UI控件之显示文本控件TextView(下)
(一)带阴影的TextView
涉及到的几个属性:

运行效果如下:
实现代码:
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="194dp"
android:text="带阴影的TextView"
android:shadowColor="#0CCAFF"
android:shadowRadius="3.0"
android:shadowDx="10.0"
android:shadowDy="10.0"
android:textSize="30sp"
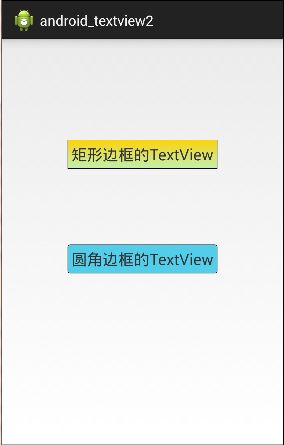
android:textColor="#CB0FFF"/>(二)带边框的TextView:
简单说下shapeDrawable资源文件的几个节点及其属性:

运行效果:

实现代码:
1)编写矩形边框的Drawable
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<!-- 设置一个粗细为2px的黑色边框 -->
<stroke android:width="2px" android:color="#000000" />
<!-- 设置渐变色 -->
<gradient android:angle="270" android:endColor="#C0F0B0" android:startColor="#FCD209" />
<!-- 设置一下边距 -->
<padding android:bottom="5dp" android:left="5dp" android:right="5dp" android:top="5dp" />
</shape>2)编写圆角边框的Drawable
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<!-- 设置透明背景色 -->
<solid android:color="#52CEEB" />
<!-- 设置一个粗细为2px的黑色边框 -->
<stroke android:width="2px" android:color="#000000" />
<!-- 设置4个圆角的半径 -->
<corners android:bottomLeftRadius="10px" android:bottomRightRadius="10px" android:topLeftRadius="10px" android:topRightRadius="10px" />
<!-- 设置一下边框 -->
<padding android:bottom="5dp" android:left="5dp" android:right="5dp" android:top="5dp" />
</shape>3)将TextView的backGround属性设置为这俩个Drawable
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.example.android_textview2.MainActivity" >
<TextView android:id="@+id/textView1" android:textSize="20sp" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentTop="true" android:layout_centerHorizontal="true" android:layout_marginTop="129dp" android:background="@drawable/tv_rectborder" android:text="矩形边框的TextView" />
<TextView android:id="@+id/textView2" android:textSize="20sp" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignRight="@+id/textView1" android:layout_below="@+id/textView1" android:layout_marginTop="97dp" android:background="@drawable/tv_radiusborder" android:text="圆角边框的TextView" />
</RelativeLayout>
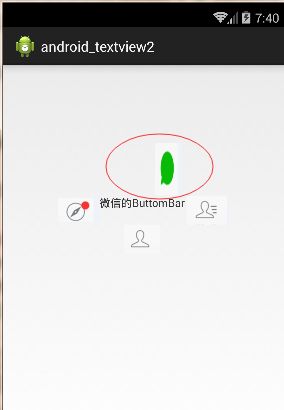
(三)带图片(drawableXxx)的TextView:
在实际的开发中,我们可能会遇到这种需求:
![]()
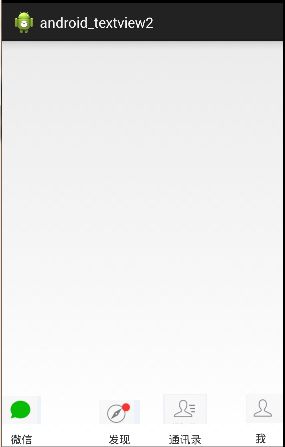
运行结果:
o(╯□╰)o,抠图狗也是尽力了~~~~原理就是那么回事儿
实现代码:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" >
<TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_alignParentLeft="true" android:drawablePadding="10dp" android:drawableTop="@drawable/show1" android:gravity="center" android:text="微信" />
<TextView android:id="@+id/textView4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentRight="true" android:layout_alignTop="@+id/textView2" android:layout_marginLeft="50dp" android:drawablePadding="10dp" android:drawableTop="@drawable/show4" android:gravity="center" android:text=" 我 " />
<TextView android:id="@+id/textView2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_toLeftOf="@+id/textView4" android:drawablePadding="10dp" android:drawableTop="@drawable/show2" android:gravity="center" android:text="通讯录" />
<TextView android:id="@+id/textView3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_marginRight="30dp" android:layout_toLeftOf="@+id/textView2" android:drawablePadding="10dp" android:drawableTop="@drawable/show3" android:gravity="center" android:text="发现" />
</RelativeLayout>package com.example.android_textview2;
import android.app.Activity;
import android.graphics.drawable.Drawable;
import android.os.Bundle;
import android.widget.TextView;
public class MainActivity extends Activity {
private TextView textView5;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.we_chat);
//获取到“微信”的ID
textView5 = (TextView) findViewById(R.id.textView5);
Drawable[] drawables = textView5.getCompoundDrawables();
//数组下标0~3,依次是:左上右下
drawables[1].setBounds(100, 0, 200, 200);
textView5.setCompoundDrawables(drawables[0], drawables[1], drawables[2], drawables[3]);
}
}
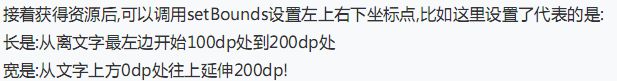
代码分析:
1)Drawable[] drawables = textView5.getCompoundDrawables();
![]()
2)drawables[1].setBounds(100, 0, 200, 200);

3) textView5.setCompoundDrawables(drawables[0], drawables[1], drawables[2], drawables[3]);
(四)SpannableString&SpannableStringBuilder定制文本

运行效果:
实现代码:
package com.example.android_textview2;
import android.app.Activity;
import android.graphics.Color;
import android.graphics.Typeface;
import android.graphics.drawable.Drawable;
import android.os.Bundle;
import android.provider.ContactsContract.CommonDataKinds.Im;
import android.text.SpannableString;
import android.text.Spanned;
import android.text.style.BackgroundColorSpan;
import android.text.style.ForegroundColorSpan;
import android.text.style.ImageSpan;
import android.text.style.StrikethroughSpan;
import android.text.style.StyleSpan;
import android.text.style.URLSpan;
import android.text.style.UnderlineSpan;
import android.view.ViewDebug.FlagToString;
import android.widget.TextView;
public class MainActivity2 extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.spanable_string_test);
TextView tv1 = (TextView) findViewById(R.id.tv1);
TextView tv2 = (TextView) findViewById(R.id.tv2);
SpannableString span = new SpannableString("红色打电话斜体删除线绿色下划线图片:.");
//1.设置背景色,setSpan时需要指定的
//flag,Spanned.SPAN_EXCLUSIVE_EXCLUSIVE(前后都不包括)
span.setSpan(new BackgroundColorSpan(Color.YELLOW),
0 , 2 ,Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
//2.使用链接标记文本
span.setSpan(new URLSpan("tel:12366585225"),
2, 5, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
//3.用样式标记文本(斜体)
span.setSpan(new StyleSpan(Typeface.BOLD_ITALIC),
5, 7, Spanned.SPAN_EXCLUSIVE_INCLUSIVE);
//4.用删除线标记文本
span.setSpan(new StrikethroughSpan(),
7, 10, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
//5.使用下划线标记文本
span.setSpan(new UnderlineSpan(),
10, 16, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
//6.使用颜色标记文本
span.setSpan(new ForegroundColorSpan(Color.GREEN),
0 , 2 ,Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
//7.获取Drawable资源
Drawable drawable = getResources().getDrawable(R.drawable.ic_launcher);
drawable.setBounds(0, 0, drawable.getIntrinsicWidth(), drawable.getIntrinsicHeight());
//8.创建ImageSpan,然后使用ImageSpan来替换文本
ImageSpan imageSpan = new ImageSpan(drawable, ImageSpan.ALIGN_BASELINE);
span.setSpan(imageSpan,
18, 19, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
tv1.setText(span);
}
}
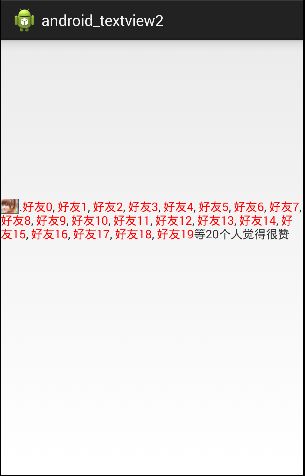
(五)实现部分可点击的TextViwe,即点击链接弹出Activity的效果;
相信这个大家很熟悉吧~~~

下面我们来简单地实现下这个效果:
package com.example.android_textview2;
import android.app.Activity;
import android.graphics.Color;
import android.graphics.drawable.Drawable;
import android.os.Bundle;
import android.text.SpannableString;
import android.text.SpannableStringBuilder;
import android.text.Spanned;
import android.text.SpannedString;
import android.text.TextPaint;
import android.text.style.ClickableSpan;
import android.text.style.ImageSpan;
import android.view.View;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity3 extends Activity {
private TextView textView3;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main_activity2);
//获取到“微信”的ID
TextView tv3 = (TextView) findViewById(R.id.tv3);
StringBuilder sBuilder = new StringBuilder();
for (int i = 0; i < 20; i++) {
sBuilder.append("好友" + i+", ");
}
String likeUsers = sBuilder.substring(0,
sBuilder.lastIndexOf(", ")).toString();
//tv3.setText(addClickPart(likeUsers), TextView.BufferType.SPANNABLE);
tv3.setText(addClickPart(likeUsers), TextView.BufferType.SPANNABLE);
}
//定义一个点击每个部分文字的处理方法
private SpannableStringBuilder addClickPart(String str) {
//赞的图标
ImageSpan imageSpan = new ImageSpan(MainActivity3.this, R.drawable.mren);
SpannableString spanStr = new SpannableString("p.");
spanStr.setSpan(imageSpan,
0, 1, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
//创建一个SpannableStringBuilder对象,连接多个字符串
SpannableStringBuilder ssBuilder = new SpannableStringBuilder(spanStr);
ssBuilder.append(str);
String[] likeUsers=str.split(", ");
if (likeUsers.length > 0) {
for (int i = 0; i < likeUsers.length; i++) {
final String name =likeUsers[i];
int start = str.indexOf(name) + spanStr.length();
ssBuilder.setSpan(new ClickableSpan() {
@Override
public void onClick(View widget) {
// TODO Auto-generated method stub
Toast.makeText(MainActivity3.this, name, Toast.LENGTH_SHORT).show();
}
@Override
public void updateDrawState(TextPaint ds) {
// TODO Auto-generated method stub
super.updateDrawState(ds);
//删除下划线,设置字体颜色为蓝色
ds.setColor(Color.RED);
ds.setUnderlineText(false);
}
}, start, start+name.length(), 0);
}
}
return ssBuilder.append("等" + likeUsers.length+"个人觉得很赞");
}
}
实现代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" >
<!-- android:singleLine="true"表示当前的TextView只能显示一行不支持换行功能 -->
<!-- android:ellipsize=""表示设置了文字过长时如何切断文字,它的值可以为none , start,end,marquee, 其中,marquee表示跑马灯的滚动效果 -->
<!-- android:marqueeRepeatLimit="marquee_forever"表示跑马灯效果永远滚动下去 -->
<!-- android:marqueeRepeatLimit="marquee_forever"表示跑马灯效果永远滚动下去 -->
<!-- android:focusable="true"表示允许该TextView获取焦点 -->
<!-- android:focusableInTouchMode="true"表示允许该TextView在进入触摸模式的时候,仍就可以获得焦点 -->
<TextView android:id="@+id/PMDTextView" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="10dp" android:background="#FFFFFF" android:ellipsize="marquee" android:focusable="true" android:focusableInTouchMode="true" android:marqueeRepeatLimit="marquee_forever" android:padding="10dp" android:singleLine="true" android:textColor="#000" android:textSize="20dp" >
</TextView>
</LinearLayout>java代码:
package com.example.android_textview;
import android.app.Activity;
import android.os.Bundle;
import android.text.Html;
import android.text.method.LinkMovementMethod;
import android.widget.TextView;
public class TextViewTest_3 extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.text_view_test_3);
TextView PMDTextView = (android.widget.TextView) findViewById(R.id.PMDTextView);
String html = "中新网10月10日电 据外电报道,美国科学家罗伯特J。<a href='http://www.baidu.com'>勒夫科维兹</a>(Robert J. Lefkowitz)与布莱恩·K·卡比尔卡(Brian K. Kobilka)因在G蛋白偶联受体方面的研究获得2012年诺贝尔化学奖。";
CharSequence charSequence = Html.fromHtml(html);
PMDTextView.setText(charSequence);
PMDTextView.setMovementMethod(LinkMovementMethod.getInstance());
}
}
完