跟我学Android之十 对话框
本章内容
第1节 Toast提示框
第2节 AlertDialog对话框
第3节 特色对话框
第4节 自定义对话框
本章目标
熟练掌握 Toast 的用法。熟练掌握 Dialog 的用法。掌握几种常用的特色对话框的用法。掌握自定义对话框的方法。掌握 Notification 的用法。
Toast
是一种浮于屏幕最上层,用于显示消息的窗体,u
主要用于显示各种动作的提示信息,比如:
Ø
正在编写的邮件自动保存到了草稿箱
Ø
删除某条通讯了成功了
u
Toast
窗体只是占据一部分的屏幕窗口
u
当前的
Activity
依然保持存在并能与用户交互
u
Toast
在显示一段时间超时后会自动关闭
构建
Toast
消息
u
1
、通过
Toast.makeText
()
方法创建一个
Toast
对象
Context context = getApplicationContext(); CharSequence text = "Hello toast!"; int duration = Toast.LENGTH_SHORT; Toast toast = Toast.makeText(context, text, duration);
Ø
duration
参数表示
Toast
显示的超时时间设定,可以取值如下:
l
Toast.LENGTH_SHORT
短时间显示(大约
2
秒)
l
Toast.LENGTH_LONG
长时间显示(大约
3.5
秒)
u
2
、通过
Toast.show
()
方法显示
Toast
窗体
u
调整
Toast
的显示位置
u
默认情况下,
Toast
显示在屏幕底部,水平居中的位置
u
通过
Toast.setGravity
()
方法可以修改显示位置,支持三个参数
Ø
第一个参数
gravity
:接收一个
Gravity
常量,可以是常量的组合
Ø
第二个参数是
x
方向的偏移量
Ø
第三个参数是
y
方向的偏移量
toast .setGravity(Gravity.TOP|Gravity.LEFT, 20, 30);
Toast
的外观除了默认情况外,也可以进行定制
u
1
、为
Toast
中显示的内容定制一个视图布局(
toast_layout.xml
)
<LinearLayout ……>
<TextView android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#FFF"
</LinearLayout>
u
2
、采用动态加载的办法在程序中为
Toast
使用定制布局
LayoutInflater li = getLayoutInflater();
View layout = li.inflate(R.layout.toast_layout_root, null);
TextView tv = (TextView)layout.findViewById(R.id.text);
tv.setText("custom toast");
Toast t = new Toast(getApplicationContext());
t.setGravity(Gravity.CENTER, 0, 0);
t.setDuration(Toast.LENGTH_SHORT);
t.setView(layout);
t.show();
Dialog
是一个让用户做一个决定或者输入一些信息的窗口,
对话框通常不充满屏幕,
与
Toast
不同,对话框不会自动关闭,
对话框出现时,当前
Activity
的界面继续显示但不能进行交互,
对话框不是一个视图,基类是
Dialog
继承自
Object
对话框的创建方法有多种
u
Android
系统提供了很多对话框的类用于创建各种对话框
Ø
android.app.AlertDialog
Ø
android.app.DatePickerDialog
Ø
android.app.TimePickerDialog
Ø
android.app.ProgressDialog
u
自主定义对话框内容
u
通过
AlertDialog
创建对话框是最常用的办法
AlertDialog
是
Dialog
的直接子类
u
包含一个标题
u
包含一个文本消息
u
可以管理
0
~
3
个按钮
u
可以包含单选列表和多选列表
u
不能直接创建对象,需要使用
AlertDialog.Builder
u
u
使用
AlertDialog
u
创建
AlertDialog
对象
AlertDialog.Builder builder = new AlertDialog.Builder(this); AlertDialog alert = builder.create();
u
使用
Builder
对象的
setTitle
()
方法设置标题内容
builder.setTitle(“信息提示”);
u
使用
Builder
对象的
setMessage
()
方法设置消息内容
builder.setMessage (“信息提示”);
使用
AlertDialog,
添加按钮
builder.setPositiveButton("Yes", new
DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int id) {
MyActivity.this.finish();
}
})
.setNegativeButton("No", new
DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int id) {
dialog.cancel();
}
}
);
简单列表对话框相当于将
ListView
组件放在对话框上
u
通过
AlertDialog.Builder
中的
setItems
()
设置内容和事件监听
AlertDialog.Builder builder = new AlertDialog.Builder(this);
builder.setTitle("请选择你最喜欢的运动");
builder.setItems(items, new OnClickListener() {
public void onClick(DialogInterface dialog, int which) {
show.setText("你选中了《" + items[which] + "》");
}
});
builder.create().show();
简单列表对话框相当于将
ListView
组件放在对话框上,
运行后的效果图
单选列表对话框用于显示单选列表
u
通过
Builder
中的
setSingleChoiceItems
()
设置内容和事件监听
AlertDialog.Builder builder = new AlertDialog.Builder(this);
builder.setSingleChoiceItems(items, 1, new OnClickListener()
{
public void onClick(DialogInterface dialog, int which)
{
show.setText("你选中了《" + items[which] + "》");
}
});
builder.setTitle("请选择要使用的情景模式");
builder.create().show();
单选列表对话框用于显示单选列表,
运行后的效果图
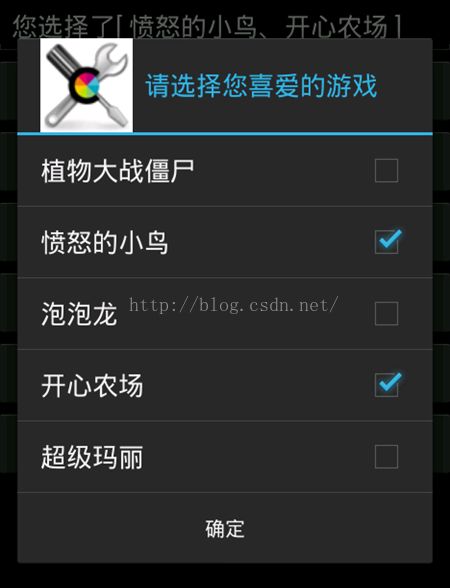
复选列表对话框用于显示复选项列表,
通过
Builder
中的
setMultiChoiceItems
()
设置内容和事件监听
final boolean[] checkedItems= new boolean[] { false, true, false,true, false };
AlertDialog.Builder builder = new AlertDialog.Builder(this);
builder.setTitle("请选择您喜爱的游戏");
builder.setMultiChoiceItems(items, checkedItems,
new OnMultiChoiceClickListener() {
public void onClick(DialogInterface dialog, int which, boolean isChecked) {
checkedItems[which]=isChecked; //改变被操作列表项的状态 }
});
builder.create().show();
复选列表对话框用于显示复选项列表
u
运行后的效果图
自
定义
列表对话框用于显示自定义列表,
通过
Builder
中的
setAdapter
()
设置列表项内容
final String[] items = new String[] { "迈巴赫","布加迪","法拉利","保时捷"};
AlertDialog.Builder builder = new AlertDialog.Builder(this)
.setTitle("自定义列表项对话框")
.setIcon(R.drawable.tools)
.setAdapter(new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1
, items), new OnClickListener() { public void onClick(DialogInterface dialog, int which) {
show.setText("你选中了《" + items[which] + "》");
}
});
builder.create().show();
自定义列表对话框用于显示自定义列表,
运行后的效果图
自定义对话框的实现思路
u
所谓自定义就是要摆脱对话框的固有模式,显示自定义的设计
u
首先需要做的是通过布局的方式将自定义内容的布局设计出来
Ø
一般会在
res/layout
下通过
xml
文件存放自定义的设计
u
然后通过对话框提供的能力将自定义的布局显示在对话框中
u
AlertDialog
类提供了使用自定义内容的基础
通过
AlertDialog
类实现自定义对话框
u
AlertDialog
是
Dialog
的子类,完全具备了
Dialog
的特性
u
对于
Dialog
来讲,如果没有设置
Title
,
Title
位置依然空白存在
Ø
AlertDialog
可以解决这个问题
u
使用
AlertDialog
加载自定义布局的示例如下:
LayoutInflater inflater = (LayoutInflater)getSystemService(LAYOUT_INFLATER_SERVICE); View layout = inflater.inflate(R.layout.custom_dlg, null); AlertDialog.Builder builder = new AlertDialog.Builder(MainActivity.this); builder.setView(layout); AlertDialog alertDialog = builder.create(); alertDialog.show();
自定义对话框,
示例运行效果
对话框风格的窗口
这种对话枢本质上依然是窗口,只是把显示窗口的
Activity
的风格设为对话枢风格即
可,
需要
先增加
Activity,
在清单文件中进行设置
<activity android:name="com.aaa.ui.DialogTheme" android:theme="@android:style/Theme.Dialog" android:label="@string/app_name"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity>
自定义对话框
u
示例运行效果