Android 仿淘宝商品属性动画
原文链接:http://www.jcodecraeer.com/a/anzhuokaifa/androidkaifa/2015/0422/2773.html
每天在iphone上用淘宝和简书发现他们有个共同的弹出效果,今天我们就来看看他们吧
淘宝的效果
简书的效果
好吧 我不知道怎么录屏ios手机动态gif
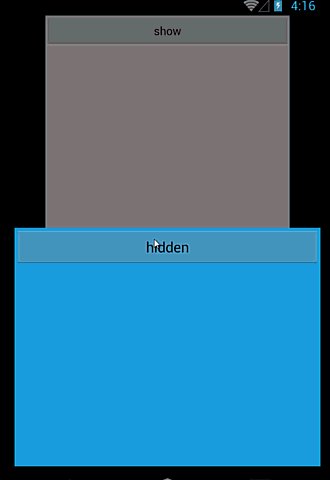
没关系,看我们实现后的效果就可以大概明白了。

ok 看完了效果图 我们还是老规矩,首先来简单分析下。
-
首先有2个视图,一个是主内容视图,第二个视图有点类似popopWindow,它默认是不显示的
-
第一个动画,popopWindow 从下面弹出的时候,window的动画很简单,就是从下面移动出来显示。主视图的动画也不难,包含x,y比例缩小,半透明,还有一个倾斜的效果
-
第二个动画就很明了,和第一个相反就ok了
注意这里的popopWindow其实不是popopWindow,只是一个LinearLayout。
分析下来发现挺简单的,就是scale,alpha,translation几个普通动画组合
好了,开始码代码了
首先是布局文件,很简单,里面就2个LinerLayout,各自包含一个按钮。
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#000000"> <LinearLayout android:id="@+id/first_view" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#ffffff" android:orientation="vertical"> <Button android:id="@+id/btn_anim3_show" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="show"/> </LinearLayout> <LinearLayout android:id="@+id/second_view" android:layout_width="match_parent" android:layout_height="300dp" android:background="#00B2EE" android:orientation="vertical" android:layout_alignParentBottom="true" android:visibility="invisible"> <Button android:id="@+id/btn_anim3_hidden" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="hidden"/> </LinearLayout> </RelativeLayout>
接下来是第一个动画,弹出框显示时候的动画,都是属性动画常见的动画,没有特别的。
private void initShowAnim(){
ObjectAnimator fViewScaleXAnim=ObjectAnimator.ofFloat(firstView,"scaleX",1.0f,0.8f);
fViewScaleXAnim.setDuration(350);
ObjectAnimator fViewScaleYAnim=ObjectAnimator.ofFloat(firstView,"scaleY",1.0f,0.8f);
fViewScaleYAnim.setDuration(350);
ObjectAnimator fViewAlphaAnim=ObjectAnimator.ofFloat(firstView,"alpha",1.0f,0.5f);
fViewAlphaAnim.setDuration(350);
ObjectAnimator fViewRotationXAnim = ObjectAnimator.ofFloat(firstView, "rotationX", 0f, 10f);
fViewRotationXAnim.setDuration(200);
ObjectAnimator fViewResumeAnim = ObjectAnimator.ofFloat(firstView, "rotationX", 10f, 0f);
fViewResumeAnim.setDuration(150);
fViewResumeAnim.setStartDelay(200);
ObjectAnimator fViewTransYAnim=ObjectAnimator.ofFloat(firstView,"translationY",0,-0.1f* fHeight);
fViewTransYAnim.setDuration(350);
ObjectAnimator sViewTransYAnim=ObjectAnimator.ofFloat(secondView,"translationY",sHeight,0);
sViewTransYAnim.setDuration(350);
sViewTransYAnim.addListener(new AnimatorListenerAdapter() {
@Override
public void onAnimationStart(Animator animation) {
super.onAnimationStart(animation);
secondView.setVisibility(View.VISIBLE);
}
});
AnimatorSet showAnim=new AnimatorSet();
showAnim.playTogether(fViewScaleXAnim,fViewRotationXAnim,fViewResumeAnim,fViewTransYAnim,fViewAlphaAnim,fViewScaleYAnim,sViewTransYAnim);
showAnim.start();
}
第二个动画和第一个动画相反,就不贴代码了 满屏的代码看的不舒服。
好了,大家有兴趣去试试吧,有问题可以留言讨论。
原文到这里就结束了,我们把第二个动画补全:
private void initHiddenAnim(){
ObjectAnimator fViewScaleXAnim=ObjectAnimator.ofFloat(firstView,"scaleX",0.8f,1.0f);
fViewScaleXAnim.setDuration(350);
ObjectAnimator fViewScaleYAnim=ObjectAnimator.ofFloat(firstView,"scaleY",0.8f,1.0f);
fViewScaleYAnim.setDuration(350);
ObjectAnimator fViewAlphaAnim=ObjectAnimator.ofFloat(firstView,"alpha",0.5f,1.0f);
fViewAlphaAnim.setDuration(350);
ObjectAnimator fViewRotationXAnim = ObjectAnimator.ofFloat(firstView, "rotationX", 0f, 10f);
fViewRotationXAnim.setDuration(200);
ObjectAnimator fViewResumeAnim = ObjectAnimator.ofFloat(firstView, "rotationX", 10f, 0f);
fViewResumeAnim.setDuration(150);
fViewResumeAnim.setStartDelay(200);
ObjectAnimator fViewTransYAnim=ObjectAnimator.ofFloat(firstView,"translationY",-0.1f* fHeight,0);
fViewTransYAnim.setDuration(350);
ObjectAnimator sViewTransYAnim=ObjectAnimator.ofFloat(secondView,"translationY",0,sHeight);
sViewTransYAnim.setDuration(350);
sViewTransYAnim.addListener(new AnimatorListenerAdapter() {
@Override
public void onAnimationEnd(Animator animation) {
super.onAnimationEnd(animation);
secondView.setVisibility(View.INVISIBLE);
}
});
AnimatorSet showAnim=new AnimatorSet();
showAnim.playTogether(fViewScaleXAnim,fViewRotationXAnim,fViewResumeAnim,fViewTransYAnim,fViewAlphaAnim,fViewScaleYAnim,sViewTransYAnim);
showAnim.start();
}
最后我还添加了整个项目的源码下载:http://pan.baidu.com/s/1mgN1uas
注意这只是一个演示demo,还有个问题需要处理,就是在第二个布局显示的时候,被隐藏在背后的第一个布局中的按钮仍然可以点击,考虑到用户体验,在这个时候第一个布局的按钮事件应该被屏蔽。
