MyEclipse9下Maven开发Web工程的配置教程
1、打开myeclipse 选择File->new -> Project...->Maven Project
在next后如果你想改变默认的工程位置 那你能在 use default workspace location 的 Browswe了选择一个 点 next
在这一步里 你一定要选择 maven-archetype-webapp 点 next
填入自己的Group ID 和 Artifact Id 点击 finish
然后 不知道是为什么就出了这个 failed to create project 的错误。在网上找了好久 都没找的解决的方法 但是不要紧 我们还有别的方法
现在看下错误后的工程目录:生成的maven工程目录是不全的,比如我们的java代码,我们的测试目录等,现手动创建,和补全:
增加MyEclipse的Web Project功能
到目前为止,这还仅仅是一个Java普通的Maven工程,这一步我们就要为其添加MyEclipse的web project特性。
选择工程-->MyEclipse-->Project Capabilities-->Add Web Project Capabilites,弹出窗口中设置参数如下,再接下来的弹出窗口中选择yes。这样我们的工程就是web工程了(注意工程图标有变化,而且MyEclipse自动依赖了JEE的包)。
配置工程属性,打开工程属性面板---这一步很重要,都是些细节配置,缺一不可啊
1) Java Build Path
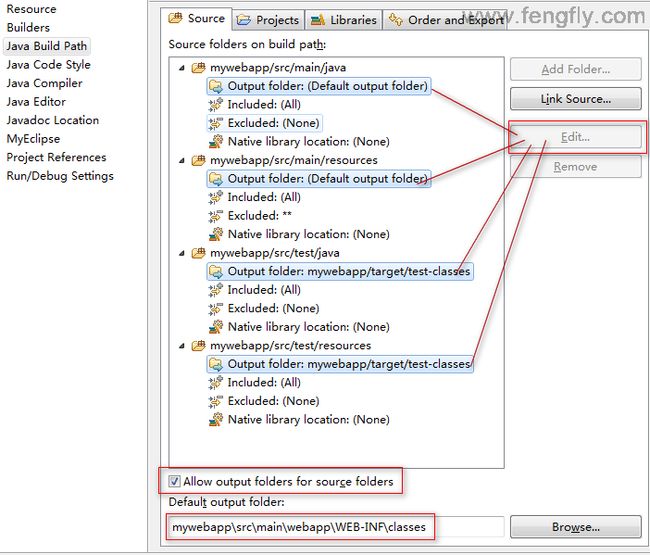
1> Source
添加src/main/java, src/test/java, src/test/resources为source folder, 这里就不需要详述了吧,点"add folder"就行。
最小面的"default output folder"修改为"mywebapp/src/main/webapp/WEB-INF/classes"---这点很重要
修改这些source folder的输出目录,其中main/java和main/resources输出到default output folder, 而test/java和test/resources输出到target/test-classes中,(如何修改---点击各节点下的Output Folder, 再点右边的edit按钮就行了)最后设置结果如下:
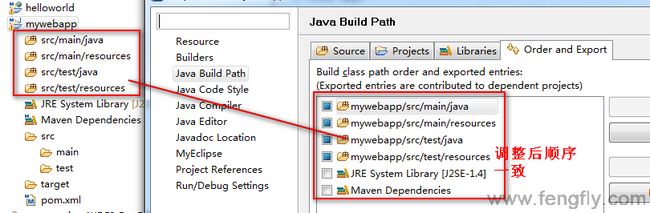
2> Order And Export
为了显示好看,调整一下显示顺序,不细说了,很简单,看下图:
2)Java Compiler
注意到上面的图片中,我的工程显示jdk为1.4,所以要修改成我们想要的版本,这里就不详述了,应该都会改。
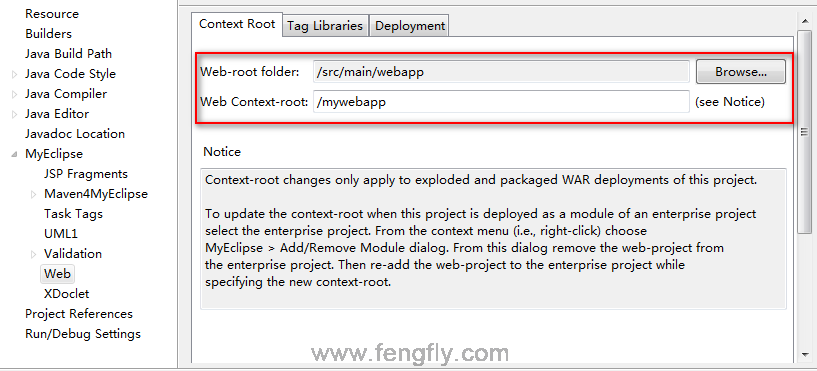
3) Myeclipse-->Web
这一个是用来修改设置工程的web特性的,如下图:
 好了,一个MyEclipse的Web Project + Maven webapp的工程就建好了。剩下的就是在myeclipse中开发和调试web最后用maven打包,当然一定要使用maven的依赖特性(把要依赖的jar包直接在pom.xml中加入,然后刷新工程就会自动导入)。
好了,一个MyEclipse的Web Project + Maven webapp的工程就建好了。剩下的就是在myeclipse中开发和调试web最后用maven打包,当然一定要使用maven的依赖特性(把要依赖的jar包直接在pom.xml中加入,然后刷新工程就会自动导入)。
附件为一个创建好的springmvc的helloworld,可以作为一个模板。
原文来自:雨枫技术教程网 http://www.fengfly.com
原文网址:http://www.fengfly.com/plus/view-209949-1.html