SharePoint—用REST方式访问列表
REST的定义与作用
在SharePoint 2010中,基本上有如下几种数据访问方式:
- 服务器端对象模型
- LINQ to SharePoint
- Web Service
- 客户端对象模型
- ADO.NET Data Service (REST协议)
- ADO.NET Data Service (强类型)
REST是SharePoint中一种数据访问方式,这种方式只支持列表数据访问接口,位于_vti_bin目录下的的listdata.svc。
REST的特点及原理
REST协议的一个特点,就是可以把我们需要的操作都浓缩在一个URL中(比如通过:_vti_bin/listdata.svc/Test(3)就可以获取到Test这个列表中ID为3的那个条目的信息,当然也可以通过一些特殊的写法实现简单的查询、排序功能),并可以通过GET、POST、PUT、DELETE、MERGE这几种HTTP访问方式,来实现列表数据的增、删、查、改。
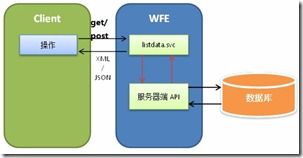
通过REST协议访问数据的原理如下图所示:

图 01
通过这种方式访问的时候,客户端使用JSON的格式把需要的数据通过某种HTTP方法发送至包含listdata.svc的Url地址上(如果是Get方法的话,就没有发送的数据),然后返回数据的时候,可以返回Xml格式(Atom协议),当然也可以返回JSON格式(如果不特别声明的话,默认使用Atom协议,也就是Xml格式)。
和客户端对象模型相同的是,我们通过Url,可以定义所需要返回的那些字段值,从而减少客户端和服务器端的数据传递大小。
REST数据访问常用语法
这里主要介绍GET方式访问数据的语法,即Url语法。
例如:
获取Test表所有数据
http://localhost/_vti_bin/ListData.svc/Test()
根据Id获取数据项
http://localhost/_vti_bin/ListData.svc/Test(1) //获取Test表Id为1的数据项
获取指定字段数据 $select
http://localhost/_vti_bin/ListData.svc/Test?$select=* //获取Test表所有可用字段
http://localhost/_vti_bin/ListData.svc/Test?$select=Name,Url,Description //获取Test表中字段名称为Name、Url、Description三个字段
获取前n条数据 $top
http://localhost/_vti_bin/ListData.svc/Test?$top=n //获取Test表中的前n条数据 n为大于0的正整数
根据某字段排序 $orderby 支持多字段排序,字段间以逗号隔开
http://localhost/_vti_bin/ListData.svc/Test?$orderby=PublishDate asc //按PublishDate字段升序 支持asc/desc
按条件晒选 $filter
http://localhost/_vti_bin/ListData.svc/Test?$filter=Id le 10 //晒选Id小雨等于10的项目
REST支持的运算符
数字:Lt、Le、Gt、Ge、Eq、Ne
字符串:startsWith、substringof、Eq、Ne
日期时间:day()、month()、year()、hour()、minute()、second()
实现比较复杂的查询
http://localhost/_vti_bin/ListData.svc/Test
?$select=*
&$orderby=PublishDate,Id desc
&$top=10
&$filter=Id Ge 3
//选择Test表所有可用字段Id大于等于3的项目中的前10条记录,并按照PublishDate字段、Id字段降序排列
REST语法注意事项
- 利用$select选择指定列的数据、$orderby按某字段排序、$filter晒选数据时,若字段为系统内置字段,则字段名称为当前语言环境下的字段名称。例如中文「标题」字段,不能写为Title。必须为「标题」。
- 用户自己添加的英文字段,字段名称首字母必须为大写。例如,新建字段命名为name,此字段作为url一部分时必须写为Name。
- 另外,若用中文当做Url的一部分,会发生异常,此时要先把中文字段编码,然后把编码后的字段名称变量拼接到Url中
例如:var createDate = encodeURIComponent("标题");
var url = "/_vti_bin/ListData.svc/Test?$select=*
&$orderby=" + createDate + " asc
&$top=10&
$filter=Name ne 'bear'";
- 利用$filter晒选数据时,只能有一个晒选条件。
- 复杂查询时,拼接Url时,须按照$select->$orderby->$top->$filter的顺序。
REST的使用方法
本节只介绍Jquery ajax以get方式异步请求。如果不指定数据的请求格式,则REST默认返回数据格式为XML格式。若要返回格式为json,则指定ajax请求的dataType:’json’或contentType:’application/json’即可。
调用代码如下:
var createDate = encodeURIComponent("标题");
var url = "/_vti_bin/ListData.svc/Test?$select=*
&$orderby=" + createDate + " asc
&$top=10&
$filter=Name ne 'bear'";
$.ajax({
type: 'get',
dataType: 'json',
url: url,
success: function (data) {
//result = data.d.results; //查询所有列表项
result = data.d; //带条件查询 或$top=n
},
error: function (a, b, c) {
alert(a + b + c);
},
complete: function () {
callback(result);
}
});
注:当查询所有列表项为全部是result = data.d.results;
带$filter或者$top时,result = data.d
REST方式的弊端与妥协方式
问题:由于$filter只支持单个条件,所以对于复杂的查询要求可能无法直接达到要求。
妥协方式:先根据Url按某条件筛选,然后在ajax请求完成后对结果进行进一步加工处理
参考文档:
http://msdn.microsoft.com/zh-SG/library/fp142385
http://blog.sina.com.cn/s/blog_5d93d7aa0101c5lt.html
http://technet.microsoft.com/zh-cn/magazine/gg552613(office.14).aspx
http://msdn.microsoft.com/en-us/library/ff798339.aspx