uml电子商城项目
前言
正如上次所说,最近两个星期在做一个Android端关于电子商城的项目。在各种繁忙的学业和平时的琐事中抽出两个星期,写了一个还不是非常完善的电子商城项目,算是对前面所学的Android基础知识一次综合运用吧,对我个人而言,也是一次大的总结。正好过完这个小时就双11了,好了,废话不多说,先上图吧。
实际效果图



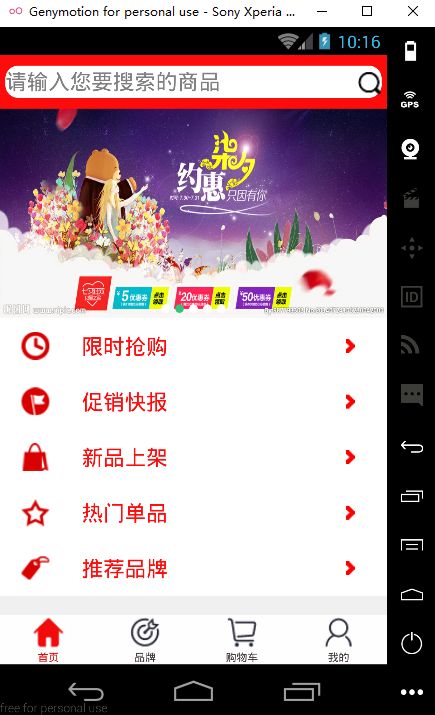
首页点进去每一个对应栏目会有相应的详情列表
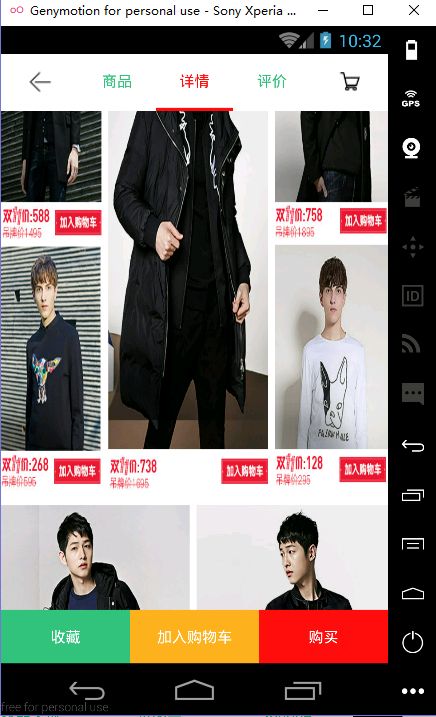
对应的每个商品详情页,图片都是从服务器异步加载过来的,当然这一张张图全是楼主精心的去天猫上抠来的图,可谓是心血之作。
这里商品大图页是可以滑动浏览的,当然这边其实很简单,一个viewPager和适配器适配一下网络传过来的图片数据就好了。不过这中间要注意的是,由于抠来的图都是清晰度非常高的,也就是说不经过相应的处理很容易造成内存溢出的困境,所以我们会有相应的处理。这些以后再说,然后是详情页fragment

还有评论页,这里因为数据都是我加的,是在懒得打评论,所以基本上没有几个商品有评论,但评论确实都可以加载和展示这一点是没问题的
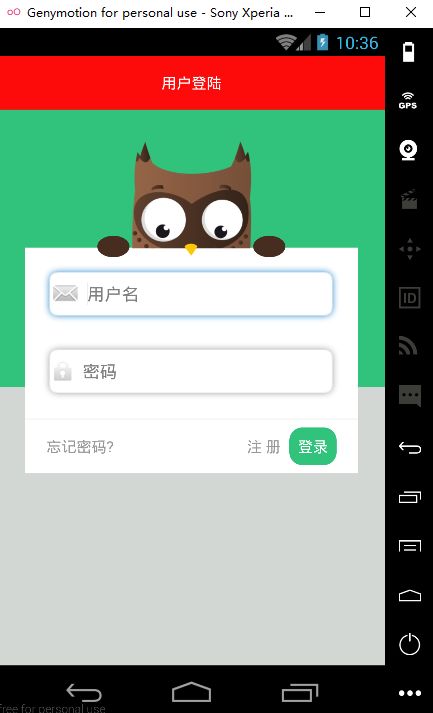
这是登录界面,这里有个动画效果是参照别人的写出来的,就是每当焦距从用户栏切到密码栏会有相应的捂脸动作表示不看密码的意思,这里自我感觉也是蛮有趣的
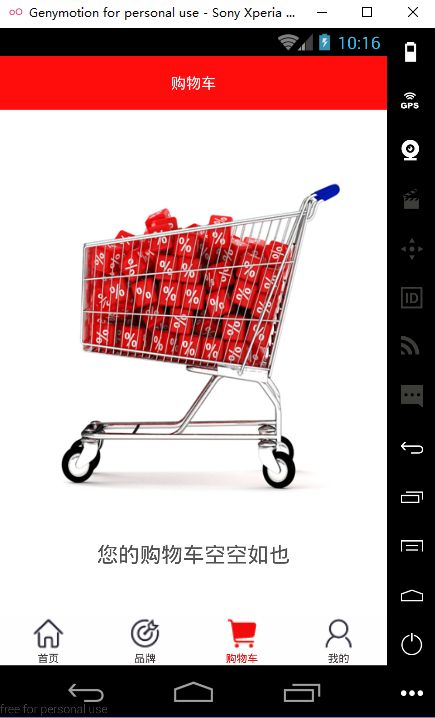
然后这里是购物车,那个圆点按钮也感觉蛮好的,花了大概半个小时,但觉得还是蛮不错的,这里的每次增加减少都会保存到数据库中,当然我感觉这种方式不太好,我的想法是,当用户点击增加或减少按钮的时候会有一个按钮和edittext弹出来,并且遮住那个数量,当用户更改完成后点击确认更改再确认更改数据,这样容错率会更高一点。不过由于时间比较赶,也就没有做过多的改动了,而且目前增删反应也很流畅,当数量为1
时继续-就会从购物车移除了,点击结算按钮就会跳到相应的结算界面

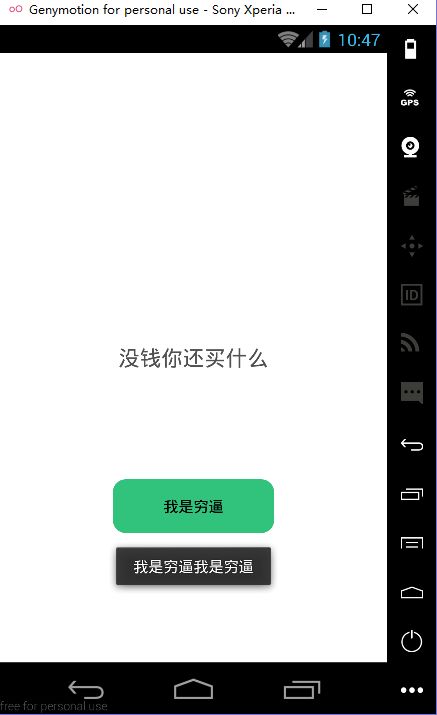
这个界面也可以在商品详情页的点击购买跳转过来,这里会显示出商品的总价格,由于支付宝支付接口没有时间调用了,而且还要涉及到签约什么的问题,这里我是直接给了一个用户余额,足够则会购买成功,否则会他出看看,随随便便6k多,哎~可是楼主其实不是土豪呀~但拿来装逼还是可以用的,吞云吐雾,不就是钱嘛~买!
当然,结果往往事与愿违啊
好啦,我还是收回一下逗比的性格,言归正传,目前为止两个星期大概就做了这么多,基本上前段后台服务端数据库都是一个人在写,确实蛮累的,但也感觉前段时间学到的知识融会贯通,确实有了一个蛮大的提升的。之前画了用例图画类图画了好几天,后来编码过程中慢慢发现有些不对的地方就慢慢的改,之前一直觉得自己设计不行,但这次到这个成型,虽然界面部分很多是参考天猫,但是界面设计也应该不是我的事,主要是功能点和ui的实现。总之,一件事,决定了做就认真的去做,就算知道或者感觉自己做不了,只要决定了就去做。要不一开始你就不要决定去做,这是我的感受,也是我做人做事的准则吧。
代码
由于代码量比较大,这次不会一次全部贴出来,我会在这里从前到后,按结构跟大家把代码过一遍,其实重要的不在于代码本身,只要思路明确,做什么都不是大问题。后续的代码会在以后跟进。好了,废话不多说,上代码
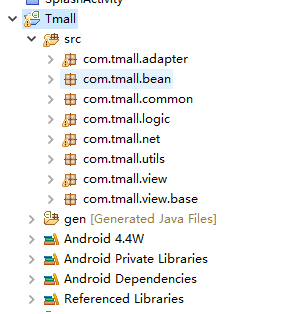
首先包图
这里application用我们自己写的BaseApplication
package com.tmall.view.base;
import android.app.Application;
import android.content.Context;
import android.content.res.Resources;
import android.widget.Toast;
public class BaseApplication extends Application {
public static Context context;
@Override
public void onCreate() {
super.onCreate();
context = getApplicationContext();
}
static Toast mToast;
public static void makeText(String text) {
/* * if (mToast == null) mToast = new Toast(context);//? mToast.cancel(); * mToast.setText(text); mToast.show(); */
makeText(text, Toast.LENGTH_LONG);
}
public static void makeText(String text, int time) {
if (mToast != null)
mToast.cancel();
mToast = Toast.makeText(context, text, time);
mToast.show();
}
public static Resources getRresource(){
return getRresource();
}
}
然后就是首页的activity
package com.tmall.view;
import com.example.tmall.R;
import android.os.Bundle;
import android.support.v4.app.FragmentActivity;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentTransaction;
import android.widget.CompoundButton;
import android.widget.CompoundButton.OnCheckedChangeListener;
import android.widget.RadioButton;
public class HomeActivity extends FragmentActivity implements OnCheckedChangeListener {
private HomeFragment homeFragment;
private BrandFragment brandFragment;
private CarFragment carFragment;
private CenterFragMent centerFragMent;
private FragmentManager fm;
private FragmentTransaction transaction;
private RadioButton rbHome;
private RadioButton rbBrand;
private RadioButton rbCar;
private RadioButton rbCenter;
@Override
protected void onCreate(Bundle arg0) {
super.onCreate(arg0);
setContentView(R.layout.activity_home);
findView();
init();
}
private void init() {
// 创建4个fragment
homeFragment = new HomeFragment();
brandFragment = new BrandFragment();
carFragment = new CarFragment();
centerFragMent = new CenterFragMent();
fm = getSupportFragmentManager();
rbHome.setChecked(true);
}
private void findView() {
rbHome = (RadioButton) findViewById(R.id.rbHome);
rbHome.setOnCheckedChangeListener(this);
rbBrand = (RadioButton) findViewById(R.id.rbBrand);
rbBrand.setOnCheckedChangeListener(this);
rbCar = (RadioButton) findViewById(R.id.rbCar);
rbCar.setOnCheckedChangeListener(this);
rbCenter = (RadioButton) findViewById(R.id.rbCenter);
rbCenter.setOnCheckedChangeListener(this);
}
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
int id = buttonView.getId();
switch (id) {
case R.id.rbHome:
if (rbHome.isChecked()) {
transaction = fm.beginTransaction();
homeFragment = null;
homeFragment = new HomeFragment();
transaction.replace(R.id.flContent, homeFragment);
transaction.commit();
}
break;
case R.id.rbBrand:
if (rbBrand.isChecked()) {
transaction = fm.beginTransaction();
brandFragment = null;
brandFragment = new BrandFragment();
transaction.replace(R.id.flContent, brandFragment);
transaction.commit();
}
break;
case R.id.rbCar:
if (rbCar.isChecked()) {
transaction = fm.beginTransaction();
carFragment = null;
carFragment = new CarFragment();
transaction.replace(R.id.flContent, carFragment);
transaction.commit();
}
break;
case R.id.rbCenter:
if (rbCenter.isChecked()) {
transaction = fm.beginTransaction();
centerFragMent = null;
centerFragMent = new CenterFragMent();
transaction.replace(R.id.flContent, centerFragMent);
transaction.commit();
}
break;
default:
break;
}
}
}
四个底层显示的fragment
package com.tmall.view;
import java.util.ArrayList;
import java.util.List;
import android.content.Intent;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.support.v4.app.Fragment;
import android.support.v4.view.ViewPager;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.ListView;
import com.example.tmall.R;
import com.tmall.adapter.HomeListAdapter;
import com.tmall.adapter.MyBaseAdapter;
import com.tmall.adapter.MyPageAdapter;
import com.tmall.bean.HomeItem;
import com.tmall.logic.MyPageChangeListener;
import com.tmall.view.base.BaseApplication;
public class HomeFragment extends Fragment {
private final static int CHANGE_STATE = 0;// 改变状态
private final static int KEEP_STATE = 1;// 保持状态
private boolean isAutoPlay = true;
private List<HomeItem> homeItemList;
private ViewPager home_vp;
private ListView home_lv;
private View[] views;
private int pagePosition = 0;
private int[] pvDatas;
private String[] strs;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.home_fragment, null);
homeItemList = new ArrayList<HomeItem>();
findView(view);
setPageData();
setListData();
return view;
}
/** * * @param view */
private void findView(View view) {
home_vp = (ViewPager) view.findViewById(R.id.home_vp);
home_lv = (ListView) view.findViewById(R.id.home_lv);
View view1 = view.findViewById(R.id.point1);
View view2 = view.findViewById(R.id.point2);
View view3 = view.findViewById(R.id.point3);
View view4 = view.findViewById(R.id.point4);
View view5 = view.findViewById(R.id.point5);
views = new View[] { view1, view2, view3, view4, view5 };
}
/** * 设置page的数据和逻辑 */
private void setPageData() {
// 设置pageView的数据并绑定到adapter上
pvDatas = new int[] { R.drawable.image1, R.drawable.image2,
R.drawable.image3, R.drawable.image4, R.drawable.image5 };
MyPageAdapter pageAdapter = new MyPageAdapter(pvDatas, getResources());
home_vp.setAdapter(pageAdapter);
// 添加pagechange的监听
MyPageChangeListener pageChangeListener = new MyPageChangeListener(
views, this);
home_vp.setOnPageChangeListener(pageChangeListener);
pageThread.start();
}
/** * 设置底层listview的数据和逻辑 */
private void setListData() {
// 设置listView的数据并绑定到adapter上
int[] ivSignDatas = new int[] { R.drawable.home_classify_01,
R.drawable.home_classify_02, R.drawable.home_classify_03,
R.drawable.home_classify_04, R.drawable.home_classify_05 };
strs = new String[] { "限时抢购", "促销快报", "新品上架", "热门单品", "推荐品牌" };
for (int i = 0; i < 5; i++) {
HomeItem homeItem = new HomeItem();
homeItem.setIvSignId(ivSignDatas[i]);
homeItem.setTvSign(strs[i]);
homeItem.setIvSkipId(R.drawable.arrow);
homeItemList.add(homeItem);
}
MyBaseAdapter<HomeItem> listAdapter = new HomeListAdapter(homeItemList,
this);
home_lv.setAdapter(listAdapter);
home_lv.setOnItemClickListener(itemListenre);
}
private Handler handler = new Handler() {
public void handleMessage(Message msg) {
switch (msg.what) {
case CHANGE_STATE:
int position = msg.arg1;
home_vp.setCurrentItem(position);
break;
case KEEP_STATE:
BaseApplication.makeText("出现问题,图片不能轮播");
break;
default:
break;
}
};
};
Thread pageThread = new Thread() {
public void run() {
while (isAutoPlay) {
try {
// System.out.println("位置为" + pagePosition);
sleep(3000);
if (pagePosition < pvDatas.length - 1) {
pagePosition += 1;
} else {
pagePosition = 0;
}
Message msg = Message.obtain();
msg.what = CHANGE_STATE;
msg.arg1 = pagePosition;
handler.sendMessage(msg);
} catch (InterruptedException e) {
Message msg = Message.obtain();
msg.what = KEEP_STATE;
handler.sendMessage(msg);
}
}
};
};
OnItemClickListener itemListenre = new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position,
long id) {
// 限时抢购 跳转到限时抢购的页面
Intent intent = new Intent();
intent.setClass(getActivity(), ProductListActivity.class);
intent.putExtra("state", position + 1);
intent.putExtra("text", strs[position]);
startActivity(intent);// 开启另一个activity
// 设置切换动画,从右边进入,左边退出,带动态效果
getActivity().overridePendingTransition(R.anim.in_from_right,
R.anim.out_to_left);
}
};
@Override
public void onPause() {
super.onPause();
isAutoPlay = false;
}
public boolean isAutoPlay() {
return isAutoPlay;
}
public void setAutoPlay(boolean isAutoPlay) {
this.isAutoPlay = isAutoPlay;
}
public int getPagePosition() {
return pagePosition;
}
public void setPagePosition(int pagePosition) {
this.pagePosition = pagePosition;
}
public ViewPager getHome_vp() {
return home_vp;
}
}
package com.tmall.view;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.GridView;
import android.widget.TextView;
import com.example.tmall.R;
import com.tmall.adapter.GridAdapter;
public class BrandFragment extends Fragment {
private GridView gridView;
private int[] ids;
private String[] strs;
@Override
public View onCreateView(LayoutInflater inflater,
@Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.brand_fragment, null);
findView(view);
setData();
bindAdapter();
return view;
}
private void bindAdapter() {
GridAdapter adapter = new GridAdapter(ids, strs, getResources());
gridView.setAdapter(adapter);
}
private void findView(View view) {
gridView = (GridView) view.findViewById(R.id.brand_girdview);
View title = view.findViewById(R.id.brand_head);
TextView tvTitle = (TextView) title.findViewById(R.id.head_tv_center);
tvTitle.setText("品牌中心");
}
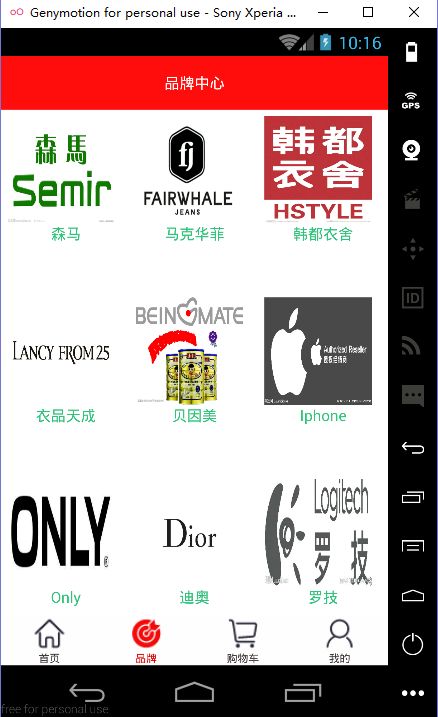
private void setData() {
ids = new int[] { R.drawable.semir, R.drawable.make, R.drawable.handu,
R.drawable.eptition, R.drawable.beiyinm, R.drawable.iphone,
R.drawable.only, R.drawable.dior, R.drawable.logitech };
strs = new String[] { "森马", "马克华菲", "韩都衣舍", "衣品天成", "贝因美", "Iphone",
"Only", "迪奥", "罗技" };
}
}
package com.tmall.view;
import java.io.Serializable;
import java.lang.reflect.Type;
import java.util.ArrayList;
import java.util.List;
import org.apache.http.Header;
import org.json.JSONException;
import org.json.JSONObject;
import android.content.Intent;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.ListView;
import android.widget.TextView;
import com.example.tmall.R;
import com.google.gson.Gson;
import com.google.gson.reflect.TypeToken;
import com.loopj.android.http.RequestParams;
import com.tmall.adapter.CarAdapter;
import com.tmall.bean.Car;
import com.tmall.bean.OrderItem;
import com.tmall.common.CommonResult;
import com.tmall.net.CommonHttpHandler;
import com.tmall.net.HttpUtil;
public class CarFragment extends Fragment {
private ListView lvCar;
private List<Car> carList;
private CarAdapter adapter;
private Button btnSum;
OnClickListener listener = new OnClickListener() {
@Override
public void onClick(View v) {
if (v.getId() == R.id.car_btn_sum) {
// 跳转界面和传递数据
List<OrderItem> itemList = new ArrayList<OrderItem>();
for (Car car : carList) {
OrderItem item = new OrderItem();
item.setPrice(car.getPrice());
item.setProCount(car.getProCount());
item.setProId(car.getProId());
item.setProUrl(car.getProUrl());
item.setTitle(car.getTitle());
itemList.add(item);
}
// 跳转界面
skip(itemList);
}
}
private void skip(List<OrderItem> itemList) {
Intent intent = new Intent();
intent.setClass(getActivity(), OrderActivity.class);
Bundle bundle = new Bundle();
bundle.putSerializable("itemlist", (Serializable) itemList);
intent.putExtra("cleanstyle", "carclean");
intent.putExtras(bundle);
startActivity(intent);
}
};
@Override
public View onCreateView(LayoutInflater inflater,
@Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View view;
if (CommonResult.userName == null) {
view = inflater.inflate(R.layout.car_fragment, null);
setTitle(view);
} else {
view = inflater.inflate(R.layout.car_login_fragment, null);
getHttpData();
findView(view);
bindAdapter();
}
return view;
}
private void findView(View view) {
lvCar = (ListView) view.findViewById(R.id.car_login_lv);
btnSum = (Button) view.findViewById(R.id.car_btn_sum);
btnSum.setOnClickListener(listener);
setTitle(view);
}
private void setTitle(View view) {
// 找到头部组件
View title = view.findViewById(R.id.car_head);
TextView tvTitle = (TextView) title.findViewById(R.id.head_tv_center);
tvTitle.setText("购物车");
}
private void bindAdapter() {
adapter = new CarAdapter(carList, this);
lvCar.setAdapter(adapter);
}
private void getHttpData() {
String url = HttpUtil.BASE_URL + "car";
RequestParams params = new RequestParams();
params.put("userName", CommonResult.userName);
HttpUtil.post(url, params, new CommonHttpHandler() {
@Override
public void success(int arg0, Header[] arg1, byte[] bytes) {
String json = new String(bytes);
try {
JSONObject jsonObject = new JSONObject(json);
String result = jsonObject.getString("result");
System.out.println(result);
String cars = jsonObject.getString("carList");
// gson转换list得到具体的值
Gson gson = new Gson();
Type t = new TypeToken<List<Car>>() {
}.getType();
carList = gson.fromJson(cars, t);
adapter.setData(carList);
} catch (JSONException e) {
e.printStackTrace();
}
}
});
}
}
package com.tmall.view;
import java.util.ArrayList;
import java.util.List;
import org.apache.http.Header;
import android.content.Intent;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.TextView;
import com.example.tmall.R;
import com.loopj.android.http.RequestParams;
import com.tmall.adapter.CenterListAdapter;
import com.tmall.adapter.HomeListAdapter;
import com.tmall.bean.CenterItem;
import com.tmall.common.CommonResult;
import com.tmall.net.CommonHttpHandler;
import com.tmall.net.HttpUtil;
import com.tmall.view.base.BaseApplication;
public class CenterFragMent extends Fragment {
private List<CenterItem> topList;
private List<CenterItem> bottomList;
private ImageView ivItemLeft;
private TextView tvItem;
private ImageView ivItemRight;
private ListView lvTop;
private ListView lvBottom;
@Override
public View onCreateView(LayoutInflater inflater,
@Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.center_fragment, null);
findView(view);// 找到制定的view组件
// 搭建适配器
bindAdapter();
return view;
}
// 上层list的监听
OnItemClickListener clickListener1 = new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position,
long id) {
switch (position) {
case 0:
// 访问数据看看用户登陆状态决定跳转到哪个界面
if (CommonResult.userName == null) {
Intent intent = new Intent();
intent.setClass(getActivity(), AccountActivity.class);
startActivity(intent);
} else {
// 跳入另一个展示用户数据的界面
}
// 设置切换动画,从右边进入,左边退出,带动态效果
getActivity().overridePendingTransition(R.anim.in_from_right,
R.anim.out_to_left);
break;
case 1:
break;
case 2:
break;
case 3:
break;
default:
break;
}
}
};
// 下层list的监听
OnItemClickListener clickListener2 = new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position,
long id) {
switch (position) {
case 0:
break;
case 1:
break;
case 2:
break;
default:
break;
}
}
};
private void findView(View view) {
lvTop = (ListView) view.findViewById(R.id.center_lv_top);
lvBottom = (ListView) view.findViewById(R.id.center_lv_bottom);
// ivItemLeft = (ImageView) view.findViewById(R.id.center_item_iv_left);
// tvItem = (TextView) view.findViewById(R.id.center_item_tv);
// ivItemRight = (ImageView)
// view.findViewById(R.id.center_item_iv_right);
View title = view.findViewById(R.id.center_head);
TextView tvCenter = (TextView) title.findViewById(R.id.head_tv_center);
tvCenter.setText("个人中心");
}
private void bindAdapter() {
String[] topDatas = new String[] { "账户中心", "订单中心", "地址管理", "我的收藏" };
int[] topIds = new int[] { R.drawable.account_center,
R.drawable.order_center, R.drawable.address_manage,
R.drawable.mycollect };
// 加入实体类
topList = new ArrayList<CenterItem>();
for (int i = 0; i < topDatas.length; i++) {
CenterItem item = new CenterItem();
item.setIvLeftId(topIds[i]);
item.setText(topDatas[i]);
item.setIvRightId(R.drawable.go_next);
topList.add(item);
}
// 上方的ListView绑定adapter数据
CenterListAdapter listAdapter1 = new CenterListAdapter(topList, this);
lvTop.setAdapter(listAdapter1);
lvTop.setOnItemClickListener(clickListener1);
String[] bottomDatas = new String[] { "帮助中心", "关于我们", "用户反馈" };
int[] bottomIds = new int[] { R.drawable.help_center,
R.drawable.about_us, R.drawable.return_back };
// 加入实体类
bottomList = new ArrayList<CenterItem>();
for (int i = 0; i < bottomDatas.length; i++) {
CenterItem item = new CenterItem();
item.setIvLeftId(bottomIds[i]);
item.setText(bottomDatas[i]);
item.setIvRightId(R.drawable.go_next);
bottomList.add(item);
}
CenterListAdapter listAdapter2 = new CenterListAdapter(bottomList, this);
lvBottom.setAdapter(listAdapter2);
lvBottom.setOnItemClickListener(clickListener2);
// 下方分ListView绑定adapter数据
}
}
好了,以上就是界面主体框架的代码,这样一个大的界面框架就搭建好了,剩下的就是往里面填充数据等内容了,接下来的代码会在以后陆续贴出来,我也会继续完善修改这个项目,有的地方写的不是很规范的地方最后我也会统一改一下的,大家晚安啦~