ActionBar + Fragment 实现Tab导航Demo
可以在ActionBar中设置tab导航模式,就可以添加一些tab。每个tab对应不同的Fragment,点击不同的Tab就切换到对应的Fragment。
有几个关键的步骤:
1.通过ActionBar actionBar = getActionBar()获得actionbar。
2.设置AcitonBar的操作模式: actionBar.setNavigationMode(ActionBar.NAVIGATION_MODE_TABS);
3.添加tab,调用AciontBar的newTab()生成一个ActionBar.Tab. 二.为Tab增加text或者icon .调用setText() , setIcon()
4.定义一个新类实现 ActionBar.TabListener接口:class MyTabListener implements TabListener,其中要override一些函数:onTabSelected、onTabReSelected、onTabUnSelected
5.为每个 ActionBar.Tab 添加ActionBar.TabListener.最后调用addTab()将生成的Tab加入ActionBar中
下面贴源码:
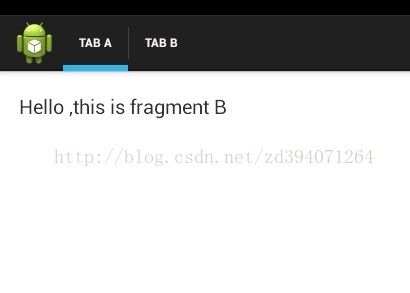
显示效果:
ActionTab_Activity.java
package com.zd.example.acition_test;
import android.app.ActionBar;
import android.app.ActionBar.Tab;
import android.app.ActionBar.TabListener;
import android.app.Activity;
import android.app.Fragment;
import android.app.FragmentTransaction;
import android.os.Bundle;
import android.view.Menu;
public class ActionTab_Activity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_actiontab);
System.out.println("MainActivity--->onCreate");
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_actiontab);
// 得到Activity的ActionBar
ActionBar actionBar = getActionBar();
// 设置AcitonBar的操作模型
actionBar.setNavigationMode(ActionBar.NAVIGATION_MODE_TABS);
// 将Activity的头部去掉
actionBar.setDisplayShowTitleEnabled(false);
// 生成Tab
Tab edit = actionBar.newTab().setText("Tab B");
Tab computer = actionBar.newTab().setText("Tab A");
// 为每个Tab添加Listener
MyTabListener editListener = new MyTabListener(new Fragment_B());
edit.setTabListener(editListener);
MyTabListener computerListener = new MyTabListener(new Fragment_A());
computer.setTabListener(computerListener);
// 将Tab加入ActionBar中
actionBar.addTab(edit);
actionBar.addTab(computer);
}
@Override
protected void onStop()
{
System.out.println("MainActivity--->onStop");
super.onStop();
}
/**
* 实现ActionBar.TabListener接口,构造函数中把fragment传进来了,为了更好的控制fragment
*/
class MyTabListener implements TabListener
{
// 接收每个Tab对应的Fragment,操作
private Fragment fragment;
public MyTabListener(Fragment fragment)
{
this.fragment = fragment;
}
@Override
public void onTabReselected(Tab tab, FragmentTransaction ft)
{
}
@Override
// 当Tab被选中的时候添加对应的Fragment
public void onTabSelected(Tab tab, FragmentTransaction ft)
{
ft.replace(R.id.context, fragment, null); //这里要不然使用 ft.replace(R.id.context, fragment, null),之后不能使用commit(),要不然会报错。或者注释这条语句,使用下面注释的语句
// FragmentTransaction fragmentTransaction = getFragmentManager().beginTransaction();
//试用fragment替换activity中的main组件
//fragmentTransaction.replace(R.id.context, fragment);
//提交事物
//fragmentTransaction.commit();
//提交事物
}
// 当Tab没被选中的时候删除对应的此Tab对应的Fragment
@Override
public void onTabUnselected(Tab tab, FragmentTransaction ft)
{
ft.remove(fragment);
}
}
@Override //这里可要也可不要,只是菜单
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.action_tab_, menu);
return true;
}
}
activity_actiontab.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".ActionTab_Activity" >
</RelativeLayout>
Fragment_A.java
package com.zd.example.acition_test;
import android.app.Fragment;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class Fragment_A extends Fragment
{
@Override
public void onCreate(Bundle savedInstanceState)
{
System.out.println("ComputerFragment--->onCreate");
super.onCreate(savedInstanceState);
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState)
{
System.out.println("ConputerFragment--->onCreateView");
return inflater.inflate(R.layout.tab_a, container, false); //返回R.layout.tab_a所指的view
}
@Override
public void onStop()
{
System.out.println("ConputerFragment--->onStop");
super.onStop();
}
}
Fragment_B.java
package com.zd.example.acition_test;
import android.app.Fragment;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class Fragment_B extends Fragment
{
@Override
public void onCreate(Bundle savedInstanceState)
{
System.out.println("EidtFragment--->onCreate");
super.onCreate(savedInstanceState);
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState)
{
System.out.println("EidtFragment--->onCreateView");
return inflater.inflate(R.layout.tab_b, container, false);
}
@Override
public void onStop()
{
System.out.println("EidtFragment--->onStop");
super.onStop();
}
}
tab_a.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:text="Hello ,this is fragment A"
android:textSize="20dp" />
</LinearLayout>
tab_b.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:text="Hello ,this is fragment B"
android:textSize="20dp" />"
</LinearLayout>