(八十七)AutoLayout的简介与实例
AutoLayout是继AutoResizing之后的一种自动布局方法,解决了AutoResizing无法处理控件间相互关系的问题。
AutoLayout在storyboard中通过底部工具条设置,底部工具条只有勾选了AutoLayout允许才能显示。
从左到右三个按钮分别是 对齐、固定和尺寸修复。
【Align】
第一栏和第二栏都无法选择,因为它们都是相对属性,需要一个以上的控件。
第一栏分别是左、右、上、下对齐,后面的值是偏移量。
第二栏是相对另一个控件水平、居中对齐或者基于某条线对齐。
第三栏可以直接选择,是相对于屏幕水平和垂直对齐。
【Pin】
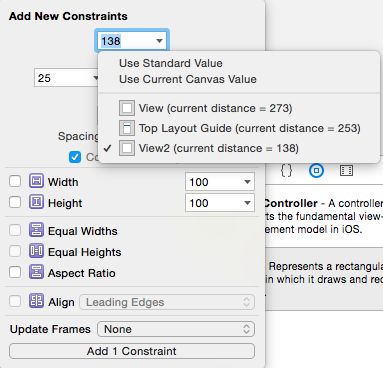
上面的四个属性和AutoResizing一致,表示四个方向的固定距离,右面的小箭头代表的是相对于哪个View,需要注意的是,如果B想相对于A布局,让B的顶部距离A的底部20点,则在B中要选择相对于A,则A必须在B的上面才可选择,如图所示:在下拉框中选择正确的View,为了方便,应当给每个View都起个名字。
下面的Equal Widths和Equal Heights都是需要两个或两个以上View,实现他们的宽、高一致所用。
注意在第一栏的最后有Constrain to margins是默认勾选的,iOS8有新特性,左右有一定边距,如果要相对于屏幕的边缘计算,应该取消勾选,一定要注意。
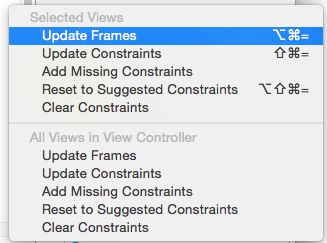
【Resolve Auto Layout Issues】
在AutoLayout约束后的结果与当前显示不一致时,点击Update Frames即可更新视图。
【注意点】
1.使用了AutoLayout以后尽量不要设置frame,否则可能会出现奇怪的问题。
2.AutoLayout出现红色为错误,说明缺少约束条件;黄色为警告,应当Update Frames更新视图。
【更改约束实现比例关系】
有时候会有一种需求,A相对屏幕居中,B和A右对齐,并且B的宽度是A的一半,重点是最后这个比例关系。
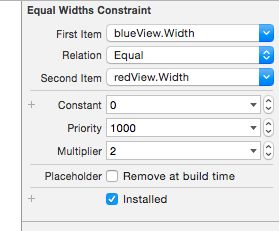
主要有两种实现方式,介绍之前,先介绍更改约束的方法,点击任意一条约束线,看右侧的界面:
这里反映的是计算关系,公式为First = (Second + Constant) * Multiplier,假设这个是宽度关系,并且blueView的宽度已经固定,则根据上面的公式,系统会自动解出redView的宽度,反之亦然。
★实现方法一:利用宽度关系
为A、B添加Equal Widths约束,选中约束线,更改Multiplier,使得ViewB.width = (ViewA.width + 0) * 0.5,或者满足ViewA.width = (ViewB.width + 0) * 2。
★实现方法二:利用居中对齐
因为A相对屏幕居中,因此只要让B的左侧和屏幕中线对齐即可。
实现方法为SuperView.Center X = (ViewB.Leading + 0) * 1,因为父视图的中心X不变,因此只能让ViewB的左侧变化,从而实现了与中线对齐。
【控制器View伸缩变化时的处理】
如果控制器View伸缩,而子控件相对屏幕的位置又不能变,可以选择按照屏幕的中线进行布局。