设计模式练习:Decorate模式
关于这个装饰模式,其实还有很多地方还要学习,还要继续去模仿一些情况,转换为As可以适用的应用程序。因为要掌握到23种常见的模式,并不是一两天的事情,还需要在实践当中更加运用。
今天练习一个设计模式,至于对不对,看不清楚了呵呵。(辩证看待这些文章)
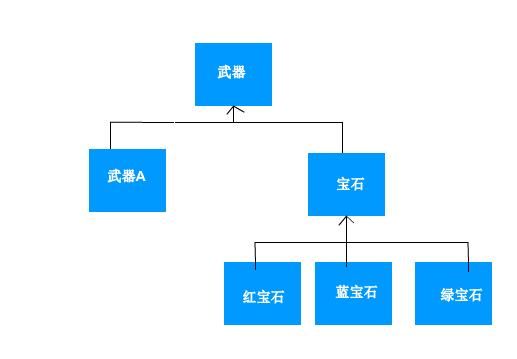
基本的思想是: 写一武器基类,派生一个子类。 为了实现装饰效果,我们写一个宝石类,宝石类分三种宝石,红宝石,蓝宝石,绿宝石。
通过宝石的不同,能够返回不同的属性值。
这样的话,我们可以通过宝石类实现对武器对象进行装饰。装饰技巧是在于实现前者的功能基础上进行装配。简单来说,在实现装饰对象过程,首先实现的是装饰对象最初的功能。随后才是其他的要装饰的功能。
//装饰武器某一个对象
public function Decorate(Myweapon:Weapon):void
{
this.Myweapon=Myweapon;
}
在装饰类(宝石类)当中,我们首先调用的是装饰对象的抽象类对象实现调用自身的方法,这样做不需要指出具体哪一个子类。我们可以对程序进行扩展。有助于日后修改系统。
Weapon类,武器类
<textarea cols="50" rows="15" name="code" class="c-sharp">package { public class Weapon { //private var _weapon:Iweapon; public function Weapon( ) { //this._weapon=_weapon; } public function getDescription():String { return null; } public function getValue():Number { return 0; } } }</textarea>
宝石类:
<textarea cols="50" rows="15" name="code" class="c-sharp">package { public class Diablo extends Weapon { //宝石的基类,为武器Weapon对象装饰 private var Myweapon:Weapon; public function Diablo() { } //装饰武器某一个对象 public function Decorate(Myweapon:Weapon):void { this.Myweapon=Myweapon; } override public function getDescription():String { var str:String; if (this.Myweapon!=null) { str= Myweapon.getDescription(); } return str; } override public function getValue():Number { var num:Number; if (this.Myweapon!=null) { num= Myweapon.getValue(); } return num; } } }</textarea>
红宝石类:
<textarea cols="50" rows="15" name="code" class="c-sharp">package { public class RedDiablo extends Diablo { private var value:Number=10; public function RedDiablo() { } override public function getDescription():String { return super.getDescription()+"安装红宝石"; } override public function getValue():Number { return super.getValue()+this.value; } } }</textarea>
蓝宝石类:
<textarea cols="50" rows="15" name="code" class="c-sharp">package { public class BlueDiablo extends Diablo { private var value:Number=20; public function BlueDiablo() { } override public function getDescription():String { return super.getDescription()+"安装蓝宝石"; } override public function getValue():Number { return super.getValue()+this.value; } } }</textarea>
绿宝石类:
<textarea cols="50" rows="15" name="code" class="c-sharp">package { public class GreenDiablo extends Diablo { private var value:Number=30; public function GreenDiablo() { } override public function getDescription():String { return super.getDescription()+"安装绿宝石"; } override public function getValue():Number { return super.getValue()+this.value; } } }</textarea>
武器A
<textarea cols="50" rows="15" name="code" class="c-sharp">package { public class WeaponA extends Weapon { public function WeaponA() { } override public function getDescription():String { return "武器A"; } override public function getValue():Number { return 0; } } }</textarea>
测试:
<textarea cols="50" rows="15" name="code" class="c-sharp">package { import flash.display.Sprite; import flash.events.*; public class Test extends Sprite { public function Test() { var weapon:WeaponA=new WeaponA(); var reddiable:RedDiablo=new RedDiablo(); var bluediable:BlueDiablo=new BlueDiablo(); reddiable.Decorate(weapon);//装饰 bluediable.Decorate(reddiable); var str:String=bluediable.getDescription(); var power:Number=bluediable.getValue(); trace(str); trace(power); } } }</textarea>
这些程序当中还可以继续深入,但是作为练习已经可以。