Wex5调用百度地图进行范围签到
没想过自己也会写博客,这要感谢起步,学习Wex5有几个月了,都是看别人的案例来做东西,基本都是差不多的,也自己根据百度地图做了一写小小的改动,在上大学的时候听别人说可以范围签到,当时羡慕的很,没想到现在自己做了一个感觉还可以的范围签到,也算是学了几个月的小成果吧,现在分享出来,大家参考参考。功能介绍:使用者需要在指定的范围(蓝色的圈圈)内签到,否者会签到失败。写完自后感觉超级好,这是我写的第一篇博客,我一直写下去的。

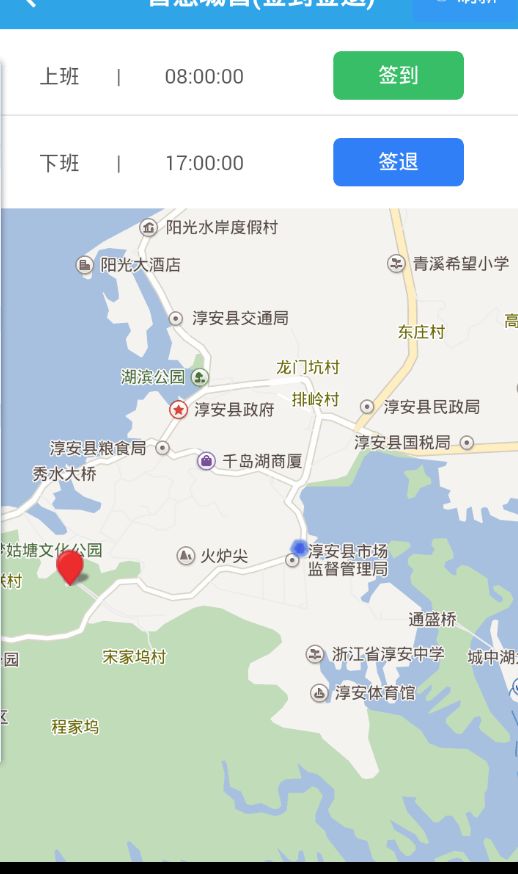
这个是做出来的效果图
前置条件:
1)、我们要成功调用百度地图
2)、获取手机的当前定位
(注:上图中绿颜色的圈圈是设置的签到范围,红颜色的是自己当前位置)
1、判断你的签到点是否在你定位的范围内,我设置了多个签到的地点,代码如下;
function isInsidePolygon(pt, poly) {
for (var c = false, i = -1, l = poly.length, j = l - 1; ++i < l; j = i)
((poly[i].lat <= pt.lat && pt.lat < poly[j].lat) || (poly[j].lat <= pt.lat && pt.lat < poly[i].lat))
&& (pt.lng < (poly[j].lng - poly[i].lng) * (pt.lat - poly[i].lat) / (poly[j].lat - poly[i].lat) + poly[i].lng) && (c = !c);
return c;
}
2、签到也要根据时间签到,如果当天签到了没有签退,第二天就签到不了的问题,我是这样解决的
var dateTime = new Date();
var newDateTime = justep.Date.increase(dateTime, 0, ‘d’);
var qiantime = cookie.getCookie(“qiantime”);
if (newDateTime = qiantime||newDateTime > qiantime) {
qian = 1
}
if (qiantime != null) {
var dateTime = new Date();
qiantime = justep.Date.increase(dateTime, 0, ‘d’);
} else {
var s = this.comp(“input1”).val()
var qiantime = justep.Date.fromString(s, ‘yyyy/MM/dd’);// 转换成日期
qiantime = justep.Date.increase(qiantime, 1, ‘d’);
cookie.addCookie(‘qiantime’, qiantime, “/”);// 判断签到签退
}
5、代码功能:根据定位的范围来进行签到。如果不在指定的地方签到会签到不了。整体代码如下;
define(function(require) {
var =require(“jquery”);varjustep=require(“ UI/system/lib/justep”);
require(“$UI/system/lib/cordova/cordova”);
require(“cordova!cordova-plugin-geolocation”);// 地图
var Model = function() {
this.callParent();
};
var cookie = justep.Util;
var RealName = cookie.getCookie("RealName");
var Subordinate = cookie.getCookie("Subordinate");
var ID = cookie.getCookie("ID");
var qian = cookie.getCookie("qian");
var jindu = "";
var weidu = "";
var mPoint = "";
var circle = "";
var didian;
var bool=",";
Model.prototype.modelLoad = function(event) {
var me = this;
// 获取设备地点保存到签到地点里面
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(successCallback, handleLocationError, {
maximumAge : 60000,
timeout : 10000,
enableHighAccuracy : true
});
} else {
justep.Util.hint("对不起,您的浏览器不支持html5定位");
}
function handleLocationError(error) {
switch (error.code) {
case 0:
justep.Util.hint("获取位置信息出错!");
w
break;
case 1:
justep.Util.hint("您设置了阻止该页面获取位置信息!");
break;
case 2:
justep.Util.hint("浏览器无法确定您的位置!");
break;
case 3:
justep.Util.hint("获取位置信息超时!");
break;
}
}
var benren;
function successCallback(position) {
window._baiduInit1 = function() {
var geoc = new BMap.Geocoder();// 创建地图
geoc.getLocation(new BMap.Point(position.coords.longitude, position.coords.latitude), function(rs) {
jindu = position.coords.longitude;// 获取当前经度
weidu = position.coords.latitude;// 获取当前纬度
var id = me.getIDByXID("allmap");// 获取divID渲染成百度地图
var map = new BMap.Map(id);
mPoint = new BMap.Point(jindu, weidu);// 当前经纬度显示地图
map.centerAndZoom(mPoint, 14);// 缩放度
map.enableScrollWheelZoom(true);// 放大、缩小
var marker = new BMap.Marker(mPoint); // 创建标注
map.addOverlay(marker); // 将标注添加到地图中
var addComp = rs.addressComponents;
benren = addComp.province + addComp.city + addComp.district + addComp.street + addComp.streetNumber;// 定位详细地址
$("#" + me.getIDByXID("span10")).text(benren); // 定位信息赋值
for (var i = 0; i <= didian.length; i++) {
AddCircle(didian[i].Longitude.split(',')[0], didian[i].Longitude.split(',')[1]);
}
function AddCircle(a, b) {
circle = new BMap.Circle(new BMap.Point(a, b), 50, {
fillColor : "blue",
strokeWeight : 0,
fillOpacity : 0,
strokeOpacity : 0
});// 显示签到点的位置
map.addOverlay(circle);
bool = isInsidePolygon(mPoint, circle.getPath()) + ",";
}
function isInsidePolygon(pt, poly) {
for (var c = false, i = -1, l = poly.length, j = l - 1; ++i < l; j = i)
((poly[i].lat <= pt.lat && pt.lat < poly[j].lat) || (poly[j].lat <= pt.lat && pt.lat < poly[i].lat))
&& (pt.lng < (poly[j].lng - poly[i].lng) * (pt.lat - poly[i].lat) / (poly[j].lat - poly[i].lat) + poly[i].lng) && (c = !c);
return c;
}
});
};
require([ '自行填写' ], function() {
if (!(window.BMap && window.BMap.apiLoad)) {
window._baiduInit1();
}
});
}
};
/** ********获取签到的点************** */
Model.prototype.CheckArdressCustomRefresh = function(event) {
if (qian == "1") {
if (Subordinate == 14 || Subordinate == 13 || Subordinate == 15 || Subordinate == 16 || Subordinate == 17 || Subordinate == 18 || Subordinate == 20 || Subordinate == 26
|| Subordinate == 27 || Subordinate == 28 || Subordinate == 29 || Subordinate == 30 || Subordinate == 31 || Subordinate == 32 || Subordinate == 33 || Subordinate == 34
|| Subordinate == 35 || Subordinate == 53) {
didian = [ {
"Longitude" : "119.037641,29.600619"
} ];
} else {
var CheckArdress = this.comp("CheckArdress")
$.ajax({
"type" : 'post',
"dataType" : 'json',
"data" : "{'RealName':'" + RealName + "'}",
"contentType" : 'application/json;charset=utf-8',
"url" : haikanweburl + "WebServiceInner.asmx/Aederss",
"async" : false,
"success" : function(data) {
if (data.isOk == 1) {
didian = data.retMsg.ds;
} else {
justep.Util.hint('暂无排班')
}
},
"error" : function(XMLHttpRequest, textStatus, errorThrown) {
justep.Util.hint('网络不佳')
}
});
}
}
if (qian == "2") {
if (Subordinate == 14 || Subordinate == 13 || Subordinate == 15 || Subordinate == 16 || Subordinate == 17 || Subordinate == 18 || Subordinate == 20 || Subordinate == 26
|| Subordinate == 27 || Subordinate == 28 || Subordinate == 29 || Subordinate == 30 || Subordinate == 31 || Subordinate == 32 || Subordinate == 33 || Subordinate == 34
|| Subordinate == 35 || Subordinate == 53) {
didian = [ {
"Longitude" : "119.037641,29.600619"
} ];
} else {
var CheckArdress = this.comp("CheckArdress");
$.ajax({
"type" : 'post',
"dataType" : 'json',
"data" : "{'RealName':'" + RealName + "'}",
"contentType" : 'application/json;charset=utf-8',
"url" : haikanweburl + "WebServiceInner.asmx/Bederss",
"async" : false,
"success" : function(data) {
if (data.isOk == 1) {
didian = data.retMsg.ds;
} else {
justep.Util.hint('暂无排班')
}
},
"error" : function(XMLHttpRequest, textStatus, errorThrown) {
justep.Util.hint('网络不佳')
}
});
}
}
};
/** *****签到******* */
Model.prototype.button1Click = function(event) {
// 签到
var dateTime = new Date();
var newDateTime = justep.Date.increase(dateTime, 0, 'd');
var qiantime = cookie.getCookie("qiantime");
if (newDateTime = qiantime||newDateTime > qiantime) {
qian = 1
}
if (qiantime != null) {
var dateTime = new Date();
qiantime = justep.Date.increase(dateTime, 0, 'd');
} else {
var s = this.comp("input1").val()
var qiantime = justep.Date.fromString(s, 'yyyy/MM/dd');// 转换成日期
qiantime = justep.Date.increase(qiantime, 1, 'd');
cookie.addCookie('qiantime', qiantime, "/");// 判断签到签退
}
if (qian == "2") {
justep.Util.hint("您已签到")
} else {
var str = bool.split(',');
for (var i = 0; i < str.length; i++) {
if (str[i] == "true") {
bool = true;
}
}
if (bool == true) {
var para = "{'SigninTime' : '" + this.comp("input1").val() + "','SigninSite' :'" + this.getElementByXid("span10").innerHTML + "','Name':'" + RealName
+ "','SignoutTime':'','SignoutSite':'','Signinout':'签到'}";
$.ajax({
"type" : 'post',
"dataType" : 'json',
"data" : para,
"contentType" : 'application/json;charset=utf-8',
"url" : haikanweburl + "WebServiceInner.asmx/SignIn",
"async" : false,
"success" : function(data) {
if (data.isOk === 1) {
justep.Util.hint(data.retMsg);
qian = "2"
cookie.addCookie('qian', qian, "/");// 判断签到签退
cookie.addCookie('qiantime', qiantime, "/");// 判断
window.location.href = "./Default.w"
}
if (data.isOk === 2) {
justep.Util.hint(data.retMsg);
}
if (data.isOk === 0) {
justep.Util.hint(data.retMsg);
}
}
});
} else {
justep.Util.hint("请到指定地点签到")
}
}
};
/** *******签退********** */
Model.prototype.button2Click = function(event) {
// 签退
if (qian == "3") {
}
if (qian == "1") {
justep.Util.hint("请先签到")
}else {
var str1 = bool.split(',');
for (var i = 0; i < str1.length; i++) {
if (str1[i] == "true") {
bool = true;
}
}
if (bool == true) {
var para = "{'SigninTime' : '','SigninSite' :'','Name':'" + RealName + "','SignoutTime':'" + this.comp("input1").val() + "','SignoutSite':'" + this.getElementByXid("span10").innerHTML
+ "','Signinout':'签退'}";
$.ajax({
"type" : 'post',
"dataType" : 'json',
"data" : para,
"async" : false,
"contentType" : 'application/json;charset=utf-8',
"url" : haikanweburl + "WebServiceInner.asmx/SignIn",
"success" : function(data) {
if (data.isOk === 1) {
justep.Util.hint(data.retMsg);
qian = "3"
cookie.addCookie('qian', qian, "/");// 判断签到签退
window.location.href = "./Default.w"
}
if (data.isOk === 2) {
justep.Util.hint(data.retMsg);
}
if (data.isOk === 0) {
justep.Util.hint(data.retMsg);
}
}
});
} else {
justep.Util.hint("请到指定地点签退")
}
}
};
/** *******签到签退时间设定********* */
Model.prototype.SignoutTimeCustomRefresh = function(event) {
var SignoutTime = this.comp("SignoutTime")
var me = this;
$.ajax({
"type" : 'post',
"dataType" : 'json',
"data" : "{'RealName':'" + RealName + "'}",
"contentType" : 'application/json;charset=utf-8',
"url" : haikanweburl + "WebServiceInner.asmx/SignoutTime",
"success" : function(data) {
if (data.isOk == 1) {
SignoutTime.loadData(data.retMsg.ds);
$("#" + me.getIDByXID("span2")).text(data.retMsg.ds[0].Attendancetime);
$("#" + me.getIDByXID("span12")).text(data.retMsg.ds[0].Closingtime)
}
},
"error" : function(XMLHttpRequest, textStatus, errorThrown) {
justep.Util.hint('签')
}
});
};
Model.prototype.backBtnClick = function(event) {
justep.Shell.closePage();
};