Android界面编程——Android高级UI组件(三)
Android高级UI组件
2.4.1适配器组件
适配器的作用
适配器充当适配器控件和该视图数据之间的桥梁。适配器提供访问的数据项,并负责产生数据组中的每个项的视图。
常用的适配器
BaseAdapter:抽象类,具有较高的灵活性。
ArrayAdapter:最为简单,智能展示一行文字。
SimpleAdapter:有较好的扩充性,可以自定义出各种效果。
SimpleCursorAdapter:主要用于操作数据库。
常用的适配器控制
适配器控件扩展自ViewAdapter,是通过适配器加载数据并产生每一项的UI,常见的适配器控件如下所示:
ListView 列表显示控件
GridView 网格控件
Spinner 下拉列表控件
ViewPager 水平分页控件
适配器控件使用setAdapter(Adapter adapter)方法装载适配器
2.4.2 ListView列表显示控件
是显示可滚动的项目的列表图组,如图所示的新闻列表

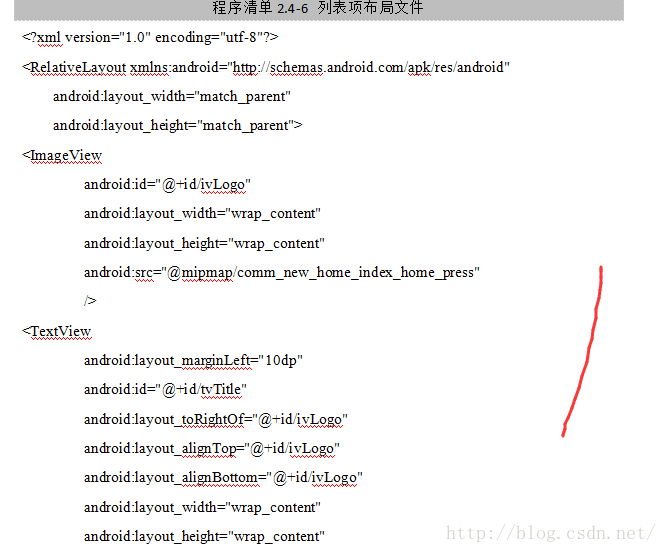
列表项是通过适配器产生的View,可以使用ArrayAdapter、SimpleAdapter、BaseAdapter设计ListView的列表项
下面通过实例讲解ListView控件和适配器的使用
实例2.4-1:使用ArrayAdapter实现如图

ArrayAdapter是比较简单适配器,只能用于显示一行文本数据。构造函数如下:
ArrayAdapter(Context context, int resource, T[] objects)
ArrayAdapter(Context context, int resource, List<T> objects)
参数说明:
resource:布局文件,使用系统定义的布局资源
objects:列表项数据
实例2.4-2:使用SimpleAdapter实现如图
SimpleAdapter是相比ArrayAdapter比较灵活,可以列表项可以显示多种数据。构造函数如下:
SimpleAdapter(Context context, List<? extends Map<String, ?>> data, int resource, String[] from, int[] to)
Context:SimpleAdapter关联的View的运行环境
data :一个Map组成的List。在列表中的每个条目对应列表中的一行,每一个map中应该包含所有在from参数中指定的键
resource:一个定义列表项的布局文件的资源ID。布局文件将至少应包含那些在to中定义了的ID
from:一个将被添加到Map映射上的键名
to:将绑定数据的视图的ID,跟from参数对应

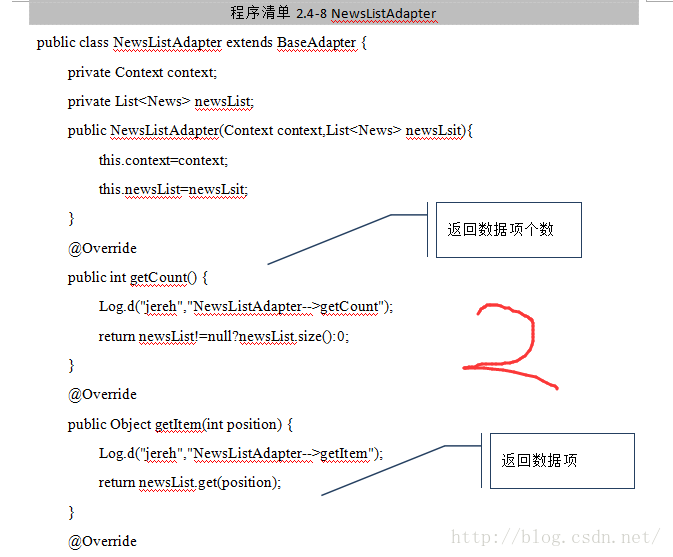
实例2.4-3:使用BaseAdapter实现如图
public class NewsListAdapter extends BaseAdapter {
private Context context;
private List<News> newsList;
public NewsListAdapter(Context context,List<News> newsLsit){
this.context=context;
this.newsList=newsLsit;
}
@Override
public int getCount() {
Log.d("jereh","NewsListAdapter-->getCount");
return newsList!=null?newsList.size():0;
}
@Override
public Object getItem(int position) {
Log.d("jereh","NewsListAdapter-->getItem");
return newsList.get(position);
}
@Override
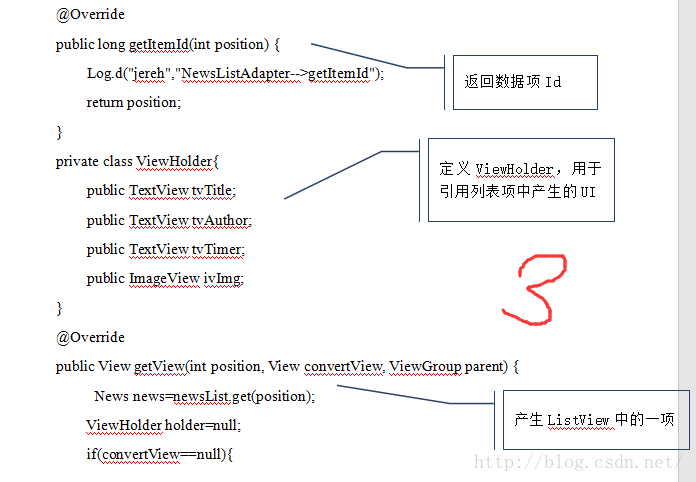
public long getItemId(int position) {
Log.d("jereh","NewsListAdapter-->getItemId");
return position;
}
private class ViewHolder{
public TextView tvTitle;
public TextView tvAuthor;
public TextView tvTimer;
public ImageView ivImg;
}
@Override
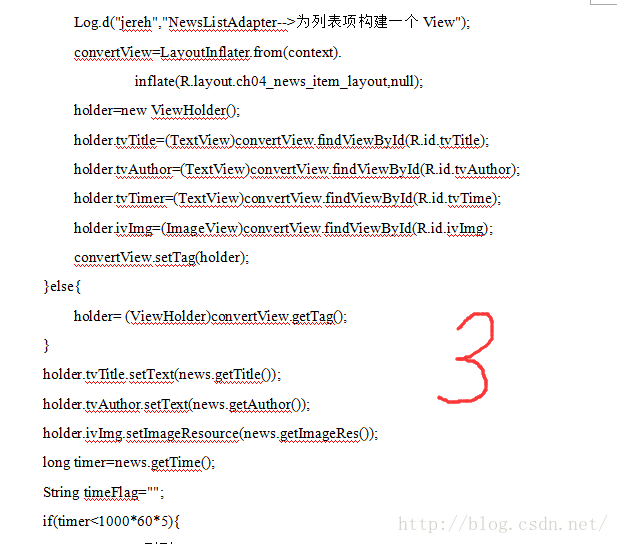
public View getView(int position, View convertView, ViewGroup parent) {
News news=newsList.get(position);
ViewHolder holder=null;
if(convertView==null){
Log.d("jereh","NewsListAdapter-->为列表项构建一个View");
convertView=LayoutInflater.from(context).
inflate(R.layout.ch04_news_item_layout,null);
holder=new ViewHolder();
holder.tvTitle=(TextView)convertView.findViewById(R.id.tvTitle);
holder.tvAuthor=(TextView)convertView.findViewById(R.id.tvAuthor);
holder.tvTimer=(TextView)convertView.findViewById(R.id.tvTime);
holder.ivImg=(ImageView)convertView.findViewById(R.id.ivImg);
convertView.setTag(holder);
}else{
holder= (ViewHolder)convertView.getTag();
}
holder.tvTitle.setText(news.getTitle());
holder.tvAuthor.setText(news.getAuthor());
holder.ivImg.setImageResource(news.getImageRes());
long timer=news.getTime();
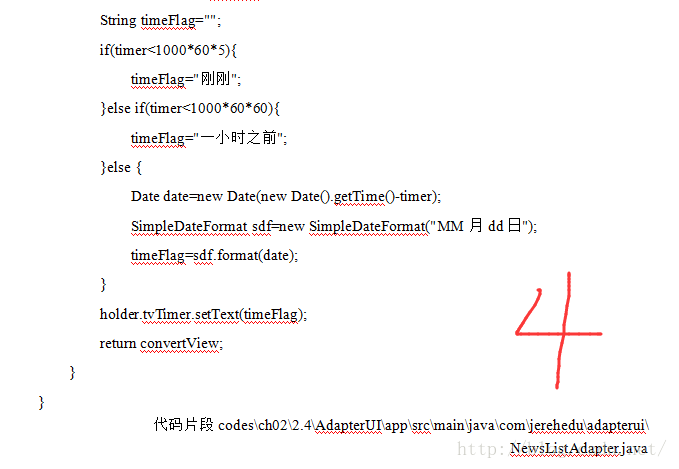
String timeFlag="";
if(timer<1000*60*5){
timeFlag="刚刚";
}else if(timer<1000*60*60){
timeFlag="一小时之前";
}else {
Date date=new Date(new Date().getTime()-timer);
SimpleDateFormat sdf=new SimpleDateFormat("MM月dd日");
timeFlag=sdf.format(date);
}
holder.tvTimer.setText(timeFlag);
return convertView;
}
}
自定义适配类的实现
1、编写适配类,扩展BaseAdapter
public class NewsListAdapter extends BaseAdapter
2、编写构造函数, 传入适配器所需的数据和Context
public NewsListAdapter(Context context,List<News> newsLsit)
3、重写BaseAdapter的方法
Ø int getCount(): 返回总数据量
Ø Object getItem(int position):根据position得到一项数据
Ø long getItemId() :得到某一行的id
Ø View getView(int postion,View convertView,ViewGroup parent)
产生列表一项的View并填充数据,返回产生的视图
ViewHolder机制
为了提高ListVew的产生View的效率,复用已存在的View,减少UI的创建次数,而采用的优化方案
1、 编写ViewHolder类,定义列表项所需的UI元素
private class ViewHolder{
public TextView tvTitle;
public TextView tvAuthor;
public TextView tvTimer;
public ImageView ivImg;
}
2、 若convertView为空时创建UI,并使用ViewHolder实体引用列表项中产生的UI,若converView不为空,则不需要创建,使用保存在ViewHolder实体中UI即可。代码片段如下:
if(convertView==null){
convertView=LayoutInflater.from(context).
inflate(R.layout.ch04_news_item_layout,null);
holder=new ViewHolder();
holder.tvTitle=(TextView)convertView.findViewById(R.id.tvTitle);
holder.tvAuthor=(TextView)convertView.findViewById(R.id.tvAuthor);
holder.tvTimer=(TextView)convertView.findViewById(R.id.tvTime);
holder.ivImg=(ImageView)convertView.findViewById(R.id.ivImg);
convertView.setTag(holder);
}else{
holder= (ViewHolder)convertView.getTag();
}

2.4.3 GridView控件
以行和列的方式显示可滚动网格控件,网格中的每一项由ListAdapter与视图之间的关联产生。典型应用如图所示的“九宫格”效果:

表2.4.3-1列出了GridView常用的属性和方法。
表2.4.3-1GridViewL属性和方法
| XML属性 |
值 |
备注 |
| android:numColumns |
num、auto_fit |
指定GridView的列数个数,可设置为自动 |
| android:columnWidth |
dp |
每列的宽度,也就是Item的宽度 |
| android:stretchMode |
columnWidth |
设置缩放模式,与列宽大小同步 |
| android:verticalSpacing |
dp |
两行之间的边距 |
| android:horizontalSpacing |
dp |
两列之间的边距 |
| android:cacheColorHint |
#00000000 |
去除拖动时默认的黑色背景 |
| android:scrollbars |
none、vertical、horizontal |
设置GridView的滚动条的显示方式 |
下面通过实例讲解一下GridView的使用
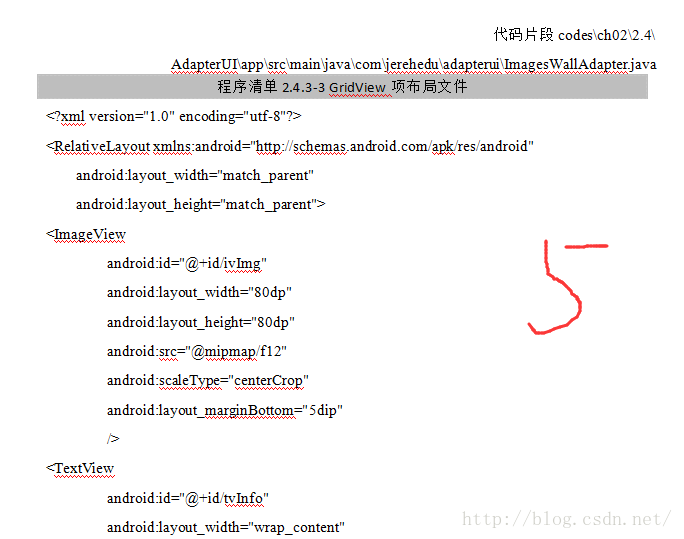
实例2.4.3-1,使用GridView实现如如图的图片墙效果

2.4.4 Spinner控件
下拉选项控件,为用户提供了一个快速的方法来选择一组一个值,如图2.4.4-1所示点选Spinner将显示与所有其他可用的值,用户可以选择一个新的下拉选项。
图2.4.4-1
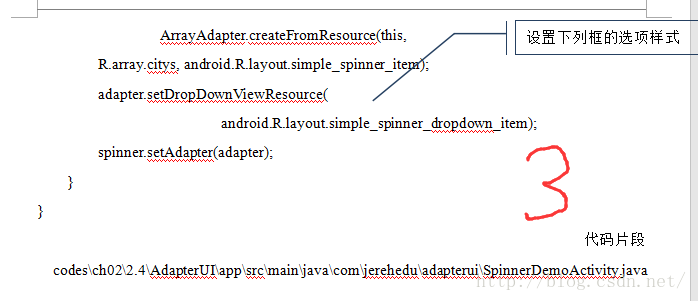
Spinner控件也属于适配器控件,与之前的ListView、GridView控件使用十分相似,一个关键点就是编写Adapter,下面通过实例讲解一下Spinner的使用

2.4.5 ViewPager控件
横向滑动的分页控件应用十分广泛的组件之一,常见应用有不同频道的左右滑动显示,可横向翻动的图片等。ViewPager专属适配器PagerAdapter,通过提供一个的实现 PagerAdapter的适配器生成该视图显示的每个显示页面
ViewPager最常配合使用片段,这是一种方便的方式来提供和管理每个片段的生命周期。并提供了实施ViewPager片段的标准适FragmentPagerAdapter和 FragmentStatePagerAdapter
ViewPager实现步骤:
1、 布局文件中加入ViewPager控件
2、 编写适配器——实现PagerAdapter
3、 使用setAdapter()加载适配器
表2.4.5-1 PagerAdapter适配器的方法及其作用。
表2.4.5-1PagerAdapter方法和作用
| 方法 |
作用 |
| int getCount() |
返回翻转页面的个数 |
| boolean isViewFromObject(View view, Object obj) |
用于判断对象是否是用于呈现在ViewPager的View组件 |
| Object instantiateItem(View container, int position) |
返回ViewPager的一页 |
| void destroyItem(ViewGroup container, int position, Object object) |
从ViewGroup中移出View |
下面通过实例逐步掌握ViewPager的使用。
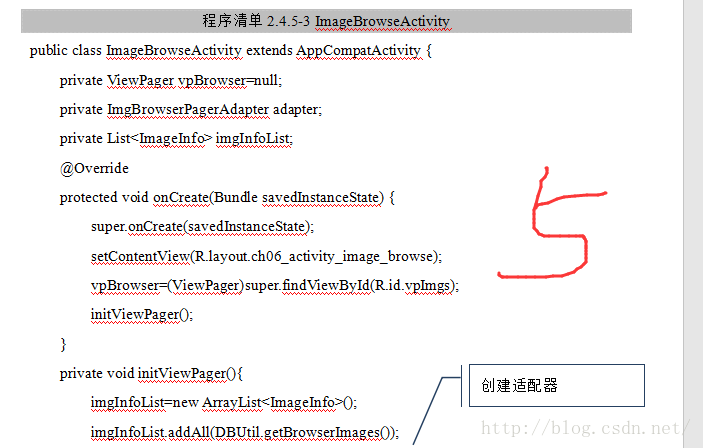
实例2.4.5-1,使用ViewPager实现如图所示的新闻图片浏览界面。