使用ViewPager实现帖子列表
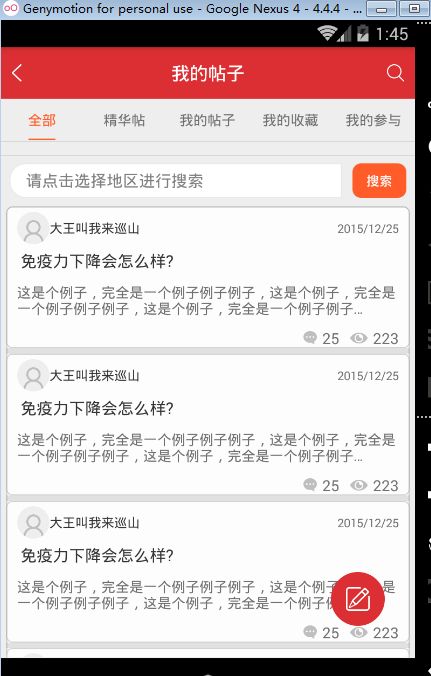
今天要提取的效果是,使用ViewPager简单实现帖子列表的功能。看起来还是比较炫酷的。。。但是使用的是v4包中的ViewPager啦。整体功能效果就是利用ViewPager左右拖动的效果,在头部使用RadioGroup单选框进行页面的区分。主页面整体使用FrameLayout,因为要由一个悬浮图标发表帖子。大概的需求还有搜索框的隐藏还有显示,要求无论在哪个页面,要跳回全部的页面下进行搜索。效果还是可以的
主要布局文件act_bbsmain.xml,需要注意的是要用FrameLayout,有个层叠小图标发表帖子要固定在右下角,还有就是头部RadioGroup,记得要给每个子项均分权重,都给1。后面小图标跳转计算偏移量的时候就是安装这个标准来的。
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@color/activitycolor" >
<RelativeLayout android:layout_width="match_parent" android:layout_height="48dp" android:background="@color/red" >
<ImageView android:id="@+id/img_back" android:layout_width="wrap_content" android:layout_height="match_parent" android:paddingLeft="10dp" android:paddingRight="10dp" android:src="@drawable/btn_back" />
<TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:text="我的帖子" android:textColor="@color/white" android:textSize="17sp" />
<ImageView android:id="@+id/img_search" android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_alignParentRight="true" android:paddingRight="10dp" android:paddingLeft="10dp" android:src="@drawable/search" />
</RelativeLayout>
<RadioGroup android:id="@+id/rag_title" android:layout_width="match_parent" android:layout_height="39dp" android:layout_marginTop="48dp" android:gravity="center_vertical" android:orientation="horizontal" >
<RadioButton android:id="@+id/rab_all" style="@style/radio_bbs" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:checked="true" android:text="全部" />
<RadioButton android:id="@+id/rab_essence" style="@style/radio_bbs" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:text="精华帖" />
<RadioButton android:id="@+id/rab_mybbs" style="@style/radio_bbs" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:text="我的帖子" />
<RadioButton android:id="@+id/rab_collect" style="@style/radio_bbs" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:text="我的收藏" />
<RadioButton android:id="@+id/rab_join" style="@style/radio_bbs" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:text="我的参与" />
</RadioGroup>
<ImageView android:id="@+id/cursor" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="85dp" android:scaleType="matrix" android:src="@drawable/bottomicon" />
<View android:layout_width="match_parent" android:layout_height="1dp" android:layout_marginTop="87dp" android:background="@color/grey" />
<View android:layout_width="match_parent" android:layout_height="1dp" android:layout_marginTop="100dp" android:background="@color/grey" />
<LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="100dp" android:orientation="vertical" >
<LinearLayout android:id="@+id/lin_search" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="8dp" android:gravity="center_vertical" android:orientation="horizontal" android:visibility="gone" >
<EditText android:id="@+id/edt_content" android:layout_width="0dp" android:layout_height="32dp" android:layout_marginRight="10dp" android:layout_weight="1" android:background="@drawable/shape_searcheditbg" android:gravity="center_vertical" android:hint="请点击选择地区进行搜索" android:paddingLeft="15dp" android:textSize="15sp" />
<Button android:id="@+id/btn_search" android:layout_width="50dp" android:layout_height="32dp" android:background="@drawable/shape_solidsearch" android:text="搜索" android:textColor="@color/white" android:textSize="12sp" />
</LinearLayout>
<android.support.v4.view.ViewPager android:id="@+id/vbbsPager" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_marginLeft="5dp" android:layout_marginRight="5dp" android:background="@color/activitycolor" android:flipInterval="30" android:persistentDrawingCache="animation" />
</LinearLayout>
<!-- <ListView -->
<!-- android:id="@+id/lvbbscontent" -->
<!-- android:layout_width="match_parent" -->
<!-- android:layout_height="match_parent" -->
<!-- android:layout_marginLeft="@dimen/dp5" -->
<!-- android:layout_marginRight="@dimen/dp5" -->
<!-- android:layout_marginTop="@dimen/dp87" -->
<!-- android:scrollbars="none" > -->
<!-- </ListView> -->
<!-- android:flipInterval="30" 翻页延迟效果 -->
<ImageView android:id="@+id/img_writebbs" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="bottom|right" android:layout_marginBottom="30dp" android:layout_marginRight="28dp" android:src="@drawable/writebbs" />
</FrameLayout>主要的activity实现效果核心代码:
package com.example.bbsdemo;
import java.util.ArrayList;
import java.util.List;
import com.example.adapter.BbsVpAdapter;
import android.app.Activity;
import android.graphics.BitmapFactory;
import android.graphics.Matrix;
import android.os.Bundle;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.util.DisplayMetrics;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.animation.Animation;
import android.view.animation.TranslateAnimation;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.Toast;
public class MainActivity extends Activity implements OnClickListener {
private ImageView imgBack;// 返回按钮
private ImageView imgWriteBbs;// 发表博客
private ViewPager vBbsPager;// viewpager
private BbsVpAdapter viewpagerAdpter;// 适配器
// 存放子项view
private List<View> viewItems = new ArrayList<View>();
private List<List<String>> questionList;// 每一个list
private int offset = 0;// 动画图片偏移量
private int currIndex = 0;// 当前页卡编号
private int bmpW;// 动画图片宽度
private ImageView imageView;// 动画图片
private RadioButton rabAll; // 全部帖子
private RadioButton rabEssence;// 精华帖
private RadioButton rabMybbs; // 我的帖子
private RadioButton rabCollect;// 我收藏的帖子
private RadioButton rabJoin; // 我参与的帖子
private List<RadioButton> lsRab;// radiobutton的集合
private ImageView imgSearch; // 搜索按钮
private LinearLayout linSearch;// 隐藏的搜索框
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.act_bbsmain);
initView();
initData();
}
protected void initView() {
linSearch = (LinearLayout) findViewById(R.id.lin_search);
imgSearch = (ImageView) findViewById(R.id.img_search);
imgSearch.setOnClickListener(this);
vBbsPager = (ViewPager) findViewById(R.id.vbbsPager);
imgBack = (ImageView) findViewById(R.id.img_back);
imgWriteBbs = (ImageView) findViewById(R.id.img_writebbs);
imgWriteBbs.setOnClickListener(this);
imgBack.setOnClickListener(this);
for (int i = 0; i < 5; i++) {
viewItems.add(getLayoutInflater().inflate(R.layout.vplistitems,
null));
}
rabAll = (RadioButton) findViewById(R.id.rab_all);
rabEssence = (RadioButton) findViewById(R.id.rab_essence);
rabMybbs = (RadioButton) findViewById(R.id.rab_mybbs);
rabCollect = (RadioButton) findViewById(R.id.rab_collect);
rabJoin = (RadioButton) findViewById(R.id.rab_join);
lsRab = new ArrayList<RadioButton>();// 初始化
lsRab.add(rabAll);
lsRab.add(rabEssence);
lsRab.add(rabMybbs);
lsRab.add(rabCollect);
lsRab.add(rabJoin);
rabAll.setOnClickListener(new MyOnClickListener(0));
rabEssence.setOnClickListener(new MyOnClickListener(1));
rabMybbs.setOnClickListener(new MyOnClickListener(2));
rabCollect.setOnClickListener(new MyOnClickListener(3));
rabJoin.setOnClickListener(new MyOnClickListener(4));
}
protected void initData() {
// 初始化动画效果
imageView = (ImageView) findViewById(R.id.cursor);
bmpW = BitmapFactory.decodeResource(getResources(),
R.drawable.bottomicon).getWidth();// 获取文字下方小图标宽度
DisplayMetrics dm = new DisplayMetrics();
getWindowManager().getDefaultDisplay().getMetrics(dm);
int screenW = dm.widthPixels;// 获取分辨率宽度
offset = (screenW / 5 - bmpW) / 2;
// 计算偏移量,/2是为了显示在控件的中央
Matrix matrix = new Matrix();
matrix.postTranslate(offset, 0);
// 设置动画初始位置
// 测试数据
questionList = new ArrayList<List<String>>();
List<String> lv = new ArrayList<String>();
for (int i = 0; i < 5; i++) {
lv.add("1");
questionList.add(lv);
}
viewpagerAdpter = new BbsVpAdapter(this, viewItems, questionList);
vBbsPager.setAdapter(viewpagerAdpter);
vBbsPager.setCurrentItem(0);
vBbsPager.setOnPageChangeListener(new MyOnPageChangeListener());
}
// 自定义头标点击监听接口实现
private class MyOnClickListener implements OnClickListener {
private int index = 0;
// 带参数的构造方法
public MyOnClickListener(int index) {
this.index = index;
}
// 需要实现的接口方法
public void onClick(View v) {
// 若在其他页搜索框可见
if (linSearch.getVisibility() == View.VISIBLE) {
linSearch.setVisibility(View.GONE);
}
vBbsPager.setCurrentItem(index);
/* * 切换对应的页面,这个方法会触发MyOnPageChangeListener, * 因为viewpager是已经生成好的View视图,会滚动过去,所以在 * MyOnPageChangeListener中添加动画就可以了 */
}
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.img_back:
finish();
break;
case R.id.img_writebbs:
// 跳转到发表帖子页面
// jumpActivity(InvitationRaiseAct.class);
Toast.makeText(MainActivity.this, "你点击了发表帖子!", Toast.LENGTH_LONG)
.show();
break;
case R.id.img_search:
vBbsPager.setCurrentItem(0);// 切换到全部帖子那里
if (linSearch.getVisibility() == View.GONE) {
linSearch.setVisibility(View.VISIBLE);
} else {
linSearch.setVisibility(View.GONE);
}
break;
}
}
/** * @param index * 根据索引值切换页面 */
public void setCurrentView(int index) {
vBbsPager.setCurrentItem(index);
}
// 实现OnPageChangeListener接口
public class MyOnPageChangeListener implements OnPageChangeListener {
int one = offset * 2 + bmpW;// 页卡1 -> 页卡2 偏移量
// int two = one * 2; 页卡1 -> 页卡3 偏移量,跳转了两页
public void onPageScrollStateChanged(int arg0) {
}
public void onPageScrolled(int arg0, float arg1, int arg2) {
}
public void onPageSelected(int position) {
// 隐藏搜索框
if (linSearch.getVisibility() == View.VISIBLE) {
linSearch.setVisibility(View.GONE);
}
// currIndex当前停留的页面下标,position将要滑动到的页面下标
Animation animation = new TranslateAnimation(one * currIndex, one
* position, 0, 0);
currIndex = position;
animation.setFillAfter(true);
// True:图片停在动画结束位置
animation.setDuration(300);// 设置动画时间
imageView.startAnimation(animation);
// 选中当前的项目
lsRab.get(vBbsPager.getCurrentItem()).setChecked(true);
Toast.makeText(MainActivity.this,
"您选择了" + vBbsPager.getCurrentItem() + "页卡",
Toast.LENGTH_SHORT).show();
}
}
}
贴上BbsVpAdapter.java的代码。。。其实就是些测试数据,每一个页面的item都是listview,就不注释了。。。对了这里采用了鸿洋大神里面的通用适配器,嘿嘿。就不介绍了,给链接吧http://blog.csdn.net/lmj623565791/article/details/38902805不做画蛇添足的介绍了。。。也就给listview填充测试数据的时候偷懒用的。。。确实不错
package com.example.adapter;
import java.util.List;
import com.example.bbsdemo.MainActivity;
import com.example.bbsdemo.R;
import android.support.v4.view.PagerAdapter;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ListView;
public class BbsVpAdapter extends PagerAdapter {
// 传递过来的页面view的集合
private List<View> viewItems;
// 每个item的页面view
private View convertView;
ViewHolder holder = null;
private MainActivity mContext;
private List<List<String>> dataItems;
// 构造方法
public BbsVpAdapter(MainActivity mContext, List<View> viewItems,
List<List<String>> dataItems) {
this.mContext = mContext;
this.viewItems = viewItems;
this.dataItems = dataItems;
}
// 页面切换时,取得每一个子项进行赋值
@Override
public Object instantiateItem(ViewGroup container, int position) {
holder = new ViewHolder();// 自定义类
// 取到每一个子项,进行赋值
convertView = viewItems.get(position);
holder.lvBbs = (ListView) convertView.findViewById(R.id.lvbbscontent);
holder.lvBbs.setAdapter(new AbListAdapter<String>(mContext, dataItems
.get(position), R.layout.lvbbsitems) {
@Override
protected void converView(
com.example.adapter.ViewHolder viewHolder, String bean) {
}
});
container.addView(viewItems.get(position));
return viewItems.get(position);
}
// 获取当前选项卡的页数
@Override
public int getCount() {
if (viewItems == null) {
return 0;
}
return viewItems.size();
}
//根据传来的key,找到view,判断与传来的参数View arg0是不是同一个视图
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
return arg0 == arg1;
// return arg0 == //viewItems.get((int)Integer.parseInt(arg1.toString()));
}
// 删除页卡
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView(viewItems.get(position));
}
/** * @author 自定义类 */
class ViewHolder {
ListView lvBbs;
}
}
最后给上这个Demo的下载链接:http://download.csdn.net/detail/z_zt_t/9575932
总结:听说这个功能在IOS功能上很难实现,貌似是因为发帖的时候要计算内容高度,view的高度都要自己设定的。。。发表帖子啥的,我也是一头雾水,但是对于android的自由性来说,实现完全是锻炼的过程,对于android端是UI的说法有待商榷,但是确实很多的数据逻辑操作都是在后台完成的,而且在前端处理数据逻辑确实不妥。android端做的更多是数据的解析与提交,然后就是与用户直接交互的界面。。。貌似跑题了,但是确实有些许感慨,实在觉得做技术应该统一,从数据库设计分析,到后台数据接口的封装,再到移动端的数据处理,应该是水到渠成的工作,仅仅注重数据的交互传递确实不应该是我们仅仅追求的,这也是我所追求的目标吧。。。坚持我坚持的