帧布局FrameLayout的那些事儿
(一)常用属性:
FrameLayout可用的属性非常少,最常用只有俩个,如下:
其中,
android:foreground表示:设置该帧布局容器的前景图像;
android:foregroundGravity表示:设置前景图像的显示位置;
foregroundGravity常用属性值及描述如下:
属性值 描述
top 将视图放到屏幕的顶端
Buttom 将视图放到屏幕的底端
Left 将视图放在屏幕的左侧
Right 将视图放在屏幕的右侧
Center_vertical 将视图按照垂直方向居中显示
horizontal_vertical 将视图按照水平方向居中显示
前景图像是什么?
答:永远处于帧布局最上面,直接面对用户的图像,就是永远不会被覆盖的图像;
实现代码如下:
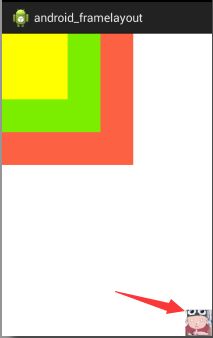
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/FrameLayout1" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.example.android_framelayout.MainActivity" android:foreground="@drawable/mingren" android:foregroundGravity="right|bottom">
<TextView android:layout_width="200dp" android:layout_height="200dp" android:background="#FD6143"/>
<TextView android:layout_width="150dp" android:layout_height="150dp" android:background="#7BEE00"/>
<TextView android:layout_width="100dp" android:layout_height="100dp" android:background="#FFFF00"/>
</FrameLayout>代码说明:
3个TextView设置成大小不同颜色背景不同,依次覆盖,然后,右下角是背景图像;
(二)FrameLayout概述
FrameLayout(帧布局)是最简单的布局,它直接在屏幕上开辟一块空白区域,当我们往里面添加控件时,默认会被添加到这块区域的左上角,而这种布局方式却没有任何的定位方式,所以,它应用的场景并不多;
FrameLayout(帧布局)的大小由控件中最大的子控件决定,若控件的大小一样的话,则同一时刻只能看到最上面的那个组件,后续添加的控件会覆盖前一个!
虽然,默认会将控件放置在左上角,但是我们也可以通过layout_gravity属性指定到其他位置;
(三)实战应用—跟着手指“跑”的妹子,如下图:
实现代码:
xml文件
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/FrameLayout1" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@drawable/beijing" >
</FrameLayout>继承自View的一个类—–MeziView.java
package com.example.android_framelayout;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.view.View;
public class MeziView extends View {
public float bitmapX , bitmapY;//妹子显示的X,Y坐标;
//构造方法中进行初始化
public MeziView(Context context) {
super(context);
// TODO Auto-generated constructor stub
//设置妹子的起始坐标
bitmapX = 0;
bitmapY = 200;
}
//重写onDraw()方法
@Override
protected void onDraw(Canvas canvas) {
// TODO Auto-generated method stub
super.onDraw(canvas);
Paint paint = new Paint();
//根据图片生成位图对象
Bitmap bitmap = BitmapFactory.decodeResource(this.getResources(),
R.drawable.s_jump);
//绘制妹子
canvas.drawBitmap(bitmap, bitmapX, bitmapY, paint);
//判断图片是否被回收,如果没有的话则进行强制回收
if (bitmap.isRecycled()) {
bitmap.recycle();
}
}
}
最后是MainActivity.java
package com.example.android_framelayout;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnTouchListener;
import android.widget.FrameLayout;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.frame_layout_test);
FrameLayout frameLayout = (FrameLayout) findViewById(R.id.FrameLayout1);
final MeziView meziView = new MeziView(MainActivity.this);
//为妹子绑定触摸监听器
meziView.setOnTouchListener( new OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
// TODO Auto-generated method stub
//设置妹子显示的位置
meziView.bitmapX=event.getX();
meziView.bitmapY = event.getY();
//回调重回方法
meziView.invalidate();
return true;
}
});
frameLayout.addView(meziView);
}
}代码很简单,这里就不在分析了;
实现代码:
xml文件
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/FrameLayout2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:foregroundGravity="center">
</FrameLayout>MainActivity2.java
package com.example.android_framelayout;
import java.util.Timer;
import java.util.TimerTask;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.FrameLayout;
import android.app.Activity;
import android.graphics.drawable.Drawable;
public class MainActivity2 extends Activity {
//初始化变量,帧布局
FrameLayout frame = null;
//自定义一个用于定时更新UI界面的handler类对象
Handler handler = new Handler()
{
int i = 0;
@Override
public void handleMessage(Message msg) {
//判断信息是否为本应用发出的
if(msg.what == 0x123)
{
i++;
move(i % 8 );
}
super.handleMessage(msg);
}
};
//定义走路时切换图片的方法
void move(int i)
{
Drawable a = getResources().getDrawable(R.drawable.s_1);
Drawable b = getResources().getDrawable(R.drawable.s_2);
Drawable c = getResources().getDrawable(R.drawable.s_3);
Drawable d = getResources().getDrawable(R.drawable.s_4);
Drawable e = getResources().getDrawable(R.drawable.s_5);
Drawable f = getResources().getDrawable(R.drawable.s_6);
Drawable g = getResources().getDrawable(R.drawable.s_7);
Drawable h = getResources().getDrawable(R.drawable.s_8);
//通过setForeground来设置前景图像
switch(i)
{
case 0:
frame.setForeground(a);
break;
case 1:
frame.setForeground(b);
break;
case 2:
frame.setForeground(c);
break;
case 3:
frame.setForeground(d);
break;
case 4:
frame.setForeground(e);
break;
case 5:
frame.setForeground(f);
break;
case 6:
frame.setForeground(g);
break;
case 7:
frame.setForeground(h);
break;
}
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.frame_layout_test2);
frame = (FrameLayout) findViewById(R.id.FrameLayout2);
//定义一个定时器对象,定时发送信息给handler
new Timer().schedule(new TimerTask() {
@Override
public void run() {
//发送一条空信息来通知系统改变前景图片
handler.sendEmptyMessage(0x123);
}
}, 0,170);
}
}好了,就这样吧~~~~睡觉喽^(* ̄(oo) ̄)^