Android——按钮类控件
【注】
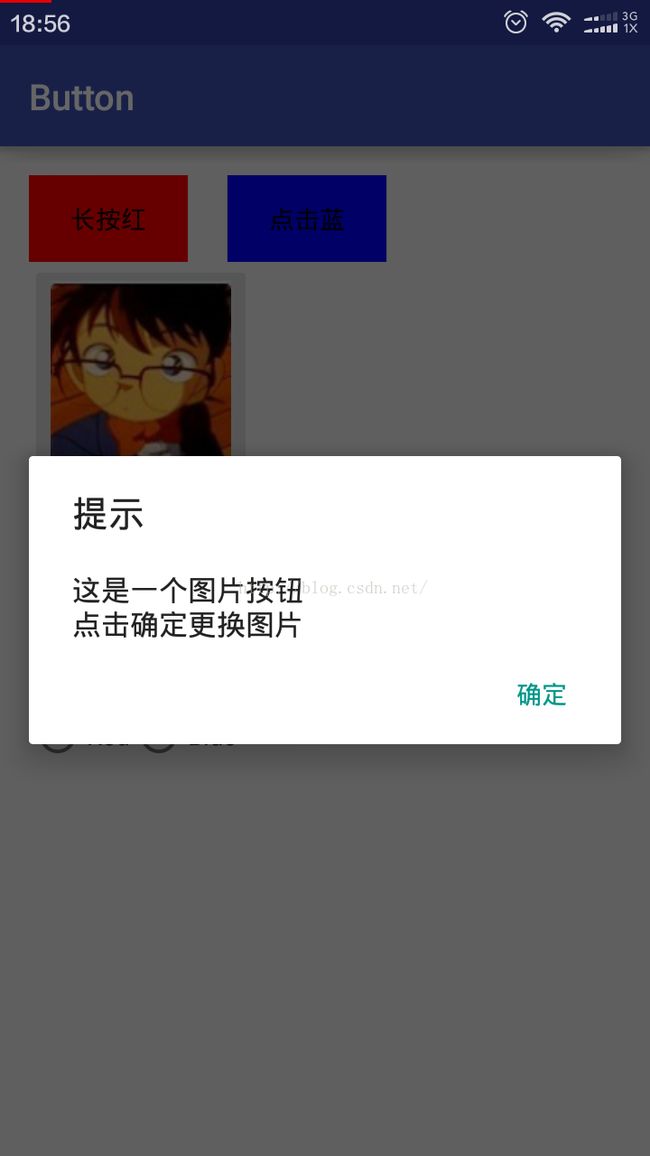
1、弹出对话框:Dialog dialog=new AlertDialog.Builder(MainActivity.this).setTitle("提示").setMessage("这是一个图片按钮\n点击确定更换图片").setPositiveButton("确定", new DialogInterface.OnClickListener()
{
@Override//这里写点击确定后执行的代码
public void onClick(DialogInterface dialogInterface, int i) {
imageButton.setImageDrawable(getDrawable(R.drawable.konan1));
}}).create();
2、弹出提示框: Toast.makeText(MainActivity.this,"你选中了红色",Toast.LENGTH_SHORT).show();
3、获取指定图片的drawable类型:getDrawable(R.drawable.picturename)
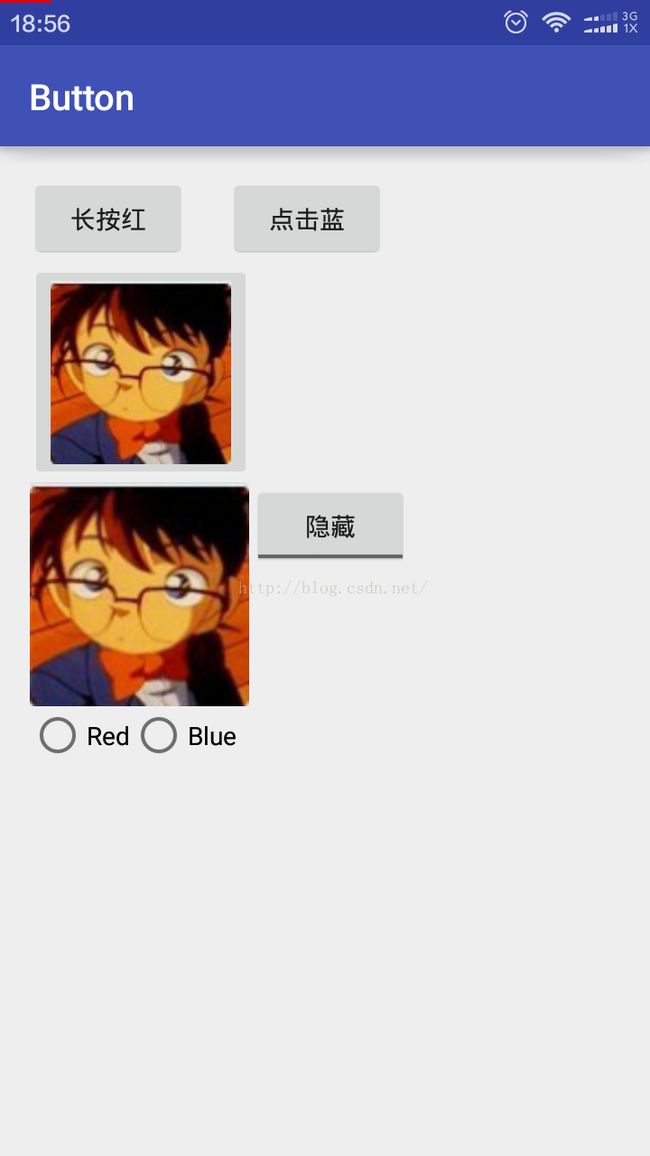
【Button类】
继承自TextView类,主要是设置View.OnClickListener监听器并实现相应功能。
该类控件包含普通下压按钮、单选按钮、复选按钮和分组框等。
【ImageButton类】
继承自ImageView类,与button类功能类似,无text属性,通过android:src和setImageResource(int)来设置图片。
【ToggleButton类】
双按钮,继承自CompoundButton(继承自button)。有checked、textOff、textOn属性,如设置“开灯/关灯”功能
【RadioButton类】
单选按钮,只有选中和未选中两种状态,同一时刻RadioGroup中智能有一个RadioButton被选中。
【CheckBox类】
可以多选,继承自CompoundButton。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.administrator.button.MainActivity">
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/linearLayout">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="长按红"
android:id="@+id/btnRed"
android:layout_alignParentTop="true"
android:layout_alignParentStart="true"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="点击蓝"
android:id="@+id/btnBlue"
android:layout_marginStart="22dp"
android:layout_alignParentTop="true"
android:layout_toEndOf="@+id/btnRed"
/>
</LinearLayout>
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/linearLayout"
android:layout_alignParentStart="true"
android:weightSum="1"
android:id="@+id/linearLayout2">
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageButton"
android:src="@drawable/konan"
/>
</LinearLayout>
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/linearLayout2"
android:layout_alignParentStart="true"
android:weightSum="1"
android:id="@+id/linearLayout3">
<ImageView
android:layout_width="123dp"
android:layout_height="124dp"
android:id="@+id/imageView"
android:src="@drawable/konan"
/>
<ToggleButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="New ToggleButton"
android:id="@+id/toggleButton"
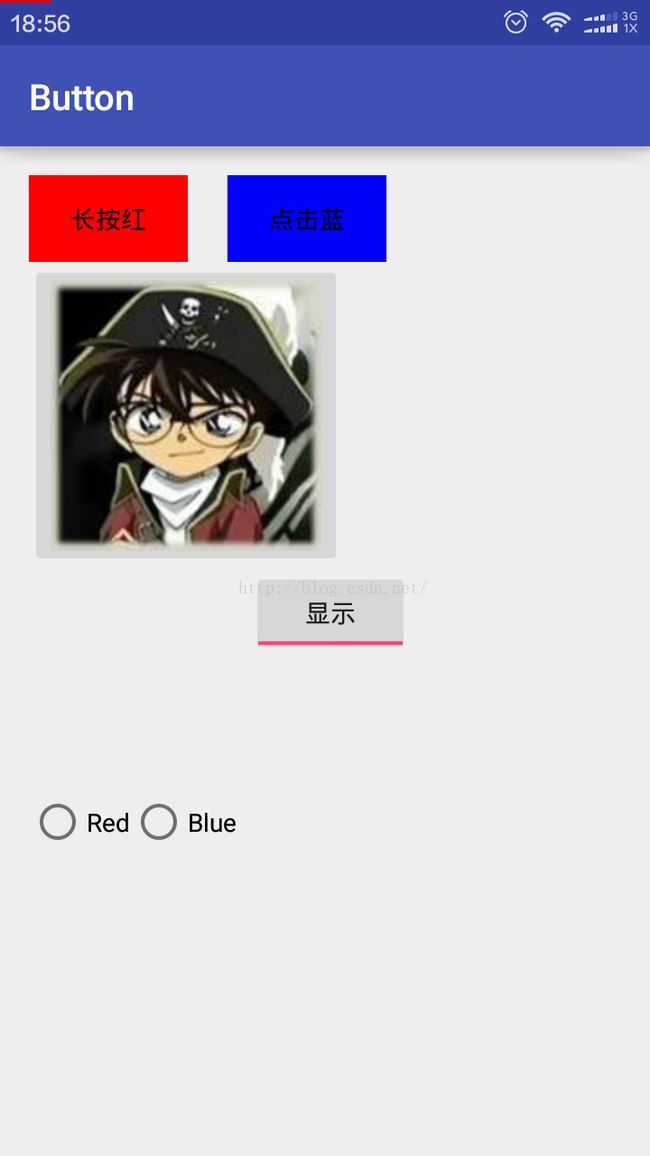
android:textOn="显示"
android:textOff="隐藏"
/>
</LinearLayout>
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/linearLayout3"
android:layout_alignParentStart="true"
android:id="@+id/linearLayout4">
<RadioGroup
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:id="@+id/radiogroup"
android:gravity="center">
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Red"
android:id="@+id/radioButton"
android:checked="false"/>
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Blue"
android:id="@+id/radioButton2"
android:checked="false"/>
</RadioGroup>
</LinearLayout>
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/linearLayout4"
android:layout_alignParentStart="true"
android:layout_alignParentRight="false">
<CheckBox
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="New CheckBox"
android:id="@+id/checkBox"
/>
<CheckBox
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="New CheckBox"
android:id="@+id/checkBox2"
/>
<CheckBox
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="New CheckBox"
android:id="@+id/checkBox3"
/>
</LinearLayout>
</RelativeLayout>
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//<editor-fold>普通button点击事件修改button背景色
Button btnRed=(Button)findViewById(R.id.btnRed);
final Button btnBlue=(Button)findViewById(R.id.btnBlue);
//绑定事件源和监听对象
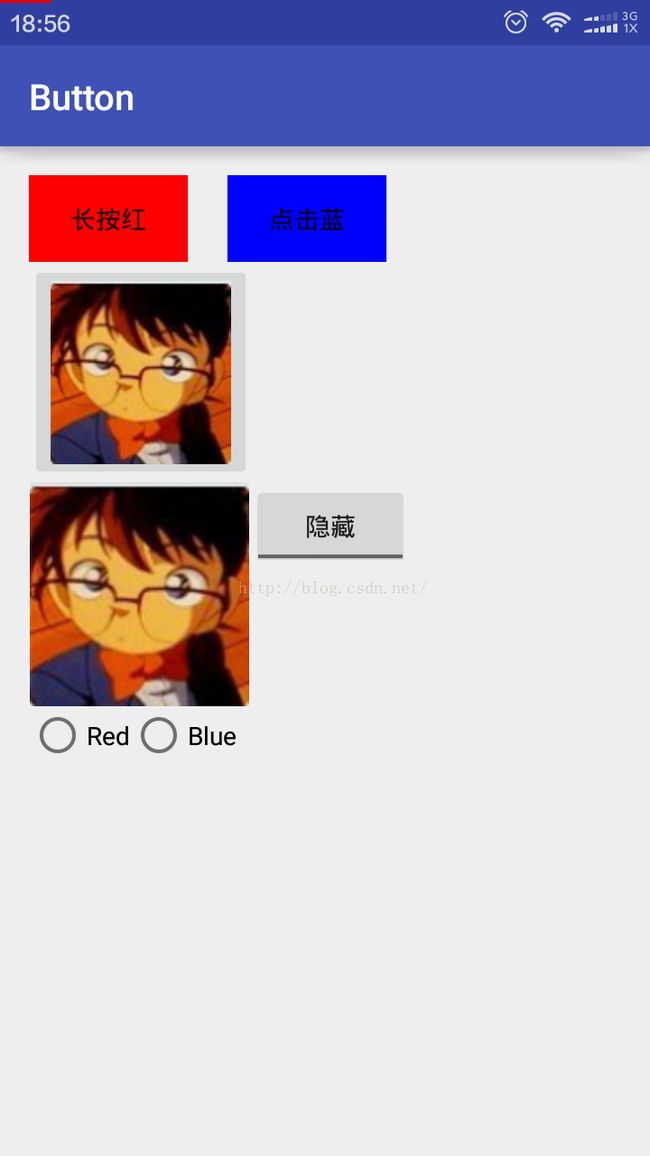
btnBlue.setOnClickListener(new MyButtonListenser());
btnRed.setOnLongClickListener(
new View.OnLongClickListener()
{
@Override
public boolean onLongClick(View view) {
view.setBackgroundColor(Color.RED);
return true;
}
});
//</editor-fold>
//<editor-fold>图片按钮
final ImageButton imageButton=(ImageButton)findViewById(R.id.imageButton);
imageButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Dialog dialog=new AlertDialog.Builder(MainActivity.this).setTitle("提示")
.setMessage("这是一个图片按钮\n点击确定更换图片").setPositiveButton("确定", new
DialogInterface
.OnClickListener() {
@Override//这里写点击确定后执行的代码
public void onClick(DialogInterface dialogInterface, int i) {
imageButton.setImageDrawable(getDrawable(R.drawable.konan1));
}
}).create();//注意必须create才能创建
dialog.show();
}
});
//</editor-fold>
//<editor-fold>双选按钮
final ToggleButton toggleButton=(ToggleButton)findViewById(R.id.toggleButton);
final ImageView imageView=(ImageView)findViewById(R.id.imageView);
toggleButton.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton compoundButton, boolean b) {
if(b)
{
toggleButton.setChecked(true);
imageView.setImageDrawable(null);
}
else
{
toggleButton.setChecked(false);
imageView.setImageDrawable(getDrawable(R.drawable.konan));
}
}
});
//</editor-fold>
//<editor-fold>RdioButton
RadioGroup rg=(RadioGroup)findViewById(R.id.radiogroup);
rg.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup radioGroup, int i) {
switch (i)
{
case R.id.radioButton:
Toast.makeText(MainActivity.this,"你选中了红色",Toast.LENGTH_SHORT).show();
break;
case R.id.radioButton2:
Toast.makeText(MainActivity.this,"你选中了蓝色",Toast.LENGTH_SHORT).show();
break;
}
}
});
//</editor-fold>
}
class MyButtonListenser implements View.OnClickListener
{
public void onClick(View v)
{
v.setBackgroundColor(Color.BLUE);
}
}
}
 |
 |
 |
|
 |
 |