- JVM垃圾回收器详解
高锰酸钾_
jvm测试工具java
JVM垃圾回收器详解年轻代与老年代我们知道在分代GC算法中,将我们的堆内存分为了年轻代与老年代,那为什么要将内存分为年轻代和老年代呢?可以通过调整年轻代和老年代的比例来适应不同类型的应用程序,提高内存的利用率和性能.新生代和老年代使用不同的垃圾回收算法,新生代一般选择复制算法,老年代可以选择标记-清除和标记-整理算法,由程序员来选择灵活度较高。分代的设计中允许只回收新生代(minorgc),如果能
- 【自学笔记】NFT基础知识点总览-持续更新
Long_poem
笔记区块链
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录NFT(非同质化代币)基础知识点总览1.NFT简介2.NFT的应用场景3.NFT的工作原理4.NFT的创建和发行5.代码示例代码解释总结NFT(非同质化代币)基础知识点总览1.NFT简介NFT(Non-FungibleToken,非同质化代币)是一种基于区块链技术的独特数字资产,每个NFT都是唯一的、不可互换的。与同质化代币(
- 5分钟科普:AI网关是什么?应用场景是什么?有没有开源的选择?
阿里-于怀
机器学习
AI网关的功能及其定义AI网关位于企业应用与内外部大模型调用的交汇点,能够灵活地将请求转发给内部自建模型或外部大模型服务提供商,甚至海外的服务商。它管理着企业所有的AI出口流量,为企业内的不同团队提供了多方面的优势。对于开发团队而言,AI网关简化了模型的选择和使用过程,让他们可以专注于产品的快速迭代而无需担心成本控制或复杂的申请流程。针对安全和治理方面的团队而言,AI网关通过实施访问控制、加密传输
- Postman高级功能深度解析:Mock Server与自动化监控——构建高效API测试与监控体系
测试渣
测试工具postman
引言:Postman在API开发中的核心价值在数字化时代,API(应用程序编程接口)已成为系统间交互的“神经网络”,其质量直接影响用户体验与业务连续性。然而,传统API测试面临两大挑战:开发阶段依赖:前端与后端团队需同步开发,导致进度延迟;测试环境复杂:生产数据敏感、测试场景覆盖不全、性能压力模拟困难。Postman作为全球领先的API开发与测试工具,通过其MockServer与自动化监控两大核心
- 鸿蒙Next-获取系统权限-获取麦克风权限
试水年华
鸿蒙Next开发Ark-TS语言Ark-TS语言鸿蒙华为
1.需要先在配置文件中,声明应用需要请求的权限,且设置需要使用的场景+使用原因"requestPermissions":[//申请的网络权限{"name":"ohos.permission.INTERNET"},{//申请麦克风权限"name":"ohos.permission.MICROPHONE","usedScene":{},//申请麦克风权限的原因"reason":"$string:rea
- 从 0 开始使用 cursor 开发一个移动端跨平台应用程序
沐怡旸
reactnative
1.安装必要的工具和环境在开始之前,确保你的开发环境已经安装了以下工具:a.安装Node.js和npmReactNative依赖Node.js和npm(NodePackageManager)。你可以从Node.js官网下载并安装最新版本。b.安装PythonReactNative的Android开发需要Python。确保你已经安装了Python2.7或Python3.x。c.安装Java环境Rea
- 芒格的“思维格栅“:构建全面的投资分析框架
AGI大模型与大数据研究院
DeepSeekai
芒格的"思维格栅":构建全面的投资分析框架关键词:芒格、思维格栅、投资分析框架、跨学科思维、投资决策摘要:本文深入探讨了芒格的“思维格栅”理论及其在构建全面投资分析框架中的应用。首先介绍了“思维格栅”理论的背景和重要性,接着阐述了其核心概念与联系,包括跨学科思维的原理和架构。通过详细讲解核心算法原理和具体操作步骤,结合数学模型和公式进行举例说明,帮助读者理解如何运用这一理论进行投资分析。随后通过项
- 框架基本知识总结 Day17
小斌的Debug日记
框架学习日记vueredisgitee
token续命每一次操作后都要延长token的过期时间,长时间不操作token才会过期登录延长时间应该是在拦截器中做的,因为它会拦截所有请求前端的拦截需要用到路由守卫响应式“响应式”指的是系统能根据数据变化做出响应,并自动更新相关部分的视图。Vue.js通过数据的变化来响应用户的操作或者应用的状态变化,自动触发视图更新。响应式的核心思想是:当数据发生变化时,视图会自动更新组合式api的响应是数据用
- 模型部署实战:PyTorch生产化指南
小诸葛IT课堂
pytorch人工智能python
一、为什么要做模型部署?模型部署是将训练好的模型投入实际应用的关键步骤,涉及:模型格式转换(TorchScript/ONNX)性能优化(量化/剪枝)构建API服务移动端集成本章使用ResNet18实现图像分类,并演示完整部署流程。二、模型转换:TorchScript与ONNX1.准备预训练模型importtorchimporttorchvision#加载预训练模型model=torc
- C#自动升级系统完整实现教程
Jay星晴
本文还有配套的精品资源,点击获取简介:在C#开发中,实现软件自动升级机制是确保用户使用最新程序版本的重要技术手段。本文将详细介绍自动升级的基本概念、实现步骤、相关技术以及实际操作中需要关注的事项。内容涵盖如何通过网络请求检测版本更新、下载更新包、执行安装过程以及重启应用,同时强调安全性和用户体验等关键点。1.自动升级基本概念自动升级是什么自动升级是软件开发中的一种重要机制,允许软件在无需用户干预的
- Spring Boot 性能优化:如何解决高并发下的瓶颈问题?
zhyoobo
springboot性能优化后端
一、高并发场景的挑战与诊断方法论1.1典型性能瓶颈四层模型在2000+QPS的电商秒杀场景中,SpringBoot应用常面临四层压力传导:网络层瓶颈TCP连接耗尽导致SYN队列溢出(Linux默认仅1024个)SSL握手消耗大量CPU资源(RSA2048单次握手约需10ms)HTTP/1.1的队头阻塞问题(单个连接只能顺序处理请求)应用层瓶颈线程池配置不当引发的上下文切换风暴(默认Tomcat线程
- 算力技术演进与多场景融合路径
智能计算研究中心
其他
内容概要算力技术的演进正经历从异构计算到量子计算的范式跃迁。当前技术图谱中,芯片制程突破与架构创新持续推动算力密度提升,如5nm以下先进工艺与存算一体设计显著增强运算单元效率。与此同时,模型压缩、数据预处理等算法优化手段使单位算力产出提高30%以上。典型应用场景中,工业互联网通过自适应计算实现毫秒级实时控制,医疗影像领域借助分布式计算完成TB级数据处理,而智能安防系统依托边缘计算降低端到端时延至5
- 金融风控算法透明度与可解释性优化
智能计算研究中心
其他
内容概要金融风控算法的透明化研究面临模型复杂性提升与监管合规要求的双重挑战。随着深度学习框架在特征提取环节的广泛应用,算法可解释性与预测精度之间的平衡成为核心议题。本文从联邦学习架构下的数据协作机制出发,结合特征工程优化与超参数调整技术,系统性分析逻辑回归、随机森林等传统算法在召回率、F1值等关键指标上的表现差异。研究同时探讨数据预处理流程对风控决策鲁棒性的影响,并提出基于注意力机制的特征权重可视
- DeepSeek多语言670亿参数高效创作解析
智能计算研究中心
其他
内容概要本文聚焦DeepSeek系列模型的核心技术突破与应用价值,通过解析其混合专家架构(MoE)的设计逻辑与670亿参数的规模化优势,揭示其在多语言处理、视觉语言理解及代码生成领域的创新表现。从技术特性出发,文章将对比OpenAI等主流模型的性能差异,探讨参数效率与计算资源优化如何支撑低成本、高精度的内容生成场景,例如学术论文写作、智能选题规划及SEO关键词拓展。同时,通过分析DeepSeekP
- 算力融合创新与多场景应用生态构建
智能计算研究中心
其他
内容概要算力作为数字经济的核心驱动力,正经历从单一计算范式向融合架构的跨越式演进。随着异构计算、光子计算等底层技术的突破,算力资源逐步形成跨架构协同、多模态联动的智能供给体系,支撑工业互联网、医疗影像、智能安防等场景实现效率跃升。与此同时,量子计算与神经形态计算的前沿探索,正在重塑科学计算与实时决策的技术边界。建议行业关注算力可扩展性与安全标准的协同设计,通过动态调度算法与分布式架构优化,构建弹性
- 下一代模型技术演进与场景应用突破
智能计算研究中心
其他
内容概要当前模型技术正经历多维度的范式跃迁,可解释性模型与自动化机器学习(AutoML)成为突破传统黑箱困境的核心路径。在底层架构层面,边缘计算与量子计算的融合重构了算力分配模式,联邦学习技术则为跨域数据协作提供了安全可信的解决方案。主流框架如TensorFlow和PyTorch持续迭代优化能力,通过动态参数压缩与自适应超参数调优策略,显著提升模型部署效率。应用层创新呈现垂直化特征,医疗诊断模型通
- H800核心性能优化技术
智能计算研究中心
其他
内容概要作为新一代AI加速卡的核心创新载体,H800通过异构计算架构与动态能效管理技术的协同设计,实现了从硬件底层到应用层的系统性优化。其技术突破聚焦于张量核心重构带来的计算密度提升、混合精度运算对资源利用率的增强,以及智能散热方案在复杂负载场景下的稳定性保障。这些创新不仅显著提升了30%以上的能效比,更通过精细化任务调度机制,解决了深度学习训练中高并发数据处理与模型参数同步的效率瓶颈。值得关注的
- 人工智能知识架构详解
CodeJourney.
数据库人工智能算法架构
人工智能(ArtificialIntelligence,简称AI)作为当今最具影响力和发展潜力的技术领域之一,正深刻地改变着我们的生活、工作和社会。从智能家居到自动驾驶,从医疗诊断到金融投资,人工智能的应用无处不在。要全面深入地理解和掌握人工智能,构建一个清晰、系统的知识架构至关重要。二、基础数学(一)线性代数线性代数是人工智能的重要数学基础之一。矩阵运算在数据表示和变换中起着核心作用。例如,在图
- ROS导航栈中的move_base模块详解:架构、组件关系与数据流
YRr YRr
架构rosmove_base
ROS导航栈中的move_base模块详解:架构、组件关系与数据流摘要RobotOperatingSystem(ROS)作为广泛应用于机器人开发的开源框架,其导航栈中的move_base模块是实现机器人自主导航的核心组件。本文将深入解析move_base模块的整体架构,详述其主要组成部分及相互关系,探讨节点、话题与传感器数据的流向,并通过实例说明这些组件如何协同工作以实现高效、稳定的自主导航功能。
- Servlet
NGC2237999
servlet
JavaSE与JavaEEJavaSE(StandardEdition)和JavaEE(EnterpriseEdition)是Java平台的两个主要版本,它们各自有不同的用途和功能。JavaSE(标准版)定义:JavaSE是Java的标准基础版,提供了核心功能和库,用于开发一般的应用程序,如桌面应用和小型工具。主要特性:包含Java语言的基本语法和标准库(如集合框架、IO操作、网络编程等)。适合开
- MATLAB语言的编程竞赛
苏墨瀚
包罗万象golang开发语言后端
MATLAB语言的编程竞赛引言随着计算机科学的飞速发展,编程技能已成为现代社会中不可或缺的一部分。尤其是在科学计算、工程应用和数据分析领域,MATLAB(矩阵实验室)因其强大的数学计算能力和简洁的编程语法而备受青睐。在这一背景下,MATLAB编程竞赛应运而生。本文将围绕MATLAB编程竞赛的意义、内容、组织形式以及如何准备和参与等方面展开讨论,希望能够为参与者提供一些有价值的参考。一、MATLAB
- TypeScript语言的计算机视觉
苏墨瀚
包罗万象golang开发语言后端
使用TypeScript进行计算机视觉:一个现代化的探索引言随着人工智能和机器学习的快速发展,计算机视觉(ComputerVision)成为了一个极具活力的研究领域。计算机视觉旨在使计算机能够“看”和“理解”数字图像或视频中的内容。近年来,TypeScript作为一种现代化的编程语言,因其类型安全和更好的开发体验,逐渐在前端和后端开发中得到了广泛应用。本文将探讨如何使用TypeScript进行计算
- MDX语言的软件工程
苏墨瀚
包罗万象golang开发语言后端
MDX语言的软件工程引言在现代软件开发中,技术的进步不断推动着开发流程的变化与优化。MDX(MultidimensionalExpressions)语言作为一种用于查询和操作多维数据集的表达式语言,已在数据分析、商业智能等领域得到了广泛应用。本文将探讨MDX语言在软件工程中的应用,包括其基本概念、工作原理、最佳实践以及在数据分析系统中的具体案例。1.MDX语言概述MDX最初由微软开发,通常用于访问
- C语言的回溯算法
苏墨瀚
包罗万象golang开发语言后端
C语言中的回溯算法引言回溯算法(Backtracking)是一种通过搜索所有可能的候选解,找到符合条件的解的算法。它常用于解决一些组合问题、约束满足问题和优化问题。回溯算法的核心思想是通过尝试并逐步构建解的过程,在发现某个解不能继续时,从当前解的最后一个决策点“回溯”到之前的状态,进行其他可能性的探索。在这篇文章中,我们将探讨回溯算法的基本思想、基本框架及其在C语言中的具体实现,应用实例等。回溯算
- Objective-C语言的调试工具
苏墨瀚
包罗万象golang开发语言后端
Objective-C调试工具详解Objective-C是一种面向对象的编程语言,广泛应用于macOS和iOS开发。由于其动态性和灵活性,Objective-C在开发过程中可能会遇到各种复杂的调试问题。为了帮助开发者更高效地定位和解决问题,Objective-C提供了多种调试工具和技术。本文将详细介绍这些工具,并探讨如何在实际开发中使用它们。1.Xcode调试器Xcode是苹果官方提供的集成开发环
- Spring Boot 启动参数终极解析:如何优雅地控制你的应用?
jiajia651304
springboot后端java
SpringBoot启动参数终极解析:如何优雅地控制你的应用?在使用SpringBoot开发应用时,我们通常需要根据不同的环境(开发、测试、生产)或特定需求调整启动参数,例如:修改默认端口指定不同的配置文件控制JVM内存大小传递自定义参数那么,SpringBoot提供了哪些方式来配置这些启动参数?今天我们就来详细解析SpringBoot启动参数的各种用法,并附带代码示例,让你可以灵活掌控应用的启动
- 【DevOps】Rancher:rancher2.4.16 高可用安装文档
运维归一
DevOpsdockerzookeeper运维
视频教程视频教程:https://edu.csdn.net/learn/38191/604440?spm=1003.2001.3001.4143RancherHA集群安装部署当前最新版本V2.4.16安装流程:rke安装k8s,在k8s集群上搭建helm,通过helm创建rancher容器应用节点名称ip地址系统版本rke,k8s-master01,rancher192.168.1.9centos
- 区块链Blockchain
weixin_33827590
区块链密码学数据结构与算法
区块链Blockchain区块链是分布式数据存储、点对点传输、共识机制、加密算法等计算机技术的新型应用模式。所谓共识机制是区块链系统中实现不同节点之间建立信任、获取权益的数学算法。狭义来讲,区块链是一种按照时间顺序将数据区块以顺序相连的方式组合成的一种链式数据结构,并以密码学方式保证的不可篡改和不可伪造的分布式账本。广义来讲,区块链技术是利用块链式数据结构来验证与存储数据、利用分布式节点共识算法来
- TypeScript模块 vs JavaScript模块:现代化开发的模块化之道
念九_ysl
typescript前端typescript
一、模块化开发的重要性在当今前端开发领域,模块化已成为构建可维护、可扩展应用程序的基石。无论是小型项目还是企业级应用,良好的模块化设计都能显著提升代码的可读性和复用性。让我们通过一个简单对比示例开始:JavaScript实现://math.jsexportfunctionadd(a,b){returna+b}//app.jsimport{add}from'./math.js';console.lo
- Springboot中的@ConditionalOnBean注解:使用指南与最佳实践
上官美丽
javaspringbootjavamybatis
在使用SpringBoot进行开发时,大家应该都听说过条件注解(ConditionalAnnotations)。其中的@ConditionalOnBean注解就很有趣,它帮助开发者在特定条件下创建和注入Bean,让你的应用更加灵活。今天就来聊聊这个注解的使用场景、工作原理以及最佳实践!什么是@ConditionalOnBean注解?@ConditionalOnBean是SpringBoot中提供的
- web前段跨域nginx代理配置
刘正强
nginxcmsWeb
nginx代理配置可参考server部分
server {
listen 80;
server_name localhost;
- spring学习笔记
caoyong
spring
一、概述
a>、核心技术 : IOC与AOP
b>、开发为什么需要面向接口而不是实现
接口降低一个组件与整个系统的藕合程度,当该组件不满足系统需求时,可以很容易的将该组件从系统中替换掉,而不会对整个系统产生大的影响
c>、面向接口编口编程的难点在于如何对接口进行初始化,(使用工厂设计模式)
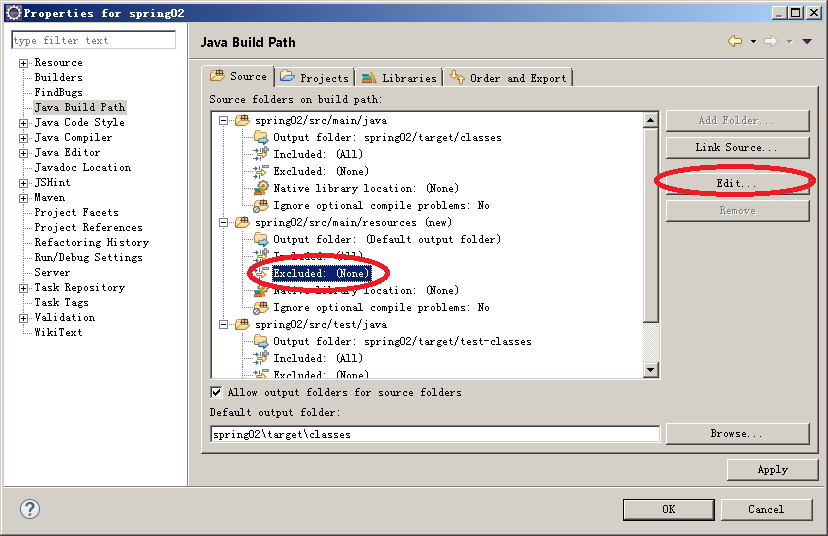
- Eclipse打开workspace提示工作空间不可用
0624chenhong
eclipse
做项目的时候,难免会用到整个团队的代码,或者上一任同事创建的workspace,
1.电脑切换账号后,Eclipse打开时,会提示Eclipse对应的目录锁定,无法访问,根据提示,找到对应目录,G:\eclipse\configuration\org.eclipse.osgi\.manager,其中文件.fileTableLock提示被锁定。
解决办法,删掉.fileTableLock文件,重
- Javascript 面向对面写法的必要性?
一炮送你回车库
JavaScript
现在Javascript面向对象的方式来写页面很流行,什么纯javascript的mvc框架都出来了:ember
这是javascript层的mvc框架哦,不是j2ee的mvc框架
我想说的是,javascript本来就不是一门面向对象的语言,用它写出来的面向对象的程序,本身就有些别扭,很多人提到js的面向对象首先提的是:复用性。那么我请问你写的js里有多少是可以复用的,用fu
- js array对象的迭代方法
换个号韩国红果果
array
1.forEach 该方法接受一个函数作为参数, 对数组中的每个元素
使用该函数 return 语句失效
function square(num) {
print(num, num * num);
}
var nums = [1,2,3,4,5,6,7,8,9,10];
nums.forEach(square);
2.every 该方法接受一个返回值为布尔类型
- 对Hibernate缓存机制的理解
归来朝歌
session一级缓存对象持久化
在hibernate中session一级缓存机制中,有这么一种情况:
问题描述:我需要new一个对象,对它的几个字段赋值,但是有一些属性并没有进行赋值,然后调用
session.save()方法,在提交事务后,会出现这样的情况:
1:在数据库中有默认属性的字段的值为空
2:既然是持久化对象,为什么在最后对象拿不到默认属性的值?
通过调试后解决方案如下:
对于问题一,如你在数据库里设置了
- WebService调用错误合集
darkranger
webservice
Java.Lang.NoClassDefFoundError: Org/Apache/Commons/Discovery/Tools/DiscoverSingleton
调用接口出错,
一个简单的WebService
import org.apache.axis.client.Call;import org.apache.axis.client.Service;
首先必不可
- JSP和Servlet的中文乱码处理
aijuans
Java Web
JSP和Servlet的中文乱码处理
前几天学习了JSP和Servlet中有关中文乱码的一些问题,写成了博客,今天进行更新一下。应该是可以解决日常的乱码问题了。现在作以下总结希望对需要的人有所帮助。我也是刚学,所以有不足之处希望谅解。
一、表单提交时出现乱码:
在进行表单提交的时候,经常提交一些中文,自然就避免不了出现中文乱码的情况,对于表单来说有两种提交方式:get和post提交方式。所以
- 面试经典六问
atongyeye
工作面试
题记:因为我不善沟通,所以在面试中经常碰壁,看了网上太多面试宝典,基本上不太靠谱。只好自己总结,并试着根据最近工作情况完成个人答案。以备不时之需。
以下是人事了解应聘者情况的最典型的六个问题:
1 简单自我介绍
关于这个问题,主要为了弄清两件事,一是了解应聘者的背景,二是应聘者将这些背景信息组织成合适语言的能力。
我的回答:(针对技术面试回答,如果是人事面试,可以就掌
- contentResolver.query()参数详解
百合不是茶
androidquery()详解
收藏csdn的博客,介绍的比较详细,新手值得一看 1.获取联系人姓名
一个简单的例子,这个函数获取设备上所有的联系人ID和联系人NAME。
[java]
view plain
copy
public void fetchAllContacts() {
- ora-00054:resource busy and acquire with nowait specified解决方法
bijian1013
oracle数据库killnowait
当某个数据库用户在数据库中插入、更新、删除一个表的数据,或者增加一个表的主键时或者表的索引时,常常会出现ora-00054:resource busy and acquire with nowait specified这样的错误。主要是因为有事务正在执行(或者事务已经被锁),所有导致执行不成功。
1.下面的语句
- web 开发乱码
征客丶
springWeb
以下前端都是 utf-8 字符集编码
一、后台接收
1.1、 get 请求乱码
get 请求中,请求参数在请求头中;
乱码解决方法:
a、通过在web 服务器中配置编码格式:tomcat 中,在 Connector 中添加URIEncoding="UTF-8";
1.2、post 请求乱码
post 请求中,请求参数分两部份,
1.2.1、url?参数,
- 【Spark十六】: Spark SQL第二部分数据源和注册表的几种方式
bit1129
spark
Spark SQL数据源和表的Schema
case class
apply schema
parquet
json
JSON数据源 准备源数据
{"name":"Jack", "age": 12, "addr":{"city":"beijing&
- JVM学习之:调优总结 -Xms -Xmx -Xmn -Xss
BlueSkator
-Xss-Xmn-Xms-Xmx
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。典型设置:
java -Xmx355
- jqGrid 各种参数 详解(转帖)
BreakingBad
jqGrid
jqGrid 各种参数 详解 分类:
源代码分享
个人随笔请勿参考
解决开发问题 2012-05-09 20:29 84282人阅读
评论(22)
收藏
举报
jquery
服务器
parameters
function
ajax
string
- 读《研磨设计模式》-代码笔记-代理模式-Proxy
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.lang.reflect.InvocationHandler;
import java.lang.reflect.Method;
import java.lang.reflect.Proxy;
/*
* 下面
- 应用升级iOS8中遇到的一些问题
chenhbc
ios8升级iOS8
1、很奇怪的问题,登录界面,有一个判断,如果不存在某个值,则跳转到设置界面,ios8之前的系统都可以正常跳转,iOS8中代码已经执行到下一个界面了,但界面并没有跳转过去,而且这个值如果设置过的话,也是可以正常跳转过去的,这个问题纠结了两天多,之前的判断我是在
-(void)viewWillAppear:(BOOL)animated
中写的,最终的解决办法是把判断写在
-(void
- 工作流与自组织的关系?
comsci
设计模式工作
目前的工作流系统中的节点及其相互之间的连接是事先根据管理的实际需要而绘制好的,这种固定的模式在实际的运用中会受到很多限制,特别是节点之间的依存关系是固定的,节点的处理不考虑到流程整体的运行情况,细节和整体间的关系是脱节的,那么我们提出一个新的观点,一个流程是否可以通过节点的自组织运动来自动生成呢?这种流程有什么实际意义呢?
这里有篇论文,摘要是:“针对网格中的服务
- Oracle11.2新特性之INSERT提示IGNORE_ROW_ON_DUPKEY_INDEX
daizj
oracle
insert提示IGNORE_ROW_ON_DUPKEY_INDEX
转自:http://space.itpub.net/18922393/viewspace-752123
在 insert into tablea ...select * from tableb中,如果存在唯一约束,会导致整个insert操作失败。使用IGNORE_ROW_ON_DUPKEY_INDEX提示,会忽略唯一
- 二叉树:堆
dieslrae
二叉树
这里说的堆其实是一个完全二叉树,每个节点都不小于自己的子节点,不要跟jvm的堆搞混了.由于是完全二叉树,可以用数组来构建.用数组构建树的规则很简单:
一个节点的父节点下标为: (当前下标 - 1)/2
一个节点的左节点下标为: 当前下标 * 2 + 1
&
- C语言学习八结构体
dcj3sjt126com
c
为什么需要结构体,看代码
# include <stdio.h>
struct Student //定义一个学生类型,里面有age, score, sex, 然后可以定义这个类型的变量
{
int age;
float score;
char sex;
}
int main(void)
{
struct Student st = {80, 66.6,
- centos安装golang
dcj3sjt126com
centos
#在国内镜像下载二进制包
wget -c http://www.golangtc.com/static/go/go1.4.1.linux-amd64.tar.gz
tar -C /usr/local -xzf go1.4.1.linux-amd64.tar.gz
#把golang的bin目录加入全局环境变量
cat >>/etc/profile<
- 10.性能优化-监控-MySQL慢查询
frank1234
性能优化MySQL慢查询
1.记录慢查询配置
show variables where variable_name like 'slow%' ; --查看默认日志路径
查询结果:--不用的机器可能不同
slow_query_log_file=/var/lib/mysql/centos-slow.log
修改mysqld配置文件:/usr /my.cnf[一般在/etc/my.cnf,本机在/user/my.cn
- Java父类取得子类类名
happyqing
javathis父类子类类名
在继承关系中,不管父类还是子类,这些类里面的this都代表了最终new出来的那个类的实例对象,所以在父类中你可以用this获取到子类的信息!
package com.urthinker.module.test;
import org.junit.Test;
abstract class BaseDao<T> {
public void
- Spring3.2新注解@ControllerAdvice
jinnianshilongnian
@Controller
@ControllerAdvice,是spring3.2提供的新注解,从名字上可以看出大体意思是控制器增强。让我们先看看@ControllerAdvice的实现:
@Target(ElementType.TYPE)
@Retention(RetentionPolicy.RUNTIME)
@Documented
@Component
public @interface Co
- Java spring mvc多数据源配置
liuxihope
spring
转自:http://www.itpub.net/thread-1906608-1-1.html
1、首先配置两个数据库
<bean id="dataSourceA" class="org.apache.commons.dbcp.BasicDataSource" destroy-method="close&quo
- 第12章 Ajax(下)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- BW / Universe Mappings
blueoxygen
BO
BW Element
OLAP Universe Element
Cube Dimension
Class
Charateristic
A class with dimension and detail objects (Detail objects for key and desription)
Hi
- Java开发熟手该当心的11个错误
tomcat_oracle
java多线程工作单元测试
#1、不在属性文件或XML文件中外化配置属性。比如,没有把批处理使用的线程数设置成可在属性文件中配置。你的批处理程序无论在DEV环境中,还是UAT(用户验收
测试)环境中,都可以顺畅无阻地运行,但是一旦部署在PROD 上,把它作为多线程程序处理更大的数据集时,就会抛出IOException,原因可能是JDBC驱动版本不同,也可能是#2中讨论的问题。如果线程数目 可以在属性文件中配置,那么使它成为
- 推行国产操作系统的优劣
yananay
windowslinux国产操作系统
最近刮起了一股风,就是去“国外货”。从应用程序开始,到基础的系统,数据库,现在已经刮到操作系统了。原因就是“棱镜计划”,使我们终于认识到了国外货的危害,开始重视起了信息安全。操作系统是计算机的灵魂。既然是灵魂,为了信息安全,那我们就自然要使用和推行国货。可是,一味地推行,是否就一定正确呢?
先说说信息安全。其实从很早以来大家就在讨论信息安全。很多年以前,就据传某世界级的网络设备制造商生产的交