljs-number" style="box-sizing: border-box;">25</span>%, transparent <span class="hljs-number" style="box-sizing: border-box;">50</span>%, <span class="hljs-function" style="box-sizing: border-box;">rgba(<span class="hljs-number" style="box-sizing: border-box;">255</span>, <span class="hljs-number" style="box-sizing: border-box;">255</span>, <span class="hljs-number" style="box-sizing: border-box;">255</span>, .<span class="hljs-number" style="box-sizing: border-box;">15</span>)</span> <span class="hljs-number" style="box-sizing: border-box;">50</span>%, <span class="hljs-function" style="box-sizing: border-box;">rgba(<span class="hljs-number" style="box-sizing: border-box;">255</span>, <span class="hljs-number" style="box-sizing: border-box;">255</span>, <span class="hljs-number" style="box-sizing: border-box;">255</span>, .<span class="hljs-number" style="box-sizing: border-box;">15</span>)</span> <span class="hljs-number" style="box-sizing: border-box;">75</span>%, transparent <span class="hljs-number" style="box-sizing: border-box;">75</span>%, transparent)</span></span></span>;
<span class="hljs-rule" style="box-sizing: border-box;"><span class="hljs-attribute" style="box-sizing: border-box;">background-image</span>:<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 102, 102);"><span class="hljs-function" style="box-sizing: border-box;">linear-gradient(<span class="hljs-number" style="box-sizing: border-box;">45</span>deg, <span class="hljs-function" style="box-sizing: border-box;">rgba(<span class="hljs-number" style="box-sizing: border-box;">255</span>, <span class="hljs-number" style="box-sizing: border-box;">255</span>, <span class="hljs-number" style="box-sizing: border-box;">255</span>, .<span class="hljs-number" style="box-sizing: border-box;">15</span>)</span> <span class="hljs-number" style="box-sizing: border-box;">25</span>%, transparent <span class="hljs-number" style="box-sizing: border-box;">25</span>%, transparent <span class="hljs-number" style="box-sizing: border-box;">50</span>%, <span class="hljs-function" style="box-sizing: border-box;">rgba(<span class="hljs-number" style="box-sizing: border-box;">255</span>, <span class="hljs-number" style="box-sizing: border-box;">255</span>, <span class="hljs-number" style="box-sizing: border-box;">255</span>, .<span class="hljs-number" style="box-sizing: border-box;">15</span>)</span> <span class="hljs-number" style="box-sizing: border-box;">50</span>%, <span class="hljs-function" style="box-sizing: border-box;">rgba(<span class="hljs-number" style="box-sizing: border-box;">255</span>, <span class="hljs-number" style="box-sizing: border-box;">255</span>, <span class="hljs-number" style="box-sizing: border-box;">255</span>, .<span class="hljs-number" style="box-sizing: border-box;">15</span>)</span> <span class="hljs-number" style="box-sizing: border-box;">75</span>%, transparent <span class="hljs-number" style="box-sizing: border-box;">75</span>%, transparent)</span></span></span>;
<span class="hljs-rule" style="box-sizing: border-box;"><span class="hljs-attribute" style="box-sizing: border-box;">background-size</span>:<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 102, 102);"> <span class="hljs-number" style="box-sizing: border-box;">40</span>px <span class="hljs-number" style="box-sizing: border-box;">40</span>px</span></span>;
<span class="hljs-rule" style="box-sizing: border-box;">}</span></span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li></ul>
同样的,条纹进度条对应的每种状态也有不同的颜色,使用方法与彩色进度条一样。只是样式上做了一定的调整:
/bootstrap.css文件第4551行~第4554行/
<code class="hljs css has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-class" style="box-sizing: border-box; color: rgb(155, 112, 63);">.progress-striped</span> <span class="hljs-class" style="box-sizing: border-box; color: rgb(155, 112, 63);">.progress-bar-success</span> <span class="hljs-rules" style="box-sizing: border-box;">{
<span class="hljs-rule" style="box-sizing: border-box;"><span class="hljs-attribute" style="box-sizing: border-box;">background-image</span>:<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 102, 102);"> <span class="hljs-function" style="box-sizing: border-box;">-webkit-linear-gradient(<span class="hljs-number" style="box-sizing: border-box;">45</span>deg, <span class="hljs-function" style="box-sizing: border-box;">rgba(<span class="hljs-number" style="box-sizing: border-box;">255</span>, <span class="hljs-number" style="box-sizing: border-box;">255</span>, <span class="hljs-number" style="box-sizing: border-box;">255</span>, .<span class="hljs-number" style="box-sizing: border-box;">15</span>)</span> <span class="hljs-number" style="box-sizing: border-box;">25</span>%, transparent <span class="hljs-number" style="box-sizing: border-box;">25</span>%, transparent <span class="hljs-number" style="box-sizing: border-box;">50</span>%, <span class="hljs-function" style="box-sizing: border-box;">rgba(<span class="hljs-number" style="box-sizing: border-box;">255</span>, <span class="hljs-number" style="box-sizing: border-box;">255</span>, <span class="hljs-number" style="box-sizing: border-box;">255</span>, .<span class="hljs-number" style="box-sizing: border-box;">15</span>)</span> <span class="hljs-number" style="box-sizing: border-box;">50</span>%, <span class="hljs-function" style="box-sizing: border-box;">rgba(<span class="hljs-number" style="box-sizing: border-box;">255</span>, <span class="hljs-number" style="box-sizing: border-box;">255</span>, <span class="hljs-number" style="box-sizing: border-box;">255</span>, .<span class="hljs-number" style="box-sizing: border-box;">15</span>)</span> <span class="hljs-number" style="box-sizing: border-box;">75</span>%, transparent <span class="hljs-number" style="box-sizing: border-box;">75</span>%, transparent)</span></span></span>;
<span class="hljs-rule" style="box-sizing: border-box;"><span class="hljs-attribute" style="box-sizing: border-box;">background-image</span>:<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 102, 102);"><span class="hljs-function" style="box-sizing: border-box;">linear-gradient(<span class="hljs-number" style="box-sizing: border-box;">45</span>deg, <span class="hljs-function" style="box-sizing: border-box;">rgba(<span class="hljs-number" style="box-sizing: border-box;">255</span>, <span class="hljs-number" style="box-sizing: border-box;">255</span>, <span class="hljs-number" style="box-sizing: border-box;">255</span>, .<span class="hljs-number" style="box-sizing: border-box;">15</span>)</span> <span class="hljs-number" style="box-sizing: border-box;">25</span>%, transparent <span class="hljs-number" style="box-sizing: border-box;">25</span>%, transparent <span class="hljs-number" style="box-sizing: border-box;">50</span>%, <span class="hljs-function" style="box-sizing: border-box;">rgba(<span class="hljs-number" style="box-sizing: border-box;">255</span>, <span class="hljs-number" style="box-sizing: border-box;">255</span>, <span class="hljs-number" style="box-sizing: border-box;">255</span>, .<span class="hljs-number" style="box-sizing: border-box;">15</span>)</span> <span class="hljs-number" style="box-sizing: border-box;">50</span>%, <span class="hljs-function" style="box-sizing: border-box;">rgba(<span class="hljs-number" style="box-sizing: border-box;">255</span>, <span class="hljs-number" style="box-sizing: border-box;">255</span>, <span class="hljs-number" style="box-sizing: border-box;">255</span>, .<span class="hljs-number" style="box-sizing: border-box;">15</span>)</span> <span class="hljs-number" style="box-sizing: border-box;">75</span>%, transparent <span class="hljs-number" style="box-sizing: border-box;">75</span>%, transparent)</span></span></span>;
<span class="hljs-rule" style="box-sizing: border-box;">}</span></span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li></ul>
/bootstrap.css文件第4558行~第4561行/
<code class="hljs css has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-class" style="box-sizing: border-box; color: rgb(155, 112, 63);">.progress-striped</span> <span class="hljs-class" style="box-sizing: border-box; color: rgb(155, 112, 63);">.progress-bar-info</span> <span class="hljs-rules" style="box-sizing: border-box;">{
<span class="hljs-rule" style="box-sizing: border-box;"><span class="hljs-attribute" style="box-sizing: border-box;">background-image</span>:<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 102, 102);"> <span class="hljs-function" style="box-sizing: border-box;">-webkit-linear-gradient(<span class="hljs-number" style="box-sizing: border-box;">45</span>deg, <span class="hljs-function" style="box-sizing: border-box;">rgba(<span class="hljs-number" style="box-sizing: border-box;">255</span>, <span class="hljs-number" style="box-sizing: border-box;">255</span>, <span class="hljs-number" style="box-sizing: border-box;">255</span>, .<span class="hljs-number" style="box-sizing: border-box;">15</span>)</span> <span class="hljs-number" style="box-sizing: border-box;">25</span>%, transparent <span class="hljs-number" style="box-sizing: border-box;">25</span>%, transparent <span class="hljs-number" style="box-sizing: border-box;">50</span>%, <span class="hljs-function" style="box-sizing: border-box;">rgba(<span class="hljs-number" style="box-sizing: border-box;">255</span>, <span class="hljs-number" style="box-sizing: border-box;">255</span>, <span class="hljs-number" style="box-sizing: border-box;">255</span>, .<span class="hljs-number" style="box-sizing: border-box;">15</span>)</span> <span class="hljs-number" style="box-sizing: border-box;">50</span>%, <span class="hljs-function" style="box-sizing: border-box;">rgba(<span class="hljs-number" style="box-sizing: border-box;">255</span>, <span class="hljs-number" style="box-sizing: border-box;">255</span>, <span class="hljs-number" style="box-sizing: border-box;">255</span>, .<span class="hljs-number" style="box-sizing: border-box;">15</span>)</span> <span class="hljs-number" style="box-sizing: border-box;">75</span>%, transparent <span class="hljs-number" style="box-sizing: border-box;">75</span>%, transparent)</span></span></span>;
<span class="hljs-rule" style="box-sizing: border-box;"><span class="hljs-attribute" style="box-sizing: border-box;">background-image</span>:<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 102, 102);"><span class="hljs-function" style="box-sizing: border-box;">linear-gradient(<span class="hljs-number" style="box-sizing: border-box;">45</span>deg, <span class="hljs-function" style="box-sizing: border-box;">rgba(<span class="hljs-number" style="box-sizing: border-box;">255</span>, <span class="hljs-number" style="box-sizing: border-box;">255</span>, <span class="hljs-number" style="box-sizing: border-box;">255</span>, .<span class="hljs-number" style="box-sizing: border-box;">15</span>)</span> <span class="hljs-number" style="box-sizing: border-box;">25</span>%, transparent <span class="hljs-number" style="box-sizing: border-box;">25</span>%, transparent <span class="hljs-number" style="box-sizing: border-box;">50</span>%, <span class="hljs-function" style="box-sizing: border-box;">rgba(<span class="hljs-number" style="box-sizing: border-box;">255</span>, <span class="hljs-number" style="box-sizing: border-box;">255</span>, <span class="hljs-number" style="box-sizing: border-box;">255</span>, .<span class="hljs-number" style="box-sizing: border-box;">15</span>)</span> <span class="hljs-number" style="box-sizing: border-box;">50</span>%, <span class="hljs-function" style="box-sizing: border-box;">rgba(<span class="hljs-number" style="box-sizing: border-box;">255</span>, <span class="hljs-number" style="box-sizing: border-box;">255</span>, <span class="hljs-number" style="box-sizing: border-box;">255</span>, .<span class="hljs-number" style="box-sizing: border-box;">15</span>)</span> <span class="hljs-number" style="box-sizing: border-box;">75</span>%, transparent <span class="hljs-number" style="box-sizing: border-box;">75</span>%, transparent)</span></span></span>;
<span class="hljs-rule" style="box-sizing: border-box;">}</span></span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li></ul>
/bootstrap.css文件第4565行~第4568行/
<code class="hljs css has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-class" style="box-sizing: border-box; color: rgb(155, 112, 63);">.progress-striped</span> <span class="hljs-class" style="box-sizing: border-box; color: rgb(155, 112, 63);">.progress-bar-warning</span> <span class="hljs-rules" style="box-sizing: border-box;">{
<span class="hljs-rule" style="box-sizing: border-box;"><span class="hljs-attribute" style="box-sizing: border-box;">background-image</span>:<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 102, 102);"> <span class="hljs-function" style="box-sizing: border-box;">-webkit-linear-gradient(<span class="hljs-number" style="box-sizing: border-box;">45</span>deg, <span class="hljs-function" style="box-sizing: border-box;">rgba(<span class="hljs-number" style="box-sizing: border-box;">255</span>, <span class="hljs-number" style="box-sizing: border-box;">255</span>, <span class="hljs-number" style="box-sizing: border-box;">255</span>, .<span class="hljs-number" style="box-sizing: border-box;">15</span>)</span> <span class="hljs-number" style="box-sizing: border-box;">25</span>%, transparent <span class="hljs-number" style="box-sizing: border-box;">25</span>%, transparent <span class="hljs-number" style="box-sizing: border-box;">50</span>%, <span class="hljs-function" style="box-sizing: border-box;">rgba(<span class="hljs-number" style="box-sizing: border-box;">255</span>, <span class="hljs-number" style="box-sizing: border-box;">255</span>, <span class="hljs-number" style="box-sizing: border-box;">255</span>, .<span class="hljs-number" style="box-sizing: border-box;">15</span>)</span> <span class="hljs-number" style="box-sizing: border-box;">50</span>%, <span class="hljs-function" style="box-sizing: border-box;">rgba(<span class="hljs-number" style="box-sizing: border-box;">255</span>, <span class="hljs-number" style="box-sizing: border-box;">255</span>, <span class="hljs-number" style="box-sizing: border-box;">255</span>, .<span class="hljs-number" style="box-sizing: border-box;">15</span>)</span> <span class="hljs-number" style="box-sizing: border-box;">75</span>%, transparent <span class="hljs-number" style="box-sizing: border-box;">75</span>%, transparent)</span></span></span>;
<span class="hljs-rule" style="box-sizing: border-box;"><span class="hljs-attribute" style="box-sizing: border-box;">background-image</span>:<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 102, 102);"><span class="hljs-function" style="box-sizing: border-box;">linear-gradient(<span class="hljs-number" style="box-sizing: border-box;">45</span>deg, <span class="hljs-function" style="box-sizing: border-box;">rgba(<span class="hljs-number" style="box-sizing: border-box;">255</span>, <span class="hljs-number" style="box-sizing: border-box;">255</span>, <span class="hljs-number" style="box-sizing: border-box;">255</span>, .<span class="hljs-number" style="box-sizing: border-box;">15</span>)</span> <span class="hljs-number" style="box-sizing: border-box;">25</span>%, transparent <span class="hljs-number" style="box-sizing: border-box;">25</span>%, transparent <span class="hljs-number" style="box-sizing: border-box;">50</span>%, <span class="hljs-function" style="box-sizing: border-box;">rgba(<span class="hljs-number" style="box-sizing: border-box;">255</span>, <span class="hljs-number" style="box-sizing: border-box;">255</span>, <span class="hljs-number" style="box-sizing: border-box;">255</span>, .<span class="hljs-number" style="box-sizing: border-box;">15</span>)</span> <span class="hljs-number" style="box-sizing: border-box;">50</span>%, <span class="hljs-function" style="box-sizing: border-box;">rgba(<span class="hljs-number" style="box-sizing: border-box;">255</span>, <span class="hljs-number" style="box-sizing: border-box;">255</span>, <span class="hljs-number" style="box-sizing: border-box;">255</span>, .<span class="hljs-number" style="box-sizing: border-box;">15</span>)</span> <span class="hljs-number" style="box-sizing: border-box;">75</span>%, transparent <span class="hljs-number" style="box-sizing: border-box;">75</span>%, transparent)</span></span></span>;
<span class="hljs-rule" style="box-sizing: border-box;">}</span></span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">/*bootstrap.css文件第4572行~第4575行*/</span>
<span class="hljs-class" style="box-sizing: border-box; color: rgb(155, 112, 63);">.progress-striped</span> <span class="hljs-class" style="box-sizing: border-box; color: rgb(155, 112, 63);">.progress-bar-danger</span> <span class="hljs-rules" style="box-sizing: border-box;">{
<span class="hljs-rule" style="box-sizing: border-box;"><span class="hljs-attribute" style="box-sizing: border-box;">background-image</span>:<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 102, 102);"> <span class="hljs-function" style="box-sizing: border-box;">-webkit-linear-gradient(<span class="hljs-number" style="box-sizing: border-box;">45</span>deg, <span class="hljs-function" style="box-sizing: border-box;">rgba(<span class="hljs-number" style="box-sizing: border-box;">255</span>, <span class="hljs-number" style="box-sizing: border-box;">255</span>, <span class="hljs-number" style="box-sizing: border-box;">255</span>, .<span class="hljs-number" style="box-sizing: border-box;">15</span>)</span> <span class="hljs-number" style="box-sizing: border-box;">25</span>%, transparent <span class="hljs-number" style="box-sizing: border-box;">25</span>%, transparent <span class="hljs-number" style="box-sizing: border-box;">50</span>%, <span class="hljs-function" style="box-sizing: border-box;">rgba(<span class="hljs-number" style="box-sizing: border-box;">255</span>, <span class="hljs-number" style="box-sizing: border-box;">255</span>, <span class="hljs-number" style="box-sizing: border-box;">255</span>, .<span class="hljs-number" style="box-sizing: border-box;">15</span>)</span> <span class="hljs-number" style="box-sizing: border-box;">50</span>%, <span class="hljs-function" style="box-sizing: border-box;">rgba(<span class="hljs-number" style="box-sizing: border-box;">255</span>, <span class="hljs-number" style="box-sizing: border-box;">255</span>, <span class="hljs-number" style="box-sizing: border-box;">255</span>, .<span class="hljs-number" style="box-sizing: border-box;">15</span>)</span> <span class="hljs-number" style="box-sizing: border-box;">75</span>%, transparent <span class="hljs-number" style="box-sizing: border-box;">75</span>%, transparent)</span></span></span>;
<span class="hljs-rule" style="box-sizing: border-box;"><span class="hljs-attribute" style="box-sizing: border-box;">background-image</span>:<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 102, 102);"><span class="hljs-function" style="box-sizing: border-box;">linear-gradient(<span class="hljs-number" style="box-sizing: border-box;">45</span>deg, <span class="hljs-function" style="box-sizing: border-box;">rgba(<span class="hljs-number" style="box-sizing: border-box;">255</span>, <span class="hljs-number" style="box-sizing: border-box;">255</span>, <span class="hljs-number" style="box-sizing: border-box;">255</span>, .<span class="hljs-number" style="box-sizing: border-box;">15</span>)</span> <span class="hljs-number" style="box-sizing: border-box;">25</span>%, transparent <span class="hljs-number" style="box-sizing: border-box;">25</span>%, transparent <span class="hljs-number" style="box-sizing: border-box;">50</span>%, <span class="hljs-function" style="box-sizing: border-box;">rgba(<span class="hljs-number" style="box-sizing: border-box;">255</span>, <span class="hljs-number" style="box-sizing: border-box;">255</span>, <span class="hljs-number" style="box-sizing: border-box;">255</span>, .<span class="hljs-number" style="box-sizing: border-box;">15</span>)</span> <span class="hljs-number" style="box-sizing: border-box;">50</span>%, <span class="hljs-function" style="box-sizing: border-box;">rgba(<span class="hljs-number" style="box-sizing: border-box;">255</span>, <span class="hljs-number" style="box-sizing: border-box;">255</span>, <span class="hljs-number" style="box-sizing: border-box;">255</span>, .<span class="hljs-number" style="box-sizing: border-box;">15</span>)</span> <span class="hljs-number" style="box-sizing: border-box;">75</span>%, transparent <span class="hljs-number" style="box-sizing: border-box;">75</span>%, transparent)</span></span></span>;
<span class="hljs-rule" style="box-sizing: border-box;">}</span></span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li></ul>
5、进度条–动态条纹进度条
使用方法:
在进度条“progress progress-striped”两个类的基础上再加入“active”类名。如下代码:
<code class="hljs applescript has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span> <span class="hljs-type" style="box-sizing: border-box;">class</span>=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"progress progress-striped active"</span>>
<<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span> <span class="hljs-type" style="box-sizing: border-box;">class</span>=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"progress-bar progress-bar-success"</span> style=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"width:40%"</span>></<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span>>
</<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span>></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li></ul>
1、实现原理:
为了让条纹进度条动起来,Bootstrap框架还提供了一种动态条纹进度条。其实现原理主要通过CSS3的animation来完成。首先通过@keyframes创建了一个progress-bar-stripes的动画,这个动画主要做了一件事,就是改变背景图像的位置,也就是background-position的值。因为条纹进度条是通过CSS3的线性渐变来制作的,而linear-gradient实现的正是对应背景中的背景图片。
/bootstrap.css文件第4500行~第4515行/
<code class="hljs css has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-at_rule" style="box-sizing: border-box;">@<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">-webkit-keyframes</span> progress-bar-stripes </span>{
<span class="hljs-tag" style="color: rgb(0, 0, 0); box-sizing: border-box;">from</span> <span class="hljs-rules" style="box-sizing: border-box;">{
<span class="hljs-rule" style="box-sizing: border-box;"><span class="hljs-attribute" style="box-sizing: border-box;">background-position</span>:<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 102, 102);"> <span class="hljs-number" style="box-sizing: border-box;">40</span>px <span class="hljs-number" style="box-sizing: border-box;">0</span></span></span>;
<span class="hljs-rule" style="box-sizing: border-box;">}</span></span>
<span class="hljs-tag" style="color: rgb(0, 0, 0); box-sizing: border-box;">to</span> <span class="hljs-rules" style="box-sizing: border-box;">{
<span class="hljs-rule" style="box-sizing: border-box;"><span class="hljs-attribute" style="box-sizing: border-box;">background-position</span>:<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 102, 102);"> <span class="hljs-number" style="box-sizing: border-box;">0</span> <span class="hljs-number" style="box-sizing: border-box;">0</span></span></span>;
<span class="hljs-rule" style="box-sizing: border-box;">}</span></span>
}
<span class="hljs-at_rule" style="box-sizing: border-box;">@<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">keyframes</span> progress-bar-stripes </span>{
<span class="hljs-tag" style="color: rgb(0, 0, 0); box-sizing: border-box;">from</span> <span class="hljs-rules" style="box-sizing: border-box;">{
<span class="hljs-rule" style="box-sizing: border-box;"><span class="hljs-attribute" style="box-sizing: border-box;">background-position</span>:<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 102, 102);"> <span class="hljs-number" style="box-sizing: border-box;">40</span>px <span class="hljs-number" style="box-sizing: border-box;">0</span></span></span>;
<span class="hljs-rule" style="box-sizing: border-box;">}</span></span>
<span class="hljs-tag" style="color: rgb(0, 0, 0); box-sizing: border-box;">to</span> <span class="hljs-rules" style="box-sizing: border-box;">{
<span class="hljs-rule" style="box-sizing: border-box;"><span class="hljs-attribute" style="box-sizing: border-box;">background-position</span>:<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 102, 102);"> <span class="hljs-number" style="box-sizing: border-box;">0</span> <span class="hljs-number" style="box-sizing: border-box;">0</span></span></span>;
<span class="hljs-rule" style="box-sizing: border-box;">}</span></span>
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li></ul>
了解CSS3的同学都知道,@keyframes仅仅是创建了一个动画效果,如果要让进度条真正的动起来,我们需要通过一定的方式调用@keyframes创建的动画“progress-bar-stripes”,并且通过一个事件触发动画生效。在Bootstrap框架中,通过给进度条容器“progress”添加一个类名“active”,并让文档加载完成就触“progress-bar-stripes”动画生效。
<code class="hljs applescript has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span> <span class="hljs-type" style="box-sizing: border-box;">class</span>=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"progress progress-striped active"</span>>
<<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span> <span class="hljs-type" style="box-sizing: border-box;">class</span>=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"progress-bar progress-bar-success"</span> style=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"width:40%"</span>></<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span>>
</<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span>>
<<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span> <span class="hljs-type" style="box-sizing: border-box;">class</span>=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"progress progress-striped active"</span>>
<<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span> <span class="hljs-type" style="box-sizing: border-box;">class</span>=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"progress-bar progress-bar-info"</span> style=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"width:60%"</span>></<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span>>
</<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span>>
<<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span> <span class="hljs-type" style="box-sizing: border-box;">class</span>=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"progress progress-striped active"</span>>
<<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span> <span class="hljs-type" style="box-sizing: border-box;">class</span>=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"progress-bar progress-bar-warning"</span> style=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"width:80%"</span>></<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span>>
</<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span>>
<<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span> <span class="hljs-type" style="box-sizing: border-box;">class</span>=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"progress progress-striped active"</span>>
<<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span> <span class="hljs-type" style="box-sizing: border-box;">class</span>=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"progress-bar progress-bar-danger"</span> style=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"width:50%"</span>></<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span>>
</<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span>></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li></ul>
调用动画对应的样式代码如下:
/bootstrap.css文件第4544行~第4547行/
<code class="hljs css has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-class" style="box-sizing: border-box; color: rgb(155, 112, 63);">.progress</span><span class="hljs-class" style="box-sizing: border-box; color: rgb(155, 112, 63);">.active</span> <span class="hljs-class" style="box-sizing: border-box; color: rgb(155, 112, 63);">.progress-bar</span> <span class="hljs-rules" style="box-sizing: border-box;">{
<span class="hljs-rule" style="box-sizing: border-box;"><span class="hljs-attribute" style="box-sizing: border-box;">-webkit-animation</span>:<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 102, 102);"> progress-bar-stripes <span class="hljs-number" style="box-sizing: border-box;">2</span>s linear infinite</span></span>;
<span class="hljs-rule" style="box-sizing: border-box;"><span class="hljs-attribute" style="box-sizing: border-box;">animation</span>:<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 102, 102);"> progress-bar-stripes <span class="hljs-number" style="box-sizing: border-box;">2</span>s linear infinite</span></span>;
<span class="hljs-rule" style="box-sizing: border-box;">}</span></span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li></ul>
运行效果如下:
特别注意:要让条纹进度条动起来,就需要让“progress-striped”和“active”同时运用,不然条纹进度条是不具备动效效果。
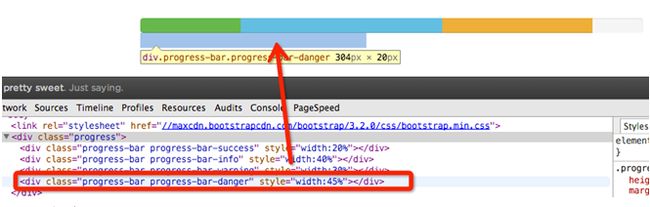
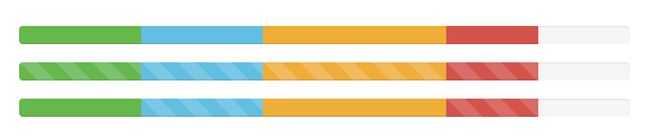
6、进度条–层叠进度条
Bootstrap框架除了提供上述几种进度条之外,还提供了一种层叠进度条,层叠进度条,可以将不同状态的进度条放置在一起,按水平方式排列。具体使用如下:
<code class="hljs applescript has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span> <span class="hljs-type" style="box-sizing: border-box;">class</span>=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"progress"</span>>
<<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span> <span class="hljs-type" style="box-sizing: border-box;">class</span>=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"progress-bar progress-bar-success"</span> style=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"width:20%"</span>></<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span>>
<<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span> <span class="hljs-type" style="box-sizing: border-box;">class</span>=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"progress-bar progress-bar-info"</span> style=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"width:10%"</span>></<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span>>
<<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span> <span class="hljs-type" style="box-sizing: border-box;">class</span>=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"progress-bar progress-bar-warning"</span> style=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"width:30%"</span>></<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span>>
<<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span> <span class="hljs-type" style="box-sizing: border-box;">class</span>=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"progress-bar progress-bar-danger"</span> style=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"width:15%"</span>></<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span>>
</<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span>></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li></ul>
运行效果如下:
或许你会感到疑问,没有为层叠进度条添加额外的样式代码,怎么就正常了呢?可以回过头来看基本进度条那部分,不难发现,在“progress-bar”上有一个左浮动的样式。也就是这个样式,在不增加任何样式代码就能实现上例的层叠效果。当然有一点需要注意,层叠进度条宽度之和不能大于100%,大于100%就会造成下面的不良效果:
除了层叠彩色进度条之外,还可以层叠条纹进度条,或者说条纹进度条和彩色进度条混合层叠,仅需要在“progress”容器中添加对应的进度条,同样要注意,层叠的进度条之和不能大于100%。来简单的看一个示例:
<code class="hljs applescript has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span> <span class="hljs-type" style="box-sizing: border-box;">class</span>=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"progress"</span>>
<<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span> <span class="hljs-type" style="box-sizing: border-box;">class</span>=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"progress-bar progress-bar-success"</span> style=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"width:20%"</span>></<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span>>
<<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span> <span class="hljs-type" style="box-sizing: border-box;">class</span>=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"progress-bar progress-bar-info"</span> style=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"width:20%"</span>></<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span>>
<<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span> <span class="hljs-type" style="box-sizing: border-box;">class</span>=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"progress-bar progress-bar-warning"</span> style=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"width:30%"</span>></<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span>>
<<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span> <span class="hljs-type" style="box-sizing: border-box;">class</span>=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"progress-bar progress-bar-danger"</span> style=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"width:15%"</span>></<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span>>
</<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span>>
<<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span> <span class="hljs-type" style="box-sizing: border-box;">class</span>=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"progress"</span>>
<<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span> <span class="hljs-type" style="box-sizing: border-box;">class</span>=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"progress-bar progress-bar-success progress-bar-striped"</span> style=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"width:20%"</span>></<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span>>
<<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span> <span class="hljs-type" style="box-sizing: border-box;">class</span>=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"progress-bar progress-bar-info progress-bar-striped"</span> style=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"width:20%"</span>></<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span>>
<<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span> <span class="hljs-type" style="box-sizing: border-box;">class</span>=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"progress-bar progress-bar-striped progress-bar-warning"</span> style=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"width:30%"</span>></<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span>>
<<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span> <span class="hljs-type" style="box-sizing: border-box;">class</span>=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"progress-bar progress-bar-danger progress-bar-striped"</span> style=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"width:15%"</span>></<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span>>
</<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span>>
<<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span> <span class="hljs-type" style="box-sizing: border-box;">class</span>=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"progress"</span>>
<<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span> <span class="hljs-type" style="box-sizing: border-box;">class</span>=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"progress-bar progress-bar-success"</span> style=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"width:20%"</span>></<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span>>
<<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span> <span class="hljs-type" style="box-sizing: border-box;">class</span>=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"progress-bar progress-bar-info progress-bar-striped"</span> style=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"width:20%"</span>></<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span>>
<<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span> <span class="hljs-type" style="box-sizing: border-box;">class</span>=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"progress-bar progress-bar-warning"</span> style=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"width:30%"</span>></<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span>>
<<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span> <span class="hljs-type" style="box-sizing: border-box;">class</span>=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"progress-bar progress-bar-danger progress-bar-striped"</span> style=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"width:15%"</span>></<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span>>
</<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span>></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li></ul>
运行效果如下:
7、进度条–带Label的进度条
上面介绍的各种进度条,都仅仅是通过颜色进度向用户传递进度值。但实际中,有很多时候是需要在进度条中直接用相关的数值向用户传递完成的进度值,在Bootstrap就为大家考虑了这种使用场景。
1、实现方法:
只需要在进度条中添加你需要的值,如:
<code class="hljs applescript has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span> <span class="hljs-type" style="box-sizing: border-box;">class</span>=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"progress"</span>>
<<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span> <span class="hljs-type" style="box-sizing: border-box;">class</span>=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"progress-bar progress-bar-success"</span> role=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"progressbar"</span> aria-valuenow=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"20"</span> aria-valuemin=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"0"</span> aria-valuemax=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"100"</span> style=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"width:20%"</span>><span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">20</span>%</<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span>>
</<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span>></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li></ul>
还有一种特殊情形,当进度条处于开始位置,也就是进度条的值为0%时,内容是否会撑开一定的宽度,让进度条具有颜色呢?如果是,这不是我们需要的效果,如果不是,又是怎么实现的呢?我们先来看一个这样的示例:
<code class="hljs applescript has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span> <span class="hljs-type" style="box-sizing: border-box;">class</span>=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"progress"</span>>
<<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span> <span class="hljs-type" style="box-sizing: border-box;">class</span>=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"progress-bar"</span> role=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"progressbar"</span> aria-valuenow=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"0"</span> aria-valuemin=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"0"</span> aria-valuemax=<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"100"</span>><span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>%</<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span>>
</<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">div</span>></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li></ul>
运行效果如下:
2、原理分析:
效果告诉我们,当进度为0%,进度条颜色并没有显示出来,那是因为Bootstrap在样式上做了一定的处理。
/bootstrap.css文件第4748行~第4759行/
<code class="hljs css has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-class" style="box-sizing: border-box; color: rgb(155, 112, 63);">.progress-bar</span><span class="hljs-attr_selector" style="color: rgb(0, 136, 0); box-sizing: border-box;">[aria-valuenow="1"]</span>,
<span class="hljs-class" style="box-sizing: border-box; color: rgb(155, 112, 63);">.progress-bar</span><span class="hljs-attr_selector" style="color: rgb(0, 136, 0); box-sizing: border-box;">[aria-valuenow="2"]</span> <span class="hljs-rules" style="box-sizing: border-box;">{
<span class="hljs-rule" style="box-sizing: border-box;"><span class="hljs-attribute" style="box-sizing: border-box;">min-width</span>:<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 102, 102);"> <span class="hljs-number" style="box-sizing: border-box;">30</span>px</span></span>;
<span class="hljs-rule" style="box-sizing: border-box;">}</span></span>
<span class="hljs-class" style="box-sizing: border-box; color: rgb(155, 112, 63);">.progress-bar</span><span class="hljs-attr_selector" style="color: rgb(0, 136, 0); box-sizing: border-box;">[aria-valuenow="0"]</span> <span class="hljs-rules" style="box-sizing: border-box;">{
<span class="hljs-rule" style="box-sizing: border-box;"><span class="hljs-attribute" style="box-sizing: border-box;">min-width</span>:<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 102, 102);"> <span class="hljs-number" style="box-sizing: border-box;">30</span>px</span></span>;
<span class="hljs-rule" style="box-sizing: border-box;"><span class="hljs-attribute" style="box-sizing: border-box;">color</span>:<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 102, 102);"> <span class="hljs-hexcolor" style="box-sizing: border-box;">#777</span></span></span>;
<span class="hljs-rule" style="box-sizing: border-box;"><span class="hljs-attribute" style="box-sizing: border-box;">background-color</span>:<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 102, 102);"> transparent</span></span>;
<span class="hljs-rule" style="box-sizing: border-box;"><span class="hljs-attribute" style="box-sizing: border-box;">background-image</span>:<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 102, 102);"> none</span></span>;
<span class="hljs-rule" style="box-sizing: border-box;"><span class="hljs-attribute" style="box-sizing: border-box;">-webkit-box-shadow</span>:<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 102, 102);"> none</span></span>;
<span class="hljs-rule" style="box-sizing: border-box;"><span class="hljs-attribute" style="box-sizing: border-box;">box-shadow</span>:<span class="hljs-value" style="box-sizing: border-box; color: rgb(0, 102, 102);"> none</span></span>;
<span class="hljs-rule" style="box-sizing: border-box;">}</span></span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li></ul>
注:这段代码BootstrapV3.2版本才有。在Bootstrap V3.1.1版本是不具有这段代码,同时也说明,Bootstrap在不断的完善之中。