C#实现winform下图片的上传预览保存以及在桌面应用系统的应用
C#实现winform下图片的上传预览保存以及在桌面应用系统的应用
图片的上传、预览、保存操作在许多应用系统中经常需要用到,比如员工的头像即为一个典型的案例。在很多应用系统中,比如C#的B/S、C/S系统,java开发的B/S、C/S系统等等,都无疑会涉及到 “图片或者文档”之类的“文件”的管理操作。
我在校期间,曾经带领另外三位伙伴共同开发“佛山市邮政管理局-特种行业摩托车管理系统”,在其中就涉及到了员工的头像的管理以及企业附件(其实就是一系列的“文档”啦)的管理,那会由于年轻,对于这些文件的处理是直接将其二进制流存进数据库中,殊不知在后期,这个员工越来越多,二进制流数据的存储也暴增,导致一系列难以想象的问题(“可惜后来毕业了,就不参与维护了,至今只是听说过该系统由于涉及的员工数据不是很多,故而系统用的还行,后来就没去追究了!”),如今,我自己开发了一套企业使用的工资管理系统,其中涉及到员工的图片以及附件的管理。为此摒弃了以前“直接将图片的内容,即二进制流存进数据库中”的做法,而是“将实际图片存储在应用程序的某个文件夹下,并将此存储路径存储在数据库表对应的字段中”。
下面以我自主开发的工资管理系统为例,介绍一下C#在winform C/S桌面应用系统下对于图片的管理操作(若想深入的了解整个系统或者需要整个系统的源码,可以加我QQ:1974544863(记得备注:桌面应用系统),我愿意与您交流或者出售给你)!而对于采用java C/S或者B/S的实现,我以前也实现过,比如jsp上传预览保存图片、struts2上传预览保存图片、springMVC上传预览保存图片我都干过,只不过那会要不是简单的demo,自己做着玩,要不就是在公司的项目中使用!总之,这些原理都是不离其宗的,即“数据库存储的是图片的存储路径,图片真正存放的路径是在应用系统的某个文件夹下”,而且,其相应的实现可以在百度一搜即可实现了!!
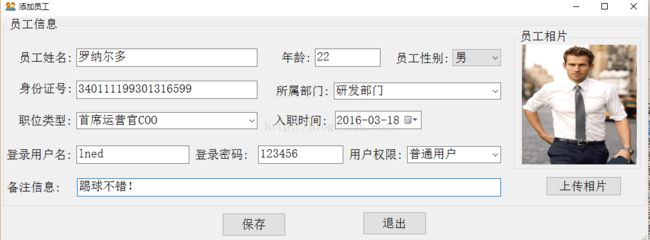
在C# winform下,上传预览控件主要采用pitureBox控件和openFileDialog实现,其中,pitureBox用于显示图片,openFileDialog用于上传图片到pitureBox控件中进行预览!主要界面和代码如下:
“上传相片”的事件代码:
//上传相片
private void buttonUpLoadImage_Click(object sender, EventArgs e)
{
try
{
openFileDialogEmpImage.Filter = "*.jpg|*.jpg|*.png|*.png|*.bmp|*.bmp|*.tiff|*.tiff";//图片格式
if (openFileDialogEmpImage.ShowDialog() == DialogResult.OK)
{
isUpLoadPicture = true;//记录是否上传了相片,用于后面保存操作使用:是一个成员变量
try
{
empUpLoadPictureRealPos = openFileDialogEmpImage.FileName;//实际的文件路径+文件名
String[] empImageData = empUpLoadPictureRealPos.Split('.');
//empImageData[1]:是上传的图片的后缀名
empUpLoadPictureFormat = empImageData[1];
PictureBoxYuanGongXiangPian.Image = Image.FromFile(empUpLoadPictureRealPos);//将图片显示在pitureBox控件中
}
catch
{
MessageBox.Show("您选择的图片不能被读取或文件类型不对!", "错误信息", MessageBoxButtons.OK, MessageBoxIcon.Warning);
}
}
}
catch (System.Exception ex)
{
MessageBox.Show("上传相片出错: " + ex.Message);
}
}
之后是保存相片的操作,这才是重点!在我自主开发的工资管理系统中,我将图片存储在项目启动路径(即bin目录下)下面的images文件夹下!如下图所示:
之后是保存图片的操作:
<span style="font-size:14px;"> String empImageName = "";
//开始保存:需要根据是否上传了员工相片保存员工相片
if (isUpLoadPicture == true)
{
//说明上传了相片
//设置员工相片的名字:以系统当前时间来命名:<span style="color:#ff0000;">其中cmmUtils工具类在前几篇博文已经给出源代码</span>
empImageName = cmmUtils.getSystemCurrentTime() + "." + empUpLoadPictureFormat;
//存储员工相片的实际路径
String empImgStoreDestPath = employeeService.setEmpImageRealStoreLocation(empImageName);
cmmUtils.stoteImage(empUpLoadPictureRealPos, empImgStoreDestPath);//将图片移动到目标位置,实现图片的真正保存!
}
else
{
//没有上传相片
empImageName = "default.jpg";
}</span>
下面是整体的实现效果!
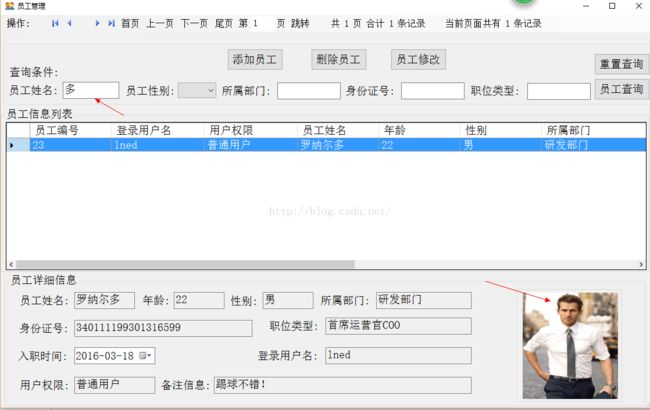
点击保存,发生的事件以及结果:
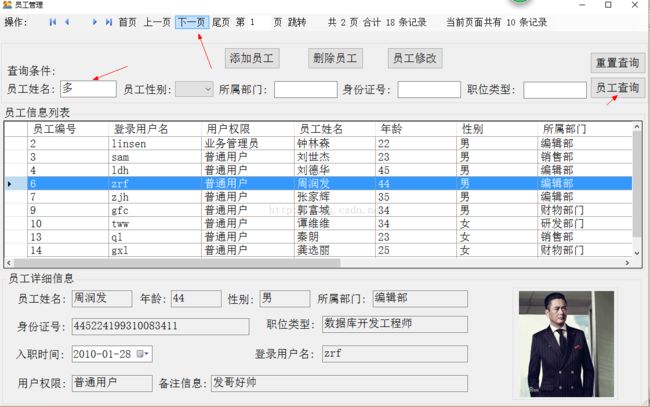
点击下一页 或者 输入“多”进行查询,都可以得到下面的效果:
而右下角,则是采用pitureBox显示:单击dataGridView列表中某一行的数据时显示该条数据的信息!最后介绍一下如何将该图片从“实际的文件夹下加载到pitureBox控件中”:
主要是这个方法起作用
/// <summary>
/// 读取员工相片
/// </summary>
/// <param name="empImageName">数据库存储的员工的相片名:imagePosition</param>
/// <param name="myImage">pitureBox控件名称</param>
public void readEmpImage(String empImageName, PictureBox myImage)
{
String imageLocation = Application.StartupPath.ToString() + "\\images\\employee\\";//这个就是上文介绍的图片实际存储的文件夹路径
try
{
String imageRealPath = imageLocation + empImageName;
myImage.Image = Image.FromFile(imageRealPath);
}
catch (System.Exception ex)
{
String imageRealPath = imageLocation + "default.jpg";
myImage.Image = Image.FromFile(imageRealPath);
Console.WriteLine("读取员工相片发生异常: " + ex.Message);
}
}
好了,关于图片在应用系统的上传预览保存操作就介绍到这里了!欢迎留言交流后者加QQ交流!后期会采用同样的道理实现工资管理系统中员工的附件的上传查看以及修改保存管理,敬请期待!
下一博文,将介绍工资管理系统中的员工管理模块 !