如何将报表系统集成到微信中?
如今,随着信息技术的不断发展,很多公司采用微信企业号来进行企业与员工之间的联系。其实微信企业号中右很多独立的应用。
那么如何可以将报表系统集成到微信中呢?这里分享一下在微信企业号中创建独立的报表应用,并且将微信账号单点登录到帆软报表软件FineReport的权限对接。
报表服务器环境准备
1、报表服务器环境要求
报表服务器必须是能够访问外网,并且如果是http协议则访问端口不限,如果是https协议访问端口必须包含443;同时服务器的版本必须是8.0及以上的版本;而且jdk也必须是1.6及以上的版本。
2、微信管理插件安装
为了简化微信集成,FineReport开发了微信管理插件,将微信的相关配置从后台转为前台可视化界面操作,实现了微信集成基本信息配置、内置回调URL验证、同步微信通讯录并与报表用户关联实现单点登录以及定时发送消息至微信成员。FineReport还在开发常见的管理界面。
- 修改web.xml文件
打开服务器报表工程WEB-INF下的web.xml,在其中新增WeiXinServer,如下:
修改后的web.xml如
- 安装后的效果
安装微信管理插件后,打开报表管理平台,管理系统下会增加“微信管理”,微信相关的配置管理都将在这个节点中去配置:
3、手机浏览器报表插件
微信集成的企业应用中打开的只能是HTML5页面,不能使用FineReport新版移动APP的原生解析功能。FineReport开发了手机浏览器HTML5浏览方式,实现手机浏览器中报表的自适应、参数界面分离等效果。
4、需要commons-codec-1.9.jar包
报表服务器请使用jdk1.6或以上的版本。需要将commons-codec-1.9.jar包拷贝到报表服务器\WEB-INF\lib下面,如果已经存在其他版本,则可以不需要再导入;
5、更换JCE无限制权限策略文件
需要根据jdk版本,替换%JDK_HOME%\jre\lib\security目录下的local_policy.jar和US_export_policy.jar这两个jar包,此为JCE无限制权限策略文件,如果不做这步操作,会有Java.security.InvalidKeyException:illegal Key Size异常,从而不能正确进行微信AES解密。
下载对应版本的jce,替换到%WebSphere_HOME%\AppServer\java\jre\lib\security
消息型应用
1、创建报表微信企业应用
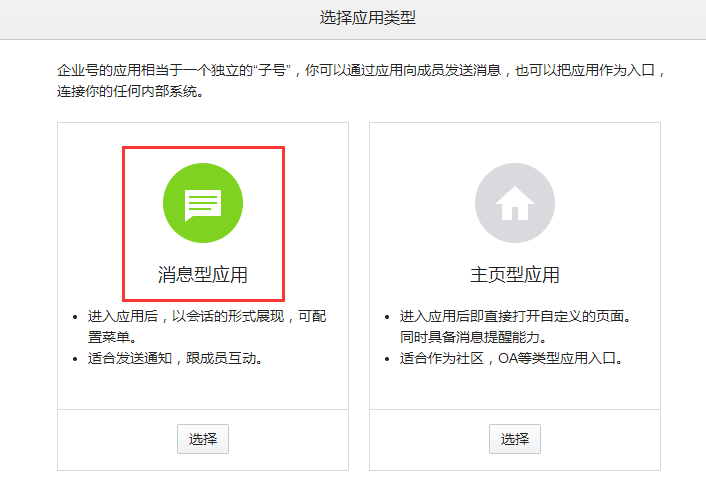
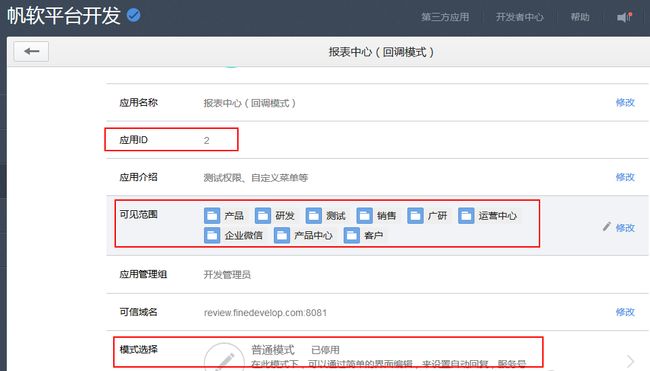
管理员登录微信企业号,根据提示新建应用,创建后消息型应用,进入应用,可以看到应用的基本信息,其中需要关注的信息有
- 应用ID:微信号中可能有很多个应用,后台开发的时候需要根据应用ID来决定是在哪个应用中进行响应
- 可见范围:微信权限控制
- 应用模式:应用模式主要分成两种:
1、普通模式:这个模式下不能调用微信的接口,只能设置固定的菜单及恢复的消息;如果需要的微信应用比较简单,菜单都是固定的,可以用这种模式,但是报表就无法绑定用户了,查看报表的时候就需要先登录(除非报表不做权限控制);
2、回调模式:开发者可以通过企业号提供的接口,获取微信用户信息,实现自动回复、自定义菜单等个性化功能。
2、回调模式设置
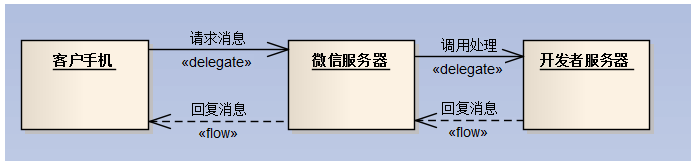
原理说明:我们在应用中需要调用微信开放的接口做开发,所以选择“回调模式”,这样微信服务器会在客户手机和开发者服务器间架起一个桥梁,通过消息的传递和响应,实现与用户的交互操作:
上面这个流程走通,需要微信服务器和开发者服务器先建立通信,这样才能构建一个完整的链路。进入回调模式,开启模式后,可以看到,下面的功能都是不可用状态,需要设置好回调URL及密码后才能用的。
我们点开修改,会看到有3个参数,都是我们需要关注的:
- URL:开发服务器接收微信收企业号服务器推送请求的地址,支持http或https协议,这个URL就相当于开发服务器的后台引擎,微信服务器推送的请求都是到这个地址,另外注意,这个地址必须是外网可以访问的,且如果是http协议,端口支持80等端口,https协议端口必需包含443;
- Token:可由企业任意填写也可以随机获取,用于生成签名;
- EncodingAESKey:用于消息体的加密,是AES密钥的Base64编码,点击随机获取就可以获得。
验证时,企业号会向验证url发送一个get请求,例如:
消息中会有四个参数,并且会以AES方式加密:
- msg_signature:消息体签名
- timestamp:时间戳
- nonce:随机数字串
- echostr:随机加密字符串
开发服务器需要解析出Get请求的参数,对参数进行解密,然后使用之前的Token、EncodingAESKey这两个值进行验证,成功后,微信服务器与开发服务器间的通信就建立起来了。
具体步骤如下:
进入微信管理后台,进入应用>回调模式,修改回调URL及秘钥,随机生成Token和EncodingAESKey,先不要点保存;
登陆FineReport管理平台,点击管理系统>微信管理节点:
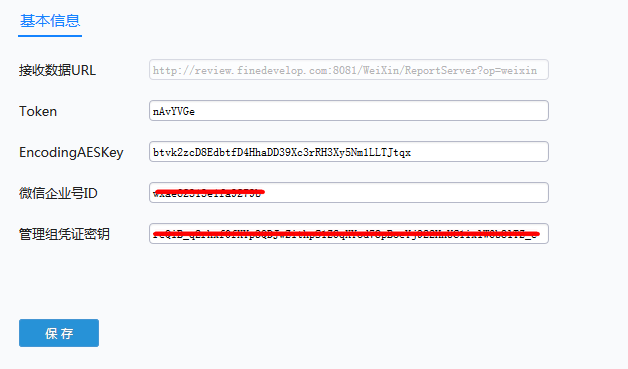
点击后,我们将微信企业号的基本信息配置好,如下左图为FineReport中的配置界面,右图为微信中的回调URL配置界面:
将之前在微信管理平台中生成Token及EncodingAESKey这两个值拷贝到左侧FineReport的基本信息中;
将企业ID及管理组秘钥即corpid及secret填写到FineReport基本信息中
FineReport中微信管理节本信息填写完毕后保存;
接收数据URL固定,如:http://review.finedevelop.com:8081/ReportServer?op=weixin,将这个URL写入到右边微信企业号管理平台的回调URL处;
点击右侧微信的保存了,如果验证成功,则效果如下:
3、微信用户与报表用户关联
15年7月份FineReport与微信集成时,需要通过OAuth2接口获取微信用户,并且在后台根据微信用户匹配对应的报表用户及密码,实现报表的单点登录。
15年8月份对此进行了改进,在FineReport提供的微信管理中,增加微信成员的管理,可以通过界面化绑定微信成员与报表用户,通过后台登录报表。
不需要实现OAuth2接口获取微信用户、不需要后台匹配报表用户及密码、也不需要在后台实现单点登陆,真正实现无缝集成,下面就来看看是如何用的。
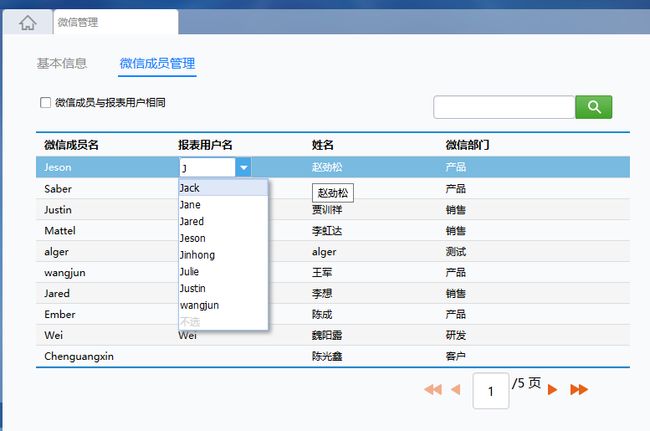
进入FineReport报表管理平台fs,点击“微信管理”节点,除了基本信息外,增加了“微信成员管理”,点击效果如下:
表格中会自动读取微信企业号通讯录中的所有成员,并且在每次打开该页面时刷新为最新的;
默认“微信成员与报表用户相同”,因为大部分情况下,微信成员名和报表用户名是统一的;
如果您的微信成员名与报表用户名是不一样的,此时,可以取消勾选“微信成员与报表用户相同”设置,此时报表用户名,可以将微信成员与报表用户进行关联,如下图:
4、挂报表
在微信企业号管理平台中,进入应用>回调模式,设置自定义菜单:
添加事件类型选择跳转到网页,url链接规则如下:
https://open.weixin.qq.com/connect/oauth2/authorize?appid=xxxxxxxxx&redirect_uri=xxxxx&response_type=code&scope=snsapi_base&state=STATE#wechat_redirect
链接中需要包含以下参数:
- appid:企业的应用ID即CorpID
- redirect_uri:授权后重定向的回调链接地址,报表访问url,需要使用urlencode对链接进行处理
- response_type:返回类型,此时固定为:code
- scope:应用授权作用域,此时固定为:snsapi_base
- state:重定向后会带上state参数,企业可以填写a-zA-Z0-9的参数值
- wechat_redirect:微信终端使用此参数判断是否需要带上身份信息
例如,正常报表访问url为:
http://review.finedevelop.com:8081/WeiXin/ReportServer?reportlet=WeiXin/swll.cpt
将url中ReportServer换成WeiXinServer,替换后url为
http://review.finedevelop.com:8081/WeiXin/WeiXinServer?reportlet=WeiXin/swll.cpt
这个连接需要进行urlencode(utf-8编码),可以到http://51tools.info/urlencode.aspx转换一下,编码后url为:
http%3a%2f%2freview.finedevelop.com%3a8081%2fWeiXin%2fWeiXinServer%3freportlet%3dWeiXin%2fswll.cpt
最终,微信中网页链接地址为:
https://open.weixin.qq.com/connect/oauth2/authorize?appid=xxxx&redirect_uri=http%3a%2f%2freview.finedevelop.com%3a8081%2fWeiXin%2fWeiXinServer%3freportlet%3dWeiXin%2fswll.cpt&response_type=code&scope=snsapi_base&state=STATE#wechat_redirect
这样报表就挂好了,可以通过手机进入微信应用,查看效果。
5、微信单点登录及权限控制
- 单点登录
我们在微信应用中挂上了报表,在手机上,您可以看到是不需要登陆,直接可以查看结果的。而如果您使用手机浏览器访问相同的报表,您会发现,是需要登录的。那是因为,通过2.3将微信成员与报表用户关联后,通过微信企业应用进入查看报表时,在FineReport后台,我们会使用微信的OAuth2接口进行用户验证并获取对应微信成员名,然后关联报表用户并自动登录,从而实现微信单点登陆。
- 权限控制
微信应用的菜单是在微信中管理,所以哪些成员可以看到的哪些报表这是在微信中控制。比如您可以创建多个报表应用,每个应用的查看权限选择不同的成员或组。
用户在微信中打开报表,是否可以查看报表的内容,以及可以查看的数据这部分是在FineReport报表端控制的,控制方法与PC端是一样的,比如可以通过角色控制可查看的报表,可以在报表模板中通过sql语句通过用户名过滤来实现不同用户看到的数据不同等等。
6、定时发送消息至成员
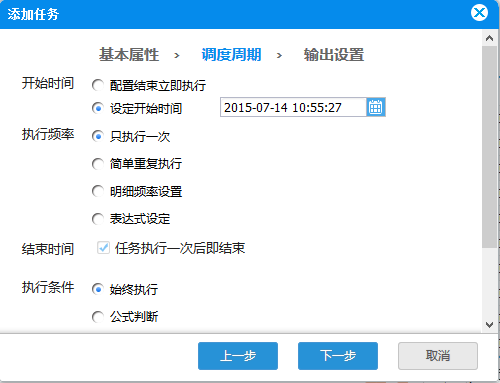
开发服务器可以主动的发送消息给企业成员,比如使用FineReport定时器生成报表后,发送消息给相应的人员进行查看。进入FineReport管理平台,添加定时任务:
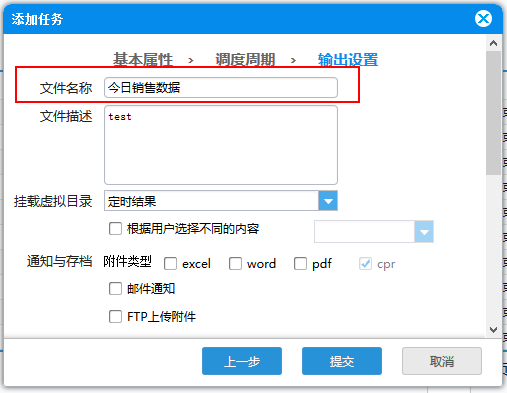
到输出设置这步,比如我们将定时生成的结果挂在“定时结果”这个目录下面,并且命名为test:
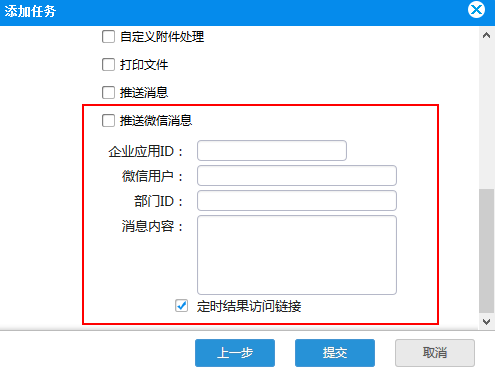
通知与存档选择推送微信消息,例如下设置,这样定时任务结束后,Saber这个微信成员以及产品部门的所有成员都可以收到消息:
- 定时生成结果的文件名:对应发送消息的标题名
- 企业应用ID:发消息至哪个应用,如何查看应用ID上述已经讲过了
- 微信用户:发消息给哪些成员,下拉框中会自动读取微信通讯录中的所有成员,多个成员之间用|分割,比如Jane|Saber
- 部门ID:发消息给某个部门的所有成员,该属性与微信用户是并的关系,不同部门之间也用|分割
- 消息内容:定义消息的正文内容
- 定时结果访问连接:勾选的话会在消息正文最后加上定时生成的结果连接,点击后就可以直接打开定时结果;不选的话则只发送纯文本消息。
定时任务设置好后,比如任务每天都会执行,每次执行后就会推送消息给对应的成员,效果如下:
点击链接就可以看到定时生成的结果
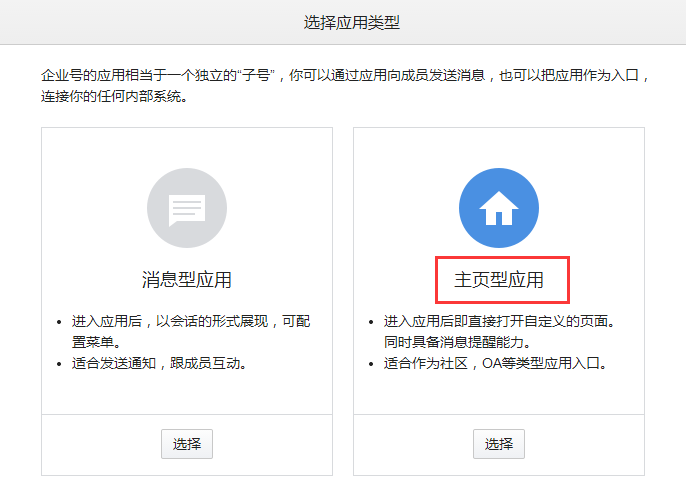
主页型应用
就是定义一个主页url,然后打开应用的时候直接跳转到对应的应用url界面,结合新版本的fs目录,就可以实现微信集成后,打开报表应用,直接显示出报表目录,目录菜单的权限就可以在报表端来控制。
需要2016-04-01以后的报表服务器jar包,和微信管理插件
1、创建报表微信企业应用
管理员登录微信企业号,根据提示新建企业型应用
2、主页型应用具体配置
登陆FineReport管理平台,点击管理系统>微信管理节点,填写企业id和管理组凭证密钥:
注:token和encodingaeskey可以不需要填写,这两个参数为消息型应用才需要用到。
FineReport中微信管理节本信息填写完毕后保存。
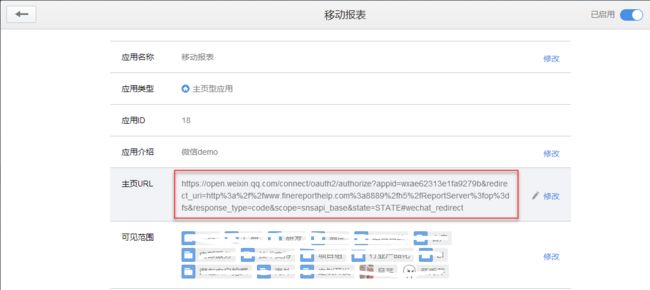
主页型应用中,设置主页url,主页url规则如下:
https://open.weixin.qq.com/connect/oauth2/authorize?appid=xxxxxxxxx&redirect_uri=xxxxx&response_type=code&scope=snsapi_base&state=STATE#wechat_redirect
链接中需要包含以下参数:
- appid:企业的应用ID即CorpID
- redirect_uri:授权后重定向的回调链接地址,报表访问url,需要使用urlencode对链接进行处理
- response_type:返回类型,此时固定为:code
- scope:应用授权作用域,此时固定为:snsapi_base
- state:重定向后会带上state参数,企业可以填写a-zA-Z0-9的参数值
- wechat_redirect:微信终端使用此参数判断是否需要带上身份信息
例如,fs登录url为http://www.finereporthelp.com:8889/h5/ReportServer?op=fs
这个连接需要进行urlencode,编码后url为:
http%3a%2f%2fwww.finereporthelp.com%3a8889%2fh5%2fReportServer%3fop%3dfs
最终,微信中网页链接地址为:
https://open.weixin.qq.com/connect/oauth2/authorize?appid=wxae62313e1fa9279b&redirect_uri=http%3a%2f%2fwww.finereporthelp.com%3a8889%2fh5%2fReportServer%3fop%3dfs&response_type=code&scope=snsapi_base&state=STATE#wechat_redirect
3、微信用户和报表用户关联
点击系统管理>微信管理>微信成员管理,将微信账号和报表用户账号进行关联,配置就完成了:
微信企业号管理平台使用
1、需要关注的参数
- CorpID
登录微信企业号管理平台,点击设置,可以看到当前微信企业号的账号信息,其中就有我们要的企业ID,如下图:
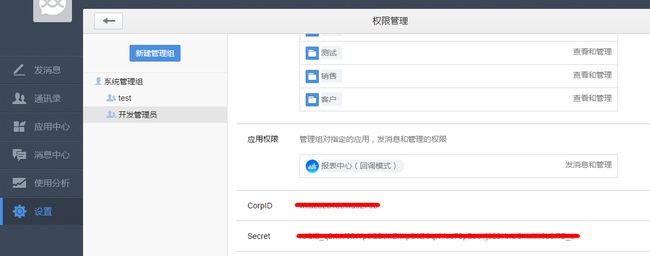
- Secret
登录微信企业号管理平台,点击设置,进入权限管理,选择开发管理员,最下面就可以看到CorpID及开发凭据Secret:
- 应用ID
因为一个企业号中是可以有创建多个应用的,如果后台想主动发送消息等,需要明确是发往那个应用,此时就需要应用ID,我们可以进入微信企业管理平台,进入应用中心,点击应用,就可以看到应用ID了:
- 部门ID
后台想主动发消息给某个部门的所有成员时,会通过部门ID来指定部门,可以进入微信企业管理平台,点击通讯录,鼠标移上对应的部门,点击后面的小箭头,就可以看到当前部门ID了:
2、应用权限控制
登录微信企业号管理平台,进入应用中心,选择应用比如报表应用,可以看到该应用对应的应用管理组:
点击左侧设置按钮,进入权限管理:
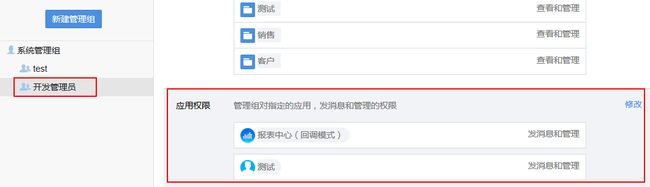
选择应用的管理组,如我们这边是“开发管理员”,给这个管理组开启应用的发消息和管理的权限,这样我们才能在开发服务器端主动的向该应用发送消息、管理菜单等操作,否则后台调用微信接口的时候,会报没有权限。