【CSS3】-伸缩布局盒模型实现 3列等高布局
学习书目:大漠---《图解CSS3-核心技术与案例实战》
一、CSS3引入了Flexbox盒模型,其功能主要有:
1、屏幕和浏览器创库大小发生改变也可以灵活调整布局;
2、指定伸缩项目沿着主轴或侧轴按比例分配额外空间,从而调整伸缩项目大小;
3、指定伸缩项目沿着主轴或侧轴将伸缩容器额外空间分配到伸缩项目之前、之后或之间;
4、指定如何将垂直于元素布局轴的额外空间分布到该元素的周围;
5、控制元素在页面上的布局方向;
6、按照不同于DOM文档流所指定顺序对屏幕上的元素重新排序。
二、Flexbox的不同版本
旧版本:使用display:box;display:inline-box;
混合版本:display:flexbox;display:inline-fexbox;
新版本:display:flex;display:inline-felx
三、伸缩容器的属性(不同版本对比)
通过display属性显示的个一个元素设置为flex或者inline-flex,这个容器就是一个伸缩容器;当一个元素变成了伸缩容器,其子元素会自动变成伸缩项目。
将一个元素设置成伸缩容器:
旧版本:
div{
display: -webkit-box;/*旧版本,ios6-,Safari 3.1-6*/
display: -moz-box;/*旧版本,Firefox 19-*/
}
混合版本:
div{
display: -ms-flexbox;/*混合版本,IE10*/
}
新版本:
div{
display: -webkit-flex;/*新版本:Chrome*/
display: flex;/*新版本:Opera 12.1,Firefox 20+*/
}
伸缩容器的属性主要有:
1、伸缩流方向:是指伸缩容器主轴方向,其决定了伸缩元素放置在伸缩容器的方向。
2、伸缩行换行:主要用来设置伸缩容器的伸缩项目是单行还是多行显示,以及决定侧轴的方向
3、伸缩方向与换行:是伸缩流方向与伸缩行换行的结合物,即两者的缩写
div{
/*伸缩项目换行*/
/*旧版本:设置伸缩流*/
-webkit-box-orient: vertical;
-moz-box-orient: vertical;
-webkit-box-direction: normal;
-moz-box-orient: normal;
/*旧版本:设置项目换行*/
-webkit-box-lines: multiple;
-moz-box-lines: multiple;
/*混合版本:伸缩流方向与伸缩项目换行*/
-ms-flex-flow: column wrap;
/*新版本:伸缩流方向与伸缩项目换行*/
-webkit-flex-flow: column wrap;
flex-flow: column wrap;
}
4、主轴对齐:用来设置伸缩容器当前伸缩项目在主轴方向的对齐方式,指定如何在伸缩项目之间分布伸缩容器额外空间
旧版本:box-pack:start /end/ center/ justify
混合版本:flex-pack: start/end/center/justify/distribute
新版本:justify-content: flex-start/flex-end/center/ space-between/space-around
div{
-webkit-box-pack: center;/*旧版本*/
-moz-box-pack: center;/*旧版本*/
-ms-flex-pack:center;/*混合版本*/
-webkit-justify-content:center;/*新版本*/
justify-content: center;/*新版本*/
}
5、侧轴对齐:用来设置侧轴的对齐方式
旧版本:box-align:start/end/center/baseline/stretch
混合版本:flex-align: start/end/center/baseline/stretch
新版本:align-items: flex-start/flex-end/center/baseline/stretch
div{
-webkit-box-align: center;/*旧版本*/
-moz-box-align: center;/*旧版本*/
-ms-flex-align: center;/*混合版本*/
-webkit-align-items: center;/*新版本*/
align-items: center;/*新版本*/
}
6、堆栈伸缩行:控制伸缩项目行在布局轴的堆放方式
四、伸缩项目的属性
伸缩项目是伸缩容器的子元素,伸缩容器中的文本也被视为一个伸缩项目
1、显示顺序,改变伸缩项目在页面中的显示顺序
旧版本: box-oriental-group: 数字
混合版本:flex-order: 数字
新版本:order:数字
默认值为1,按照大小顺序先后显示,拥有相同数字的按照DOM流中出现的先后顺序显示
div{
-webkit-box-ordinal-group: 3;/*旧版本*/
-moz-box-ordinal-group: 3;/*旧版本*/
-ms-flex-order: 3;/*混合版本*/
-webkit-order: 3;/*新版本*/
order: 3;/*新版本*/
}
2、伸缩性,能够灵活的控制伸缩项目在伸缩容器中的显示空间。
旧版本:box-flex:number
混合版本:flex:
新版本:flex:
div{
-webkit-box-flex: 1;/*旧版本*/
-moz-box-flex: 1;/*旧版本*/
-ms-flex: 1;/*混合版本*/
-webkit-flex: 1;/*新版本*/
flex: 1;/*新版本*/
}
实战:跨浏览器的三列布局
html
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>跨浏览器的三列布局</title> <link rel="stylesheet" href="css/style.css"> </head> <body> <header>我是页眉</header> <section> <article>我是主内容</article> <nav>我是导航</nav> <aside><p>我是右边栏</p></aside> </section> <footer>我是页脚</footer> </body> </html>
CSS文件
style.css
*{
margin: 0;
padding: 0;
}
html,body{
height: 100%;
background: #fff;
}
body{
width:100%;
/*设置body为伸缩容器*/
display: -webkit-box;/*旧版本,ios6-,Safari 3.1-6*/
display: -moz-box;/*旧版本,Firefox 19-*/
display: -ms-flexbox;/*混合版本,IE10*/
display: -webkit-flex;/*新版本:Chrome*/
display: flex;/*新版本:Opera 12.1,Firefox 20+*/
/*伸缩项目换行*/
/*旧版本:设置伸缩流*/
-webkit-box-orient: vertical;
-moz-box-orient: vertical;
-webkit-box-direction: normal;
-moz-box-orient: normal;
/*旧版本:设置项目换行*/
-webkit-box-lines: multiple;
-moz-box-lines: multiple;
/*混合版本:伸缩流方向与伸缩项目换行*/
-ms-flex-flow: column wrap;
/*新版本:伸缩流方向与伸缩项目换行*/
-webkit-flex-flow: column wrap;
flex-flow: column wrap;
}
section{
width: 100%;
margin-top: 1%;
margin-bottom: 1%;
/*设置section为伸缩容器*/
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
/*伸缩项目换行*/
-webkit-box-orient: horizontal;
-moz-box-orient: horizontal;
-webkit-box-lines: multiple;
-moz-box-lines: multiple;
-ms-flex-flow: row wrap;
-webkit-flex-flow: row wrap;
flex-flow: row wrap;
/*设置伸缩性*/
-webkit-box-flex: 1;
-moz-box-flex: 1;
-ms-flex: 1;
-webkit-flex: 1;
flex: 1;
}
article{
border:1px solid black;
margin-left: 2%;
margin-right: 2%;
vertical-align: middle;
-webkit-box-flex: 1;/*旧版本*/
-moz-box-flex: 1;/*旧版本*/
-ms-flex: 1;/*混合版本*/
-webkit-flex: 1;/*新版本*/
flex: 1;/*新版本*/
-webkit-box-ordinal-group: 2;
-moz-box-ordinal-group: 2;
-ms-flex-order: 2;
-webkit-order: 2;
order: 2;
/*文字水平垂直居中*/
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
/*水平居中*/
-webkit-box-pack: center;/*旧版本*/
-moz-box-pack: center;/*旧版本*/
-ms-flex-pack:center;/*混合版本*/
-webkit-justify-content:center;/*新版本*/
justify-content: center;/*新版本*/
/*垂直居中*/
-webkit-box-align: center;/*旧版本*/
-moz-box-align: center;/*旧版本*/
-ms-flex-align: center;/*混合版本*/
-webkit-align-items: center;/*新版本*/
align-items: center;/*新版本*/
}
aside{
width:25%;
border:1px solid black;
display: flex;
display: -webkit-flex;
-ms-flex-align: center;
-ms-flex-pack: center;
-webkit-box-align:center;
-moz-box-align:center;
box-align:center;
-webkit-box-pack: center;
-moz-box-pack:center;
box-pack:center;
-webkit-justify-content: center;
justify-content: center;
align-items: center;
-webkit-align-items:center;
-webkit-box-ordinal-group: 3;/*旧版本*/
-moz-box-ordinal-group: 3;/*旧版本*/
-ms-flex-order: 3;/*混合版本*/
-webkit-order: 3;/*新版本*/
order: 3;/*新版本*/
}
nav{
border:1px solid black;
width:20%;
/*文字水平垂直居中*/
display: -webkit-box;
display: -moz-box;
display: -ms-flex-box;
display: -webkit-flex;
display: flex;
/*水平居中*/
-webkit-box-pack: center;
-moz-box-pack: center;
-ms-flex-pack: center;
-webkit-justify-content: center;
justify-content: center;
/*垂直居中*/
-webkit-box-align: center;
-moz-box-align: center;
-ms-flex-align: center;
-webkit-align-items: center;
align-items: center;
}
header,footer,article,aside,nav{
padding:1%;
}
header{
min-width: 100%;
min-height: 100px;
border:1px solid black;
line-height: 100px;
text-align: center;
}
footer{
min-width: 100%;
min-height: 60px;
border:1px solid black;
background: #eee;
line-height: 100px;
text-align: center;
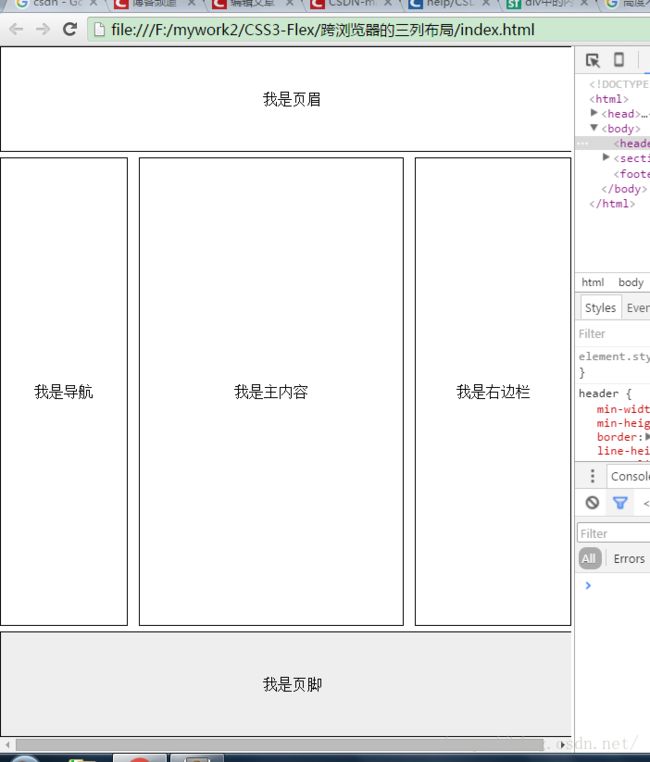
}最终样子: