flex 带打印预览功能的PrintJob
前几天看到论坛上有人需要flex中的打印预览功能,但是没有合适的方法来实现。经过我几天的努力,终于实现了flex的打印预览。把它做成了一个库文件,SuperPrintJob.swc。使用时只需要把SuperPrintJob类加入mxml或者在as代码中创建一个实例,然后设定需要的函数就可以实现打印预览,不需要额外添加其他的类。打印预览的效果是,弹出一个TitleWindow,打印效果显示在弹出窗口中,弹出窗口的大小与纸张的大小是一致的。为了实现打印预览,并且为了方便使用,SuperPrintJob和flex中提供的FlexPrintJob的使用方式上有很大差异。并且可以作为一个标签加入到mxml文件中。
下载地址:http://download.csdn.net/source/1765732
下面详细介绍一下使用方法:
1、将SuperPrintJob.swc复制到工程的lib目录下。
2、把SuperPrintJob加入自己的程序中。
可以用标签加入到mxml中,例如如下代码:
- <hi:SuperPrintJob id="pj" container="{this}" scaleType="matchHeight" pageWidth="560" pageHeight="806"/>
<textarea cols="50" rows="15" name="code" class="xhtml"><hi:SuperPrintJob id="pj" container="{this}" scaleType="matchHeight" pageWidth="560" pageHeight="806"/></textarea>
也可以在as代码中创建SuperPrintJob实例,例如如下代码。
- var spj:SuperPrintJob = new SuperPrintJob();
<textarea cols="50" rows="15" name="code" class="javascript">var spj:SuperPrintJob = new SuperPrintJob();</textarea>
3、纸张的设定。
系统提供的PrintJob是通过start()函数来打开一个打印机选择框,选择完打印机后,就能够得到所选打印的纸张信息,例如纸张的宽度和纸张的高度。如果在每次打印预览的时候都打开一个打印机选择框很很讨厌的一件事,用户体验会非常差。所以纸张的大小只能是手工设置了。SuperPrintJob提供了pageWidth和paperHeight两个属性设置纸张的宽度和高度。一般情况下,每个打印功能都是固定的打印机和打印纸,纸张的大小都是固定的。因此设置纸张的大小是可行的。SuperPrintJob提供默认的纸张格式是A4纸竖版。
4、printAsBitmap属性的设定。
printAsBitmap属性,是与系统提供的PrintJob的printAsBitmap属性一致的。使用方法也一致,在此不多说。
5、容器对象的设置container属性。
在打印预览的时候要弹出一个窗口来预览打印信息的,因为弹出窗口需要一个容器对象,所以需要提供一个容器对象,来作为Popup窗口的容器。在SuperPrintJob中是通过container属性来进行设置的。一般情况下这个容器对象是Application对象。例如Application.application。另外注意一点,容器对象没有默认值。如果不设置的话系统会发生异常,预览画面不能弹出。所以来说,这个属性非常重要。
6、打印纸的匹配类型——scaleType
打印内容和打印纸的匹配形式,例如匹配宽度或者匹配高度等。
有以下几个选项:
FlexPrintJobScaleType.SHOW_ALL
FlexPrintJobScaleType.FILL_PAGE
FlexPrintJobScaleType.NONE
FlexPrintJobScaleType.MATCH_HEIGHT
FlexPrintJobScaleType.MATCH_WIDTH
在SuperPrintJob中默认值是FlexPrintJobScaleType.MATCH_WIDTH。
7、打印对象的设置。
打印对象的设置对应属性printObject,把需要打印的对象对这个属性进行设置之后,就可以进行打印预览或者是打印了。除了printObject这个属性之外还得提一下addPrintObject()这个函数,如果打印对象不止一个,需要调用这个函数进行设置。与之相关的还有一个clearPrintObject()函数,可以清除掉所有的打印对象,这个函数调用后,如果进行下次打印的话需要重新设置。另外再次设置printObject属性,可以清除以前的打印对象,用设定的打印对象代替。
8、打印预览窗口缩放比例previewPanelRatio属性。
打印预览窗口是根据打印纸张的变化而变化的,如果打印纸张过大或者过小,都应该打印预览窗口的使用。所以可以设置previewPanelRatio属性来调整打印预览窗口的大小,这个属性的默认值是0.7,也就是原来窗口大小乘以0.7,设置成1就是原始大小,如果大于1就放大了。
9、getPageInfo()函数。
此函数功能是得到打印机设定的打印纸的高度和宽度。成功时返回一个Object对象,直接取对象的pageWidth和pageHeight属性就可以得到纸张的宽度和纸张的高度。失败时返回null。但是这个方法调用后会弹出一个打印提示框,并且开始一个打印任务,因为这个方法调用了PrintJob的start()方法,只有点击打印提示框上的“打印”按钮才能得到打印纸的高度和宽度,但是打印任务会随之关闭不会真的进行打印。这个方法可以用来在编码期间得到打印纸的信息,来设定paperWidth和papgerHeight属性。不推荐在程序中使用。用户体验不好,容易让人误会要进行真的打印。
10、addPrintObject()函数。
向SuperPrintJob中添加打印对象。
11、clearPrintObject()函数。
清除掉所有的打印对象,这个函数调用后,如果进行下次打印的话需要重新设置。
12、preview()打印预览函数。
弹出打印预览窗口。
13、print()打印函数。
对打印对象进行打印。
下面是一个使用SuperPrintJob的例子:
- <?xml version="1.0" encoding="utf-8"?>
- <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute"
- xmlns:local="*" xmlns:hi="http://hi.csdn.net/To9m" creationComplete="init()">
- <hi:SuperPrintJob id="pj" container="{this}" scaleType="matchHeight"
- pageWidth="560" pageHeight="806"/>
- <mx:Script>
- <!--[CDATA[
- import mx.controls.Button;
- import mx.collections.ArrayCollection;
- import mx.managers.PopUpManager;
- private function init():void
- {
- pj.clearPrintObject();
- pj.addPrintObject(dg);
- pj.addPrintObject(dg0);
- }
- private function onClick():void
- {
- pj.preview();
- }
- private function onPrintClick():void
- {
- pj.print();
- }
- private var datas:ArrayCollection =new ArrayCollection([
- {col1:1,col2:2,col3:3},{col1:1,col2:2,col3:3},
- {col1:1,col2:2,col3:3},{col1:1,col2:2,col3:3},
- {col1:1,col2:2,col3:3},{col1:1,col2:2,col3:3},
- {col1:1,col2:2,col3:3},{col1:1,col2:2,col3:3},
- {col1:1,col2:2,col3:3},{col1:1,col2:2,col3:3},
- {col1:1,col2:2,col3:3},{col1:1,col2:2,col3:3},
- {col1:1,col2:2,col3:3},{col1:1,col2:2,col3:3},
- {col1:1,col2:2,col3:3},{col1:1,col2:2,col3:3},
- {col1:1,col2:2,col3:3},{col1:1,col2:2,col3:3},
- {col1:1,col2:2,col3:3},{col1:1,col2:2,col3:3},
- {col1:1,col2:2,col3:3},{col1:1,col2:2,col3:3},
- {col1:1,col2:2,col3:3},{col1:1,col2:2,col3:3},
- {col1:1,col2:2,col3:3},{col1:1,col2:2,col3:3}
- ]);
- ]]-->
- </mx:Script>
- <mx:Button id="btn" label="preview" click="onClick()" x="10" y="10"/>
- <mx:Button label="print" click="onPrintClick()" x="132" y="10"/>
- <mx:DataGrid id="dg" x="10" y="40" width="100%" height="264" dataProvider="{datas}">
- <mx:columns>
- <mx:DataGridColumn headerText="Column 1" dataField="col1"/>
- <mx:DataGridColumn headerText="Column 2" dataField="col2"/>
- <mx:DataGridColumn headerText="Column 3" dataField="col3"/>
- </mx:columns>
- </mx:DataGrid>
- <mx:DataGrid id="dg0" x="10" y="325" width="100%" height="264"
- dataProvider="{datas}">
- <mx:columns>
- <mx:DataGridColumn headerText="Column 1" dataField="col1"/>
- <mx:DataGridColumn headerText="Column 2" dataField="col2"/>
- <mx:DataGridColumn headerText="Column 3" dataField="col3"/>
- </mx:columns>
- </mx:DataGrid>
- </mx:Application>
<textarea cols="50" rows="15" name="code" class="xhtml"><?xml version="1.0" encoding="utf-8"?> <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" xmlns:local="*" xmlns:hi="http://hi.csdn.net/To9m" creationComplete="init()"> <hi:SuperPrintJob id="pj" container="{this}" scaleType="matchHeight" pageWidth="560" pageHeight="806"/> <mx:Script> <!--[CDATA[ import mx.controls.Button; import mx.collections.ArrayCollection; import mx.managers.PopUpManager; private function init():void { pj.clearPrintObject(); pj.addPrintObject(dg); pj.addPrintObject(dg0); } private function onClick():void { pj.preview(); } private function onPrintClick():void { pj.print(); } private var datas:ArrayCollection =new ArrayCollection([ {col1:1,col2:2,col3:3},{col1:1,col2:2,col3:3}, {col1:1,col2:2,col3:3},{col1:1,col2:2,col3:3}, {col1:1,col2:2,col3:3},{col1:1,col2:2,col3:3}, {col1:1,col2:2,col3:3},{col1:1,col2:2,col3:3}, {col1:1,col2:2,col3:3},{col1:1,col2:2,col3:3}, {col1:1,col2:2,col3:3},{col1:1,col2:2,col3:3}, {col1:1,col2:2,col3:3},{col1:1,col2:2,col3:3}, {col1:1,col2:2,col3:3},{col1:1,col2:2,col3:3}, {col1:1,col2:2,col3:3},{col1:1,col2:2,col3:3}, {col1:1,col2:2,col3:3},{col1:1,col2:2,col3:3}, {col1:1,col2:2,col3:3},{col1:1,col2:2,col3:3}, {col1:1,col2:2,col3:3},{col1:1,col2:2,col3:3}, {col1:1,col2:2,col3:3},{col1:1,col2:2,col3:3} ]); ]]--> </mx:Script> <mx:Button id="btn" label="preview" click="onClick()" x="10" y="10"/> <mx:Button label="print" click="onPrintClick()" x="132" y="10"/> <mx:DataGrid id="dg" x="10" y="40" width="100%" height="264" dataProvider="{datas}"> <mx:columns> <mx:DataGridColumn headerText="Column 1" dataField="col1"/> <mx:DataGridColumn headerText="Column 2" dataField="col2"/> <mx:DataGridColumn headerText="Column 3" dataField="col3"/> </mx:columns> </mx:DataGrid> <mx:DataGrid id="dg0" x="10" y="325" width="100%" height="264" dataProvider="{datas}"> <mx:columns> <mx:DataGridColumn headerText="Column 1" dataField="col1"/> <mx:DataGridColumn headerText="Column 2" dataField="col2"/> <mx:DataGridColumn headerText="Column 3" dataField="col3"/> </mx:columns> </mx:DataGrid> </mx:Application></textarea>
欢迎大家进行交流。
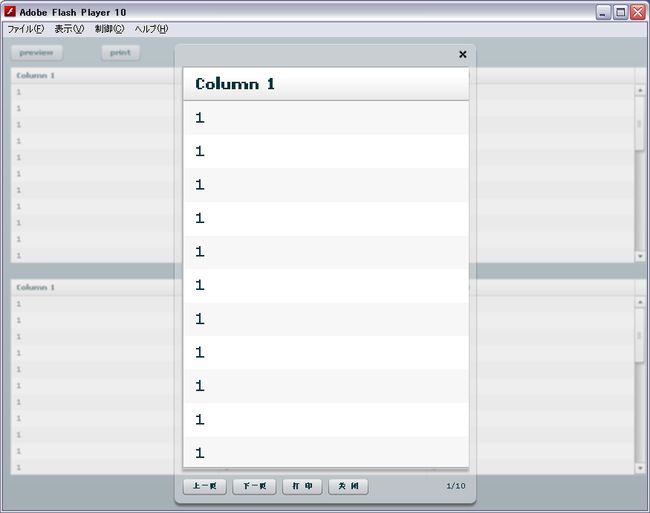
效果图片:
本文来自CSDN博客,转载请标明出处:http://blog.csdn.net/21aspnet/archive/2009/11/19/4836876.aspx