Android Studio Android UI控件学习笔记
Android UI控件
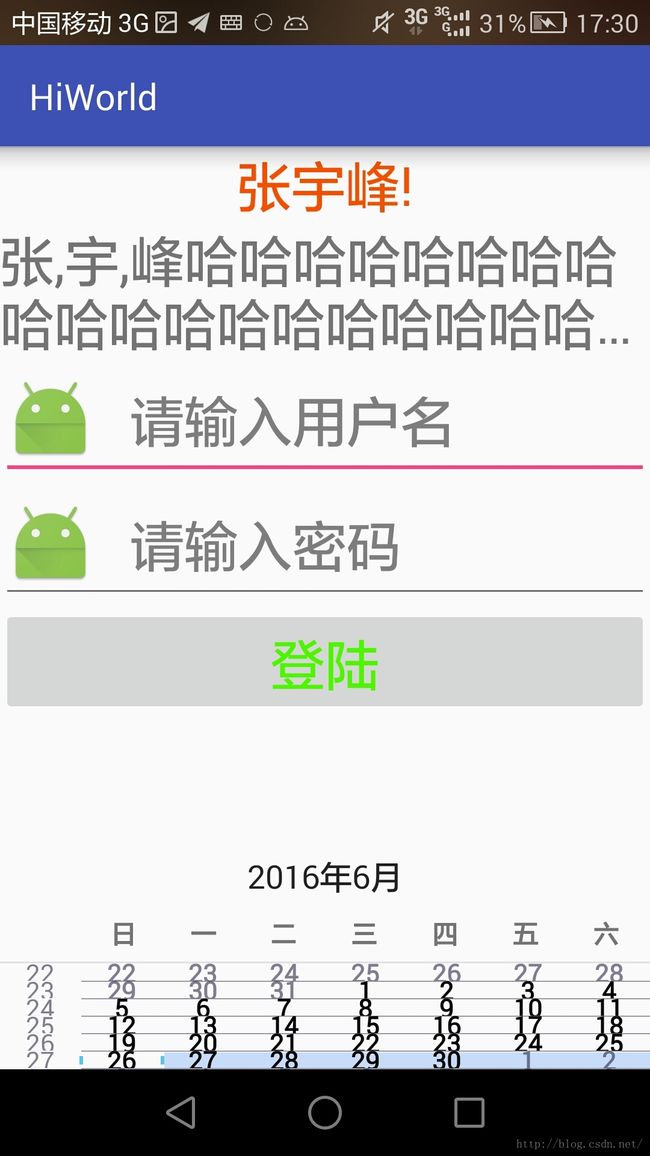
第一次接触Android,学到了一点点知识,虽然电脑模拟器非常卡,
感觉还是挺开心的,因为做出了一点点小作品。
android 进一步优化 .dex
创始人:Andy Rubin 2003成立Android 中文名:安卓创立了两个手机操作系统公司Danger和Android
2005年Google收购22月Android公司
2007年11月5日Google为首34家公司成立开放手机联盟OHA
2008年10月12 第一款android手机T-Mobile G1在美国上市由中国台湾宏达电制造
2009年2月 发布Android SDK v1.1
了解以下基本控件
TextView
EditText
Button
RadioButton以及RadioGroup
CheckBox
ImageView
TextView的基本属性
android:text
android : textColor
android : textSize
EditText的基本属性
android:inputType
android:hint
android:drawableLeft
android:drawablePadding
各个控件之间相同的属性
android:text,android:width,android:height
android:id
每个控件独有的属性
Button:onClick
EditText: hint,inputType
CheckBox:Checked
RadioButton:Checked
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.hellow.jersh.hiworld.MainActivity">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="张宇峰!"
android:textSize="30sp"
android:textColor="#f44f00"
android:gravity="center"
android:textAlignment="center"
android:id="@+id/textView" />
<TextView
android:id="@+id/textView2"
android:textSize="30sp"
android:maxLines="2"
android:minLines="1"
android:ellipsize="end"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="张,宇,峰哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈"
/>
<EditText
android:textSize="30sp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="请输入用户名"
android:drawableLeft="@mipmap/ic_launcher"
android:drawablePadding="20dp"
android:id="@+id/editText"
android:layout_gravity="center_horizontal"
/>
<EditText
android:textSize="30sp"
android:id="@+id/editText2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="请输入密码"
android:maxLength="12"
android:inputType="textPassword"
android:drawableLeft="@mipmap/ic_launcher"
android:drawablePadding="20dp"
android:layout_gravity="center_horizontal"
/>
<Button
android:id="@+id/btnLogin"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="登陆"
android:textSize="30sp"
android:textColor="#4ff500"
/>
<TableRow
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@+id/textView"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_marginTop="65dp">
<CalendarView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/calendarView"
android:layout_gravity="center_vertical"
android:layout_weight="1" />
</TableRow>
</LinearLayout>
<TableRow
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@+id/textView"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_marginTop="65dp">
<CalendarView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/calendarView"
android:layout_gravity="center_vertical"
android:layout_weight="1" />
</TableRow>
</LinearLayout>
package com.hellow.jersh.hiworld;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button btnLogin = (Button) findViewById(R.id.btnLogin);
//btnLogin.setOnClickListener(new BtnLoginListener());
final EditText userName=(EditText) findViewById(R.id.editText);
final EditText userPwd=(EditText) findViewById(R.id.editText2);
final TextView show=(TextView) findViewById(R.id.textView2);
btnLogin.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String name=userName.getText().toString();
String pwd=userPwd.getText().toString();
show.setText("用户名:"+name+"密码:"+pwd);
}
});
}
}
// private class BtnLoginListener implements View.OnClickListener {
// @Override
// public void onClick(View v) {
// Toast.makeText(MainActivity.this,
// "你点击按钮!!",
// Toast.LENGTH_SHORT).show();
//
// }
// }
//}

作者:冲天之峰 20160627
