iOS教你轻松打造瀑布流Layout-最好的UICollectionViewDemo
iOS教你轻松打造瀑布流Layout
前言
在写这篇文章之前, 先祝贺自己,属于我的GitHub终于来了。这也是我的GitHub的第一份代码,以下文章的代码均可以在Demo clone或下载。欢迎大家给予意见,觉得写得不错的也请不要吝惜你们的star。
瀑布流
先普及下什么叫瀑布流
瀑布流,又称瀑布流式布局。是比较流行的一种网站页面布局,视觉表现为参差不齐的多栏布局,随着页面滚动条向下滚动,这种布局还会不断加载数据块并附加至当前尾部。最早采用此布局的网站是Pinterest,逐渐在国内流行开来。
UICollectionView
我们知道, UICollectionView是苹果推出的继UITableView的又一个非常十分及其牛逼的UI控件, 除了有UITableView的缓存池, 重用机制外, 更能由你自主打造item(tableView中称cell, collectionView中称item)的显示布局, 只要你给它传一个layout布局属性, 他就能按照你的意愿去显示item。
UICollectionViewLayout
这里我就用自定义类JRWaterFallLayout继承UICollectionViewLayout来写瀑布流布局.
需要手动实现的4个方法
注意:因为layoutAttributesForElementsInRect方法调用十分频繁, 所以布局属性的数组应该只计算一次保存起来而不是每次调用该方法的时候重新计算
代理
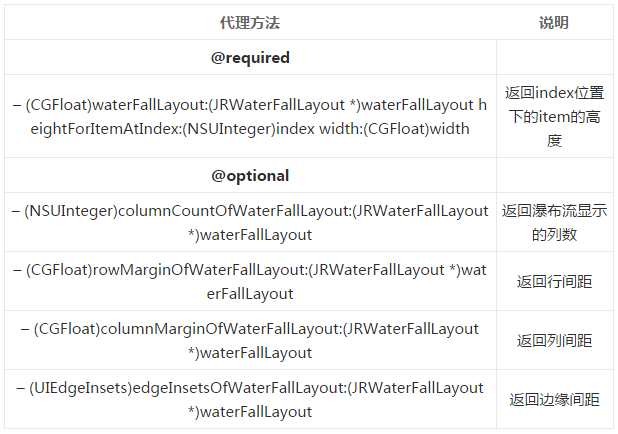
提供接口给外界修改一些瀑布流布局的参数, 例如显示的列数, 列距, 行距, 边缘距(UIEdgeInsets), 假如代理不实现该方法, 则用默认的参数.. 最最重要的还是item的高度!! 因为每个图片(item)的高度是由图片的宽高比和itemWidth来共同决定的. 所以itemHeight必须由代理来决定.这里展示几个代理方法 :
注意:由于上面所说的, layoutAttributesForElementsInRect方法调用十分频繁, 所以代理方法势必也会频繁调用。但是并不是所有代理方法都是@required的, 所以在调用@optional的代理方法时需要如下代码那样每次都判断代理是否响应了该选择子,以防代理没有实现该方法, 调用导致程序崩溃
|
1
2
3
4
5
|
if
( [self.delegate respondsToSelector:@selector(columnCountOfWaterFallLayout:)] ) {
_columnCount = [self.delegate columnCountOfWaterFallLayout:self];
}
else
{
_columnCount = JRDefaultColumnCount;
}
|
每次都这样判断显然效率很低, 我们可以在prepareLayout方法中进行一次性判断,然后用一个flags结构体存储起来,那么下次我们在调用的时候直接对flag进行判断即可。如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
struct {
// 记录代理是否响应选择子
BOOL didRespondColumnCount : 1;
// 这里的1是用1个字节存储
BOOL didRespondColumnMargin : 1;
BOOL didRespondRowMargin : 1;
BOOL didRespondEdgeInsets : 1;
} _delegateFlags;
- (void)setupDelegateFlags
{
_delegateFlags.didRespondColumnCount = [self.delegate respondsToSelector:@selector(columnCountOfWaterFallLayout:)];
_delegateFlags.didRespondColumnMargin = [self.delegate respondsToSelector:@selector(columnMarginOfWaterFallLayout:)];
_delegateFlags.didRespondRowMargin = [self.delegate respondsToSelector:@selector(rowMarginOfWaterFallLayout:)];
_delegateFlags.didRespondEdgeInsets = [self.delegate respondsToSelector:@selector(edgeInsetsOfWaterFallLayout:)];
}
// 那么下次调用方法的时候就变成下面那么优雅了
_columnCount = _delegateFlags.didRespondColumnCount ? [self.delegate columnCountOfWaterFallLayout:self] : JRDefaultColumnCount;
|
整个瀑布流layout最重要的是找到item摆放的位置. 正是layoutAttributesForItemAtIndexPath方法要做的是. 下面开始说说找这个item位置的思路
瀑布流layout思路
这里本人一共需要用到2个可变数组和一个assign属性, 一个用来记录每列的高度,一个用来记录所有itemAttributes. assign用来记录高度最大的列的高度
|
1
2
3
4
5
6
|
/** itemAttributes数组 */
@property (nonatomic, strong) NSMutableArray *attrsArray;
/** 每列的高度数组 */
@property (nonatomic, strong) NSMutableArray *columnHeights;
/** 最大Y值 */
@property (nonatomic, assign) CGFloat maxY;
|
而在prepareLayout方法中, 以上2个数组都是要清空的,因为网络请求的新数据到了,collectionView要重新布局的时候如果不清空,继续往里边加东西的话,会导致item的布局就全部乱套了..
接下里要处理的就是layoutAttributesForItemAtIndexPath方法中每个item该怎么布局了,思路很简单
-
创建一个UICollectionViewLayoutAttributes对象
-
根据collectionView的width及行间距等几个参数,计算出item的宽度
-
找到最短列的列号
-
根据列号计算item的x值、y值, 询问代理拿到item的高度
-
设置UICollectionViewLayoutAttributes对象的frame属性
-
返回UICollectionViewLayoutAttributes对象
问题主要出在怎么计算出x, y, width, height上,看图说话。
详细的计算步骤可以看Demo。
最后
理论上只要你有足够强大的算法计算能力, 什么显示布局都能写出来. collectionViewLayout并不止于瀑布流!
本文作者: 伯乐在线 - Jerry4me
http://www.cocoachina.com/ios/20160613/16657.html