审核流(3)低调奢华,简单不凡,实例演示-SNF.WorkFlow--SNF快速开发平台3.1
下面我们就从什么都没有,结合审核流进行演示实例.从无到有如何快速完美的实现,然而如此简单。低调而奢华,简单而不凡。
从只有数据表通过SNF.CodeGenerator代码生成器快速生成单据并与审核流进行结合案例。
现在我只有这样一个表如下:(下面介绍单表,多表原理是一样的)
1.审核流结合代码生成器快速实现
1.用代码生成器生成单据(选择启用审核流)
之后点击“生成“并把对应代码拷贝到相应的位置,执行脚本把菜单预制进去,详见“06.SNF.CodeGenerator代码生成器使用说明.docx”。
2.再创建审核流程 并发布
创建审核流程:参考流程设计。
3.运行程序给审核人员授程序权限,创建数据提交审核如下:单据保存后点击“提交“进入审核流。
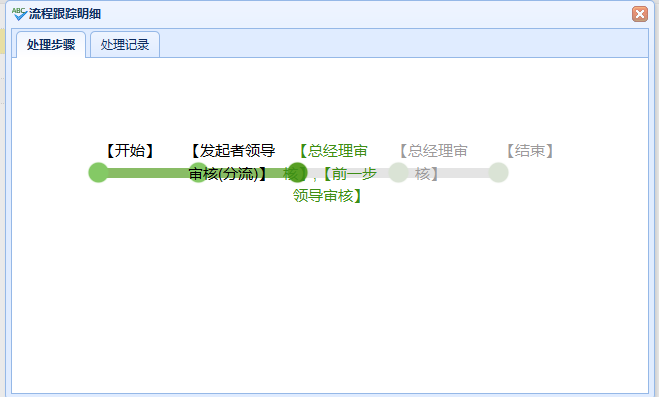
提交完成后可以查看下一个等待审核的人:
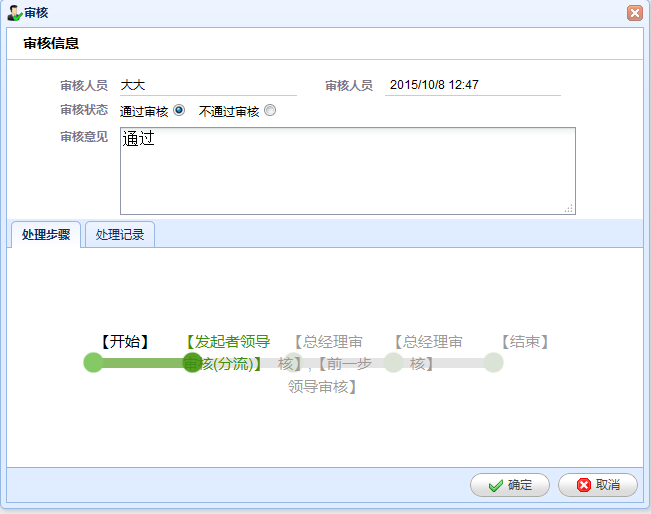
4.登录等待审核人的账号进行审核:
点击审核:
确定之后为审核完成,根据条件查找下一审核节点进行等待审核。
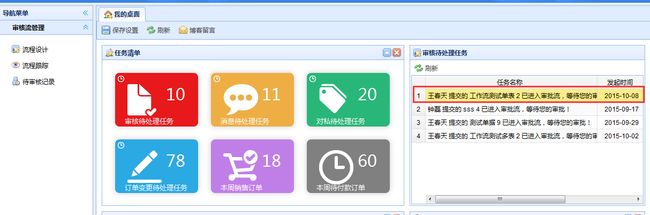
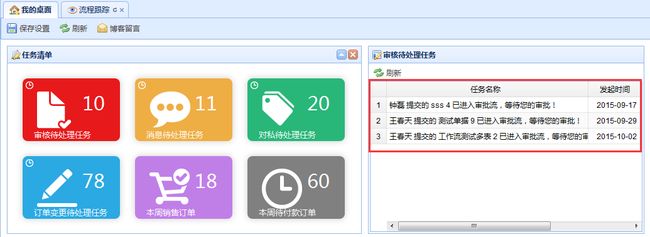
当您有待审核记录时在首页就会看到如下:
双击待审核记录行就可以直接跳转到审核页面:
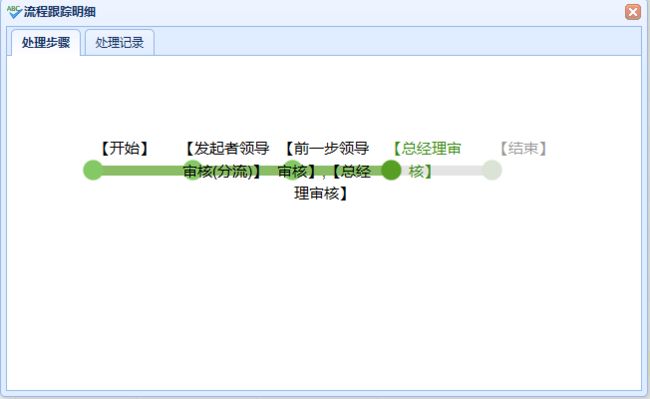
这是最后一步审核,审核通过后单据的审核状态为“完成”。
审核完成后再次查看审核记录如下:
如下业务流程,已全部测试过,操作大同小异就不写了:
1.普通审核流程
2.正常顺序流程
3.条件分支流程
4.投票设置流程
2.流程跟踪
1.删除:选择一条正在执行的流程管理员可以强制对期删除,状态退回未提交状态。
2.暂停:可以选择一条正在执行的流程进行暂停,暂停后就不能进行审核。
3.启动:针对已经暂停的审核流程可以重新启动。继续审核。
4.跟踪:查看跟踪进度,可以按图形化看也可以查看列表明细。
3.待审核列表
1.在主页有个 审核待处理任务可以双击 进入到这条审核明细单据中进行跳转。
2.“待审核记录”菜单功能是自己需要审核的记录统计,并可以导出和跳转到明细单据当中进行“审核”。如下:
留有扩展余地,可以查出全部审核记录,待审,完成的。还可以查看审核记录。
作者: 王春天 2015-10-13
作者Blog:http://www.cnblogs.com/spring_wang 出处: http://www.cnblogs.com/spring_wang/p/4874584.html
如果觉得还不错,欢迎转载。
本系列文章列表如下:
基于SNF-快速开发平台框架的系列文章:
SNF快速开发平台3.2之--.Net可扩展的单据编号生成器-SNF.CodeRule
SNF快速开发平台3.1之--审核流(3)低调奢华,简单不凡,实例演示-SNF.WorkFlow
SNF快速开发平台3.1之--审核流(2)流程设计-SNF.WorkFlow功能使用说明
SNF快速开发平台3.1之--审核流(1)SNF.WorkFlow审核流简介
SNF快速开发平台3.1之--完美的代码生成器SNF.CodeGenerator-快速开发者的利器
基于MVC4+EasyUI的Web开发框架--Spring.Net.FrameworkV3.0总体介绍
SNF快速开发平台3.1之--MVC 打印解决方案
SNF快速开发平台3.1之--文件批量上传-统一附件管理器-在线预览文件(有互联网和没有两种)
SNF快速开发平台3.1之--asp.net mvc4 强大的导出和不需要上传文件的批量导入EXCEL
SNF快速开发平台3.0之MVC通用控件库展示-Asp.net+MVC4.0+WebAPI+EasyUI+Knockout
SNF快速开发平台3.0之BS页面展示和九大优点-部分页面显示效果-Asp.net+MVC4.0+WebAPI+EasyUI +Knockout
SNF快速开发平台3.0之-界面个性化配置+10种皮肤+7种菜单-Asp.net+MVC4.0+WebAPI+EasyUI+Knockout
SNF快速开发平台3.0之-CS页面-Asp.net+Spring.Net.Framework
SNF快速开发平台3.0之--系统里广播的作用--迅速及时、简明扼要的把信息发送给接收者