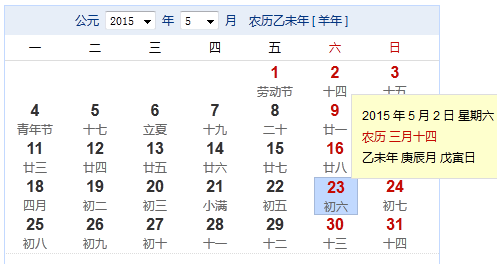
万年历(显示农历)
以前看同学在单片机上搞万年历,我觉得蛮实用的,想看看。公历好说,简直不要太简单,判断闰年的一句 if(year%4==0 && (year%100!=0) || year%400==0)就over了。但农历就非常麻烦。农历的二十四节气能知道农业生产,而且是根据月亮的晦朔来的,完全没规律可言,或者说在那几天波动,闰月也没公历方便。百度了很久也没发现道理。最后看别人的例子,农历的信息全都在一个数组里,一般都可用到2100年,全都是天文台观测好了的。到用了差不多的时候,会继续观测。
这里给一个可以用的html代码和有注释的js.网上搜到的时候都是经过压缩的,从别的网站搞来个优化美化css、js和html的工具,很好用。
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<title>日历,值得一看</title>
</head>
<body>
<table id="1" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td>
<style>
body,
td,
.p1,
.p2,
.i {
font-family: arial
}
body {
margin: 6px 0 0 0;
background-color: #fff;
color: #000;
}
table {
border: 0
}
#cal {
width: 434px;
border: 1px solid #c3d9ff;
font-size: 12px;
margin: 8px 0 0 15px
}
#cal #top {
height: 29px;
line-height: 29px;
background: #e7eef8;
color: #003784;
padding-left: 70px
}
#cal #top select {
font-size: 12px
}
#cal #top input {
padding: 0
}
#cal ul#wk {
margin: 0;
padding: 0;
height: 25px
}
#cal ul#wk li {
float: left;
width: 60px;
text-align: center;
line-height: 25px;
list-style: none
}
#cal ul#wk li b {
font-weight: normal;
color: #c60b02
}
#cal #cm {
clear: left;
border-top: 1px solid #ddd;
border-bottom: 1px dotted #ddd;
position: relative
}
#cal #cm .cell {
position: absolute;
width: 42px;
height: 36px;
text-align: center;
margin: 0 0 0 9px
}
#cal #cm .cell .so {
font: bold 16px arial;
}
#cal #bm {
text-align: right;
height: 24px;
line-height: 24px;
padding: 0 13px 0 0
}
#cal #bm a {
color: 7977ce
}
#cal #fd {
display: none;
position: absolute;
border: 1px solid #dddddf;
background: #feffcd;
padding: 10px;
line-height: 21px;
width: 150px
}
#cal #fd b {
font-weight: normal;
color: #c60a00
}
</style>
<!--[if IE]>
<style>
#cal #top{padding-top:4px}
#cal #top input{width:65px}
#cal #fd{width:170px}
</style>
<![endif]-->
<div id="cal">
<div id="top">公元
<select>
<option value="1901">1901</option>
<option value="1902">1902</option>
<option value="1903">1903</option>
<option value="1904">1904</option>
<option value="1905">1905</option>
<option value="1906">1906</option>
<option value="1907">1907</option>
<option value="1908">1908</option>
<option value="1909">1909</option>
<option value="1910">1910</option>
<option value="1911">1911</option>
<option value="1912">1912</option>
<option value="1913">1913</option>
<option value="1914">1914</option>
<option value="1915">1915</option>
<option value="1916">1916</option>
<option value="1917">1917</option>
<option value="1918">1918</option>
<option value="1919">1919</option>
<option value="1920">1920</option>
<option value="1921">1921</option>
<option value="1922">1922</option>
<option value="1923">1923</option>
<option value="1924">1924</option>
<option value="1925">1925</option>
<option value="1926">1926</option>
<option value="1927">1927</option>
<option value="1928">1928</option>
<option value="1929">1929</option>
<option value="1930">1930</option>
<option value="1931">1931</option>
<option value="1932">1932</option>
<option value="1933">1933</option>
<option value="1934">1934</option>
<option value="1935">1935</option>
<option value="1936">1936</option>
<option value="1937">1937</option>
<option value="1938">1938</option>
<option value="1939">1939</option>
<option value="1940">1940</option>
<option value="1941">1941</option>
<option value="1942">1942</option>
<option value="1943">1943</option>
<option value="1944">1944</option>
<option value="1945">1945</option>
<option value="1946">1946</option>
<option value="1947">1947</option>
<option value="1948">1948</option>
<option value="1949">1949</option>
<option value="1950">1950</option>
<option value="1951">1951</option>
<option value="1952">1952</option>
<option value="1953">1953</option>
<option value="1954">1954</option>
<option value="1955">1955</option>
<option value="1956">1956</option>
<option value="1957">1957</option>
<option value="1958">1958</option>
<option value="1959">1959</option>
<option value="1960">1960</option>
<option value="1961">1961</option>
<option value="1962">1962</option>
<option value="1963">1963</option>
<option value="1964">1964</option>
<option value="1965">1965</option>
<option value="1966">1966</option>
<option value="1967">1967</option>
<option value="1968">1968</option>
<option value="1969">1969</option>
<option value="1970">1970</option>
<option value="1971">1971</option>
<option value="1972">1972</option>
<option value="1973">1973</option>
<option value="1974">1974</option>
<option value="1975">1975</option>
<option value="1976">1976</option>
<option value="1977">1977</option>
<option value="1978">1978</option>
<option value="1979">1979</option>
<option value="1980">1980</option>
<option value="1981">1981</option>
<option value="1982">1982</option>
<option value="1983">1983</option>
<option value="1984">1984</option>
<option value="1985">1985</option>
<option value="1986">1986</option>
<option value="1987">1987</option>
<option value="1988">1988</option>
<option value="1989">1989</option>
<option value="1990">1990</option>
<option value="1991">1991</option>
<option value="1992">1992</option>
<option value="1993">1993</option>
<option value="1994">1994</option>
<option value="1995">1995</option>
<option value="1996">1996</option>
<option value="1997">1997</option>
<option value="1998">1998</option>
<option value="1999">1999</option>
<option value="2000">2000</option>
<option value="2001">2001</option>
<option value="2002">2002</option>
<option value="2003">2003</option>
<option value="2004">2004</option>
<option value="2005">2005</option>
<option value="2006">2006</option>
<option value="2007">2007</option>
<option value="2008">2008</option>
<option value="2009">2009</option>
<option value="2010">2010</option>
<option value="2011">2011</option>
<option value="2012">2012</option>
<option value="2013">2013</option>
<option value="2014">2014</option>
<option selected="selected" value="2015">2015</option>
<option value="2016">2016</option>
<option value="2017">2017</option>
<option value="2018">2018</option>
<option value="2019">2019</option>
<option value="2020">2020</option>
<option value="2021">2021</option>
<option value="2022">2022</option>
<option value="2023">2023</option>
<option value="2024">2024</option>
<option value="2025">2025</option>
<option value="2026">2026</option>
<option value="2027">2027</option>
<option value="2028">2028</option>
<option value="2029">2029</option>
<option value="2030">2030</option>
<option value="2031">2031</option>
<option value="2032">2032</option>
<option value="2033">2033</option>
<option value="2034">2034</option>
<option value="2035">2035</option>
<option value="2036">2036</option>
<option value="2037">2037</option>
<option value="2038">2038</option>
<option value="2039">2039</option>
<option value="2040">2040</option>
<option value="2041">2041</option>
<option value="2042">2042</option>
<option value="2043">2043</option>
<option value="2044">2044</option>
<option value="2045">2045</option>
<option value="2046">2046</option>
<option value="2047">2047</option>
<option value="2048">2048</option>
<option value="2049">2049</option>
</select>
年
<select>
<option value="1">1</option>
<option value="2">2</option>
<option selected="selected" value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
<option value="6">6</option>
<option value="7">7</option>
<option value="8">8</option>
<option value="9">9</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
</select>
月 农历<span>乙未</span>年 [ <span>羊</span>年 ]
<input value="回到今天" title="点击后跳转回今天" style="padding: 0px; visibility: hidden;" type="button">
</div>
<ul id="wk">
<li>一</li>
<li>二</li>
<li>三</li>
<li>四</li>
<li>五</li>
<li><b>六</b></li>
<li><b>日</b></li>
</ul>
<div style="height: 230px;" id="cm">
<div style="left: 360px; top: 2px;" class="cell">
<div style="color: rgb(198, 11, 2);" class="so">1</div>
<div style="color: rgb(102, 102, 102);">十一</div>
</div>
<div style="left: 0px; top: 40px;" class="cell">
<div style="color: rgb(49, 49, 49);" class="so">2</div>
<div style="color: rgb(102, 102, 102);">十二</div>
</div>
<div style="left: 60px; top: 40px;" class="cell">
<div style="color: rgb(49, 49, 49);" class="so">3</div>
<div style="color: rgb(102, 102, 102);">十三</div>
</div>
<div style="left: 120px; top: 40px;" class="cell">
<div style="color: rgb(49, 49, 49);" class="so">4</div>
<div style="color: rgb(102, 102, 102);">十四</div>
</div>
<div style="left: 180px; top: 40px;" class="cell">
<div style="color: rgb(49, 49, 49);" class="so">5</div>
<div style="color: rgb(102, 102, 102);">元宵节</div>
</div>
<div style="left: 240px; top: 40px;" class="cell">
<div style="color: rgb(49, 49, 49);" class="so">6</div>
<div style="color: rgb(102, 102, 102);">惊蛰</div>
</div>
<div style="left: 300px; top: 40px;" class="cell">
<div style="color: rgb(198, 11, 2);" class="so">7</div>
<div style="color: rgb(102, 102, 102);">十七</div>
</div>
<div style="left: 360px; top: 40px;" class="cell">
<div style="color: rgb(198, 11, 2);" class="so">8</div>
<div style="color: rgb(102, 102, 102);">妇女节</div>
</div>
<div style="left: 0px; top: 78px;" class="cell">
<div style="color: rgb(49, 49, 49);" class="so">9</div>
<div style="color: rgb(102, 102, 102);">十九</div>
</div>
<div style="left: 60px; top: 78px;" class="cell">
<div style="color: rgb(49, 49, 49);" class="so">10</div>
<div style="color: rgb(102, 102, 102);">二十</div>
</div>
<div style="left: 120px; top: 78px;" class="cell">
<div style="color: rgb(49, 49, 49);" class="so">11</div>
<div style="color: rgb(102, 102, 102);">廿一</div>
</div>
<div style="left: 180px; top: 78px;" class="cell">
<div style="color: rgb(49, 49, 49);" class="so">12</div>
<div style="color: rgb(102, 102, 102);">植树节</div>
</div>
<div style="left: 240px; top: 78px;" class="cell">
<div style="color: rgb(49, 49, 49);" class="so">13</div>
<div style="color: rgb(102, 102, 102);">廿三</div>
</div>
<div style="left: 300px; top: 78px;" class="cell">
<div style="color: rgb(198, 11, 2);" class="so">14</div>
<div style="color: rgb(102, 102, 102);">廿四</div>
</div>
<div style="left: 360px; top: 78px;" class="cell">
<div style="color: rgb(198, 11, 2);" class="so">15</div>
<div style="color: rgb(102, 102, 102);">消费...</div>
</div>
<div style="left: 0px; top: 116px;" class="cell">
<div style="color: rgb(49, 49, 49);" class="so">16</div>
<div style="color: rgb(102, 102, 102);">廿六</div>
</div>
<div style="left: 60px; top: 116px;" class="cell">
<div style="color: rgb(49, 49, 49);" class="so">17</div>
<div style="color: rgb(102, 102, 102);">廿七</div>
</div>
<div style="left: 120px; top: 116px;" class="cell">
<div style="color: rgb(49, 49, 49);" class="so">18</div>
<div style="color: rgb(102, 102, 102);">廿八</div>
</div>
<div class="cell" style="border: 1px solid rgb(165, 185, 218); background: none repeat scroll 0% 0% rgb(193, 217, 255); left: 180px; top: 116px;">
<div style="color: rgb(49, 49, 49);" class="so">19</div>
<div style="color: rgb(102, 102, 102);">廿九</div>
</div>
<div style="left: 240px; top: 116px;" class="cell">
<div style="color: rgb(49, 49, 49);" class="so">20</div>
<div style="color: rgb(102, 102, 102);">二月</div>
</div>
<div style="left: 300px; top: 116px;" class="cell">
<div style="color: rgb(198, 11, 2);" class="so">21</div>
<div style="color: rgb(102, 102, 102);">春分</div>
</div>
<div style="left: 360px; top: 116px;" class="cell">
<div style="color: rgb(198, 11, 2);" class="so">22</div>
<div style="color: rgb(102, 102, 102);">初三</div>
</div>
<div style="left: 0px; top: 154px;" class="cell">
<div style="color: rgb(49, 49, 49);" class="so">23</div>
<div style="color: rgb(102, 102, 102);">初四</div>
</div>
<div style="left: 60px; top: 154px;" class="cell">
<div style="color: rgb(49, 49, 49);" class="so">24</div>
<div style="color: rgb(102, 102, 102);">初五</div>
</div>
<div style="left: 120px; top: 154px;" class="cell">
<div style="color: rgb(49, 49, 49);" class="so">25</div>
<div style="color: rgb(102, 102, 102);">初六</div>
</div>
<div style="left: 180px; top: 154px;" class="cell">
<div style="color: rgb(49, 49, 49);" class="so">26</div>
<div style="color: rgb(102, 102, 102);">初七</div>
</div>
<div style="left: 240px; top: 154px;" class="cell">
<div style="color: rgb(49, 49, 49);" class="so">27</div>
<div style="color: rgb(102, 102, 102);">初八</div>
</div>
<div style="left: 300px; top: 154px;" class="cell">
<div style="color: rgb(198, 11, 2);" class="so">28</div>
<div style="color: rgb(102, 102, 102);">初九</div>
</div>
<div style="left: 360px; top: 154px;" class="cell">
<div style="color: rgb(198, 11, 2);" class="so">29</div>
<div style="color: rgb(102, 102, 102);">初十</div>
</div>
<div style="left: 0px; top: 192px;" class="cell">
<div style="color: rgb(49, 49, 49);" class="so">30</div>
<div style="color: rgb(102, 102, 102);">十一</div>
</div>
<div style="left: 60px; top: 192px;" class="cell">
<div style="color: rgb(49, 49, 49);" class="so">31</div>
<div style="color: rgb(102, 102, 102);">十二</div>
</div>
<div style="top: 33px; left: 406px; display: none;" id="fd">2015 年 3 月 1 日 星期日
<br><b>农历 正月十一</b>
<br>乙未年 戊寅月 丙子日</div>
</div>
<div id="bm"></div>
</div>
</td>
</tr>
</tbody>
</table>
<script type="text/javascript">
<!--
(function () {
var S = navigator.userAgent.indexOf("MSIE") != -1 && !window.opera;
function M(C) {
return document.getElementById(C)
}
function R(C) {
return document.createElement(C)
}
var P = [19416, 19168, 42352, 21717, 53856, 55632, 91476, 22176, 39632, 21970, 19168, 42422, 42192, 53840, 119381, 46400, 54944, 44450, 38320, 84343, 18800, 42160, 46261, 27216, 27968, 109396, 11104, 38256, 21234, 18800, 25958, 54432, 59984, 28309, 23248, 11104, 100067, 37600, 116951, 51536, 54432, 120998, 46416, 22176, 107956, 9680, 37584, 53938, 43344, 46423, 27808, 46416, 86869, 19872, 42448, 83315, 21200, 43432, 59728, 27296, 44710, 43856, 19296, 43748, 42352, 21088, 62051, 55632, 23383, 22176, 38608, 19925, 19152, 42192, 54484, 53840, 54616, 46400, 46496, 103846, 38320, 18864, 43380, 42160, 45690, 27216, 27968, 44870, 43872, 38256, 19189, 18800, 25776, 29859, 59984, 27480, 21952, 43872, 38613, 37600, 51552, 55636, 54432, 55888, 30034, 22176, 43959, 9680, 37584, 51893, 43344, 46240, 47780, 44368, 21977, 19360, 42416, 86390, 21168, 43312, 31060, 27296, 44368, 23378, 19296, 42726, 42208, 53856, 60005, 54576, 23200, 30371, 38608, 19415, 19152, 42192, 118966, 53840, 54560, 56645, 46496, 22224, 21938, 18864, 42359, 42160, 43600, 111189, 27936, 44448];
var K = "甲乙丙丁戊己庚辛壬癸";
var J = "子丑寅卯辰巳午未申酉戌亥";
var O = "鼠牛虎兔龙蛇马羊猴鸡狗猪";
var L = ["小寒", "大寒", "立春", "雨水", "惊蛰", "春分", "清明", "谷雨", "立夏", "小满", "芒种", "夏至", "小暑", "大暑", "立秋", "处暑", "白露", "秋分", "寒露", "霜降", "立冬", "小雪", "大雪", "冬至"];
var D = [0, 21208, 43467, 63836, 85337, 107014, 128867, 150921, 173149, 195551, 218072, 240693, 263343, 285989, 308563, 331033, 353350, 375494, 397447, 419210, 440795, 462224, 483532, 504758];
var B = "日一二三四五六七八九十";
var H = ["正", "二", "三", "四", "五", "六", "七", "八", "九", "十", "十一", "腊"];
var E = "初十廿卅";
var V = {
"0101": "*1元旦节",
"0214": "情人节",
"0305": "学雷锋纪念日",
"0308": "妇女节",
"0312": "植树节",
"0315": "消费者权益日",
"0401": "愚人节",
"0501": "*1劳动节",
"0504": "青年节",
"0601": "国际儿童节",
"0701": "中国共产党诞辰",
"0801": "建军节",
"0910": "中国教师节",
"1001": "*3国庆节",
"1224": "平安夜",
"1225": "圣诞节"
};
var T = {
"0101": "*2春节",
"0115": "元宵节",
"0505": "*1端午节",
"0815": "*1中秋节",
"0909": "重阳节",
"1208": "腊八节",
"0100": "除夕"
};
function U(Y) {
function c(j, i) {
var h = new Date((31556925974.7 * (j - 1900) + D[i] * 60000) + Date.UTC(1900, 0, 6, 2, 5));
return (h.getUTCDate())
}
function d(k) {
var h, j = 348;
for (h = 32768; h > 8; h >>= 1) {
j += (P[k - 1900] & h) ? 1 : 0
}
return (j + b(k))
}
function a(h) {
return (K.charAt(h % 10) + J.charAt(h % 12))
}
function b(h) {
if (g(h)) {
return ((P[h - 1900] & 65536) ? 30 : 29)
} else {
return (0)
}
}
function g(h) {
return (P[h - 1900] & 15)
}
function e(i, h) {
return ((P[i - 1900] & (65536 >> h)) ? 30 : 29)
}
function C(m) {
var k, j = 0,
h = 0;
var l = new Date(1900, 0, 31);
var n = (m - l) / 86400000;
this.dayCyl = n + 40;
this.monCyl = 14;
for (k = 1900; k < 2050 && n > 0; k++) {
h = d(k);
n -= h;
this.monCyl += 12
}
if (n < 0) {
n += h;
k--;
this.monCyl -= 12
}
this.year = k;
this.yearCyl = k - 1864;
j = g(k);
this.isLeap = false;
for (k = 1; k < 13 && n > 0; k++) {
if (j > 0 && k == (j + 1) && this.isLeap == false) {
--k;
this.isLeap = true;
h = b(this.year)
} else {
h = e(this.year, k)
} if (this.isLeap == true && k == (j + 1)) {
this.isLeap = false
}
n -= h;
if (this.isLeap == false) {
this.monCyl++
}
}
if (n == 0 && j > 0 && k == j + 1) {
if (this.isLeap) {
this.isLeap = false
} else {
this.isLeap = true;
--k;
--this.monCyl
}
}
if (n < 0) {
n += h;
--k;
--this.monCyl
}
this.month = k;
this.day = n + 1
}
function G(h) {
return h < 10 ? "0" + h : h
}
function f(i, j) {
var h = i;
return j.replace(/dd?d?d?|MM?M?M?|yy?y?y?/g, function (k) {
switch (k) {
case "yyyy":
var l = "000" + h.getFullYear();
return l.substring(l.length - 4);
case "dd":
return G(h.getDate());
case "d":
return h.getDate().toString();
case "MM":
return G((h.getMonth() + 1));
case "M":
return h.getMonth() + 1
}
})
}
function Z(i, h) {
var j;
switch (i, h) {
case 10:
j = "初十";
break;
case 20:
j = "二十";
break;
case 30:
j = "三十";
break;
default:
j = E.charAt(Math.floor(h / 10));
j += B.charAt(h % 10)
}
return (j)
}
this.date = Y;
this.isToday = false;
this.isRestDay = false;
this.solarYear = f(Y, "yyyy");
this.solarMonth = f(Y, "M");
this.solarDate = f(Y, "d");
this.solarWeekDay = Y.getDay();
this.solarWeekDayInChinese = "星期" + B.charAt(this.solarWeekDay);
var X = new C(Y);
this.lunarYear = X.year;
this.shengxiao = O.charAt((this.lunarYear - 4) % 12);
this.lunarMonth = X.month;
this.lunarIsLeapMonth = X.isLeap;
this.lunarMonthInChinese = this.lunarIsLeapMonth ? "闰" + H[X.month - 1] : H[X.month - 1];
this.lunarDate = X.day;
this.showInLunar = this.lunarDateInChinese = Z(this.lunarMonth, this.lunarDate);
if (this.lunarDate == 1) {
this.showInLunar = this.lunarMonthInChinese + "月"
}
this.ganzhiYear = a(X.yearCyl);
this.ganzhiMonth = a(X.monCyl);
this.ganzhiDate = a(X.dayCyl++);
this.jieqi = "";
this.restDays = 0;
if (c(this.solarYear, (this.solarMonth - 1) * 2) == f(Y, "d")) {
this.showInLunar = this.jieqi = L[(this.solarMonth - 1) * 2]
}
if (c(this.solarYear, (this.solarMonth - 1) * 2 + 1) == f(Y, "d")) {
this.showInLunar = this.jieqi = L[(this.solarMonth - 1) * 2 + 1]
}
if (this.showInLunar == "清明") {
this.showInLunar = "清明节";
this.restDays = 1
}
this.solarFestival = V[f(Y, "MM") + f(Y, "dd")];
if (typeof this.solarFestival == "undefined") {
this.solarFestival = ""
} else {
if (/\*(\d)/.test(this.solarFestival)) {
this.restDays = parseInt(RegExp.$1);
this.solarFestival = this.solarFestival.replace(/\*\d/, "")
}
}
this.showInLunar = (this.solarFestival == "") ? this.showInLunar : this.solarFestival;
this.lunarFestival = T[this.lunarIsLeapMonth ? "00" : G(this.lunarMonth) + G(this.lunarDate)];
if (typeof this.lunarFestival == "undefined") {
this.lunarFestival = ""
} else {
if (/\*(\d)/.test(this.lunarFestival)) {
this.restDays = (this.restDays > parseInt(RegExp.$1)) ? this.restDays : parseInt(RegExp.$1);
this.lunarFestival = this.lunarFestival.replace(/\*\d/, "")
}
} if (this.lunarMonth == 12 && this.lunarDate == e(this.lunarYear, 12)) {
this.lunarFestival = T["0100"];
this.restDays = 1
}
this.showInLunar = (this.lunarFestival == "") ? this.showInLunar : this.lunarFestival;
this.showInLunar = (this.showInLunar.length > 4) ? this.showInLunar.substr(0, 2) + "..." : this.showInLunar
}
var Q = (function () {
var X = {};
X.lines = 0;
X.dateArray = new Array(42);
function Y(a) {
return (((a % 4 === 0) && (a % 100 !== 0)) || (a % 400 === 0))
}
function G(a, b) {
return [31, (Y(a) ? 29 : 28), 31, 30, 31, 30, 31, 31, 30, 31, 30, 31][b]
}
function C(a, b) {
a.setDate(a.getDate() + b);
return a
}
function Z(a) {
var f = 0;
var c = new U(new Date(a.solarYear, a.solarMonth - 1, 1));
var d = (c.solarWeekDay - 1 == -1) ? 6 : c.solarWeekDay - 1;
X.lines = Math.ceil((d + G(a.solarYear, a.solarMonth - 1)) / 7);
for (var e = 0; e < X.dateArray.length; e++) {
if (c.restDays != 0) {
f = c.restDays
}
if (f > 0) {
c.isRest = true
}
if (d-- > 0 || c.solarMonth != a.solarMonth) {
X.dateArray[e] = null;
continue
}
var b = new U(new Date());
if (c.solarYear == b.solarYear && c.solarMonth == b.solarMonth && c.solarDate == b.solarDate) {
c.isToday = true
}
X.dateArray[e] = c;
c = new U(C(c.date, 1));
f--
}
}
return {
init: function (a) {
Z(a)
}, getJson: function () {
return X
}
}
})();
var W = (function () {
var C = M("top").getElementsByTagName("SELECT")[0];
var X = M("top").getElementsByTagName("SELECT")[1];
var G = M("top").getElementsByTagName("SPAN")[0];
var c = M("top").getElementsByTagName("SPAN")[1];
var Y = M("top").getElementsByTagName("INPUT")[0];
function a(g) {
G.innerHTML = g.ganzhiYear;
c.innerHTML = g.shengxiao
}
function b(g) {
C[g.solarYear - 1901].selected = true;
X[g.solarMonth - 1].selected = true
}
function f() {
var j = C.value;
var g = X.value;
var i = new U(new Date(j, g - 1, 1));
Q.init(i);
N.draw();
if (this == C) {
i = new U(new Date(j, 3, 1));
G.innerHTML = i.ganzhiYear;
c.innerHTML = i.shengxiao
}
var h = new U(new Date());
Y.style.visibility = (j == h.solarYear && g == h.solarMonth) ? "hidden" : "visible"
}
function Z() {
var g = new U(new Date());
a(g);
b(g);
Q.init(g);
N.draw();
Y.style.visibility = "hidden"
}
function d(k, g) {
for (var j = 1901; j < 2050; j++) {
var h = R("OPTION");
h.value = j;
h.innerHTML = j;
if (j == k) {
h.selected = "selected"
}
C.appendChild(h)
}
for (var j = 1; j < 13; j++) {
var h = R("OPTION");
h.value = j;
h.innerHTML = j;
if (j == g) {
h.selected = "selected"
}
X.appendChild(h)
}
C.onchange = f;
X.onchange = f
}
function e(g) {
d(g.solarYear, g.solarMonth);
G.innerHTML = g.ganzhiYear;
c.innerHTML = g.shengxiao;
Y.onclick = Z;
Y.style.visibility = "hidden"
}
return {
init: function (g) {
e(g)
}, reset: function (g) {
b(g)
}
}
})();
var N = (function () {
function C() {
var Z = Q.getJson();
var c = Z.dateArray;
M("cm").style.height = Z.lines * 38 + 2 + "px";
M("cm").innerHTML = "";
for (var a = 0; a < c.length; a++) {
if (c[a] == null) {
continue
}
var X = R("DIV");
if (c[a].isToday) {
X.style.border = "1px solid #a5b9da";
X.style.background = "#c1d9ff"
}
X.className = "cell";
X.style.left = (a % 7) * 60 + "px";
X.style.top = Math.floor(a / 7) * 38 + 2 + "px";
var b = R("DIV");
b.className = "so";
b.style.color = ((a % 7) > 4 || c[a].isRest) ? "#c60b02" : "#313131";
b.innerHTML = c[a].solarDate;
X.appendChild(b);
var Y = R("DIV");
Y.style.color = "#666";
Y.innerHTML = c[a].showInLunar;
X.appendChild(Y);
X.onmouseover = (function (d) {
return function (f) {
F.show({
dateIndex: d,
cell: this
})
}
})(a);
X.onmouseout = function () {
F.hide()
};
M("cm").appendChild(X)
}
var G = R("DIV");
G.id = "fd";
M("cm").appendChild(G);
F.init(G)
}
return {
draw: function (G) {
C(G)
}
}
})();
var F = (function () {
var C;
function Y(e, c) {
if (arguments.length > 1) {
var b = /([.*+?^=!:${}()|[\]\/\\])/g,
Z = "{".replace(b, "\\$1"),
d = "}".replace(b, "\\$1");
var a = new RegExp("#" + Z + "([^" + Z + d + "]+)" + d, "g");
if (typeof (c) == "object") {
return e.replace(a, function (f, h) {
var g = c[h];
return typeof (g) == "undefined" ? "" : g
})
}
}
return e
}
function G(b) {
var a = Q.getJson().dateArray[b.dateIndex];
var Z = b.cell;
var c = "#{solarYear} 年 #{solarMonth} 月 #{solarDate} 日 #{solarWeekDayInChinese}";
c += "<br><b>农历 #{lunarMonthInChinese}月#{lunarDateInChinese}</b>";
c += "<br>#{ganzhiYear}年 #{ganzhiMonth}月 #{ganzhiDate}日";
if (a.solarFestival != "" || a.lunarFestival != "" || a.jieqi != "") {
c += "<br><b>#{lunarFestival} #{solarFestival} #{jieqi}</b>"
}
C.innerHTML = Y(c, a);
C.style.top = Z.offsetTop + Z.offsetHeight - 5 + "px";
C.style.left = Z.offsetLeft + Z.offsetWidth - 5 + "px";
C.style.display = "block"
}
function X() {
C.style.display = "none"
}
return {
show: function (Z) {
G(Z)
}, hide: function () {
X()
}, init: function (Z) {
C = Z
}
}
})();
var A = new U(new Date());
if (S) {
window.attachEvent("onload", function () {
W.reset(A)
})
}
W.init(A);
Q.init(A);
N.draw();
})();
//-->
</script>
</body>
</html>

然后是个有注释的js,最后三行是测试用的。
var lunarInfo = new Array(
0x04bd8, 0x04ae0, 0x0a570, 0x054d5, 0x0d260, 0x0d950, 0x16554, 0x056a0, 0x09ad0, 0x055d2,
0x04ae0, 0x0a5b6, 0x0a4d0, 0x0d250, 0x1d255, 0x0b540, 0x0d6a0, 0x0ada2, 0x095b0, 0x14977,
0x04970, 0x0a4b0, 0x0b4b5, 0x06a50, 0x06d40, 0x1ab54, 0x02b60, 0x09570, 0x052f2, 0x04970,
0x06566, 0x0d4a0, 0x0ea50, 0x06e95, 0x05ad0, 0x02b60, 0x186e3, 0x092e0, 0x1c8d7, 0x0c950,
0x0d4a0, 0x1d8a6, 0x0b550, 0x056a0, 0x1a5b4, 0x025d0, 0x092d0, 0x0d2b2, 0x0a950, 0x0b557,
0x06ca0, 0x0b550, 0x15355, 0x04da0, 0x0a5d0, 0x14573, 0x052d0, 0x0a9a8, 0x0e950, 0x06aa0,
0x0aea6, 0x0ab50, 0x04b60, 0x0aae4, 0x0a570, 0x05260, 0x0f263, 0x0d950, 0x05b57, 0x056a0,
0x096d0, 0x04dd5, 0x04ad0, 0x0a4d0, 0x0d4d4, 0x0d250, 0x0d558, 0x0b540, 0x0b5a0, 0x195a6,
0x095b0, 0x049b0, 0x0a974, 0x0a4b0, 0x0b27a, 0x06a50, 0x06d40, 0x0af46, 0x0ab60, 0x09570,
0x04af5, 0x04970, 0x064b0, 0x074a3, 0x0ea50, 0x06b58, 0x055c0, 0x0ab60, 0x096d5, 0x092e0,
0x0c960, 0x0d954, 0x0d4a0, 0x0da50, 0x07552, 0x056a0, 0x0abb7, 0x025d0, 0x092d0, 0x0cab5,
0x0a950, 0x0b4a0, 0x0baa4, 0x0ad50, 0x055d9, 0x04ba0, 0x0a5b0, 0x15176, 0x052b0, 0x0a930,
0x07954, 0x06aa0, 0x0ad50, 0x05b52, 0x04b60, 0x0a6e6, 0x0a4e0, 0x0d260, 0x0ea65, 0x0d530,
0x05aa0, 0x076a3, 0x096d0, 0x04bd7, 0x04ad0, 0x0a4d0, 0x1d0b6, 0x0d250, 0x0d520, 0x0dd45,
0x0b5a0, 0x056d0, 0x055b2, 0x049b0, 0x0a577, 0x0a4b0, 0x0aa50, 0x1b255, 0x06d20, 0x0ada0);
//阳历每个月的天数
var solarMonth = new Array(31, 28, 31, 30, 31, 30, 31, 31, 30, 31, 30, 31);
//天干和地支
var Gan = new Array("甲", "乙", "丙", "丁", "戊", "己", "庚", "辛", "壬", "癸");
var Zhi = new Array("子", "丑", "寅", "卯", "辰", "巳", "午", "未", "申", "酉", "戌", "亥");
//十二生肖
var Animals = new Array("鼠", "牛", "虎", "兔", "龙", "蛇", "马", "羊", "猴", "鸡", "狗", "猪");
//二十四节气
var solarTerm = new Array("小寒", "大寒", "立春", "雨水", "惊蛰", "春分", "清明", "谷雨", "立夏", "小满", "芒种", "夏至", "小暑", "大暑", "立秋", "处暑", "白露", "秋分", "寒露", "霜降", "立冬", "小雪", "大雪", "冬至");
var sTermInfo = new Array(0, 21208, 42467, 63836, 85337, 107014, 128867, 150921, 173149, 195551, 218072, 240693, 263343, 285989, 308563, 331033, 353350, 375494, 397447, 419210, 440795, 462224, 483532, 504758);
var nStr1 = new Array('日', '一', '二', '三', '四', '五', '六', '七', '八', '九', '十');
var nStr2 = new Array('初', '十', '廿', '卅', ' ');
//英文的月
var monthName = new Array("JAN", "FEB", "MAR", "APR", "MAY", "JUN", "JUL", "AUG", "SEP", "OCT", "NOV", "DEC");
/* ******** 日期计算 ****************/
//===== 传回农历 y年的总天数
function lYearDays(y) {
var i, sum = 348
for (i = 0x8000; i > 0x8; i >>= 1)
sum += (lunarInfo[y - 1900] & i) ? 1 : 0;
return (sum + leapDays(y))
};
//===== 传回农历 y年闰月的天数
function leapDays(y) {
if (leapMonth(y))
return ((lunarInfo[y - 1900] & 0x10000) ? 30 : 29)
else
return (0)
};
//===== 传回农历 y年闰哪个月 1-12,没闰传回 0
function leapMonth(y) {
return (lunarInfo[y - 1900] & 0xf)
}
//===== 传回农历 y年m月的总天数
function monthDays(y, m) {
return ((lunarInfo[y - 1900] & (0x10000 >> m)) ? 30 : 29);
}
//===== 算出农历,传入日期物件,传回农历日期物件
//该物件属性有 .year .month .day .isLeap .yearCyl .dayCyl .monCyl
function Lunar(objDate) {
var i, leap = 0,
temp = 0
var baseDate = new Date(1900, 0, 31);
var offset = (objDate - baseDate) / 86400000;
this.dayCyl = offset + 40;
this.monCyl = 14;
for (i = 1900; i < 2050 && offset > 0; i++) {
temp = lYearDays(i);
offset -= temp;
this.monCyl += 12;
};
if (offset < 0) {
offset += temp;
i--;
this.monCyl -= 12;
}
this.year = i;
this.yearCyl = i - 1864;
leap = leapMonth(i); //闰哪个月
this.isLeap = false;
for (i = 1; i < 13 && offset > 0; i++) {
//闰月
if (leap > 0 && i == (leap + 1) && this.isLeap == false) {
--i;
this.isLeap = true;
temp = leapDays(this.year);
} else {
temp = monthDays(this.year, i);
}
//解除闰月
if (this.isLeap == true && i == (leap + 1))
this.isLeap = false;
offset -= temp;
if (this.isLeap == false)
this.monCyl++;
}
if (offset == 0 && leap > 0 && i == leap + 1)
if (this.isLeap) {
this.isLeap = false;
} else {
this.isLeap = true;
--i;
--this.monCyl;
}
if (offset < 0) {
offset += temp;
--i;
--this.monCyl;
}
this.month = i;
this.day = offset + 1;
}
//====== 传回国历 y年某m+1月的天数
function solarDays(y, m) {
if (m == 1)
return (((y % 4 == 0) && (y % 100 != 0) || (y % 400 == 0)) ? 29 : 28);
else
return (solarMonth[m]);
}
//====== 传入 offset 传回干支, 0=甲子
function cyclical(num) {
return (Gan[num % 10] + Zhi[num % 12])
}
//====== 中文日期
function cDay(d) {
var s;
switch (d) {
case 10:
s = '初十';
break;
case 20:
s = '二十';
break;
case 30:
s = '三十';
break;
default:
s = nStr2[Math.floor(d / 10)];
s += nStr1[d % 10];
}
return (s);
}
//====== 中文月份
function cMonth(m) {
var s;
switch (m) {
case 1:
s = '正月';
break;
case 2:
s = '二月';
break;
case 3:
s = '三月';
break;
case 4:
s = '四月';
break;
case 5:
s = '五月';
break;
case 6:
s = '六月';
break;
case 7:
s = '七月';
break;
case 8:
s = '八月';
break;
case 9:
s = '九月';
break;
case 10:
s = '十月';
break;
case 11:
s = '十一月';
break;
case 12:
s = '十二月';
break;
default:
break;
}
return (s);
}
function GetLunarDay(YearStr, MonthStr, DayStr) {
var sDObj = new Date(parseInt(YearStr), parseInt(MonthStr) - 1, parseInt(DayStr))
var lDObj = new Lunar(sDObj); //农历
console.log(cMonth(lDObj.month) + cDay(lDObj.day));
return cMonth(lDObj.month) + cDay(lDObj.day);
//整型数组
//var ss=[lDObj.month,lDObj.day];
//return ss;
}
var caladar = document.getElementById("caladar");
var str = GetLunarDay('2015', '3', '11'); //正月廿一
caladar.innerHTML = str;