irrlicht引擎:镜子效果
最近在用irrlicht做一个3D试衣间的小项目,为了给项目增添点花样,于是想实现一面镜子。
我记得D3D龙书上有一个使用模板缓冲区实现的例子。网上也有OPENGL实现的例子。 但这一次,我想用irrlicht的RTT实现一面镜子效果。
其实原理和水面反射原理是一样的, 只是没有加扰动而已
第一步:渲染反射贴图
反射贴图的渲染,其实就是将摄相机通过镜面镜像即可,irrlicht中我找了半天,没有发现镜像矩阵的算法,倒是在网上搜到了一个。 很是不错。
同时,也翻阅了一下先前公司引擎项目的代码,发现其实就是那个公式。 有兴趣的朋友可以参看这里
http://www.cnblogs.com/glshader/archive/2010/11/02/1866971.html
通过这个镜面反射矩阵,我们可以将摄相机镜像, 相当于是从镜子里向外看,渲染出一个世界。 在渲染的时候,要记得设置裁剪面。 在我的测试中我没有设置。
第二步:重新渲染世界
重新渲染世界的时候,镜子需要一个特殊的纹理来进行反射贴图。(镜像摄相机空间的投影纹理映射)。 这个贴图方式,就是指忽略镜子的纹理坐标,而通过
镜像摄相机来计算出投影坐标,然后贴在镜子上。在我的测试中,是用SHADER来实现的。 为镜子做了一个特殊的纹理。
下面,我贴一下SHADER,很简单,如果实在不清楚的,可以参考一些投影纹理相关的资料。
顶点着色器代码 HLSL
float4x4 WorldViewProj;
float4x4 MirrorWorldViewProj;
struct VS_OUTPUT
{
float4 position :POSITION;
float3 uv: TEXCOORD0;
};
struct VS_INPUT
{
float4 position : POSITION;
float4 color : COLOR0;
float2 texCoord0 : TEXCOORD0;
};
VS_OUTPUT main(VS_INPUT input)
{
VS_OUTPUT output;
float4 pos = mul(input.position, WorldViewProj);
output.position = pos;
//计算反射纹理的坐标
pos = mul(input.position,MirrorWorldViewProj);
output.uv.x = 0.5 * (pos.w + pos.x);
output.uv.y = 0.5 * (pos.w - pos.y);
output.uv.z = pos.w;
return output;
}
像素着色器代码 HLSL
sampler2D colorMap;
struct PS_OUTPUT
{
float4 color : COLOR0;
};
struct PS_INPUT
{
float4 position : POSITION;
float3 uv: TEXCOORD0;
};
PS_OUTPUT main( PS_INPUT input )
{
PS_OUTPUT output;
float2 uv = saturate(input.uv.xy / input.uv.z);
output.color = tex2D(colorMap,uv);
return output;
}
RTT相关的操作,irrlicht的RenderToTexture已经很明白了,再此不在敷述。
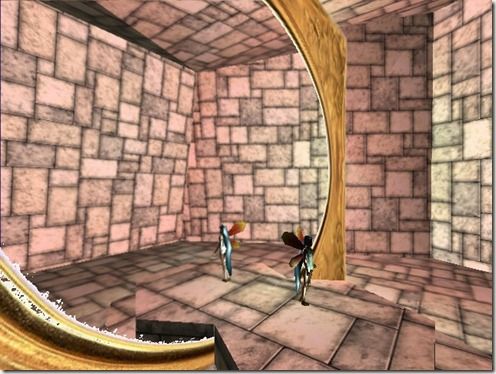
上图,收工