Android学习笔记十之Android基础UI一
Android学习笔记十之Android基础UI一
TextView
介绍几个Android系统的单位:
- dp(dip): device independent pixels(设备独立像素).不依赖像素。
- px: pixels(像素).用的比较多。
- pt: point,是一个标准的长度单位,1pt=1/72英寸;
- sp: scaled pixels(放大像素). 主要用于字体显示best for textsize
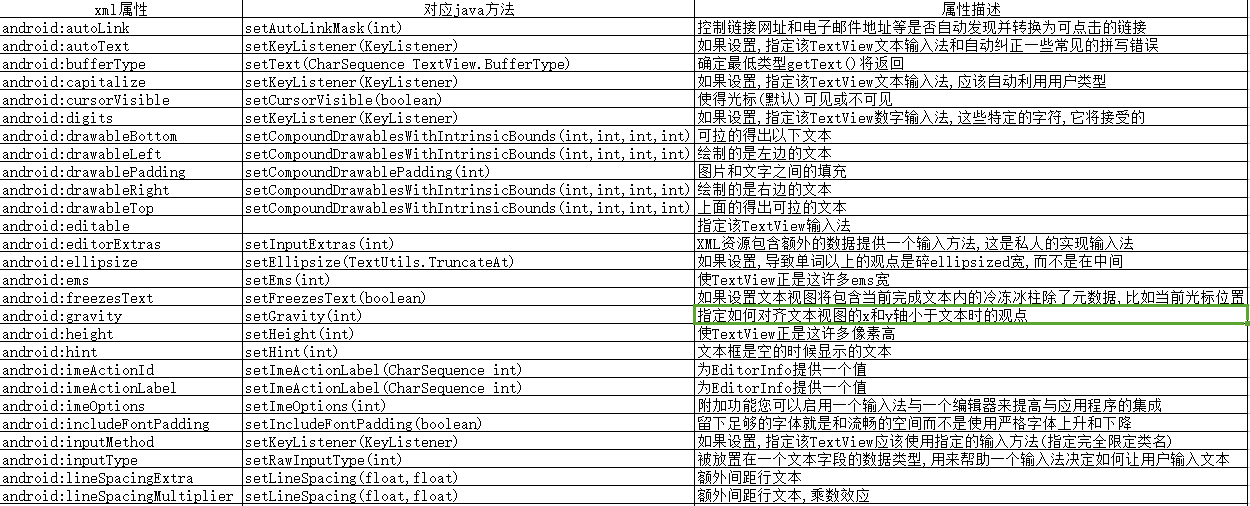
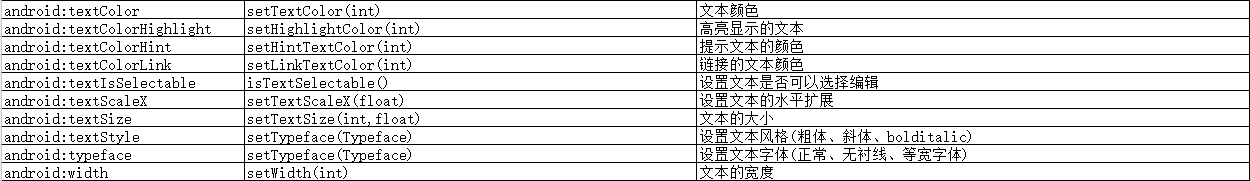
下面是textview的全部属性:
这是TextView的所有属性,也可以在国内镜像查看,由于笔者英文水平有限,翻译不是很准确。
TextView的用法很多,这里就实现一个小例子:
主要代码:
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_textview);
TextView textView = (TextView) findViewById(R.id.tv_1);
StringBuilder stringBuilder = new StringBuilder();
for (int i = 1; i < 21; i++) {
stringBuilder.append("张三" + i + "号、");
}
String likeUsers = stringBuilder.substring(0, stringBuilder.lastIndexOf("、")).toString();
textView.setMovementMethod(LinkMovementMethod.getInstance());
textView.setText(addClickablePart(likeUsers), TextView.BufferType.SPANNABLE);
}
private SpannableStringBuilder addClickablePart(String str) {
ImageSpan span = new ImageSpan(getApplicationContext(), R.drawable.agree);
SpannableString spanStr = new SpannableString("p.");
spanStr.setSpan(span, 0, 1, Spannable.SPAN_INCLUSIVE_EXCLUSIVE);
SpannableStringBuilder stringBuilder = new SpannableStringBuilder(spanStr);
stringBuilder.append(str);
String[] likeUsers = str.split("、");
if (likeUsers.length > 0) {
for (int i = 0; i < likeUsers.length; i++) {
final String name = likeUsers[i];
final int start = str.indexOf(name) + spanStr.length();
stringBuilder.setSpan(new ClickableSpan() {
@Override
public void onClick(View widget) {
Toast.makeText(TextViewActivity.this, name+" 觉得你很赞",Toast.LENGTH_SHORT).show();
}
@Override
public void updateDrawState(TextPaint ds) {
super.updateDrawState(ds);
ds.setColor(Color.BLUE);
ds.setUnderlineText(false);
}
}, start, start + name.length(), 0);
}
}
return stringBuilder.append(" 等 " + likeUsers.length + " 人觉得你很赞!");
}
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/tv_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
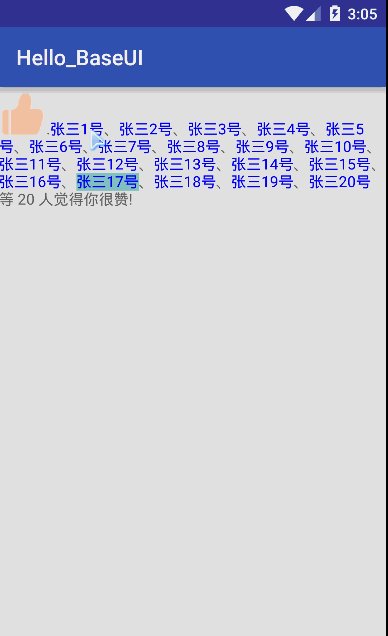
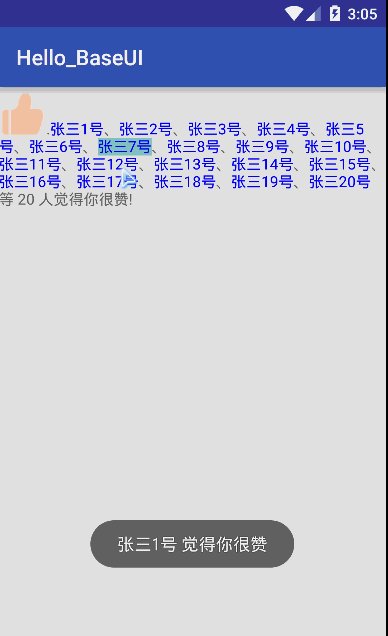
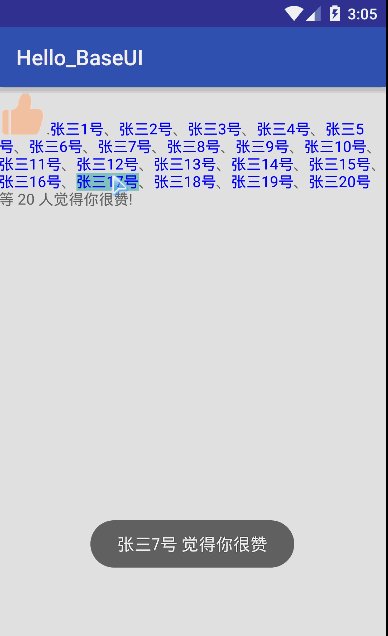
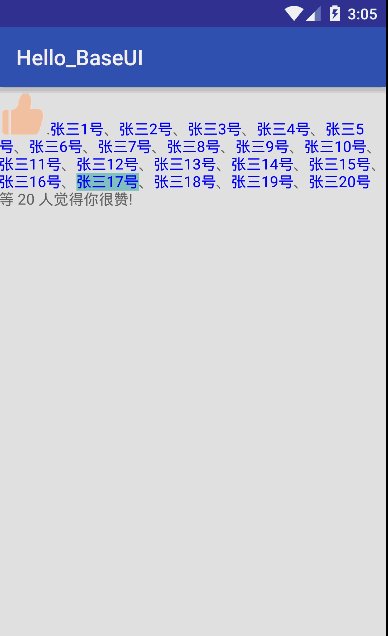
实现的效果图:
TextView就介绍这一个例子,其他的就不介绍了,可以自行百度
Button按钮和ImageButton图像按钮
Button 和ImageButton都是继承TextView的,所以属性基本都可以使用,就不在介绍属性了,通过两种实现点击事件的方式说一下Button按钮
private Button btn_first;
private Button btn_second;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_button);
btn_first = (Button) findViewById(R.id.btn_first);
btn_second = (Button) findViewById(R.id.btn_second);
btn_second.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(ButtonActivity.this, "第二种点击事件", Toast.LENGTH_SHORT).show();
}
});
}
public void clickShow(View view) {
Toast.makeText(ButtonActivity.this, "第一种点击事件", Toast.LENGTH_SHORT).show();
}
注意:在第一种实现中,clickShow(View view)必须要传入一个参数View.
<Button
android:id="@+id/btn_first"
android:layout_marginTop="10dp"
android:onClick="clickShow"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="第一种实现点击事件"/>
<Button
android:id="@+id/btn_second"
android:layout_marginTop="10dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="第二种实现点击事件"/>
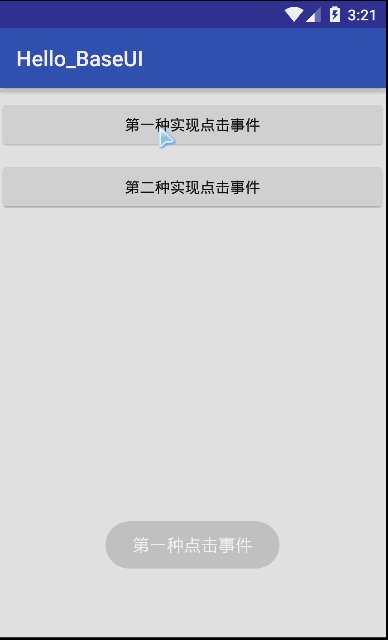
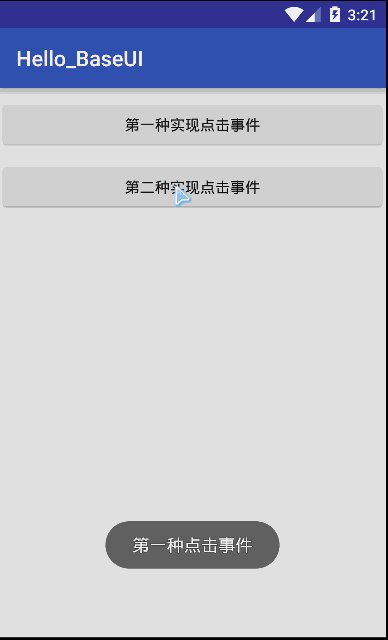
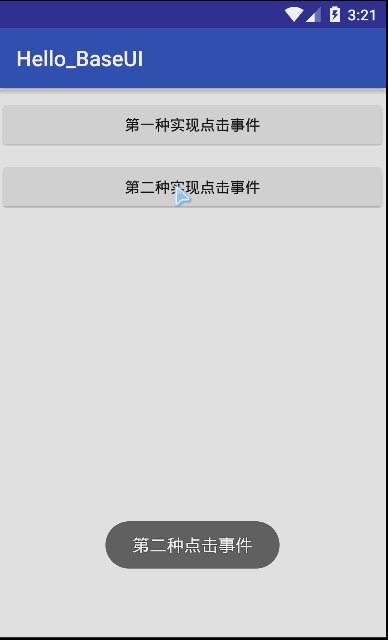
两种点击事件,第二种的比较常用,匿名内部类方法。实现的效果图如下:
图像按钮和按钮基本一样,区别是用图片而已,就不在写例子了.
EditText文本编辑框
EditText是文本输入框,也是继承TextView,属性就不在介绍了。下面实现一个简单的例子
<EditText
android:id="@+id/et_username"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:hint="请输入用户名" />
<EditText
android:id="@+id/et_password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:hint="请输入密码"
android:inputType="textPassword" />
<Button
android:id="@+id/btn_login"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:text="登录" />
private EditText et_username;
private EditText et_password;
private Button btn_login;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_edittext);
et_username = (EditText) findViewById(R.id.et_username);
et_password = (EditText) findViewById(R.id.et_password);
btn_login = (Button) findViewById(R.id.btn_login);
btn_login.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(EditTextActivity.this, et_username.getText() + "登录成功", Toast.LENGTH_SHORT).show();
System.out.println(et_password.getText().toString().trim());
}
});
}
实现的效果图:
可以看到,第二个文本框,输入的是密码,可以通过设置inputType这个属性改变,这个属性可以设置如下的值:
android:inputType="none"
android:inputType="text"
android:inputType="textCapCharacters"
android:inputType="textCapWords"
android:inputType="textCapSentences"
android:inputType="textAutoCorrect"
android:inputType="textAutoComplete"
android:inputType="textMultiLine"
android:inputType="textImeMultiLine"
android:inputType="textNoSuggestions"
android:inputType="textUri"
android:inputType="textEmailAddress"
android:inputType="textEmailSubject"
android:inputType="textShortMessage"
android:inputType="textLongMessage"
android:inputType="textPersonName"
android:inputType="textPostalAddress"
android:inputType="textPassword"
android:inputType="textVisiblePassword"
android:inputType="textWebEditText"
android:inputType="textFilter"
android:inputType="textPhonetic"
android:inputType="number"
android:inputType="numberSigned"
android:inputType="numberDecimal"
android:inputType="phone"
android:inputType="datetime"
android:inputType="date"
android:inputType="time"
EditText还可以实现其他很多的效果,想要实现什么效果,自行百度一下,有许多实现的,这里就不在写那么多实现了。
ImageView图像视图
下面是Android系统API中imageview的属性,可以去国内镜像查看:
imageview用于显示任意的图标和图片,使用方法与其他控件一样。其中,src和background均可以设置图片,但是,两者有一定的区别:background指的是背景,设置图片的时候会根据imageview绘制的大小设置图片;src指的是内容,设置图片的时候会根据图片的大小填充,不会被拉伸。imageview的属性的话,这里就讲一个scaleType属性。
scaleType属性是用来控制我们的图片怎样匹配我们和ImageView本身设置的大小。它有如下的值:
- fitCenter:这个值指的是,当图片比imageview大的时候,会将图片按照比例进行缩放,并居中显示,例如图片的尺寸是480*320,会按照320的比例缩放
- fitStart、fitEnd属性:这个属性跟fitCenter类似,当图片大小与ImageView不相等时,其会按照比例对图片进行缩小或者放大,其参考的方向是根据分辨率大的那一方,例如480*320,则会参考480那方作为上下,如果是fitStart,则会将图片上边跟ImageView对齐,fitEnd则会将图片下边与ImageView对齐
- center属性:会截取图片中间部分显示在imageview中,不会进行调整
- centerInside属性:如果图片比imageview大,会缩小显示,但是图片比imageview小,不会放大显示
- centerCrop属性:将图片进行扩大或者压缩显示,都是会填满imageview,并居中显示
imageview还有很多其他的属性,这里就不一一介绍了。