CSS3边框
本文介绍CSS3中的边框的基本属性、多颜色边框和图片边框!
1.边框的3个基本属性:
border:border-width border-style border-color;
以上三个基本属性分别对应边框的粗细,类型和颜色;用空格隔开,没有先后顺序,三个值中唯一需要的是’border-style’。
简写形式:三个基本属性简写方式相同
1.单独写边框类型:
- border-top-style:solid;
- border-right-style:solid;
- border-bottom-style:solid;
- border-left-style:solid;
2.多值写法:
- border-style:solid;
- border-style:solid solid;
- border-style:solid; solid solid;
- border-style:solid solid solid solid;
边框border-style有11种类型,但在各浏览器中均有差异,常用的有实线,虚线,点状线。
2.CSS3边框颜色属性:
早在CSS1中就有border-color了,为防止冲突,CSS3在属性上做出了修改。采用border-color:red blue green black;的缩写写法,将达不到预期效果,单边单色。
需要将border-color标准写法拆为四个边框,使用多颜色才有效果。 注意:为成为标准,需加前缀,目前只能在Firefox浏览器下正常显示。
应用:之前实现多颜色的边框效果,一是通过添加额外的标签,每个标签设置不同的颜色,有结构冗余弊端;二是通过背景图片来制作,但后期不好维护。CSS3边框颜色能够很方便地实现多颜色边框。
立体渐变边框效果:(Firefox)
div{ width: 200px; height: 100px; border: 10px solid transparent; border-radius: 15px 0 15px 0; -moz-border-top-colors:#a0a #909 #808 #707 #606 #505 #404 #303 ; -moz-border-right-colors:#a0a #909 #808 #707 #606 #505 #404 #303; -moz-border-bottom-colors:#a0a #909 #808 #707 #606 #505 #404 #303; -moz-border-left-colors:#a0a #909 #808 #707 #606 #505 #404 #303; border-top-colors:#a0a #909 #808 #707 #606 #505 #404 #303; border-right-colors:#a0a #909 #808 #707 #606 #505 #404 #303; border-bottom-colors:#a0a #909 #808 #707 #606 #505 #404 #303; border-left-colors:#a0a #909 #808 #707 #606 #505 #404 #303; }3.图片边框:
border-image : none | <image> [ <number> | <percentage>]{1,4} [ / <border-width>{1,4} ]? [ stretch | repeat | round ]{0,2}border-image 属性是一个简写属性,用于设置以下属性:
- border-image-source 用在边框的图片的路径。
- border-image-slice 图片边框向内偏移。
- border-image-width 图片边框的宽度。
- border-image-outset 边框图像区域超出边框的量。
- border-image-repeat 图像边框是否应平铺(repeated)、铺满(rounded)或拉伸(stretched)。
1.border-image-source:
border-image-source:url(pic.png);2.border-image-slice:
border-image-slice: [ <number> | <percentage>]{1,4}&& fill? 数值(没有单位),百分比值
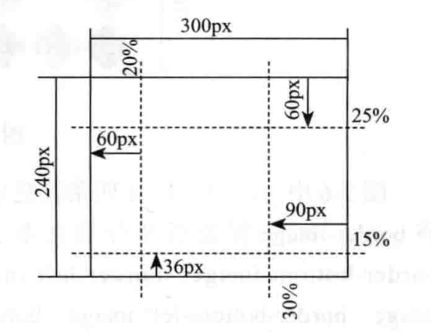
//边框图片大小为300px*240px
border-image:url(img.png) 25% 30% 15% 20%;
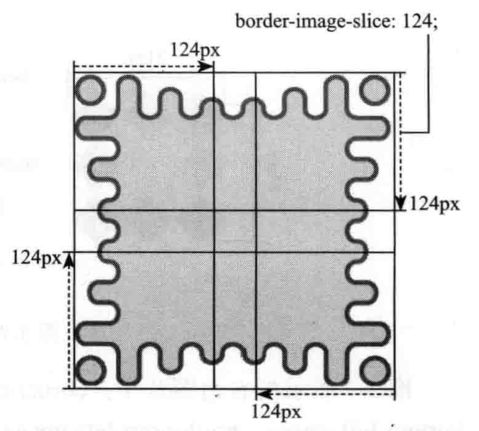
border-image:url(img.png) 124;实际上会将border-image背景图片分为九部分(九宫图),如下图,其中2、4、6、8称为盲区,固定不变,没有任何展示效果;1、3、7、9为展示区。
其中上下区域*border-top-image和border-bottom-image区域仅受到水平方向效果影响,并不会影响垂直方向的效果*:如果是repeat则此区域图片会水平重复,如果是round则水平平铺;如果是stretch则被水平拉伸
3.border-image-repeat:用来指定边框背景图片的排列方式,默认stretch。
border-image-repeat:[stretch|repeat|round]{1,2}border-image-repeat不遵循TRBL的方位原则,只接受两个(或一个)参数值,第一个值表示水平方向的排列方式,第二个值表示垂直方向的排列方式。只取一个值则水平垂直方向相同排列方式。
- repeat:边框中间向两段不断平铺,在平铺的过程中保持边框背景图片切片的大小,可能会造成两端边缘处有被切的现象。
- round:会对边框背景图的切片进行压缩(或伸缩)来适应边框宽度的大小,进行排列。
- stretch:只会把相应的切片进行拉伸,适应边框大小。
注意:分解各属性值进行分析,但在实际应用中,border-image各属性必须写在一起,不能分解。
速记写法:
border-image:<border-image-source>||<border-image-slice>[/<border-image-width>]||<border-image-repeat>//A B C D 分别表示四条边的宽度
-webkit-border-image:url(图片路径) A B C D/border-width 水平排列 垂直排列;
-moz-border-image:url(图片路径) A B C D/border-width 水平排列 垂直排列;
border-image:url(图片路径) A B C D/border-width 水平排列 垂直排列;
//例:
// A B C D和边宽都为18,但前四参是没有数值单位的。
border-image:url(pic.png) 18 18 18 18/18px;
// A B C D都相同,只指定一个参数18,再指定四条边宽
border-image:url(pic.png) 18/5px 10px 15px 20px;
// A B C D和边宽各自相同,水平垂直默认拉伸
border-image:url(pic.png) 18/5px stretch stretch;应用:
按钮圆角阴影效果、制作tabs效果的背景图
css3border-image边框图像详解:https://www.qianduan.net/css3border-image-bian-kuang-tu-xiang-xiang-jie/