AJAX入门
简介
AJAX(Asynchronous Javascript And XML),即“异步JavaScript和XML",是一种创建交互式网页应用的网页开发技术,通过在后台与服务器进行少量数据交换实现异步更新,这样达到不重新加载整个网页的情况下对网页某部分进行更新。
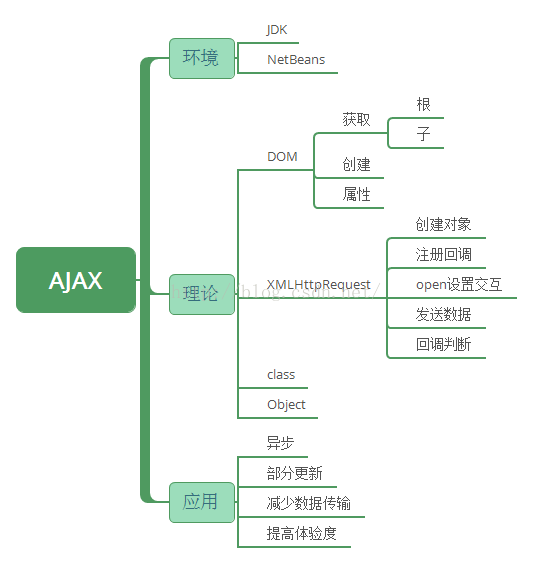
宏观
XMLHttpRequest五步法
1.创建XMLHttpRequest对象
//IE7,IE8,FireFox,Mozilla,Safari,Opera
xmlhttp = new XMLHttpRequest();
//IE6,IE5
xmlhttp = new ActiveXObject(activexName[i]);
2.注册回调方法
<strong> </strong>xmlhttp.onreadystatechange = callback;3.设置和服务器端交互的参数
<strong> </strong>//method为请求类型,GET或POST,url:文件在服务器上的位置,async:true(异步)或false(同步) xmlhttp.open(method,url,async)4.设置向服务器端发送的数据
//只用于POST方法 xmlhttp.send();5.判断和服务器端的交互是否完成
| 属性 | 描述 |
| readyState | 表示XMLHttpRequest对象的状态 0:未初始化,对象已经创建,未调用open 1:open方法成功调用以后,send方法未调用 2:send方法已经调用,尚未开始接收数据 3:正在接收数据,http响应头信息已经接收,相应数据尚未接收完成 4:完成,响应数据接收完成 |
<span style="font-size:18px;"> if(xmlhttp.readyState == 4){
//表示和服务器端的交互已经完成
}</span>
应用问题一: could not start GlassFish Server 4.0:HTTP or HTTPS listener port is occupied while server is not running
原 因:根据问题可看出是端口被占用,Glassfish通常使用http / https端口8080/8181,在我本机是有一个服务器地址端口是8080,所以被占用则出现了该问题。
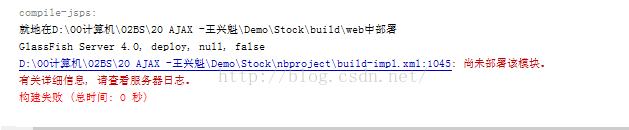
问题二:写完代码后将web部署到tomcat出现“1045,尚未部署该模块”
①编写完代码后,右键项目,点击清理并构建,在该代码的保存路径下有一个dist文件夹,构建后会在dist文件夹下生成一个war包,部署不成功的原因之一是,需要将该war包复制到tomcat的安装路径下的webapps目录下(前提是已经安装了tomcat,并且要记住其安装路径),然后右键项目,点击部署。
②在tomcat安装目录下找到conf,打开tomcat-users.xml文件进行修该,打开后会发现百分之九十九的内容都是注释,我们将注释删除,将如下代码粘贴到该文件中:
<span style="font-size:18px;"><role rolename="manager-script"/> <user username="tomcat" password="1" roles="manager-script"/> </span>③我的html网页的名字是web,将web重命名一下就OK。